(尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件:
我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢?
这个时候Vue的自定义事件系统就派得上用场了.
自定义事件知道两件事:
(1).绑定
(2).触发

注意:$on(eventName,回调函数)
==================================================================

之前App.vue和TodoHeader.vue组件之间传递信息靠的是函数的形式
而现在vue自定义事件代替传函数这种形式


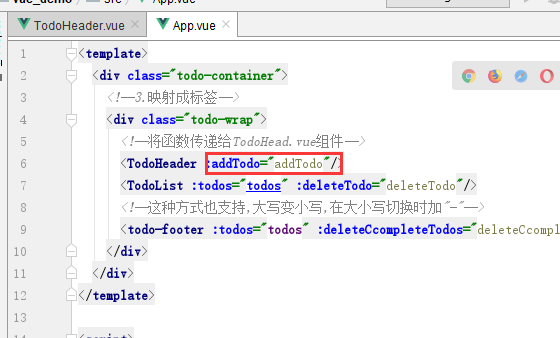
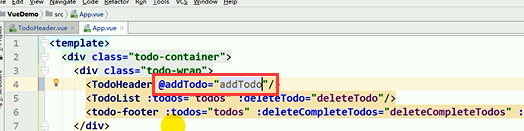
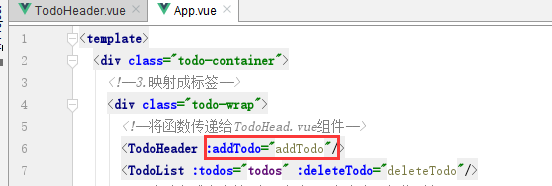
现在改成这这种形式:
名字就起回调函数的名字
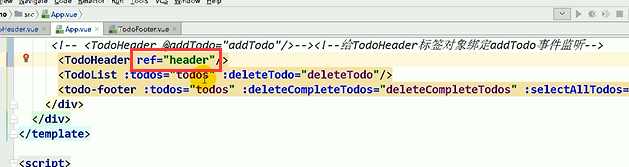
<!--给TodoHeader标签对象绑定addTodo事件监听-->

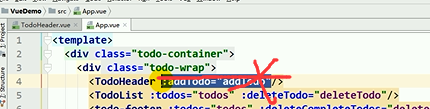
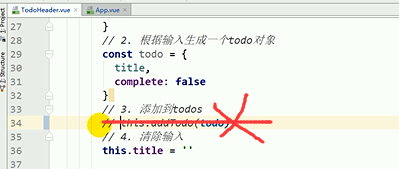
以前是调用addTodo函数,现在没有了

现在需要触发事件($emit()),通知addTodo函数去调用

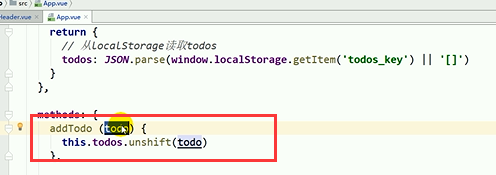
方法://触发自定义事件:addTodo
//触发事件需要指定事件名,还需要指定传递数据
//一触发触发事件,回调函数需要调用addTodo,需要接收todo
this.$emit('addTodo',todo)

===================================================================
第二种方法:使用$on(eventName)监听事件;vue中自己实现的一套机制,用的不多
如:现在只留下,没有传任何参数

但是,TodoHeader.vue中有触发事件

这时,App.vue需要绑定一个监听
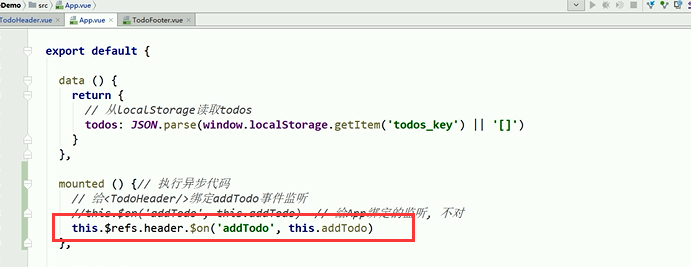
mounted(){// 执行异步代码
//给<TodoHeder/>绑定addTodo事件监听
//指定事件名和回调函数
//监听绑定在this上面,this现在指App.vue组件,而现在需要绑定TodoHeader.vue组件,不对
this.$on('addTodo',this.addTodo)//有问题
}
故现在需要找到下面这个标签

