14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)
https://www.cnblogs.com/yangfengwu/p/11192639.html
抱歉哈...最近由于做板子,,教程的进度落下了...
这些天总共做了还几块板子
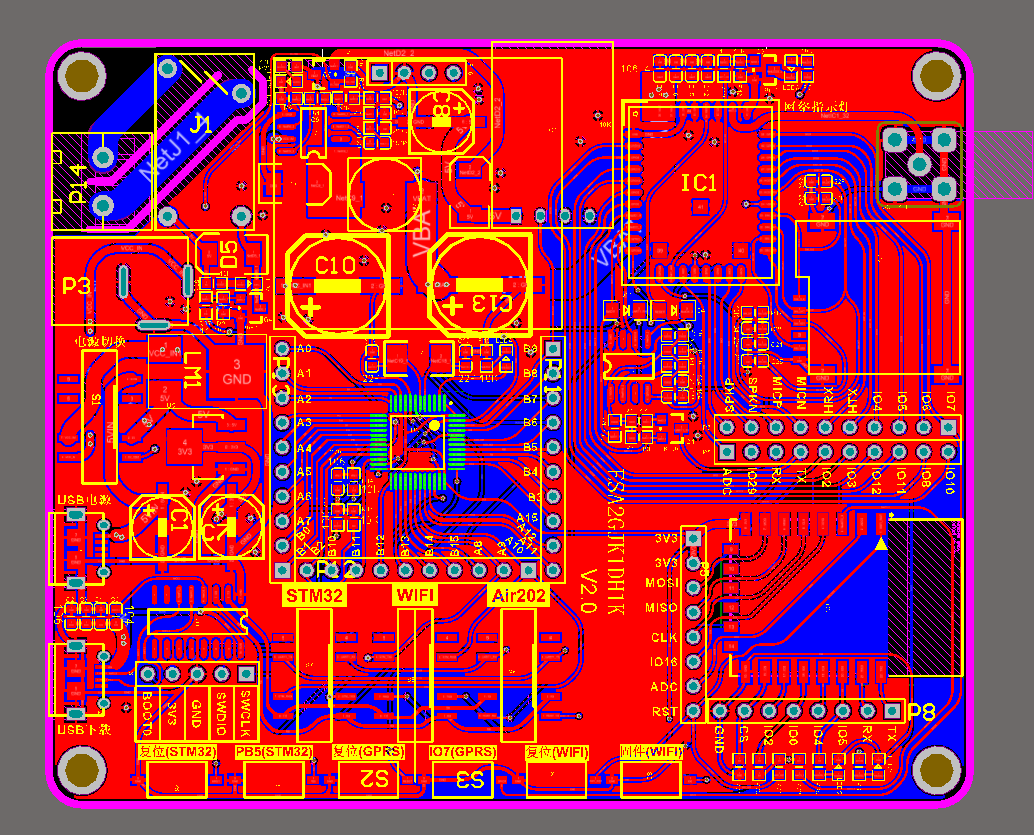
首先对当前这个教程的这个板子做了修订,调整了下布局,替换换了以前用的Micro USB 接口,开关降压改为MP4462

STM32+Air720H(全网通GPRS)+以太网+422/485+4-20ma采集 https://www.cnblogs.com/yangfengwu/category/1472273.html
后来感觉价格上还是有点高,所以做了另一块板子
STM32+Air202(2G)+以太网+422/485+两路继电器,,实现的功能和上面的一样,主要是学习下W5500,还有就是远程和PLC通信控制

