边框图片border-image
一、定义:
- 在内容变化的容器里使用,边框自动填充,由于浏览器的兼容问题,没有广泛使用
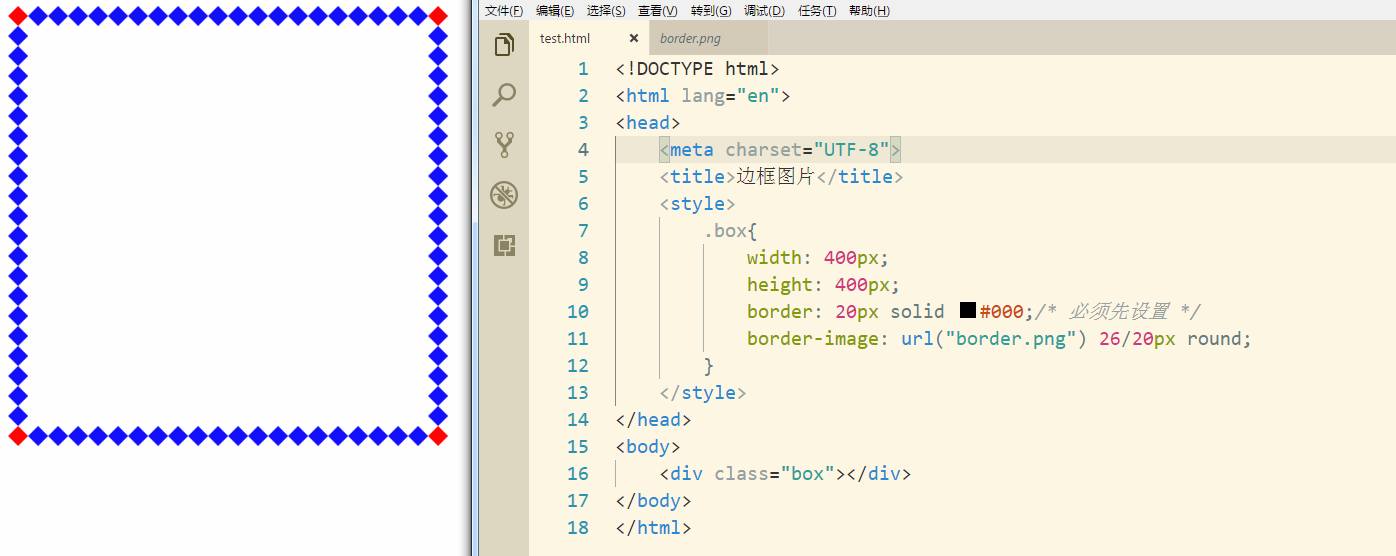
border-image属性是速记属性用于设置 border-image-source, border-image-slice, border-image-width, border-image-outset 和border-image-repeat 的值。例如:border-image:url(“1.png”) 167/20px round

二、用法
①border-image-source属性指定要使用的图像,而不是由border-style属性设置的边框样式。 如果值是"none",或者,如果无法显示图像,边框样式会被使用。
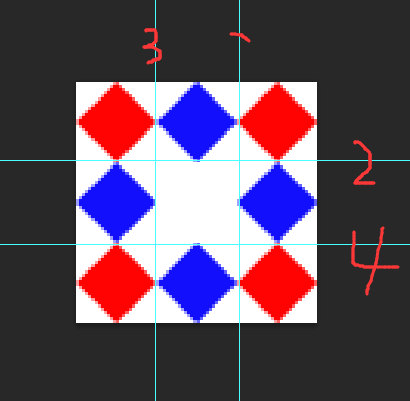
②border-image -slice属性指定图像的边界向内偏移。此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。值默认的单位是px,不能使用小数

