利用js来画图形(例如:条状图,圆饼图等)
背景:java开发的过程中,需要对数据进行可视化,这样方便客户理解此时的数据状态
语言:java,js,window7,echarts包文件
sample的例子下面的参照
https://www.echartsjs.com/examples/en/editor.html?c=line-sections
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta name="viewport" charset="UTF-8"
content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<title></title>
<meta name="viewport"
content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<script th:src="@{jquery/js/jquery-3.2.0.min.js}" type="text/javascript"></script>
<script th:src="@{echarts/js/echarts.js}" type="text/javascript"></script>
<script th:src="@{js/testCharts.js}" type="text/javascript"></script> </head>
<body>
<div id="conditions"> <table>
<tr>
<td><label>検索条件:</label></td>
<td><input type="radio" name="month" id="month"
onclick="choseMonthOrDay(this)" /><label>月</label>
</td>
<td><input type="radio" name="month" id="month"
onclick="choseMonthOrDay(this)" /><label>年</label>
</td>
<td><input type="button" onclick="beforRet()"
style="background-color: #3987e4; width: 83px; height: 44px; border: 0;"
value="戻る"></input></td>
</tr>
</table>
</div> <div id="chart"></div>
<!-- <div id="chart"></div> -->
</body>
</html>
js
$(document).ready(function() {
// $("#conditions").css("height", $(window).height()*0.1);
// $("#conditions").css("background-color", "#000000");
// alert($(window).width())
$("#chart").css("height", $(window).height()*0.8);
window.onresize = function() {
// $("#chart").css("height", $(window).height()*0.1);
$("#conditions").css("height", $(window).height()*0.8);
}
var dataList
$.ajax({
url : "/testCharts/selectData",
type : 'post',
data : {
"habitSeq" : "2",
"value" : "01"
},
cache : false,
async : true,
success : function(data) {
dataList = JSON.parse(data);
chartsDisplay(dataList)
}
});
})
function chartsDisplay(dataList) {
if (dataList.length != 0) {
var xAxisList = new Array();
var yAxisList = new Array();
for (var i = 0; i < dataList.length; i++) {
xAxisList[i] = (dataList[i]["maxInsDateTime"]);
yAxisList[i] = (dataList[i]["totalPrice"]);
}
var echart = echarts.init(document.getElementById('chart'));
var option = {
baseOption : {
title : {
text : '店舗売上状況',
subtext : '売上分析'
},
legend : {
data : [ '当月売上', '金額' ]
},
xAxis : {
data : xAxisList
// [ '周一', '周二', '周三', '周四', '周五', '周六', '周日' ]
},
yAxis : {
},
tooltip : {
show : true,
formatter : '売上:{a}<br />日付:{b}<br />値:{c}'
},
series : [ {
name : '当月売上',
type : 'bar',
data : yAxisList ,// [ 200, 312, 431, 241, 175, 275,
// 369
// ],
markPoint : {
data : [ {
type : 'max',
name : '最大値'
}, {
type : 'min',
name : '最小値'
} ]
},
markLine : {
data : [ {
type : 'average',
name : '平均値',
itemStyle : {
normal : {
color : 'green'
}
}
} ]
}
}, {
name : '金額',
type : 'line',
data : yAxisList , // [ 321, 432, 543, 376, 286, 298,
// 400
// ],
markPoint : {
data : [ {
type : 'max',
name : '最大値'
}, {
type : 'min',
name : '最小値'
} ]
},
markLine : {
data : [ {
type : 'average',
name : '平均値',
itemStyle : {
normal : {
color : 'blue'
}
}
} ]
}
} ]
},
media : [ {
// 小与1000像素时候响应
query : {
maxWidth : 1000
},
option : {
title : {
show : true,
text : '测试一下'
}
}
} ]
};
// 每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况
window.onresize = echart.resize*0.8;
echart.setOption(option);
}
}
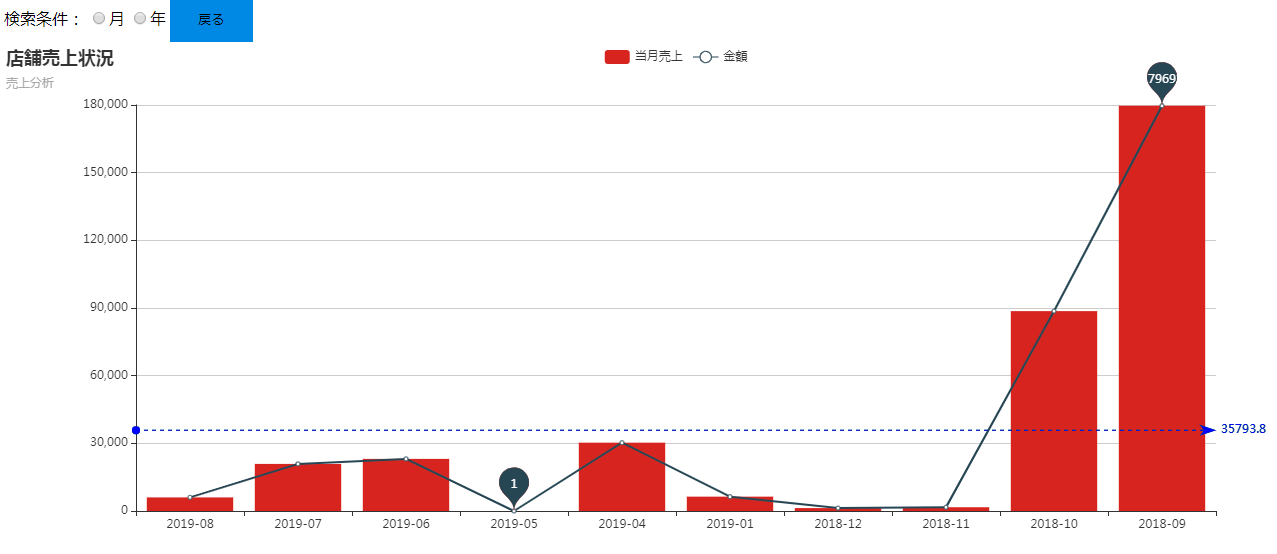
效果:

’
利用js来画图形(例如:条状图,圆饼图等)的更多相关文章
- HighCharts之2D堆条状图
HighCharts之2D堆条状图 1.HighCharts之2D堆条状图源码 StackedBar.html: <!DOCTYPE html> <html> <head ...
