EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Grunt的使用简介
什么是Grunt?
Grunt,简而言之,就是运行在Node.js上面的任务管理器(task runner),其可以在任何语言和项目中自动化指定的任务。我们可通过npm来安装Grunt和Grunt插件。
为什么使用Grunt?
一词概括:自动化
Grunt帮助我们提高重复项目的性能,比如:
- Minification
- Compilation
- Unit testing
- Linting and more
Grunt使用简介
1.命令安装
为了要使用Grunt,需要全局安装Grunt的命令行接口CLI(Command Line Interface)。如果是在Linux、mac上运行,需要用管理员权限运行命令窗口或是使用sudo。
npm install -g grunt-cli
2.grunt依赖
- 一个基本的Nodejs项目,根目录包含package.json文件,如:
{
"name": "my-project-name",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
- 接下来运行
npm i
- 或者通过以下命令安装
// --save-dev 意思是将依赖放入devDependencies中
npm install grunt --save-dev
npm install grunt-contrib-jshint --save-dev
npm install grunt-contrib-nodeunit --save-dev
npm install grunt-contrib-nodeunit --save-dev
3.Gruntfile配置
- 在项目根目录中创建Gruntfile.js,示列如:
module.exports = function(grunt) {
// Grunt配置
grunt.initConfig({
//获取package配置
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
// 配置日志输入标识
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
// 配置源文件目录
src: 'src/<%= pkg.name %>.js',
// 压缩后目标目录
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// 加载js压缩插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册默认执行任务
grunt.registerTask('default', ['uglify']);
};
4.Grunt运行
- 根目录打开命令窗口,运行如下命令
grunt
- 执行后的效果就是讲src目录里的js文件压缩输出到dest目录中
5.监听文件目录
- 很多情况下,我们在编码的时候,希望可以自动将更改部署到目标目录。这时候我们可以使用:
npm i grunt-contrib-watch --save-dev
- 修改Gruntfile.js
module.exports = function(grunt) {
// Grunt配置
grunt.initConfig({
//获取package配置
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
// 配置日志输入标识
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
// 配置源文件目录
src: 'src/<%= pkg.name %>.js',
// 压缩后目标目录
dest: 'build/<%= pkg.name %>.min.js'
}
},
//监视
watch: {
scripts: {
//监听目录src下的所有js文件
