32、flex布局
html:
<div class="parent">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
<div class="son">4</div>
</div>
css:
.parent{
width: 600px;
height: auto;
border: 10px solid black;
display: flex;
/*flex-direction: row; //水平排列(默认)*/
/*flex-direction: column; //垂直排列*/
/*flex-wrap: wrap;//换行*/
/*flex-wrap: nowrap;//不换行(默认)*/
/*justify-content: center;//居中排列*/
/*justify-content: flex-start //靠左排列*/
/*justify-content: flex-end //靠右排列*/
/*justify-content: space-between; //两端对齐,中间间隔相等*/
/*justify-content: space-around; //每个元素两侧间隔相等,所以中间比两端间隔大一倍*/
/*align-items: center; //在竖直方向居中*/
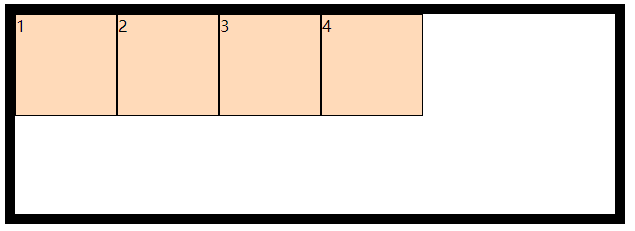
/*align-items: flex-start;//在竖直方向顶部*/
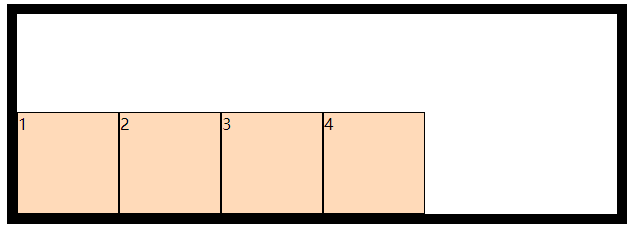
/*align-items: flex-end;//在竖直方向底部*/
}
.son{
width: 100px;
height: 100px;
background: peachpuff;
border: 1px solid black;
}
css解析:
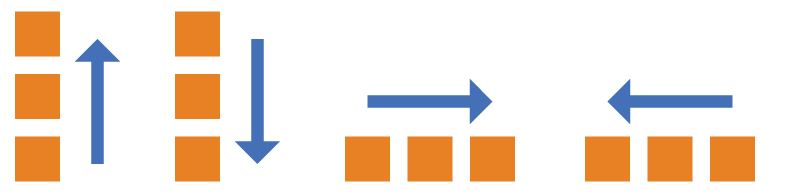
.parent{ flex-direction:row(默认) | row-reverse | column | column-reverse; }

.parent{
flex-wrap: nowrap(默认不换行) |wrap;
}
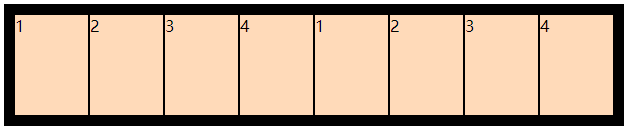
不换行效果图:

换行效果图:

.parent{
justify-content: center;//居中排列
}
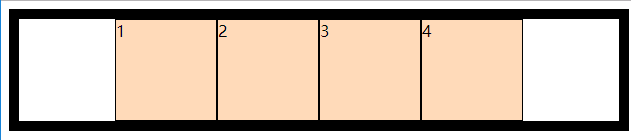
居中排列效果图:

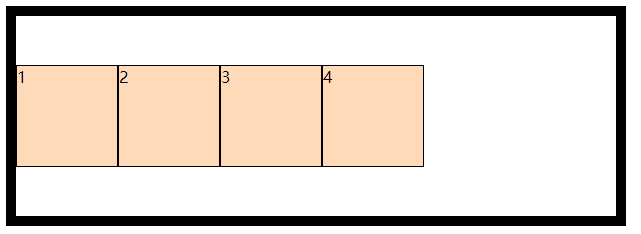
.parent{
justify-content: flex-start //靠左排列
}
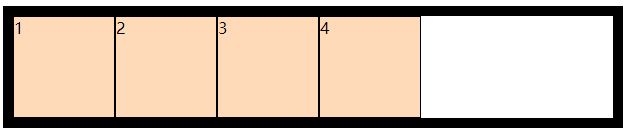
flex-start:

.parent{
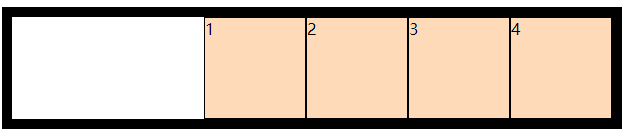
justify-content: flex-end //靠右排列
}
flex-end:

.parent{
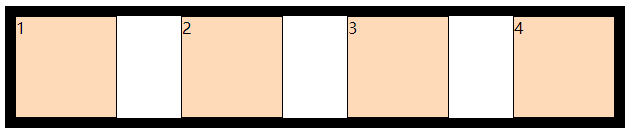
justify-content: space-between; //两端对齐,中间间隔相等
}
space-between:

.parent{
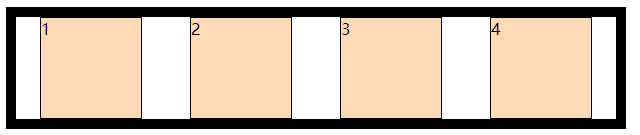
justify-content: space-around; //每个元素两侧间隔相等,所以中间比两端间隔大一倍
}
space-around:

.parent{
align-items: center; //在竖直方向居中
}
效果图:

.parent{
align-items: flex-start;//在竖直方向顶部
}
flex-start:

.parent{
align-items: flex-end;//在竖直方向底部
}
flex-end:

32、flex布局的更多相关文章
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 「小程序JAVA实战」小程序的flex布局(22)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-22/ 之前已经把小程序的框架说完了,接下来说说小程序的组件,在说组件之前,先说说布局吧.源码:ht ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- 微信小程序~Flex布局
有一点需要注意的是,你的小程序要求兼容到iOS8以下版本,需要开启样式自动补全.开启样式自动补全,在“设置”—“项目设置”—勾选“上传代码时样式自动补全”.
- 微信小程序—Flex布局
参考教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html https://xluos.github.io/demo/flexb ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
随机推荐
- 网络编程 TCP协议:三次握手,四次回收,反馈机制 socket套接字通信 粘包问题与解决方法
TCP协议:传输协议,基于端口工作 三次握手,四次挥手 TCP协议建立双向通道. 三次握手, 建连接: 1:客户端向服务端发送建立连接的请求 2:服务端返回收到请求的信息给客户端,并且发送往客户端建立 ...
- 12-cmake语法-内部变量-系统信息
系统信息 CMAKE_MAJOR_VERSION CMAKE 主版本号,比如 2.4.6 中的 2 CMAKE_MINOR_VERSION CMAKE 次版本号,比如 2.4.6 中的 4 CMAKE ...
- ajax中什么时候进success和error
先简单介绍下ajax: 简单的说Ajax请求通过XMLHttpRequest对象发送请求,该对象有四个状态(readyState): -未初始化.-正在初始化.-发送数据.-正在发送数据.-完成. 当 ...
- terminal使用kubectl.exe delete pod podname删不掉
今天通过kubernetes的dashboard进行删除有问题或者重启次数太多的pod,发现删不掉,然后就在本地尝试使用terminal进行删除 先获取指定namespace下的所有的pod,根据st ...
- Hotspot的栈
各种类型的线程他们所需要的栈的大小其实是可以通过不同的参数来控制的: java_thread的stack_size,其实就是-Xss或者-XX:ThreadStackSize的值 compiler_t ...
- Java实现添加压缩文件
package junittest; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStr ...
- 作业15-JDBC数据库编程
参考资料 本次作业参考文件 MySQL操作视频 数据库相关jar文件请参考QQ群文件. 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造 ...
- 将物理机转换成vmware虚机
随着虚拟化的快速发展,公司主要是以公有云+私有云结合的混合云部署,据我不成熟的了解,目前很少有公司会将一台单独的物理机作为服务器,在公司内部大家逐渐接受了私有云的部署方案,这样做不但可以节省硬件资源, ...
- Mysql 查看连接数,状态 最大并发数,以及设置连接数
show variables like '%max_connections%'; 查看最大连接数 set global max_connections=1000 重新设置最大连接数 set-vari ...
- c# winform button文字偏了
winform button文字偏了,解决方案来自 疯狂青蛙: http://www.cnblogs.com/cadlife 要用这个属性
