LODOP打印图片水平居中
其他居中,查看本博客相关博文:LODOP中打印项水平居中简短问答、
图片也属于超文本打印项,因此如果想把图片居中,也需要图片本身内容相对于图片打印项宽度居中,然后再设置打印项居中。
如图,同一张图片,都设置了打印项居中语句,一个居中了一个没有居中,这是因为第一个打印项宽度就是图片本身内容宽度,而第二个则是大于内容宽度,如果进入打印设计,选中第二个方法的图片打印项,可以看出第二个方法里的图片打印项宽度右侧会有空白出现,也就是图片本身里面没有相对于打印项宽度居中。
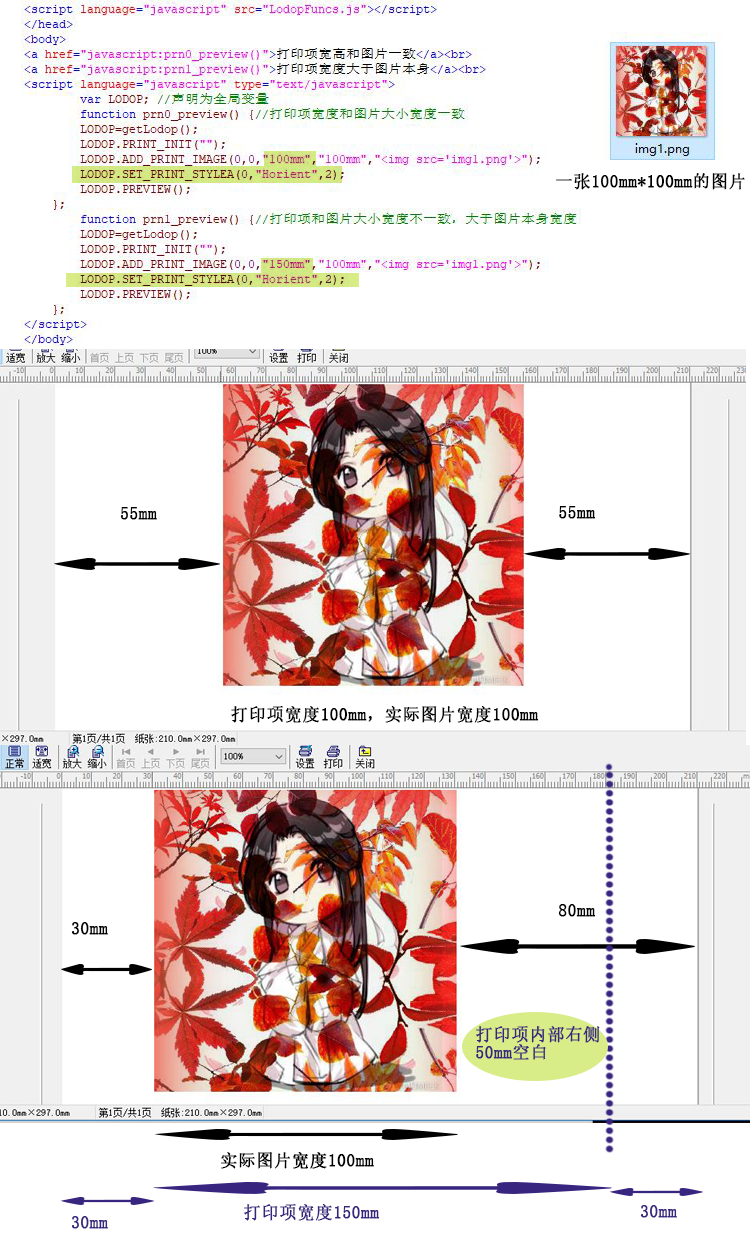
如本文测试用了一张100mm*100mm的图片,
方法1设置了 打印项宽度为100mm,然后设置打印项居中,在打印预览界面开启标尺。
在A4纸张(A4纸宽210mm),图片本身宽度为100mm,标尺左侧是55mm,右侧是155mm。
左侧的距离为55mm,右侧距离为 210mm-155=55mm,所以这个图片是在A4中水平居中的。
方法2,设置了打印项宽度为150mm,但是实际上图片只有100mm大小,所以图片没有相对于打印项宽度居中。
图片和纸张同方法1,标尺显示图片左侧是30mm,图片右侧是130mm
设置了打印项居中,图片左侧距离为30mm,右侧距离为210mm-130mm=80mm。
这个距离是图片内容和纸张左右的距离。
因为打印项设置的是150mm,所以实际是左侧30mm,右侧是210-30-150=30mm,实际上设置的打印项居中是有效的,只不过打印内容图片本身没有相对于打印项宽度居中,所以图片打印项右侧有50mm的空白。
该文图示没有演示打印设计,进入打印设计,选中图片打印项,可以看出方法2后面的空白,图片100mm,后面跟着50mm的空白。
该文演示不缩放图片的情况下,如果打印居中打印一个原图。
如果图片分辨率过大,还需要缩放处理等。
不知道图片有多大的时候,可以进入打印设计,选中图片,拖动蓝色的圆点,直到打印项宽度正好和图片宽度一致,然后查看打印设计显示的数值,或在打印设计里生成代码拷贝过去。
测试代码:
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn0_preview()">打印项宽高和图片一致</a><br>
<a href="javascript:prn1_preview()">打印项宽度大于图片本身</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn0_preview() {//打印项宽度和图片大小宽度一致
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,"100mm","100mm","<img src='img1.png'>");
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PREVIEW();
};
function prn1_preview() {//打印项和图片大小宽度不一致,大于图片本身宽度
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,"150mm","100mm","<img src='img1.png'>");
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PREVIEW();
};
</script>
图示:

LODOP打印图片水平居中的更多相关文章
- LODOP打印项水平居中
LODOP控制打印项水平居中,可以用如下语句,该语句控制的是打印项本身在纸张中水平居中.LODOP.SET_PRINT_STYLEA(0,"Horient",2);这个根据大的打印 ...
