在ASP.NET Core中添加的Cookie如果含有特殊字符,会被自动转义
我们知道在Cookie中有些字符是特殊字符,这些字符是不能出现在Cookie的键值中的。
比如"="是Cookie中用来分隔键和值的特殊字符,例如:Key01=Value01,表示的是一个Cookie键值对,用"="分隔键和值。
比如";"是Cookie中用来分隔多个Cookie键值的特殊字符,例如:Key01=Value01;Key02=Value02,表示的是两个Cookie键值对,用";"分隔两个Cookie键值。
那么如果我们在ASP.NET Core中,将这些特殊字符写入Cookie的键值中,会不会发生错误呢?
为此我们来做一个实验,首先我们创建一个ASP.NET Core MVC 3.0项目:AspNetCoreCookieTest
在这个项目的HomeController中,我们创建了四个Action方法:
- Index,用于对cookie进行添加、删除、显示
- AddCookie,添加cookie
- RemoveCookie,删除添加的cookie
- ShowCookieInAspNetCore,从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值
HomeController的代码如下所示:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging; namespace AspNetCoreCookieTest.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
} /// <summary>
/// Index视图,用于对cookie进行添加、删除、显示
/// </summary>
public IActionResult Index()
{
return View();
} /// <summary>
/// 添加cookie
/// </summary>
public IActionResult AddCookie()
{
//添加两个cookie:"Key01=&;键01"和"Key02=&;键02",这两个cookie的key和value中都包含cookie特殊字符(诸如=&;等)
Response.Cookies.Append("Key01=&;键01", "ABC=DEFG&H值01IJK;MLN");
Response.Cookies.Append("Key02=&;键02", "ABC\"EF值02G+123"); return View("Index");
} /// <summary>
/// 删除添加的cookie
/// </summary>
public IActionResult RemoveCookie()
{
Response.Cookies.Delete("Key01=&;键01");
Response.Cookies.Delete("Key02=&;键02"); return View("Index");
} /// <summary>
/// 从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值
/// </summary>
public IActionResult ShowCookieInAspNetCore()
{
string Key01 = Request.Cookies["Key01=&;键01"];
string Key02 = Request.Cookies["Key02=&;键02"]; if (Key01 == null)
{
Key01 = string.Empty;
} if (Key02 == null)
{
Key02 = string.Empty;
} this.ViewData["Key01"] = string.Format("Cookie Key01=&;键01 value is {0}", Key01);
this.ViewData["Key02"] = string.Format("Cookie Key02=&;键02 value is {0}", Key02); return View();
}
}
}
可以看到,我们在AddCookie方法中,添加了两个Cookie键值对,并且我们在Cookie的键和值中都加入了特殊字符,诸如"="、"&"、";"等。然后我们稍后会用ShowCookieInAspNetCore方法在ASP.NET Core代码中获取添加的这两个Cookie键值对,并在视图页面上进行显示。
接下来我们来看看Index.cshtml视图页面的代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript" src="~/lib/jquery/dist/jquery.js" ></script>
<script type="text/javascript">
$(function () {
//添加cookie
$("#btnAddCookie").click(function () {
window.location = "@Url.Action("AddCookie")";
});
//在web浏览器中,采用JavaScript显示添加的cookie
$("#btnShowCookie").click(function () {
alert(document.cookie);
});
//删除添加的cookie
$("#btnRemoveCookie").click(function () {
window.location = "@Url.Action("RemoveCookie")";
});
//从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值
$("#btnShowAspNetCoreCookie").click(function () {
window.location = "@Url.Action("ShowCookieInAspNetCore")";
});
});
</script>
</head>
<body>
<div>
<button id="btnAddCookie">添加Cookie</button>
</div>
<div style="margin-top:10px;">
<button id="btnShowCookie">用JavaScript显示Cookie</button>
</div>
<div style="margin-top:10px;">
<button id="btnRemoveCookie">删除Cookie</button>
</div>
<div style="margin-top:10px;">
<button id="btnShowAspNetCoreCookie">在ASP.NET Core中显示Cookie</button>
</div>
</body>
</html>
我们在这个视图中,定义了四个按钮:
- btnAddCookie,添加Cookie
- btnShowCookie,用JavaScript显示Cookie
- btnRemoveCookie,删除Cookie
- btnShowAspNetCoreCookie,在ASP.NET Core中显示Cookie
现在我们就来进行测试,执行项目,然后在web浏览器中访问HomeController的Index方法,在显示的视图页面中我们先点击添加Cookie按钮:

这时ASP.NET Core执行了HomeController的AddCookie方法,所以我们已经添加了两个Cookie键值对。
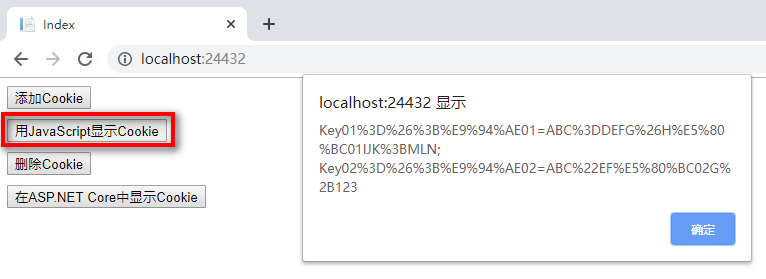
接下来我们在页面上点击用JavaScript显示Cookie按钮,这时我们可以看到尽管我们添加的Cookie中键和值都包含特殊字符,但是实际上ASP.NET Core将Cookie键和值中的特殊字符都转义了,进行了Url编码,所以我们在web浏览器中使用JavaScript显示Cookie键值时,得到的是进行Url编码后的Cookie键值:

所以两个Cookie键值对并没有因为特殊字符而被错误地存储到web浏览器中,键和值中所有的特殊字符都采用Url编码进行了转义。
接下来,我们在页面上点击在ASP.NET Core中显示Cookie按钮,看看再从ASP.NET Core代码中将这两个Cookie键值对读出来会是什么结果:

这个按钮会触发HomeController的ShowCookieInAspNetCore方法,然后显示ShowCookieInAspNetCore.cshtml视图页面,这个视图页面的代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ShowCookieInAspNetCore</title>
</head>
<body>
<div>
@ViewData["Key01"].ToString()
</div>
<div style="margin-top:10px;">
@ViewData["Key02"].ToString()
</div>
<div style="margin-top:10px;">
<a href="@Url.Action("Index")">返回Index视图页面</a>
</div>
</body>
</html>
这个视图页面其实就是将ASP.NET Core代码获取到的两个Cookie的值显示出来。
该视图页面执行结果如下:

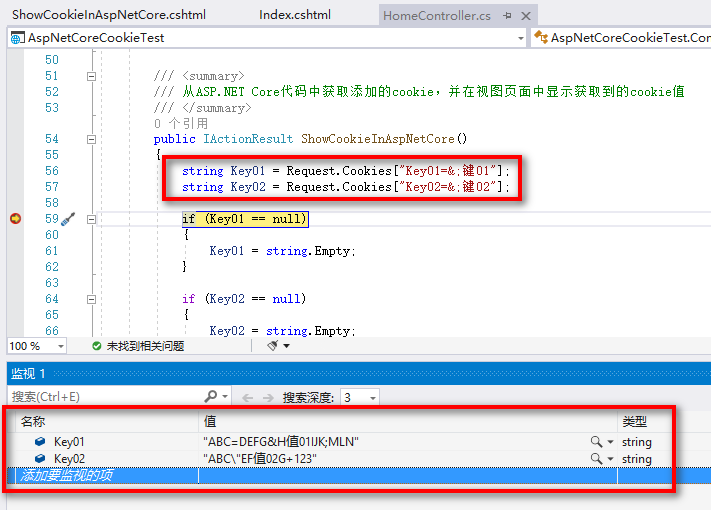
同时我们在Visual Studio中添加断点,在调试模式下,监测到了HomeController的ShowCookieInAspNetCore方法中获取到的两个Cookie值:

可以看到不管是ShowCookieInAspNetCore.cshtml视图页面,还是Visual Studio的调试模式,都显示ASP.NET Core代码获取到的两个Cookie键值对,都自动进行了Url解码,和前面我们添加Cookie时的键和值完全相同。
所以这说明当我们在ASP.NET Core中存储Cookie键值到web浏览器时,ASP.NET Core代码会自动将Cookie键值中的特殊字符采用Url编码进行转义,而稍后我们用ASP.NET Core代码读取Http请求中的Cookie键值时,ASP.NET Core代码又会自动将Cookie键值中的特殊字符采用Url解码进行还原。
所以在ASP.NET Core中将特殊字符存入Cookie键值对是没有问题的,只不过如果在客户端web浏览器中使用JavaScript获取Cookie时,获取到的将会是Url编码后的Cookie键和值。但是从ASP.NET Core代码的角度去读写Cookie键和值是完全没有问题的,因为ASP.NET Core代码会对Cookie键和值中的特殊字符自动进行Url编码和Url解码。
下载本文ASP.NET Core MVC 3.0项目的源代码
在ASP.NET Core中添加的Cookie如果含有特殊字符,会被自动转义的更多相关文章
- 在Asp.Net Core中添加区域的简单实现
使用区域,可以有效的对业务进行隔离,各种业务及分工可以更灵活.在Asp.Net Core中启用区域也是极简单的. 使用步骤: 1.在 Startup.cs 中添加区域的路由: app.UseMvc(r ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- asp.net core MVC 添加静态文件
ASP.net Core 中添加插件需要 1.将文件放在wwwroot文件夹下(根目录文件夹,没有的话需要创建) 2.需要在project.json中的dependencies添加如下依赖 " ...
- 在ASP.NET Core 中使用Cookie中间件
在ASP.NET Core 中使用Cookie中间件 ASP.NET Core 提供了Cookie中间件来序列化用户主题到一个加密的Cookie中并且在后来的请求中校验这个Cookie,再现用户并且分 ...
- 在ASP.NET Core 中使用Cookie中间件 (.net core 1.x适用)
在ASP.NET Core 中使用Cookie中间件 ASP.NET Core 提供了Cookie中间件来序列化用户主题到一个加密的Cookie中并且在后来的请求中校验这个Cookie,再现用户并且分 ...
- ASP.NET CORE中使用Cookie身份认证
大家在使用ASP.NET的时候一定都用过FormsAuthentication做登录用户的身份认证,FormsAuthentication的核心就是Cookie,ASP.NET会将用户名存储在Cook ...
- ASP.NET Core 中的那些认证中间件及一些重要知识点
前言 在读这篇文章之间,建议先看一下我的 ASP.NET Core 之 Identity 入门系列(一,二,三)奠定一下基础. 有关于 Authentication 的知识太广,所以本篇介绍几个在 A ...
- ASP.NET Core 中文文档 第三章 原理(6)全球化与本地化
原文:Globalization and localization 作者:Rick Anderson.Damien Bowden.Bart Calixto.Nadeem Afana 翻译:谢炀(Kil ...
- ASP.NET Core 中文文档 第三章 原理(13)管理应用程序状态
原文:Managing Application State 作者:Steve Smith 翻译:姚阿勇(Dr.Yao) 校对:高嵩 在 ASP.NET Core 中,有多种途径可以对应用程序的状态进行 ...
随机推荐
- 英文DIAMAUND钻石DIAMAUND词汇
首先谈谈钻石和金刚石的名称.金刚石是一种天然矿物,是钻石的原石.习惯上人们常将加工过的金刚石称为钻石,而未加工过的称为金刚石(当然,有的金刚石不用加工便可应用).钻石是那些达到宝石级别的金刚石晶体切磨 ...
- ES6的export与Nodejs的module.exports比较
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念. CommonJS模块规范 Node应用由模块组成,采用CommonJS模块规范. 根据这个规范,每个文件就是一个 ...
- SqlServer数据库优化之添加主键和自增长
今天需要给有500万条数据的表添加主键和自增长列,其中最大的难度在于如何UPDATE这500万多条数据,开始吧! 1.先给表添加一个字段叫ID,并允许空 2.查询表,我想到了使用其中的时间列排序来创建 ...
- 澄清Fundebug录屏技术的几点误会
1. "视频"并非真的视频.也不是通过连续播放大量截图来实现 首先请大家观看这个视频: 视频中,当鼠标点击"场景重现",会立即播放一段"视频" ...
- bat脚本弹出消息示例(msg命令详细解释)
弹出消息的bat,其实就是通过批处理调用msg命令,msg是系统自在的一个可以发送信息的命令. 示例: @echo off rem 测试MSG msg * "ok" rem 测试M ...
- lua 的 cjson 安装,使用
1. 背景: 虚拟机安装的luajit 没有 cjson 库,就不能对 table 进行 编码操作,手动安装一个. 2. 安装: cjson下载地址:http://www.kyne.com.au/~ ...
- JS高阶---为什么说JS是单线程执行的???
大纲: [主体] (1)如何证明JS运行是单线程的? 上述代码执行顺序结果为:fn()→timeout →timeout 接下来对上述代码做下修改 执行结果如右图所示 接下来点击确认,关闭弹框,再往后 ...
- 莫烦RL-01小例子
# Python 3.6.5 :: Anaconda, Inc. import numpy as np import pandas as pd import time np.random.seed(2 ...
- 搭建Dubbo Admin(五)
Dubbo Admin下载地址(2019年9月8日):https://github.com/apache/dubbo-admin 注意:JDK要求1.8以上 1. 进入到模块 dubbo-admin- ...
- Vue小练习(for循环,push方法,冒泡,if判断(以及与for循环的连用),按钮高亮,根据input框筛选数据)
vue练习 ''' 1. 先有一下成绩单数据 scores = [ { name: 'Bob', math: 97, chinese: 89, english: 67 }, { name: 'Tom' ...