我买的PLC已经到了

为了安全性,我选择的是24V供电的PLC
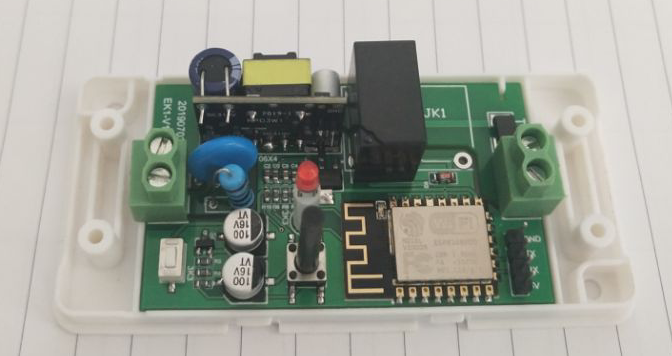
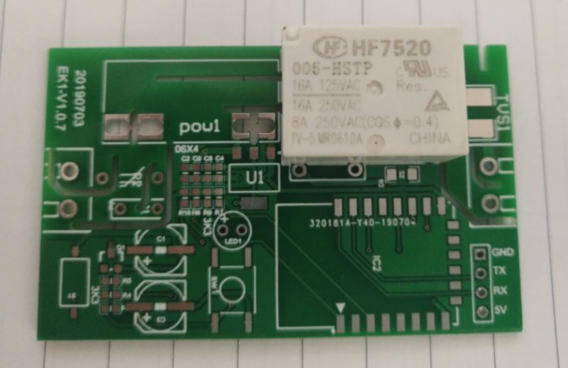
然后还有个WiFi单路继电器,10A 和 16A
所有的都是我自己捣鼓的...外壳上面的图是我用PS做的,然后找的厂家激光打印的.



最后做了一个 移远的 M26的Mini板

不过确实够.....
我做的板子渐渐的靠近直接使用..其实主要还是因为我配的教程都是直接应用型的,,,除了公开的基础的教程
要是还做成学习板的形式,感觉发挥不了更实际的作用....
对了一直没说我的微信小程序篇具体实现什么功能
1,SmartConfig 实现配网 ,小程序负责绑定
2,微信公众号点击按钮跳转网页,网页里面实现控制设备
3,小程序其中一个呢,直接打开网页,,就是和上面一样
4,直接用小程序的API实现MQTT,通信控制
...其实就说这些..
但是讲这些之前,,需要先把所有的基础给大家.....预防看不懂....
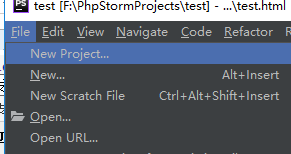
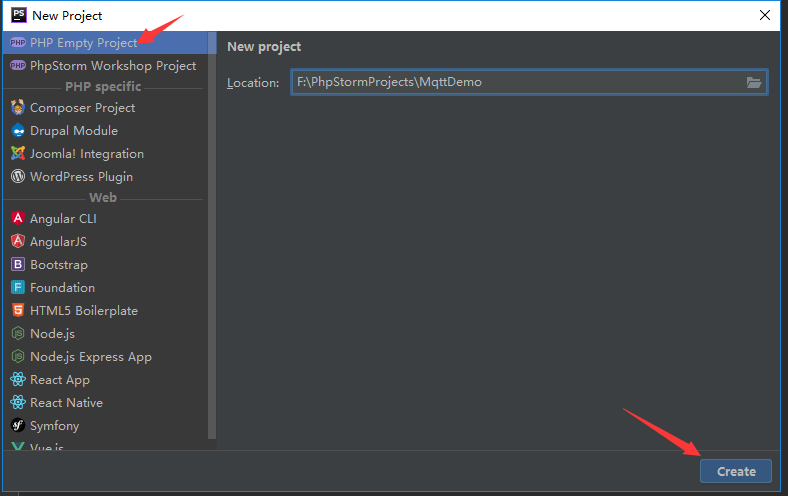
打开这个



说一下哈,html和php都提供了实现MQTT的函数,,咱先用html里面的实现


还记得做升级篇的时候,咱用单片机+AT指令实现的MQTT,,当时是去官方下载的封装包
这次咱也是去下载那个包
https://developer.emqx.io/sdk_tools?category=MQTT_Clients
先用这个



