day58——模板继承、组件、自定义标签和过滤器、inclusion_tag、静态文件配置、url别名和反向解析、url命名空间
day58
模板相关
模板继承(母版继承)
1. 创建一个xx.html页面(作为母版,其他页面来继承它使用)
2. 在母版中定义block块(可以定义多个,整个页面任意位置)
{% block content %} <!-- 预留的钩子,共其他需要继承它的html,自定义自己的内容 -->
内容。。。
{% endblock %}
3 其他页面继承写法
{% extends 'base.html' %} 必须放在页面开头
4 页面中写和母版中名字相同的block块,从而来显示自定义的内容
{% block content %} <!-- 预留的钩子,共其他需要继承它的html,自定义自己的内容 -->
{{ block.super }} #这是显示继承的母版中的content这个快中的内容
这是xx1
{% endblock %}
事例:
模板页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
float: left;
background: red;
}
</style>
</head>
<body>
<ul type="none">
<li>第一</li>
<li>第二</li>
<li>第三</li>
<li>第四</li>
</ul>
<br>
<h1>第一</h1>
{% block content %}
这是模板
{% endblock %}
</body>
</html>
模板页面效果:

继承页面
{% extends "base.html" %}
{% block content %}
<h1>我是大帅哥</h1>
{% for i in "123" %}
<h4>{{ i }}</h4>
{% endfor %}
{{ block.super }}
{% endblock %}
继承页面效果:

组件
1 创建html页面,里面写上自己封装的组件内容,xx.html
2 新的html页面使用这个组件
{% include 'xx.html' %}
组件事例
组件页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是导航栏</h1>
</body>
</html>
应用页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% include 'zujian.html' %}
<h1>我是应用组件的</h1>
</body>
</html>
组件与插件的区别
组件是提供某一个完整功能的模块:如:编辑器组件,QQ空间提供的关注组件等
而插件更倾向封闭某一功能方法的函数
这两者的区别在 Javascript 里区别很笑,组件这个名词用的不多,一般统称为插件
自定义标签和过滤器
1 在应用下创建一个叫做templatetags的文件夹(名称不能改),在里面创建一个py文件,例如xx.py
2 在xx.py文件中引用django提供的template类,写法
from django import template
register = template.Library() #register变量名称不能改
定义过滤器
@register.filter 参数至多两个
def xx(v1,v2):
return xxx
使用:
{% load xx %}
{% name|xx:'oo' %}
# 自定义标签 没有参数个数限制
@register.simple_tag
def huxtag(n1,n2): #冯强xx '牛欢喜'
'''
:param n1: 变量的值 管道前面的
:param n2: 传的参数 管道后面的,如果不需要传参,就不要添加这个参数
:return:
'''
return n1+n2
使用:
{% load xx %}
{% huxtag 12 23 %}
实例
定义标签和过滤器的py文件
from django import template
from django.utils.safestring import mark_safe
register = template.Library()
@register.filter
def num(v1, v2):
return v1 * v2
@register.simple_tag
def num2(v1, v2):
return v1 *v2
@register.simple_tag
def num3(v1, v2, v3):
return v1+v2+v3
应用文件
{% load filter_tag %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>自定义过滤器:{{ a|num:b }}</h1>
<h1>自定义标签:{% num2 12 3 %}</h1>
<h1>自定义标签多个参数:{% num3 12 12 12 %}</h1>
</body>
</html>
inclusion_tag
# inclusion_tag 返回html片段的标签
@register.inclusion_tag('result.html')
def res(n1): #n1 : ['aa','bb','cc']
return {'li':n1 }
使用:
{% res a %}
实例
配置函数的py文件——inclusion_tagg
from django import template
register = template.Library()
@register.inclusion_tag('tagg_2.html') # 将tagg_2.html里面的内容用下面函数的返回值渲染,然后作为一个组件加载到应用文件里面
def show(n): # n是应用文件中传入的列表,参数可以传多个进来
data = n
return {'data': data} # 把列表传入动态html文件,注意变量名需一样,这里可以穿多个值,和render的感觉是一样的{'data1':data1,'data2':data2....}
动态html文件——tagg_2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for i in data %} # py文件传入的文件
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
应用文件——tagg_1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% load inclusion_tagg %}
{% show lst %} # lst是views中传入的列表,变量名需一样
</body>
</html>
静态文件配置
setting文件配置
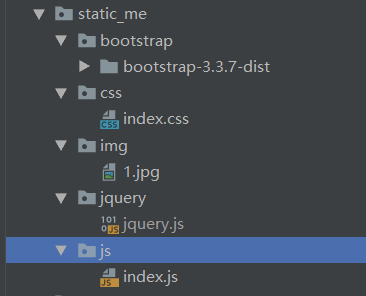
1 项目目录下创建一个文件夹,例如名为jingtaiwenjianjia(文件夹名随便取),将所有静态文件放到这个文件夹中
2 settings配置文件中进行下面的配置
# 静态文件相关配置
STATIC_URL = '/abc/' #静态文件路径别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'jingtaiwenjianjia'),
]
3 引入<link rel="stylesheet" href="/abc/css/index.css">
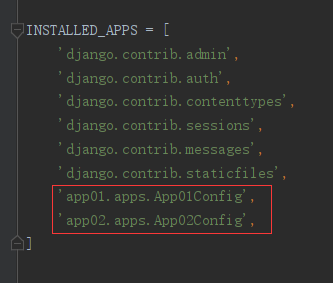
应用app01创建配置