header属性指向了<TodoHeader ref="header"/>标签对像

(尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)的更多相关文章
- [转] React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通 ...
- React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 非嵌套组件间通信 跨级组件之间通信 1.父组件向子组件通 ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- vue-learning:31 - component - 组件间通信的6种方法
vue组件间通信的6种方法 父子组件通信 prop / $emit 嵌套组件 $attrs / $liteners 后代组件通信 provide / inject 组件实例引用 $root / $pa ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- vue组件之间通信的8种方式
对于vue来说,组件之间的消息传递是非常重要的,下面是我对组件之间消息传递的常用方式的总结. props和$emit(常用) $attrs和$listeners 中央事件总线(非父子组件间通信) v- ...
- Vue组件之间通信的三种方式
最近在看梁颠编著的<Vue.js实战>一书,感觉颇有收获,特此记录一些比价实用的技巧. 组件是MVVM框架的核心设计思想,将各功能点组件化更利于我们在项目中复用,这类似于我们服务端面向对象 ...
- (尚025)Vue_案例_静态组件
页面效果展示截图: 第一步.首先拆分组件 (1).首先看一下是上下/左右结构 确定为:输入框+列表+底部; (2).确定名字 (3).创建对应的组件 ========================= ...
随机推荐
- golang开始篇
一 First Golang 1.1 需求 第一个程序hello.go,可以输出"hello golang" 1.2 开发步骤 开发这个程序时,我们的目录结构怎么处理(让自己或 ...
- windows 批处理命令
关机: shutdown -s -t 1 ::-t后面添加时间,表示多少秒之后关机, 删除文件夹以及子文件: rd file2 /s/q ::/s 删除子文件 /q不需要确认 新建文件夹: md f ...
- mysql替换字段中部分字符串
解决:使用replace(obj, search, replace_str)函数; sql语法: UPDATE 表名 SET 字段名=replace(字段名, ‘被替换字符串’, '用来替换的字符串' ...
- Replication:distribution 中一直在运行 waitfor delay @strdelaytime 语句
Replication 自动创建来一个 Job:Replication monitoring refresher for distribution,这个Agent执行一个sp: dbo.sp_repl ...
- 如何判断两个IP地址是不是处于同一网段?
个人理解,欢迎指正. 一.要判断两个IP地址是不是在同一个网段,就将它们的IP地址分别与子网掩码做与运算,得到的结果-->网络号,如果网络号相同, 就在同一子网,否则,不在同一子网. 例:假定选 ...
- javaScript 对象的hasOwnProperty方法打印window自定义属性
for (var name in window) { if (window.hasOwnProperty(name)) { window.console.log ( name + " : & ...
- N(C)O(S)I(P)P 2019 退役记
N(C)O(S)I(P)P 2019 退役记 day-4 今天下午老师突然咕了,于是一下午欢乐时光 今天上午考试T3线段树维护个区间加,区间乘 一遍过编译,一遍过样例(第一次,俺比较弱(虽然也发现和暴 ...
- IDEA超级实用的几个快捷键
最近开始使用IDEA,突然发现的比较的实用的几个快捷键 这些快捷键用的好的话真的可以提升很多效率 还有一些比较简单的快捷键,相信大家都会 Ctrl+X:剪切 Ctrl+C:复制 Ctrl+V:粘贴 C ...
- spark过滤算子+StringIndexer算子出发的一个逻辑bug
问题描述: 在一段spark机器学习的程序中,同时用到了Filter算子和StringIndexer算子,其中StringIndexer在前,filter在后,并且filter是对stringinde ...
- 使用DES算法实现加密解密
使用DES算法实现加密解密 我们常见的加密算法有DES.MD5.IDEA.AES等等,这篇随笔介绍使用DES算法实现加密解密 首先介绍一下DES算法: DES算法为密码体制中的对称密码体制,又被称为美 ...
