http & https & http/2 & SPDY & WebSocket
参考文章:
http https :https://www.jianshu.com/p/d286d097e56b
证书:http://blog.csdn.net/liweisnake/article/details/40074321
HTTP是什么
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP主要特点
1.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
5.支持B/S及C/S模式
HTTP & SPDY & WebSocket
HTTP的不足
HTTP协议经过多年的使用,发现了一些不足,主要是性能方面的,包括:
- HTTP的短连接问题,HTTP客户端和服务器之间的交互是采用请求/应答模式,在客户端请求时,会建立一个HTTP连接,然后发送请求消息,服务端给出应答消息,然后连接就关闭了。(后来的HTTP1.1支持持久连接)
- 因为TCP连接的建立过程是有开销的,如果使用了SSL/TLS开销就更大
- 在浏览器里,一个网页包含许多资源,包括HTML,CSS,JavaScript,图片等等,这样在加载一个网页时要同时打开连接到同一服务器的多个连接
- HTTP消息头问题,现在的客户端会发送大量的HTTP消息头,由于一个网页可能需要50-100个请求,就会有相当大的消息头的数据量
- HTTP通信方式问题,HTTP的请求/应答方式的会话都是客户端发起的,缺乏服务器通知客户端的机制,在需要通知的场景,如聊天室,游戏,客户端应用需要不断地轮询服务器
而SPDY和WebSocket是从不同的角度来解决这些不足中的一部分。除了这两个技术,还有其他技术也在针对这些不足提出改进
SPDY
SPDY的主要目的是减少50%以上的页面加载时间,但是呢不增加部署的复杂性,不影响客户端和服务端的Web应用,只需要浏览器和Web服务器支持SPDY。主要有以下几点:
- 多路复用,一个TCP连接上同时跑多个HTTP请求。请求可设定优先级
- 去除不需要的HTTP头,压缩HTTP头,以减少需要的网络带宽
- 使用了SSL作为传输协议提供数据安全
- 对传输的数据使用gzip进行压缩
- 提供服务方发起通信,并向客户端推送数据的机制
实质上,SPDY就是想不影响HTTP语义的情况下,替换HTTP底层传输的协议来加快页面加载时间。
SPDY的解决办法就是设计了一个会话层协议--帧协议,解决多路复用,优先级等问题,然后在其上实现了HTTP的语义
WebSocket
WebSocket则提供使用一个TCP连接进行双向通讯的机制,包括网络协议和API,以取代网页和服务器采用HTTP轮询进行双向通讯的机制。
本质上来说,WebSocket是不限于HTTP协议的,但是由于现存大量的HTTP基础设施,代理,过滤,身份认证等等,WebSocket借用HTTP和HTTPS的端口
由于使用HTTP的端口,因此TCP连接建立后的握手消息是基于HTTP的,由服务器判断这是一个HTTP协议,还是WebSocket协议。 WebSocket连接除了建立和关闭时的握手,数据传输和HTTP没丁点关系了。WebSocket也有自己一套帧协议。
HTTP/1.X VS HTTP/2
(HTTP/2解决的问题类似SPDY)
是二进制的而非文本的
有别于 HTTP/1.1 中的明文请求,HTTP/2 将一个 TCP 连接分为若干个流 (stream),每个流中可以传输若干消息 (message),每个消息由若干最小的二进制帧 (frame) 组成。这样更利于高效地解析,而且不容易出错,毕竟 HTTP/1.x 的 header 中有空白行、大小写、换行、空行之类的规定。
是完全多路复用而非按顺序和阻塞的
HTTP/1.x 有一个 head-of-line blocking 的问题,它会让一个连接一次只能发送一个请求。多路复用允许多个请求和响应消息同时发出,甚至可以混合一个消息的一部分和另一个消息。
只开一个连接用于并发的请求
HTTP/1.x 中为了加载资源会同时打开多个 TCP 连接,每个连接在响应时又都会发送大量数据,存在中间网络 (intervening network) 缓冲区溢出的危险,导致网络阻塞和重发 ( retransmits)。而且,使用那么多的 TCP 连接也是一种大量占用网络资源的行为。
压缩头部
在大型网站中,一个页面往往要请求大量资源并得到相应,算上那些往返的话,那么头部就会占据相当大的开销,所以压缩头部的好处便变得显而易见了。