提供了一个完整版的,和一个精简版的
完整版的支持SSL
咱就用完整版的
拷贝到工程目录下


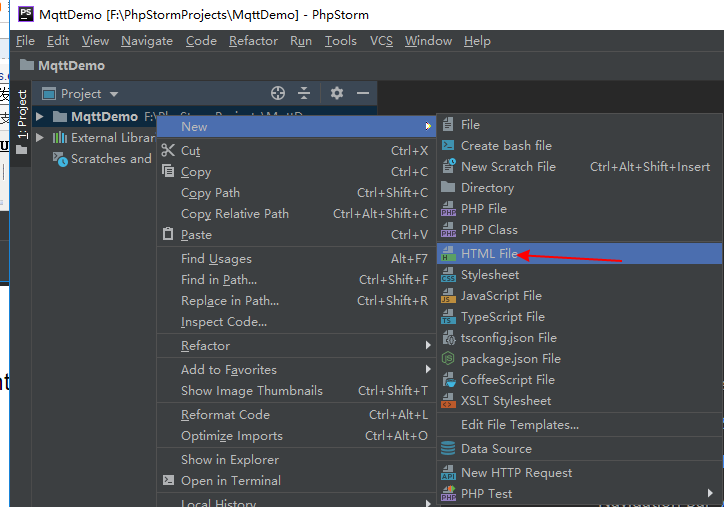
其实官方给了例子

因为咱是写JS实现部分,所以需要写到,其实网页最常用(几乎是必须)的是
html (咱建的这个工程就是个html) 主要是做一些控件展示给用户看 https://www.cnblogs.com/yangfengwu/p/10947388.html
css (负责html控件的布局,属性(颜色什么的)) https://www.cnblogs.com/yangfengwu/p/10979101.html
JavaScript 对网页行为进行编程 http://www.w3school.com.cn/js/js_shiyong.asp