- HighCharts之2D条状图
HighCharts之2D条状图 1.HighCharts之2D条状图源码 bar.html: <!DOCTYPE html> <html> <head> < ...
- Excel 2010高级应用-条状图(五)
Excel 2010高级应用-条状图(五) 基本操作如下: 1.新建一个Excel空白文档,并命名条状图 2.单击"插入",找到条状图的样图 3.选择其中一种类型的条状图样图,在空 ...
- Flex实现双轴条状图
1.问题背景 一般的,柱状图可以实现双轴图,但是如何实现双轴条状图? 2.实现实例 <?xml version="1.0" encoding="utf-8" ...
- python中matplotlib绘图封装类之折线图、条状图、圆饼图
DrawHelper.py封装类源码: import matplotlib import matplotlib.pyplot as plt import numpy as np class DrawH ...
- Matplotlib基本图形之饼状图
Matplotlib基本图形之饼状图 饼状图特点: 饼状图显示一个数据系列中各项大小与各项总和的比例饼状图的数据点显示为整个饼状图的百分比 示例代码 import os import time imp ...
- d3.js(v5.7)树状图
一.新建画布 二.数据处理 三.绘制连接线 图示: 四.绘制节点.文字 图示: 五.总结 path元素:其实就是定义了绘图的坐标点,从哪开始,移动到哪,怎样移动(命令) 具体可百度(或许以后我会总结一 ...
- maplotlib python 玩具绘图 横向纵向条状图
from matplotlib import font_manager#解决zh-han图形汉字乱码 my_font = font_manager.FontProperties(fname=" ...
- MS Chart 条状图【转】
private void Form1_Load(object sender, EventArgs e) { string sql1 = "select 类别,coun ...
随机推荐
- dt框架自定义url规则
destoon的列表的地址规则是定义在/api/url.inc.php,然后又是在include/global.func.php中进行的listpages这个函数调用实现 if($page < ...
- vue $emit、$on、$refs简介
1.$emit 触发当前实例上的事件.附加参数都会传给监听器回调 ex: 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: <template> ...
- 基于Kafka的实时计算引擎如何选择?(转载)
1.前言 目前实时计算的业务场景越来越多,实时计算引擎技术及生态也越来越成熟.以Flink和Spark为首的实时计算引擎,成为实时计算场景的重点考虑对象.那么,今天就来聊一聊基于Kafka的实时计算引 ...
- 如何抓取微信小程序的源码?
一.引言: 在工作中我们会想把别人的代码直接拿过来进行参考,当然这个更多的是前端代码的进行获取. 那么微信小程序的代码怎么样获取呢? 参考 https://blog.csdn.net/qq_4113 ...
- SOS.DLL在windbg里加载错误
sos.dll/mscordacwks.dll 公共语言运行库(CLR)是执行托管代码的Microsoft.NET框架的核心引擎.简单地说,它通过在托管程序集中使用中间语言和元数据,JIT按需编译代码 ...
- 一篇来自hasura graphql-engine 百万级别live query 的实践
转自:https://github.com/hasura/graphql-engine/blob/master/architecture/live-queries.md Scaling to 1 mi ...
- 1、zookeeper入门
一.什么是Zookeeper Zookeeper是Google的Chubby一个开源的实现,是一个开源的,为分布式提供协调服务的Apache项目; 它包含一个简单的原语集,分布式应用程序可以基于它实现 ...
- C++2.0新特性(七)——<Smart Pointer(智能指针)之weak_ptr>
一.weak_ptr出现的意义 上一节提到过shared_ptr,它会自动释放“不再需要使用的对象”的相应的资源,但是它不是万能的,在某些时候(比如说循环引用),它会显得力不从心,这就是weak_pt ...
- [C++] inline内联函数使用方法
C++支持内联函数,目的是为了提高函数的执行效率,类似于C语言中的宏定义 内联函数在调用时将它在程序中的每个调用点展开,不用额外分配栈空间 内联函数的定义在一个源文件中出现一次,但在多个源文件中可以同 ...
- Dependency Parsing
句子的依赖结构表现在哪些单词依赖哪些单词.单词之间的这种关系及可以表示为优先级之间的关系等. Dependency Parsing 通常情况下,对于一个输入句子:\(S=w_{0} w_{1} \do ...