文件引入配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/index.css">
<link rel="stylesheet" href="/static/bootstrap\bootstrap-3.3.7-dist\css\bootstrap.min.css">
</head>
<body>
<h1>来了!老弟!</h1>
<img src="/static/img/1.jpg" alt="">
<span class="glyphicon glyphicon-plus"></span>
<script src="/static/jquery/jquery.js"></script>
<script src="/static/js/index.js"></script>
</body>
</html>
url别名和反向解析
写法
url(r'^index2/', views.index,name='index'),
反向解析
后端: from django.urls import reverse
reverse('别名') 例如:reverse('index') -- /index2/
带参数的反向解析:reverse('index',args=(10,11,)) -- /index2/10/
html: {% url '别名' %} -- 例如:{% url 'index' %} -- /index2/
带参数的反向解析:{% url '别名' 参数1 参数2 %} 例如:{% url 'index' 10 %} -- /index2/10/ <a href='/index2/10/'>hhh</a>
实例
urls文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^home2/', views.home, name='home'),
url(r'^flase2/', views.flase, name='flase'),
]
views文件
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
def login(request):
if request.method == 'GET':
return render(request, 'login.html')
else:
name = request.POST.get('username')
pwd = request.POST.get('pwd')
if name == 'zdr' and pwd == '123':
return redirect('home')
# return render(request, 'home.html')
else:
return redirect('flase')
def home(request):
return render(request, 'home.html')
def true(request):
return render(request, 'true.html')
def flase(request):
return render(request, 'flase.html')
url命名空间
路由分发 include
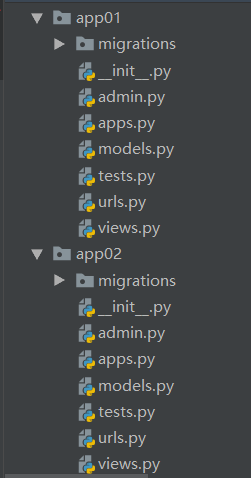
1. 创建app:python3 manage.py startapp app02
- 在setting文件中修改数据