允许服务器主动推送资源给客户端
在 HTTP/1.x 中,当浏览器请求了一个页面,服务器发送了 HTML 页面的响应,然后服务器需要等待浏览器解析了 HTML 文件后再发起嵌入在 HTML 页面中的多个资源的请求,想想都觉得慢。而服务器端推送避免了这种往返的延迟,服务器会主动推送它认为的客户端会需要缓存的资源。要小心的是,这个功能滥用的话,会损害性能。
URI & URL
URL:(Uniform/Universal Resource Locator 的缩写,统一资源定位符)。
URI:(Uniform Resource Identifier 的缩写,统一资源标识符)(代表一种标准)。
URI 属于 URL 更高层次的抽象,一种字符串文本标准。
就是说,URI 属于父类,而 URL 属于 URI 的子类。URL 是 URI 的一个子集。
二者的区别在于,URI 表示请求服务器的路径,定义这么一个资源。而 URL 同时说明要如何访问这个资源(http://)
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:
(1) 建立TCP连接
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
(2) Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令
例如:GET/sample/hello.jsp HTTP/1.1
(3) Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
(4) Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答,
HTTP/1.1 200 OK
应答的第一部分是协议的版本号和应答状态码
(5) Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
(6) Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
(7) Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
HTTP请求格式
当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息,HTTP请求信息由3部分组成:
请求方法URI协议/版本
请求头(Request Header)
请求正文
下面是一个HTTP响应的例子:
GET/sample.jspHTTP/1.1
Accept:image/gif.image/jpeg,*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
username=jinqiao&password=1234
(1)请求方法URI协议/版本
请求的第一行是“方法URL议/版本”:GET/sample.jsp HTTP/1.1
以上代码中“GET”代表请求方法,“/sample.jsp”表示URI,“HTTP/1.1代表协议和协议的版本。
根据HTTP标准,HTTP请求可以使用多种请求方法。例如:HTTP1.1支持7种请求方法:GET、POST、HEAD、OPTIONS、PUT、DELETE和TARCE。在Internet应用中,最常用的方法是GET和POST
URL完整地指定了要访问的网络资源,通常只要给出相对于服务器的根目录的相对目录即可,因此总是以“/”开头,最后,协议版本声明了通信过程中使用HTTP的版本
GET方法
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
POST方法
POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
从编程的角度来讲,如果用户通过GET方法提交数据,则数据存放在QUERY_STRING环境变量中,而POST方法提交的数据则可以从标准输入流中获取。
(2)请求头(Request Header)
请求头包含许多有关的客户端环境和请求正文的有用信息。例如,请求头可以声明浏览器所用的语言,请求正文的长度等。
Accept:image/gif.image/jpeg.*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible:MSIE5.01:Windows NT5.0)
Accept-Encoding:gzip,deflate.
