react中使用typescript时,error: Property 'setState' does not exist on type 'Home'
问题描述:
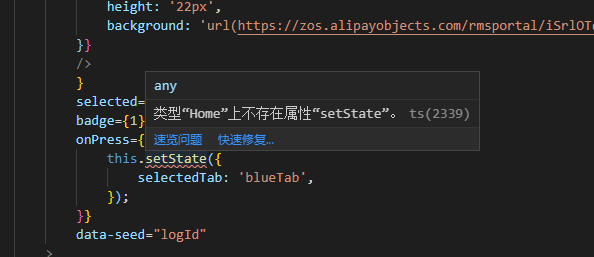
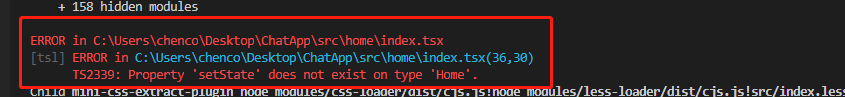
我在react中用typescript时,定义一个Home组件,然后在组件里用setState时会有这样一个报错:(如图)Property 'setState' does not exist on type 'Home'


分析解决:
报错说我的Home组件上不存在setState属性,但是我把文件的后缀名从‘.tsx’改成‘.jsx’就不报这个错了,推断是typescript的类型检查报的这个错,识别不了react组件就不认为这个class函数上有setState属性。安装一下react、react-dom的类型定义就解决啦
npm install --save-dev "@types/react" "@types/react-dom"
react中使用typescript时,error: Property 'setState' does not exist on type 'Home'的更多相关文章
- Kafka中操作topic时 Error:Failed to parse the broker info from zookeeper
Kafka中操作topic时 Error: Failed to parse the broker info from zookeeper 1.问题描述 2.问题原因 kafka在启动后 ...
- react中使用map时onClick事件失效
分享一些踩过的坑 react中使用map时onClick事件失效 <span> { count.map( (item,index)=>{ return <span style= ...
- React报错之Property 'X' does not exist on type 'HTMLElement'
正文从这开始~ 总览 在React中,当我们试图访问类型为HTMLElement 的元素上不存在的属性时,就会发生Property 'X' does not exist on type 'HTMLEl ...
- React报错之Property 'value' does not exist on type 'HTMLElement'
正文从这开始~ 总览 当我们试图访问一个类型为HTMLElement的元素上的value属性时,会产生"Property 'value' does not exist on type 'HT ...
- React报错之Property 'value' does not exist on type EventTarget
正文从这开始~ 总览 当event参数的类型不正确时,会产生"Property 'value' does not exist on type EventTarget"错误.为了解决 ...
- 解决TS报错Property 'style' does not exist on type 'Element'
在使用queryselector获取一个dom元素,编译时却报错说property 'style' does not exist on type 'element'. 原因:这是typescript的 ...
- Property 'validate' does not exist on type 'Element | Element[] | Vue | Vue[]'. Property 'valid...
使用vue-cli 3.0+Element-ui时候,调用form表单校验时候出现的问题是: Property 'validate' does not exist on type 'Element | ...
- 在 React 中使用 Typescript
前言 用 Typescript 写 React 可比写 Vue 舒服太多了,React 对 ts 的支持可谓天生搭档,如果要用 ts 重构项目,不像 Vue 对项目破坏性极大,React 可以相对轻松 ...
- react报错 TypeError: Cannot read property 'setState' of undefined
代码如下: class test extends Component { constructor(props) { super(props); this.state = { liked: false ...
随机推荐
- [BZOJ 5127][Lydsy1712月赛]数据校验
Description 题库链接 给你一个长度为 \(n\) 的序列.\(m\) 次询问,每次询问序列的一个区间 \([l,r]\).对于 \([l,r]\) 内的所有子区间,询问值域是否连续.若存在 ...
- [bzoj 4176] Lucas的数论 (杜教筛 + 莫比乌斯反演)
题面 设d(x)d(x)d(x)为xxx的约数个数,给定NNN,求 ∑i=1N∑j=1Nd(ij)\sum^{N}_{i=1}\sum^{N}_{j=1} d(ij)i=1∑Nj=1∑Nd(ij) ...
- oracle 游标使用详解
-- 声明游标:CURSOR cursor_name IS select_statement--For 循环游标--(1)定义游标--(2)定义游标变量--(3)使用for循环来使用这个游标decla ...
- know thself
- learning scala repreated parameters
- WinDbg常用命令系列---.write_cmd_hist (写命令历史记录)
.write_cmd_hist 简介 .write_cmd_hist命令将调试器命令窗口的整个历史记录写入文件. 使用形式 .write_cmd_hist Filename 参数 Filename指定 ...
- Dump文件数据存储格式(一)
我们已经了解了什么是Dump文件,它保存了什么数据,有什么作用,但它是如何存储的,数据格式是怎样的呢.下面简单说一下. 一.总体结构 二.文件头 首先文件的最开始的32个字节是Dump文件的文件头,这 ...
- [内网渗透] MSF路由转发/网络代理
这里只做记录,不做详解 0x01 路由转发 已经拿到一台公网服务器: 1.1 方法1 进到meterpreter的会话: route #查看路由信息 background退出当前会话,通过会话2,转发 ...
- ARC063F すぬけ君の塗り絵 2 / Snuke's Coloring 2
题面 一句话题面:给你一些点,求这些点之中夹的最大的矩形周长.(考虑边界) Solution 首先是一个结论,答案矩形一定经过\(x=\frac{w}{2}\)或经过\(y=\frac{h}{2}\) ...
- 团队作业-Beta冲刺(1/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
