JQuery系列(1) - 选择器、构造函数、实例方法
概述
JQuery是一个JavaScript库,jQuery的核心思想是“先选中某些网页元素,然后对其进行某种处理”(find something, do something),也就是说,先选择后处理,这是jQuery的基本操作模式。所以,绝大多数jQuery操作都是从选择器开始的,返回一个选中的结果集。
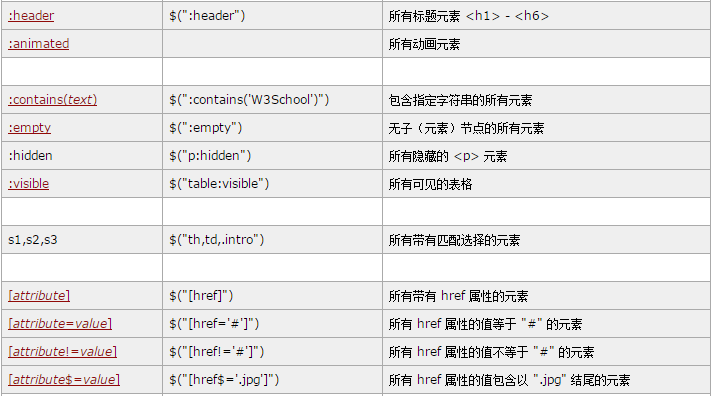
JQuery选择器
jQuery 参考手册 - 选择器:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp



JQuery构造函数
除了CSS选择器以外,JQuery还可以使用其它参数构造实例:
- CSS选择器
- DOM对象
- HTML字符串
$('#elmentId') //选择器
$(document.body) //DOM对象
$('<li class="greet">test</li>') //HTML字符串
JQuery构造函数允许 第2个参数:
$('li', someElement);
//someElement可以是DOM对象 或 JQuery对象,
上面代码表示,只寻找属于someElement对象下属的li元素。someElement可以是jQuery对象的实例,也可以是DOM对象,省略第2个参数,则查找<HTML>对象下的所有元素。
JQuery构造函数返回结果集
jQuery对象返回的结果集是一个类似数组的对象,包含了所有被选中的网页元素。
属性和方法:
- length 结果集数量
- [index] 或 get(index) 下标运行符/get方法,返回结果索引处对象,其为DOM对象。
- is(条件) 选中结果是否符合指定条件
- eq(index) 同get()方法,所不同的是eq返回的是Jquery对象。
- each() 和 map()方法,遍历结果集,用法基本一样,区别在于each方法没有返回值,只是对每一个元素执行某种操作,而map方法返回一个新的jQuery对象。
$("input").map(function (index, element){
return $(this).val();
})
.get()
.join(", ") - first方法,last方法:first方法返回结果集的第一个成员,last方法返回结果集的最后一个成员。
$("li").first()
$("li").last() - next方法,prev方法:next方法返回紧邻的下一个同级元素,prev方法返回紧邻的上一个同级元素。
$("li").first().next()
$("li").last().prev() $("li").first().next('.item')
$("li").last().prev('.item') //链式操作:jQuery最方便的一点就是,它的大部分方法返回的都是jQuery对象,因此可以链式操作。也就是说,后一个方法可以紧跟着写在前一个方法后面。 - parent方法,parents方法,children方法,依次为返回父元素,返回祖先元素直至HTML元素,返回所有子元素。
- siblings方法,nextAll方法,prevAll方法,依次为返回所有同级元素,返回当无元素之后的同级元素,返回当前元素之前的同级元素。
closest方法,find方法,closest方法返回当前元素,以及当前元素的所有上级元素之中,第一个符合条件的元素。find方法返回当前元素的所有符合条件的下级元素。
$('li').closest('div')
$('div').find('li')- add方法,addBack方法,end方法:依次为结果集填加元素,其它待补充。
- filter方法,not方法,has方法:依次为结果集过滤符合参数条件的元素(参数可以是选择器、函数、DOM对象、JQuery对象)、not与filter相反、has与filter类似,但过滤的是其子元素。
- html(),text(): 返回元素HTML代码 或 文本。
- addClass方法,removeClass方法,toggleClass方法:添加类、移除类,添加/移除切换开关;
- css(),CSS样式属性处理;
- val() 返回结果集第1个元素的值或设置结果集所有元素的值;
$('input[type="text"]').val()
$('input[type="text"]').val('new value') - prop方法,attr方法 前者返回DOM元素属性,后者返回网页元素属性;
- removeProp方法,removeAttr方法:移除dom 或 网页属性;
data方法 data方法用于在一个DOM对象上储存数据。
// 储存数据
$("body").data("foo", 52); // 读取数据
$("body").data("foo");append方法,appendTo方法 append方法将参数中的元素插入当前元素的尾部,appnedTo将当前元素插入参数元素的尾部;
prepend方法,prependTo方法 prepend方法将参数中的元素,变为当前元素的第一个子元素(参数若为当前页面元素,则移动元素),prependTo方法将当前元素变为参数中的元素的第一个子元素。
after方法,insertAfter方法 after方法将参数中的元素插在当前元素后面,insertAfter方法将当前元素插在参数中的元素后面。
- before方法,insertBefore方法,功能上同,只是插入目标元素前面;
- wrap方法,wrapAll方法,unwrap方法,wrapInner方法 为元素添加父元素,将元素包裹起来;
- clone()方法 克隆元素,克隆包括元素ID属性,若插入同一文档,需要考虑移聊,避免ID重复;
- remove方法,detach方法,replaceWith方法 移除和替换元素;
下面为动画效果相关的方法:
- show:显示当前元素。
- hide:隐藏当前元素。
- toggle:显示或隐藏当前元素。
- fadeIn:将当前元素的不透明度(opacity)逐步提升到100%。
- fadeOut:将当前元素的不透明度逐步降为0%。
- fadeToggle:以逐渐透明或逐渐不透明的方式,折叠显示当前元素。
- slideDown:以从上向下滑入的方式显示当前元素。
- slideUp:以从下向上滑出的方式隐藏当前元素。
- slideToggle:以垂直滑入或滑出的方式,折叠显示当前元素。
$('p').fadeOut(300, function() {
$(this).remove();
});
//接受参数:动画过渡时间(毫秒)和成功后的回调函数;
上面这些方法全部基于animate方法,下面例子:点击链接,回到页面头部的写法:
$('a.top').click(function (e) {
e.preventDefault();
$('html, body').animate({scrollTop: 0}, 800);
});
特定元素可以使用的方法:
- serialize() 和 serializeArray() serialize方法用于将表单元素的值,转为url使用的查询字符串 ,serializeArray将表单值转为数组;
//转为字符串
$( "form" ).on( "submit", function( event ) {
event.preventDefault();
console.log( $( this ).serialize() );
});
// single=Single&multiple=Multiple&check=check2&radio=radio1 //转为数组
$("form").submit(function (event){
console.log($(this).serializeArray());
event.preventDefault();
});
// [
// {name : 'field1', value : 123},
// {name : 'field2', value : 'hello world'}
// ]
内置循环
jQuery默认对当前结果集进行循环处理,所以如果直接使用jQuery内置的某种方法,each和map方法是不必要的。
$("div").addClass("class1");
//结果集中所有div增加类“class1"
参考
【1】http://www.w3school.com.cn/jquery/jquery_reference.asp
【2】阮一峰,http://javascript.ruanyifeng.com/jquery/basic.html#toc4
JQuery系列(1) - 选择器、构造函数、实例方法的更多相关文章
- jQuery系列:选择器
jQuery选择器通过标签名.属性名或内容对DOM元素进行选择,而不用担心浏览器的兼容性. 1. 基本选择器 基本选择器是jQuery中使用最频繁的选择器,由元素ID.class.元素名.多个选择符组 ...
- jquery系列教程7-自定义jquery插件全解:对象函数、全局函数、选择器
点击打开: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件操作全解 jquery系列教程5-动 ...
- jQuery系列 第四章 jQuery框架的选择器
第四章 jQuery框架的选择器 4.1 jQuery选择器说明 jQuery 最核心的组成部分就是选择器引擎.它完全继承了 CSS 的风格,可以对 DOM 元 素的标签名.属性名.状态等进行快速准确 ...
- jQuery系列(二):jQuery的选择器
css中的选择器有:
- jQuery使用(一):jQuery对象与选择器
一.简单的一些介绍 1.jQuery是由普通的是由一些系列操作DOM节点的函数和一些其他的工具方法组成的js库. 2.为什么要使用jQuery库? jQuery面向用户良好的设计在使用过程中彻底解放了 ...
- jquery系列教程6-ajax的应用全解
点击打开: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件操作全解 jquery系列教程5-动 ...
- jquery系列教程3-DOM操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- jquery系列教程1-选择器全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- jQuery系列 第七章 jQuery框架DOM操作
第七章 jQuery框架的选择器 jQuery框架继承和优化了JavaScript访问DOM对象的特性,我们使用jQuery框架提供的api可以更加方便的操作DOM对象. 7.1 创建DOM节点 使用 ...
随机推荐
- poj 2775 文件结构“图"
总时间限制: 1000ms 内存限制: 65536kB 描述 在计算机上看到文件系统的结构通常很有用.Microsoft Windows上面的"explorer"程序就是这样的一个 ...
- 问题二:appium 搞定权限弹框的一个小办法
public void permission() { for (int i=0; i <= 10; i++) { if (getPageSource().contains("允许&qu ...
- 【转帖】PowerPC架构:IBM的一座金矿
PowerPC架构:IBM的一座金矿 https://www.eefocus.com/mcu-dsp/365599 <处理器史话>之十五 2016-07-15 14:01 作者:付丽华预计 ...
- Django最全思维导图
思维导图传送门
- maven 打包错误 Cannot access central in offline mode
出错的场景是这样的,先是在一台联网的linux机器上下载项目需要的包,linux机器上jdk为1.8 springboot1.5.然后将项目代码和.m2目录拷贝到一台windows机器上,window ...
- Jmeter_数据库
1.准备一个有测试数据表的mysql数据库 2.在测试计划面板点击“浏览..." 按钮,将你的JDBC驱动添加进来. 需要安装插件 mysql-connector-jav ...
- TeX 家族(TeX, pdfTeX, XeTeX, LuaTeX, LaTeX, pdfLaTeX, XeLaTeX …)
TeX 家族 带有 TeX 的词,仅仅是本文就已经提到了 TeX, LaTeX, XeLaTeX.通常中国学生面对不了解意思的一群形近单词,都会有一种「本能的恐惧」(笑~).因此,「大神们」在为新手介 ...
- docker容器日志管理(清理)
原文:docker容器日志管理(清理) 前言 在使用docker容器时候,其日志的管理是我们不得不考虑的事情.因为docker容器的日志文件会占据大量的磁盘空间.下面介绍的就是对docker容器日志的 ...
- C#中的Process类使用
有时候,用户在进行某个操作时,程序运行到某个阶段突然崩溃,我们需要让程序自动重启,重新执行用户之前的操作,当发现主程序还存在,就重启用户执行的附加程序.这时候Process就派上了用场. 控制台测试用 ...
- [React] 函数定义组件
函数定义组件的例子 function Welcome(props) { return <h1>Hello, {props.name}</h1>; } 该函数是一个有效的 Rea ...