files: ['src/*.js'],
//只要文件有变动就执行uglify任务
tasks: ['uglify'],
options: {
spawn: false,
},
}
}
});
// 加载js压缩插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册默认执行任务
grunt.registerTask('default', ['uglify','watch']);
};
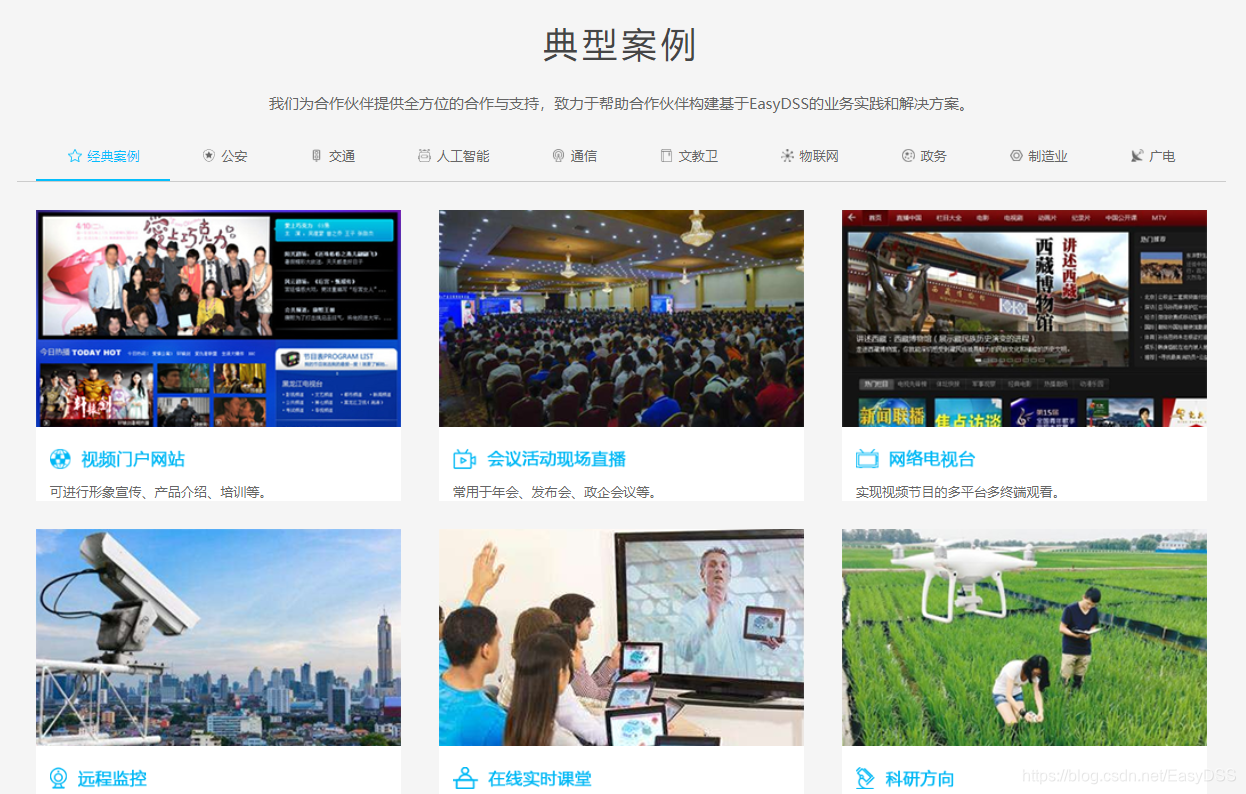
EasyDSS应用场景
现场直播
摄像机或其它设备实时采集到的现场画面,通过编码器或编码软件推送到直播服务器分发,用户即可通过PC、手机、平板电脑等多种终端实时观看现场直播内容。常用于年会、发布会、政企会议等的网络直播。
网络电视
实现传统电视台的网络播出,支持多平台多终端的直播观看及时移回看。
远程监控
配合网络摄像头可实现远程视频监控,终端用户可以通过PC、手机、平板电脑等多种终端实时观看远程画面,并可以把监控画面录制下来随时回看或分享。广泛应用于宝宝在线、家居安全、公共安防等方向。
实时课堂
应用于远程课堂直播,让不在现场的人也能实时学习优质课程。支持时移,可以随时回看任意时间的课程。
科研方向
应用于农业、养殖业、科学实验等跨区域场景研究。
企业展示
对企业的展示、宣传、活动、行政、培训等视频资源进行 高质量转码,发布到互联网,让员工和客户可以通过企业 网站、移动门户等观看。

关于EasyDSS
EasyDSS(http://www.easydss.com)流媒体解决方案采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护,支持RTMP直播、RTMP推送、HTTP点播、HTTP-FLV直播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,能够接入Web、Android、iOS、H5、微信等全平台客户端,是移动互联网时代贴近企业点播/直播需求的一款接地气的流媒体服务器,配套OBS、EasyRTMP等直播推流工具以及EasyPlayer等网络播放器,可以形成一套完整的视频直播、录播解决方案,满足用户在各种行业场景的流媒体业务需求。

EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Grunt的使用简介的更多相关文章
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之CDN内容分发网络
背景分析 EasyDSS流媒体解决方案提供一站式的转码.点播.直播.录像.检索.时移回放服务,极大地简化了开发和集成的工作,并且EasyDSS支持多种特性,完全能够满足企业视频信息化建设方面的需求.其 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之多方式虚拟直播
EasyDSS流媒体解决方案之虚拟直播 虚拟直播相对于传统的实时直播的差别在于,实时的直播在于播放的是一个实时的直播流,而虚拟直播,可能适应范围更加的广.虚拟直播,不仅仅可以播放实时的视频直播流,也可 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之点播分享
背景介绍 EasyDSS流媒体服务器软件,提供一站式的视频上传.转码.点播.直播.时移回放等服务,极大地简化了开发和集成的工作.其中,点播功能主要包含:上传.转码.分发.直播功能,主要包含:直播.录像 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Windows服务安装
背景说明 EasyDSS流媒体解决方案是由安徽旭帆信息科技有限公司自主研发的一套集流媒体点播.转码.管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体解决方案.EasyDSS软件以压缩包的形 ...