这三个家伙可以直接放到一个html文件里面,,学习测试可以这样,,一般都是各自建文件,然后在html里面加载
加载 CSS 
加载 JS 



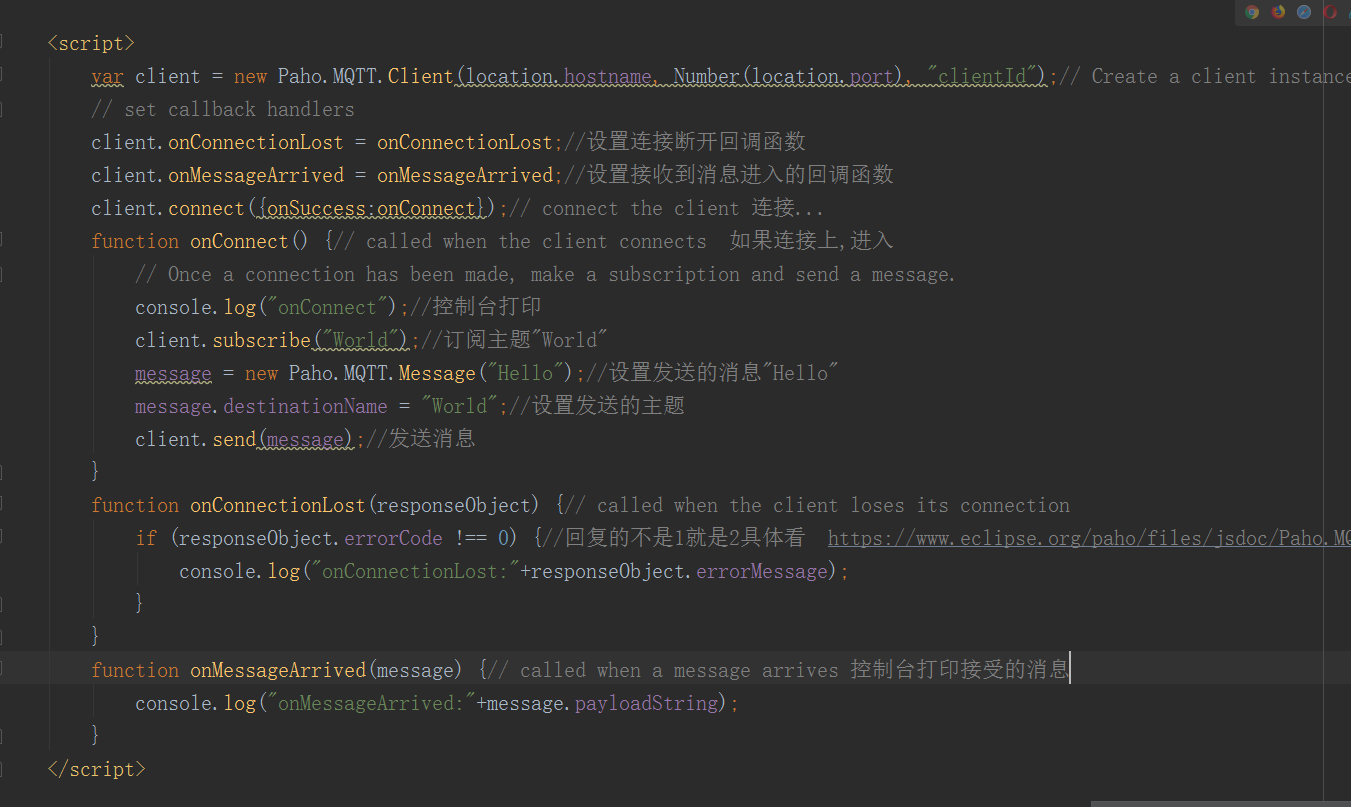
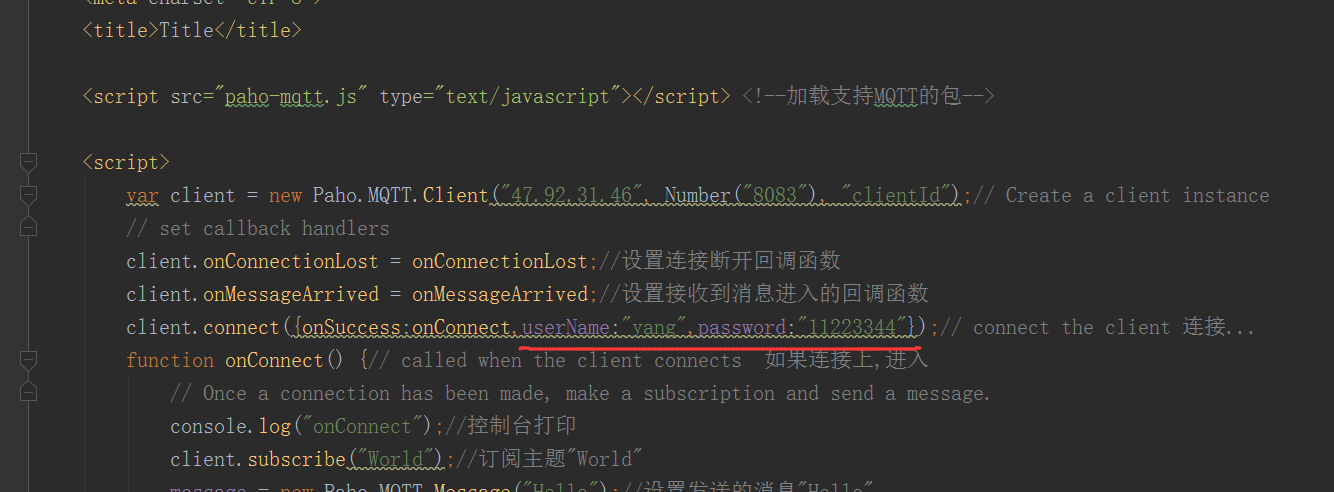
<script>
var client = new Paho.MQTT.Client(location.hostname, Number(location.port), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数
client.connect({onSuccess:onConnect});// connect the client 连接...
function onConnect() {// called when the client connects 如果连接上,进入
// Once a connection has been made, make a subscription and send a message.
console.log("onConnect");//控制台打印
client.subscribe("World");//订阅主题"World"
message = new Paho.MQTT.Message("Hello");//设置发送的消息"Hello"
message.destinationName = "World";//设置发送的主题
client.send(message);//发送消息
}
function onConnectionLost(responseObject) {// called when the client loses its connection
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
}
</script>