(3)请求正文
请求头和请求正文之间是一个空行,这个行非常重要,它表示请求头已经结束,接下来的是请求正文。请求正文中可以包含客户提交的查询字符串信息:
username=jinqiao&password=1234
在以上的例子的HTTP请求中,请求的正文只有一行内容。当然,在实际应用中,HTTP请求正文可以包含更多的内容
HTTP应答格式
协议状态版本代码描述
响应头(Response Header)
响应正文
下面是一个HTTP响应的例子:
HTTP/1.1 200 OK
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:23:42 GMT
Content-Length:112
<html> <head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
(1)协议状态代码描述HTTP响应的第一行类似于HTTP请求的第一行,它表示通信所用的协议是HTTP1.1服务器已经成功的处理了客户端发出的请求(200表示成功):
HTTP/1.1 200 OK
HTTP应答码
也称为状态码,它反映了Web服务器处理HTTP请求状态。HTTP应答码由3位数字构成,其中首位数字定义了应答码的类型:
1XX-信息类(Information),表示收到Web浏览器请求,正在进一步的处理中
2XX-成功类(Successful),表示用户请求被正确接收,理解和处理例如:200 OK
3XX-重定向类(Redirection),表示请求没有成功,客户必须采取进一步的动作。
4XX-客户端错误(Client Error),表示客户端提交的请求有错误 例如:404 NOTFound,意味着请求中所引用的文档不存在。
5XX-服务器错误(Server Error)表示服务器不能完成对请求的处理:如 500
对于我们Web开发人员来说掌握HTTP应答码有助于提高Web应用程序调试的效率和准确性。
(2)响应头(Response Header)响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等:
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:13:33 GMT
Content-Type:text/html
Last-Moified:Mon,6 Oct 2003 13:23:42 GMT
Content-Length:112
(3)响应正文响应正文就是服务器返回的HTML页面:
<html> <head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
HTTP的缺点
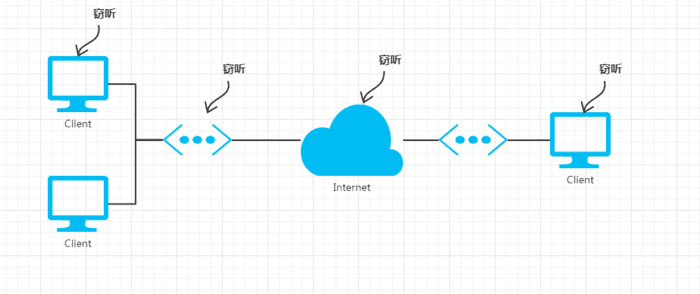
1)通信内容为明文,即未加密,内容可能会被窃听
因此,需要对通信进行加密以防止窃听。
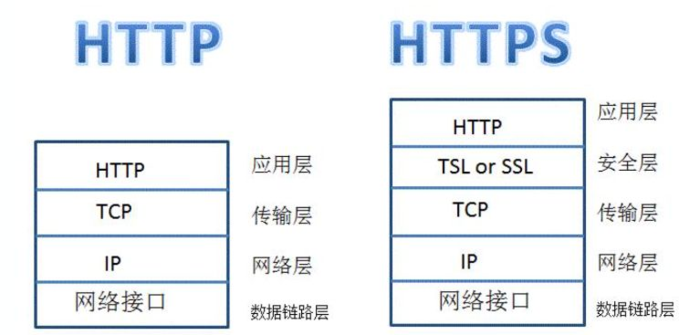
一种加密方式是将通信加密。HTTP没有加密机制,需要配合SSL(安全套接层)或TLS(安全传输层协议)来对通信进行加密。配合SSL使用得HTTP则称为HTTPS。另一种是通过对通信报文的具体内容进行加密。
虽然我们可以对通信的内容进行加密,但其仅仅是达到让攻击者难以破解报文的目的,但是加密后的报文本身还是能够被截获。目前获取报文信息的软件也有很多,如Sniffer和Wireshark等

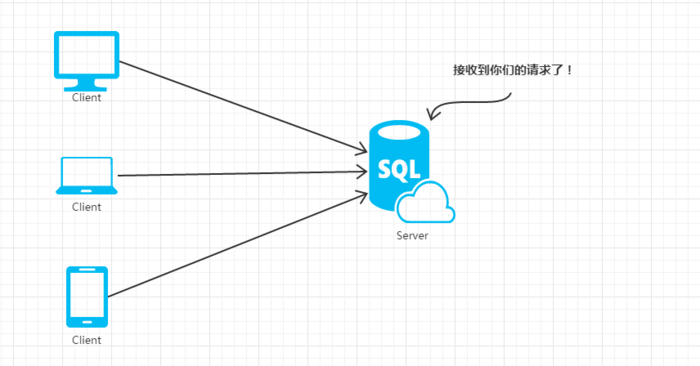