- 基于EasyDSS流媒体RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案创建视频点播、短视频、视频资源库等视频播放系统
需求背景 最近有很多用户咨询关于视频点播问题,主要需求集中在如何搭建属于自己的视频点播平台: 实现的功能可以大体归类为:对应自身拥有的视频文件,需要发布到一个网站,其他用户都可以实现点播观看. 针对于 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器软件正式环境安装部署攻略
背景介绍 EasyDSS流媒体服务器软件,提供一站式的转码.点播.直播.时移回放服务,极大地简化了开发和集成的工作.其中,点播功能主要包含:上传.转码.分发.直播功能,主要包含:直播.录像, 直播支持 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
随机推荐
- HttpRunner V2.x 学习(一)
官方说明文档: https://cn.httprunner.org/ 作者(李隆)博客: https://debugtalk.com/ 1.介绍 HttpRunner 是一款面向 HTTP(S) 协议 ...
- 洛谷P4180 【模板】严格次小生成树[BJWC2010] 题解
虽然中途写的时候有点波折,但是最后一发A,还是有点爽. 这虽然是个模板题,但还是涉及到许多知识的= = 首先我们求出一个最小生成树,并且求出其边权和\(ans\).那么现在考虑加入其它的边,每次加入在 ...
- JUnit 学习资料
JUnit 学习资料 网址 JUnit 入门教程(极客学院) http://wiki.jikexueyuan.com/project/junit/ 官方网站 https://junit.org/jun ...
- 动态创建form 完成form 提交
document.body.appendChild(jForm) won't work because jForm is not a dom element, it is a jQuery objec ...
- 【图数据库】Neo4j初次部署踩坑
1.从http://we-yun.com/index.php/blog/versions-56.html或者https://neo4j.com/下载neo4j安装包 2.配置NEO4J_HOME变量, ...
- UiAutomatorViewer无法获取手机截图进行元素定位的解决办法
问题描述 本来想使用UIAutomatorView定位app页面元素的,最开始我使用的是夜神模拟器,打开UIAutomatorView连接模拟器没有问题,但是后来我使用真机时发现无法连接到真机获取真机 ...
- web万维网 -- 基础概念
Web(万维网World Wide Web的简称)是个包罗万象的万花筒,不同的人从不同的角度观察,对于Web究竟是什么会得出大不相同的观点. 百科:web(World Wide Web)即全球广域网, ...
- frp开机启动
暂时只介绍linux版本的做法,作为备忘. 添加systemd配置文件: vim /usr/lib/systemd/system/frp.service 文件内容如下: [Unit] Descript ...
- nginx中的url转发
公司老项目是python做的,作为一个学java的,现在让我去重构这个项目的一部分页面,所以决定用java来重做,然后通过nginx url转发来实现两个项目的无缝衔接,好了 接下来看如何配置URL转 ...
- 基于Docker搭建GitLab代码管理
关于Git.SVN的优缺点就不再重复了,本篇主要以实际搭建为主. 1.下载镜像文件 在命令行窗口执行如下指令,预计下载完成4分钟. docker pull beginor/gitlab-ce:11.0 ...