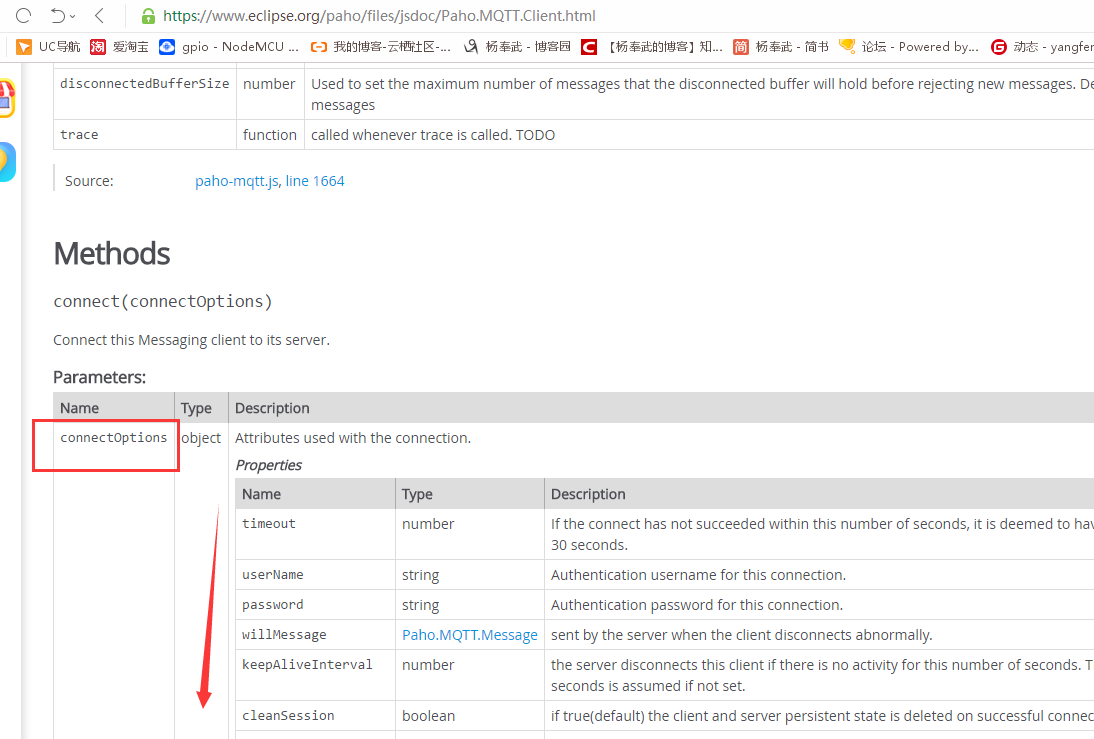
这里有API介绍
https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
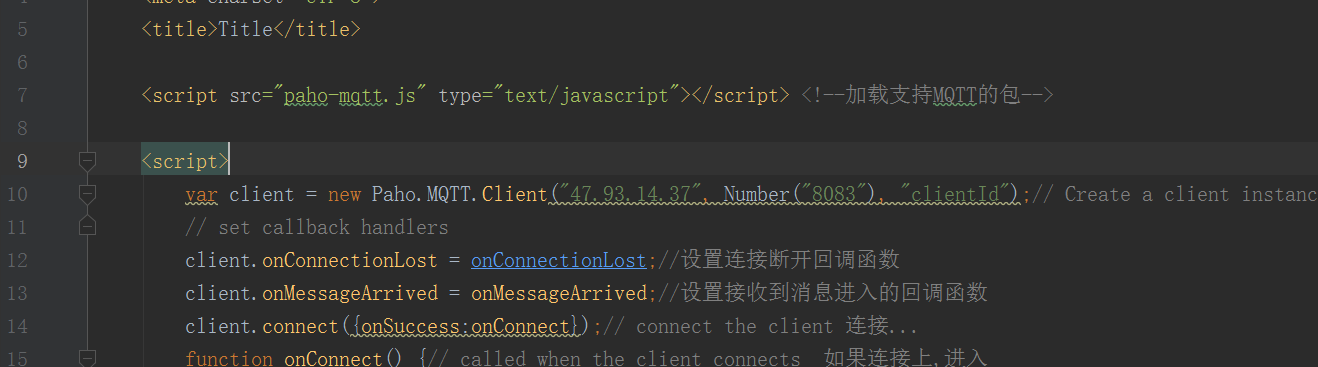
现在改一下IP和端口号