③border-image -width属性指定图像边界的宽度。
④border-image-outset用于指定在边框外部绘制 border-image-area 的量,设置边框图像与边框(border-image)的距离,默认为0
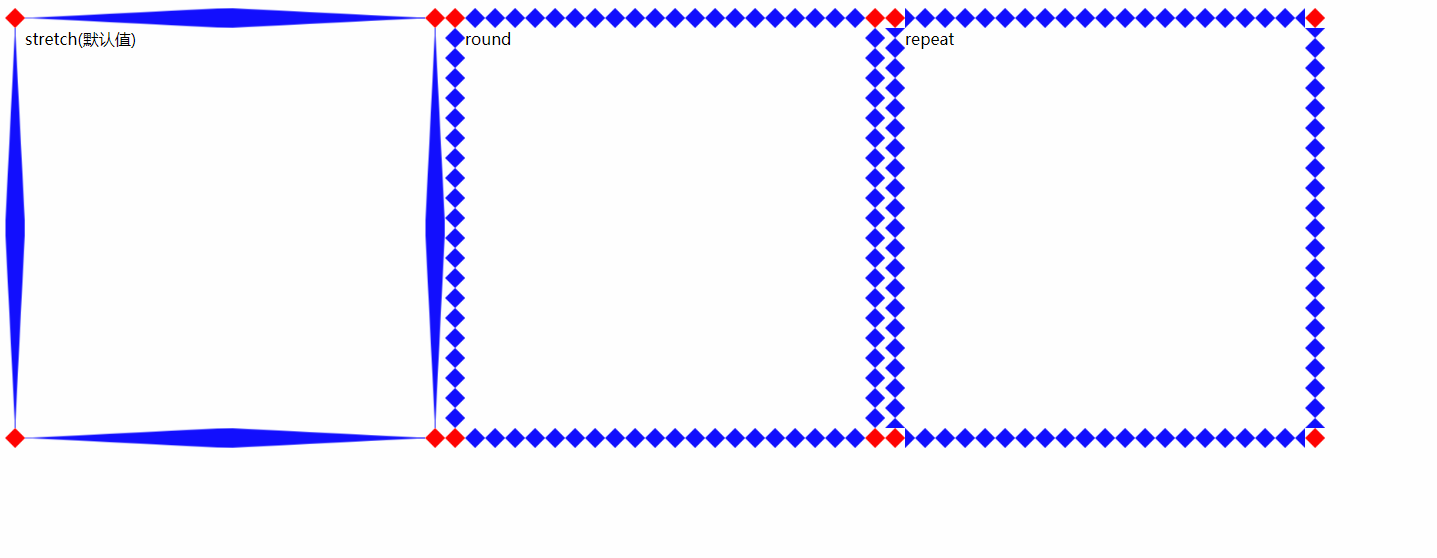
⑤ border-image-repeat 属性用于图像边界是否应重复(repeated:从边框的中间向两侧平铺,但不完整)、拉伸(stretched:拉伸显示在边框内,会变形)或铺满(rounded:完整的自适应显示在边框内,等比缩放,不会变形)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框图片</title>
<style>
.box1{
width: 400px;
height: 400px;
float: left;
border: 20px solid #000;/* 必须先设置 */
border-image: url("border.png") 26/20px stretch;
}
.box2{
width: 400px;
height: 400px;
float: left;
border: 20px solid #000;/* 必须先设置 */
border-image: url("border.png") 26/20px round;
}
.box3{
width: 400px;
height: 400px;
float: left;
border: 20px solid #000;/* 必须先设置 */
border-image: url("border.png") 26/20px repeat;
}
</style>
</head>
<body>
<div class="box1">stretch(默认值)</div>
<div class="box2">round</div>
<div class="box3">repeat</div>
</body>
</html>

边框图片border-image的更多相关文章
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
- 第 23 章 CSS3 边框图片效果
学习要点: 1.属性初探 2.属性解释 3.简写和版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 提 ...
- Retina视网膜屏中CSS3边框图片像素虚边的问题
虽然CSS3新增了这个功能,但是在W3school里面并没有给出具体详细的解释,还好网上不乏大神给你我们很全面的解释其中的原理-css3:border-image边框图像详解 边框图片的原理是四个角不 ...
- CSS3之边框图片border-image
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image.有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的 ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- 从零开始学 Web 之 CSS3(四)边框图片,过渡
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 鼠标滑过图片添加边框图片无位移[xyytit]
实现下面的效果,鼠标滑过图片添加边框图片无位移——鼠标滑过,图片只是加了边框,不会晃动: 参考代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- CSS3边框图片-像素虚边的问题
虽然CSS3新增了这个功能,但是在W3school里面并没有给出具体详细的解释,还好网上不乏大神给你我们很全面的解释其中的原理-css3:border-image边框图像详解 边框图片的原理是四个角不 ...
- CSS学习笔记-边框图片等属性
1.边框图片: 1.1含义: 告诉浏览器指定一张图片作为边框 1.2格式: border-image-source:url ...
随机推荐
- Mysql中HAVING的相关使用方法
having字句可以让我们筛选分组之后的各种数据,where字句在聚合前先筛选记录,也就是说作用在group by和having字句前. 而having子句在聚合后对组记录进行筛选.我的理解就是真实表 ...
- new Image 读取宽高为0——onload
获取图片一张图片的大小 let img = new Image() img.src = imgUrl if ( img.width != 375 || img.height != 200 ) { me ...
- oracle 触发器的实例(转)
触发器使用教程和命名规范 目 录 目录 触发器使用教程和命名规范 1 1,触发器简介 1 2,触发器示例 2 3,触发器语法和功能 3 4,例一:行级触发器之一 4 5,例二:行级触发器之二 4 6 ...
- Install Gnome desktop
Install Gnome desktop http://www.dinggd.com/index.php/freebsd-8-0-rc1-gnome%E6%A1%8C%E9%9D%A2%E5%AE% ...
- .net 调用存储过程
语言:C# 一.调用带输入参数的存储过程 首先自然是在查询分析器里创建一个存储过程喽~~ 如下所示: create proc proc_1 @uid int, @pwd varchar(255) ...
- Markdown 初学总结
Markdown Tutorial(Typora-Specific) 1. Headers 最多可有六级标题,在标题前加 # 作为标记.注意标记与标题内容之间有空格: # 这是一级标题 ## 这是二级 ...
- jQuery动画(带参数)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- [转].net mvc + vuejs 的项目结构
.net项目结构: 程序目录结构: vue操作: 前提:安装npm ,vue,vue-cli 1.进入控制台窗口 2.进入程序目录 3.运行 vue init webpack webjs 生成webj ...
- CentOS 6.5本地yum源、局域网离线yum仓库(断网情况下轻松安装各种依赖包)
在工作中, 公司的服务器大部分都禁止连接外网的,初始化系统,测试某些产品时,往往缺一些软件或依赖包,一个个上传到机器,如此浪费时间,浪费金钱,en...yum能够自动查找并解决rpm包之间的依赖关系, ...
- Python学习日记(七) 文件操作
文件操作: 首先要有一个文件作为对象,例‘文件名’.txt 1.文件路径:例 d:\文件名.txt <1>:绝对路径:从根目录往后的路径 <2>:相对路径:当前目录下的路径有什 ...