- 如何取消浏览器护眼色 Lodop打印图片有窗口颜色的边框
Lodop打印图片出现了边框,然而通常情况下是没有边框的,由于Lodop是基于本机的ie进行解析的,和IE的设置有关.用户的电脑和习惯千差万别,有人喜欢给浏览器加上护眼色,而这一个行为可能导致Lodo ...
- lodop打印图片
LODOP = getLodop(document.getElementById('LODOP_OB'), document.getElementById('LODOP_EM')); //LODOP. ...
- ssm lodop打印图片不显示
在打印预览的时候图片就是不显示 最终解决方案就是修改过滤器
- LODOP中打印项水平居中简短问答
相关博文:LODOP打印项水平居中(超文本纯文本居中)LODOP打印超文本有边距不居中的情况2(超文本居中的一种) LODOP表格水平居中3(宽度为百分比)(超文本居中的一种) LODOP打印图片水平 ...
- LODOP打印超文本有边距不居中的情况2
之前的博文:LODOP打印项水平居中.之前的博文有介绍超文本和纯文本的居中方式,设置超文本打印项居中时,注意打印内容要在打印项本身宽度里居中.之前的博文超文本用的是个表格,而且表格本身没有margin ...
- LODOP用ADD_PRINT_IMAGE语句缩放打印图片
LODOP提高输出图片质量的方法:1.用ADD_PRINT_IMAGE语句打印图片,而且img元素的width和height属性要去掉或者设置足够大,这样就可以让下载引擎传给Lodop图片质量足够好; ...
- Lodop打印较大的超出纸张的图片
ADD_PRINT_IMAGE打印图片时,如果一个图片过大,超出纸张,默认超出部分是不显示的,也不会分页.最近遇到有人利用ADD_PRINT_URL打印图片,说图片自动分了多页,因为这个方法一般是用来 ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
随机推荐
- 使用icepdf将pdf文件转换成照片(以及隐藏的一个bug)
首先引入依赖: <dependency> <groupId>org.apache.pdfbox</groupId> <artifactId>pdfbox ...
- P5325 【模板】Min_25筛
题意:定义积性函数f(x)f(x)f(x),且f(p^k)=p^k*(p^k−1) (p是一个质数),求f(1)+f(2)+...f(n); 思路:板子题.重新打了一份装起来. /* 定义积性函数 ...
- Object archiving
https://developer.apple.com/library/content/documentation/General/Conceptual/DevPedia-CocoaCore/Arch ...
- 树形DP入门题目推荐以及解析
关于树形DP几道入门题目 今天恶补树形DP,感觉海星. 其实挺简单的. 介绍几道例题,我会的. 1.洛谷P1352 没有上司的舞会 我的一篇题解 我们可以考虑每一个节点都是有两种情况. 一个是被邀请: ...
- Harbor基础
harbor: Harbor是构建企业级私有docker镜像的仓库的开源解决方案,它是Docker Registry的更高级封装,它除了提供友好的Web UI界面,角色和用户权限管理,用户操作审计等功 ...
- windows自动修复失败,无法启动
Windows10操作系统于2015年7月29日正式发布,此后,win10也就成了新上市的笔记本电脑或者台式机电脑的预装操作系统!win10系统给我们带了全新的体验,当然也带来了一定的烦恼!就拿win ...
- shell 字符串转数组
#!/bin/bash string="hello,shell,split,test" #将,替换为空格 array=(${string//,/ }) for var in ${a ...
- shell 单引号以及双引号
#!/bin/bash a= echo '$a' echo "$a" your_name='runoob' str="Hello, I know you are \&qu ...
- eclipseWeb项目如何实现网址发送给外人——内部穿透
教程:https://blog.csdn.net/Feihongxiansen/article/details/94480480 部署完成后: 打开cmd命令: 暴露端口8081成功: 将eclips ...
- Linux expect详解
随处可见的expect第一次见expect这个命令还是我第一次参加全量上线的时候,那是公司的一个牛人用Shell脚本写的一套自动部署.MD5 比对.发布的全量上线工具,没事的时候,看了下其中的几个脚本 ...