注意哈,走的是MQTT的WebSocket 端口
还要说一下,,不管走的MQTT的什么端口,只要两个设备的订阅和发布的主题对应,那么两个设备就可以通信

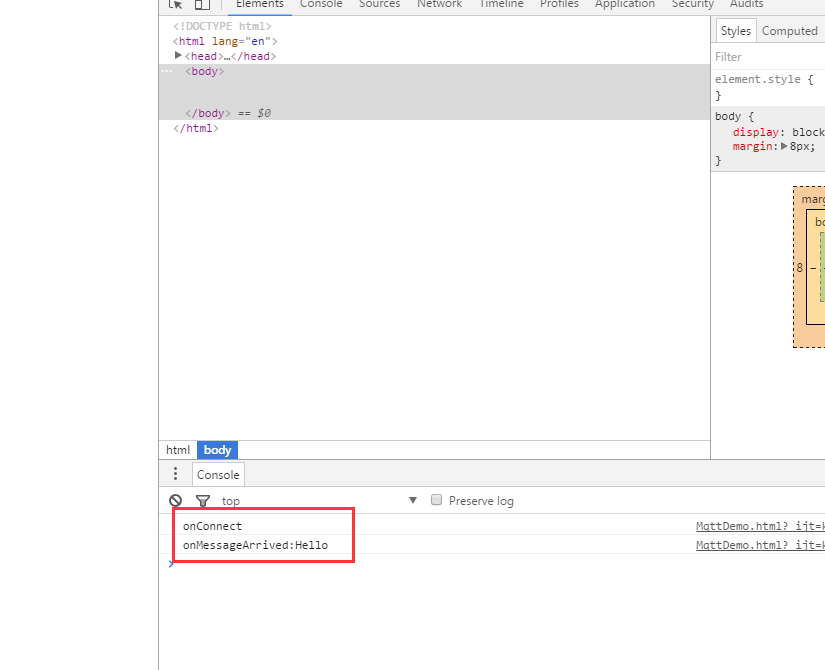
说明是可以的
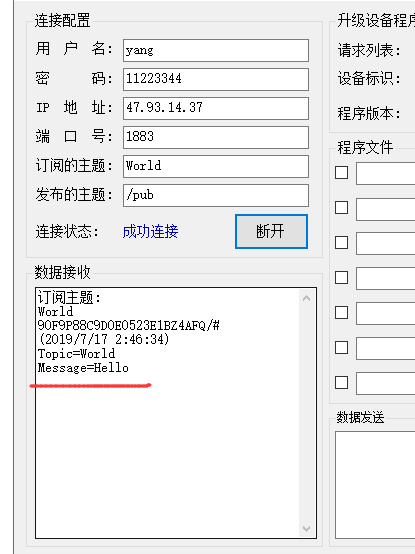
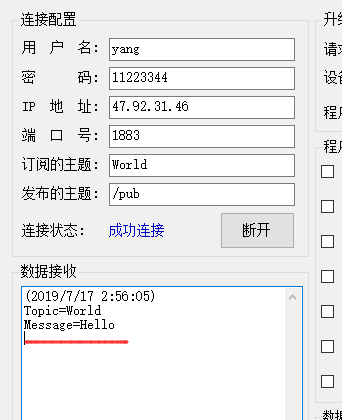
咱现在用调试助手测试