2)通信双方的身份没有进行验证,可能出现伪装身份的情况
所有人都可以对服务器发起请求

可以看出,对于客户端来说,无法确定这台Web服务器是否是“真的”服务器,可能通过了伪装。对于服务器来说,也无法确定自己返回的报文是否被真正的客户端接收到。
此外,服务器的全盘接收的缺点也会被利用来进行DOS攻击。
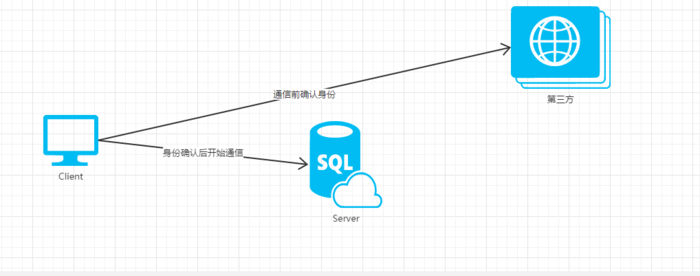
因此,以客户端为例,客户端在与服务器通信之前需要确定服务器的身份,该身份即是一份证书,该证书有值得信赖的第三方颁发,客户端确认身份后才进行通信

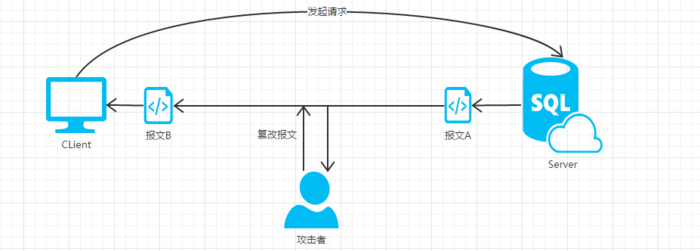
3)接受的报文完整性无法确定,可能中途被改动
我们知道,服务器接收到请求后,会进行响应。但服务器和客户端都无法知道报文中途的传输是否出现了问题。很有可能在传输时被其他攻击者进行了篡改,报文完整性遭到破坏

HTTPS是什么
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTPS,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面

SSL会使通信的效率降低
通信速率降低
HTTPS 除了TCP连接,发送请求,响应之外,还需要进行SSL通信。整体通信信息量增加。
加密过程消耗资源
每个报文都需要进行加密和解密的运算处理。比起HTTP会消耗更多的服务器资源。
证书开销
如果想要通过HTTPS进行通信,就必须向认证机构购买证书。
HTTPS和HTTP的区别
1)https协议需要到ca申请证书,一般免费证书很少,需要交费。
2)http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
3)http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4)http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
http & https & http/2 & SPDY & WebSocket的更多相关文章
- 通过NSURLProtocol拦截HTTP转HTTPS来整合SPDY的记录
众所周知,iOS 9.0之后苹果引入ATS限制,苹果也推荐尽量不要使用HTTP通讯了,毕竟是很不安全的.而国内各个有(wu)节操的运营商也会经常篡改请求HTTP请求.所以如果可能,在不影响性能的情况下 ...
- Nginx 配置Https转发http、 websocket
系统启动Nginx后,报 [emerg] bind() to 0.0.0.0:XXXX failed (13: Permission denied)错误的处理方式,分为两种: 第一种:端口小于1024 ...
- TCP/IP,HTTP,HTTPS,WEBSocket协议
我看看着挺多的,我暂时没时间自己写,有需要的请借鉴 http://mp.weixin.qq.com/s?__biz=MzI0MDQ4MTM5NQ==&mid=2247486927&id ...
- [已解决][HTML5]基于WebSocket开发聊天室应用
WebSocket示例java的比较少,大部分是nodejs的,比较有名的是socket.io的chat, 借用下他的前端实现一套java的,后端基于https://github.com/genera ...