- 在每个app下创建urls.py文件,写上自己app的路径

- 在三个urls文件添加数据
事例
总urls
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^app01/', include('app01.urls')),
url(f'^app02/', include('app02.urls')),
]
app01的urls
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^home', views.home, name='home'),
]
app02的urls
from django.conf.urls import url,include
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^home', views.home, name='home'),
]
命名空间namespace
urls别名获取值
urls中的别名是获取的路径是urls文件中取别名前面的正则表达式的内容
如果没有分发:url(r'^index2/', views.index,name='index')——>/index2/
如果是路由分发:url(r'^index2/', views.index,name='index')——>/应用名/index2/(/app01/index2/)
事例:
总urls
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^app01/', include('app01.urls', namespace='app01')),
url(f'^app02/', include('app02.urls', namespace='app02')),
]
app01的urls
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^home', views.home, name='home'),
url(f'^index', views.index, name='index'),
]
app02的urls
from django.conf.urls import url,include
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(f'^home', views.home, name='home'),
]
app01的views
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
def home(request):
# return HttpResponse('我是首页1')
return render(request, 'home.html')
def index(request):
return redirect(reverse('app01:home'))
app02的views
from django.shortcuts import render,HttpResponse
def home(request):
return HttpResponse('我是首页2')
html文件——home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是首页</h1>
<a href="{% url 'app02:home' %}">aaaa</a>
</body>
</html>
总结
后端的时候serverse('app01:home'),括号里面必须是命名空间名称:别名
hmtl:{% url '命名空间名称:别名' %},{% %}里面必须是命名空间名称:别名
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^app01/', include('app01.urls',namespace='app01')),#app01/home/
url(r'^app02/', include('app02.urls',namespace='app02')),
]
使用:
后端:reverse('命名空间名称:别名') -- reverse('app01:home')
hmtl:{% url '命名空间名称:别名' %} -- {% url 'app01:home' %}
day58——模板继承、组件、自定义标签和过滤器、inclusion_tag、静态文件配置、url别名和反向解析、url命名空间的更多相关文章
- Django 模板 语法 变量 过滤器 模板继承 组件 自定义标签和过滤器 静态文件相关
本节目录 一 语法 二 变量 三 过滤器 四 标签Tags 五 模板继承 六 组件 七 自定义标签和过滤器 八 静态文件相关 一 语法 模板渲染的官方文档 关于模板渲染你只需要记两种特殊符号(语法 ...
- python 全栈开发,Day70(模板自定义标签和过滤器,模板继承 (extend),Django的模型层-ORM简介)
昨日内容回顾 视图函数: request对象 request.path 请求路径 request.GET GET请求数据 QueryDict {} request.POST POST请求数据 Quer ...
- Django基础(2)--模板自定义标签和过滤器,模板继承 (extend),Django的模型层-ORM简介
没整理完 昨日回顾: 视图函数: request对象 request.path 请求路径 request.GET GET请求数据 QueryDict {} request.POST POST请求数据 ...
- Django模板自定义标签和过滤器,模板继承(extend),Django的模型层
上回精彩回顾 视图函数: request对象 request.path 请求路径 request.GET GET请求数据 QueryDict {} request.POST POST请求数据 Quer ...
- Django框架(七)—— 模板层:变量、过滤器、标签、自定义标签和过滤器
目录 模板层:变量.过滤器.标签.自定义标签和过滤器 一.模板层变量 1.语法 2.使用 二.模板层之过滤器 1.语法 2.常用过滤器 3.其他过滤器 三.模板值标签 1.for标签 2.if标签 3 ...
- Django-模板继承/组件/自定义标签
一.标签tags for标签 遍历每一个元素: 写个for,然后 tab键自动生成for循环的结构,循环很基础,就这么简单的用,没有什么break之类的,复杂一些的功能,你要通过js def get ...
- django 自定义标签和过滤器
django 自定义标签和过滤器 Django支持自定义标签和过滤器.起初还不太重视它这项功能,但最近试了试自定义标签.发现django这个功能实在是太爽了. 首先在你项目的一个app中建立一个pyt ...
- django中自定义标签和过滤器
想要实现自定义标签和过滤器需要进行准备工作: 准备(必需)工作: 1 在某个app下创建一个名为templatetags(必需,且包名不可变)的包.假设我们在名为polls的app下创建了一个tem ...
- Django框架(六)--模板层:变量、过滤器、标签、自定义标签和过滤器
将页面的设计和Python的代码分离开会更干净简洁更容易维护. 我们可以使用 Django的 模板系统 (Template System)来实现这种模式 # django模板修改的视图函数 def c ...
随机推荐
- nginx rewrite模块
return 从0.8.42版本开始, return 语句可以指定重定向 url (状态码可以为如下几种 301,302,303,307), 也可以为其他状态码指定响应的文本内容,并且重定向的url和 ...
- APICloud项目纪要
一.页面之间的传递参数通过pageParam传递参数: api.openWin({ name: 'ware', url: './ware.html', pageParam: { wareId: 'w1 ...
- c# 读取数据库得到dateset
public DataSet GetCraftInformation(string connectionString, string opName, string productType) ...
- Spring Cloud 微服务实战笔记
Spring Cloud 微服务实战笔记 微服务知识 传统开发所有业务逻辑都在一个应用中, 开发,测试,部署随着需求增加会不断为单个项目增加不同业务模块:前端展现也不局限于html视图模板的形式,后端 ...
- 『Python进阶』多进程多线程快速上手
线程池快速上手 from concurrent.futures import ThreadPoolExecutor from utils import * workers = 8 with Threa ...
- MySQL的select详细介绍
MySQL 查询数据 MySQL 数据库使用SQL SELECT语句来查询数据. 你可以通过 mysql> 命令提示窗口中在数据库中查询数据 语法 以下为在MySQL数据库中查询数据通用的 SE ...
- 【servlet】Servlet的API和生命周期]
创建时间:6.15 一.Servlet的API(生命周期) (1)Servlet接口中的方法 1)init(ServletConfig config) 何时执行:servlet对象创建的时候执行 Se ...
- xadmin引入celery4.0执行异步任务与定时任务
一.安装 pip install celery pip install django-celery-beat pip install django-celery-results pip install ...
- Celery详解(1)
在学习Celery之前,我先简单的去了解了一下什么是生产者消费者模式. 生产者消费者模式 在实际的软件开发过程中,经常会碰到如下场景:某个模块负责产生数据,这些数据由另一个模块来负责处理(此处的模块是 ...
- python基础语法15 面向对象2 继承,多态,继承json模块中JSONEncoder,并派生出新的功能
继承 1.什么是继承? 继承是一种新建类的方式,新建的类称之为子类或派生类,继承的父类称之为基类或超类. - 在Python中,一个子类可以继承多个父类.(面试可能会问) - 在其它语言中,一个子类只 ...