重新启动下网页那个

现在连接也没填什么用户名和密码...
给的API可以配置用户名和密码


client.connect({onSuccess:onConnect,userName:"yang",password:"11223344"});
测试下

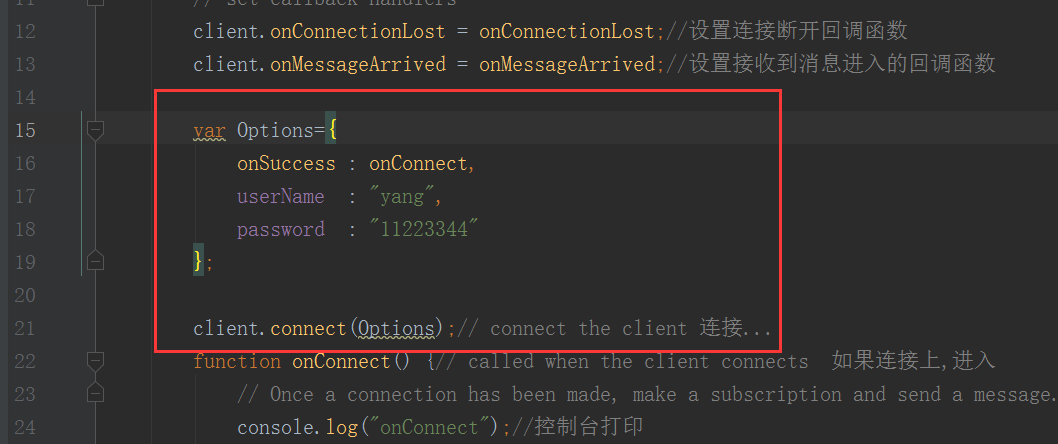
其实可以这样


var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...

忘了说一件事情
var 是js里面定义变量用的,定义变量就用var
var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
这个呢...只不过是个语法糖而已,你这样写进去,它里面肯定是判断前面的字符串名字,然后获取 : 号后面的值,然后填写到MQTT打包
函数里面
其实很多这样做的,你按照这样的规定写,内部解释器就认你....
还是那句话,如果你早生几十年,如果你也有幸参与js的工作,或许你有自己的规定
那天我在群里说类似的这句话,有个人,发了个图片,上面写着:我就静静的看着
唉,他不明白我说这句话的含义,很多知识是人规定的,很多时候你不要纠结于为什么这样规定,因为很多东西都使用了这么多年了,既然一直
存在着,就一定有存在的意义. 但是请不要把这句话当作借口,该深入了解的知识,还是需要深入了解.