- [已解决][HTML5]基于WebSocket开发小蝌蚪应用
前端时间在网上看到别人用WebSocket开发的小蝌蚪应用很炫酷,不过是php,于是想着用java也实现一套, 找到前端 https://github.com/danielmahal/Rumpetro ...
- Android中脱离WebView使用WebSocket实现群聊和推送功能
WebSocket是Web2.0时代的新产物,用于弥补HTTP协议的某些不足,不过他们之间真实的关系是兄弟关系,都是对socket的进一步封装,其目前最直观的表现就是服务器推送和聊天功能.更多知识参考 ...
- 高效简易开发基于websocket 的通讯应用
websocket的主要是为了解决在web上应用长连接进行灵活的通讯应用而产生,但websocket本身只是一个基础协议,对于消息上还不算灵活,毕竟websocket只提供文本和二进制流这种基础数据格 ...
- golang(5):编写WebSocket服务,client和html5调用
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/46882777 转载请必须注明出处! 1.关于websocket HTML5定义了 ...
- HTTP代理与SPDY协议(转)
原文出处: fqrouter HTTP代理是最经典最常见的代理协议.其用途非常广泛,普遍见于公司内网环境,一般员工都需要给浏览器配置一个HTTP代理才能访问互联网.起初,HTTP代理也用来翻越“功夫网 ...
随机推荐
- (windows)局域网内无法访问FTP服务器的解决方法
遇见的问题 server windows.client windwos 本来好好的ftp,突然就客户端无法访问了 服务器端可以自己访问ftp 客户端ping的通服务器分析过程 因为公司管理严格,自己无 ...
- python算法题 python123网站单元四题目
目录 一:二分法求平方根 二:Collatz猜想 三:算24(只考虑满足,不考虑把所有情况找出来) 下面向大家介绍几个python算法题. 一:二分法求平方根 1.题目要求为 2.输入输出格式为 ...
- Linux帮助——获取帮助
Linux帮助——获取帮助 摘要:本文主要学习了Linux众多命令中最基础的帮助命令. 介绍 作用 Linux的所有操作都可以通过命令行来完成,所以学习Linux最好从命令行开始.因为Linux的命令 ...
- 有两个CIDR地址块208.128/11和208.130.28/22。是否有那一个地址块包含了另一个地址?如果有,请指出,并说明理由。
有两个CIDR地址块208.128/11和208.130.28/22.是否有那一个地址块包含了另一个地址?如果有,请指出,并说明理由. 208.128/11的前缀为:11010000 100: 208 ...
- 教你使用 Swoole-Tracker 秒级定位 PHP 卡死问题
PHPer 肯定收到过这样的投诉:小菊花一直在转!你们网站怎么这么卡!当我们线上业务遇到这种卡住(阻塞)的情况,大部分 PHPer 会两眼一抹黑,随后想起那句名言:性能瓶颈都在数据库然后把锅甩给DBA ...
- java中设置session过期时间
Web容器 apache-tomcat-8.0.26\conf\web.xml中设置 <session-config> <!-- 时间单位为分钟 --> <session ...
- 开发技术--浅谈python数据类型
开发|浅谈python数据类型 在回顾Python基础的时候,遇到最大的问题就是内容很多,而我的目的是回顾自己之前学习的内容,进行相应的总结,所以我就不玩基础了,很多在我实际生活中使用的东西,我会在文 ...
- python3使用模块
Python内置了很多非常有用的模块,只要安装完毕,这些模块就可以立刻使用. 我们以内建的sys模块为例,编写一个hello的模块: #!/usr/bin/env python3 # -*- codi ...
- Mac启动MySQL
启动MySQL服务 sudo /usr/local/Cellar/mysql//bin/mysql.server start 停止MySQL服务 sudo /usr/local/Cellar/mysq ...
- 7. Transformer-XL原理介绍
1. 语言模型 2. Attention Is All You Need(Transformer)算法原理解析 3. ELMo算法原理解析 4. OpenAI GPT算法原理解析 5. BERT算法原 ...