基础教程的源码都是公开的,可以看博客阅读说明下载 这节先这样,下节接着完善
https://www.cnblogs.com/yangfengwu/p/11200767.html
14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)的更多相关文章
- 16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)
https://www.cnblogs.com/yangfengwu/p/11200767.html 说一下,只要你java学的很好,那么几乎所有的语言都不在话下了 来看一下样式设置 运行 在左上角感 ...
- 15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html 说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永 ...
- 10-网页,网站,微信公众号基础入门(使用微信自带配置选项实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11066036.html 如果提交失败多提交两次,只要上一节可以,,这一节一定可以的 如果没有设备 这个是我的二维码 咱就测 ...
- 17-网页,网站,微信公众号基础入门(使用Adobe Dreamweaver CS6 制作网页/网站)
https://www.cnblogs.com/yangfengwu/p/11351182.html https://www.cnblogs.com/yangfengwu/p/11200767.htm ...
- 13--网页,网站,微信公众号基础入门(PHP获取网页的get请求)
https://www.cnblogs.com/yangfengwu/p/11148976.html 大家在访问网页的时候有没有注意一件事情 现在咱来看这种哈 现在咱做个功能哈,类似于这样 长话短说 ...
- 8-网页,网站,微信公众号基础入门(使用Python程序实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062034.html 设置一下IP白名单: 填写自己的服务器的IP地址 是不是不可以哈,有多少人都会入这个坑.... ...
- 12-网页,网站,微信公众号基础入门(编写后台PHP程序,实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11067590.html 首先说一下,这两个地方需要配置一样 网站根目录建个文件夹 airkiss的文件夹 里面放上 ind ...
- 4-网页,网站,微信公众号基础入门(配置网站--下载安装PHP)
https://www.cnblogs.com/yangfengwu/p/10979101.html 这一节咱看一下如何在原先的基础上实现网站 首先去下载 PHP https://windows.ph ...
- 9-网页,网站,微信公众号基础入门(使用PHP实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062422.html 这一节看怎么用PHP实现上一节的功能 关掉上一节的 学了这么久,忘了告诉大家怎么关闭程序了.... ...
随机推荐
- 【mysql】 mybatis实现 主从表 left join 1:n 一对多 分页查询 主表从表都有查询条件 【mybatis】count 统计+JSON查询
mybatis实现 主从表 left join 1:n 一对多 分页查询 主表从表都有查询条件+count 需求: ======================================= ...
- 如何查找YUM安装的JAVA_HOME环境变量详解
如何查找YUM安装的JAVA_HOME环境变量详解 更新时间:2017年10月27日 09:44:56 作者:铁锚 我要评论 这篇文章主要给大家介绍了关于如何查找YUM安装的JAVA_HOM ...
- 第一章 Maven 安装配置
Maven基于(POM)项目对象模型,通过一小段描述信息来管理项目的构建.文档.和报告的项目管理软件,类似于php 的管理构建工具composer. 有关详细的Maven学习,可以参考学习https: ...
- 编写可维护的JavaScript-随笔(二)
一.注释 1. 单行注释 a) 以两个斜线开始,以行位结束 b) 独占一行的注释,用来解释下一行的代码, c) 注释行之前总有一个空行 d) 缩进层级与下一行代 ...
- 13 ARM指令集与Thumb指令集
指令格式 ARM基本格式 <opcode>{<cond>}{S}{.W|.N}<Rd>,<Rn>{,<operand2>} opecode: ...
- kbmmw 5.10.00 发布
We are happy to announce v5.10.00 of the most complete development add on for Delphi and C++Builder ...
- elasticsearch 连接查询 基于es5.1.1
ElasticSerch 的连接查询有两种方式实现 nested parent和child关联查询 nested 存储结构 nested的方式和其他字段一样,在同一个type里面存储,以数组的方式存储 ...
- crontab定时任务不执行,单独运行sh生效
虽然已经从事运维两三年了. 但是今天写的计划任务没有执行,排除了下, 这里整理下,方便后期查看. 排除思路 1. 确保crond服务是开机自启和当前是启动的. # centos systemctl s ...
- TI DSP数据长度
环境CCS7.2 平台C6748 结果: sizeof short int is 2sizeof int is 4sizeof long is 4sizeof unsigned long is 4si ...
- Linux学习之组管理和权限管理
Linux组的基本介绍 在Linux中的每个用户必须属于一个组,不能独立于组外.在Linux中每个文件有所有者,所在组,其他组的概念. 1)所有者 2)所在组 3)其他组 4)改变用户所在的组 文件/ ...
