微信小程序使用npm安装第三方库
微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。
之前在微信开发者工具选择“构建npm”会报错“没找到node_modules”目录”,这是因为“打开的方式不正确”。
我们以安装有赞的 vant库做例子
1. 初始化
现新建一个小程序,
在小程序根目录中(miniprogram)执行:
npm init
输入一些基本的信息,可以一直回车,按默认就可以,然后会生成一个package.json文件
2. 安装第三方库
有赞文档地址:https://youzan.github.io/vant-weapp/#/intro
接下来生成 package-lock.json ,记录使用的第三方插件:
npm install --production
使用 --production 选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
接着引入第三方组件:
npm i vant-weapp -S --production
引入得是有赞的UI组件,感觉不错。会生成一个 node_modules 目录。
3、构建 npm 包
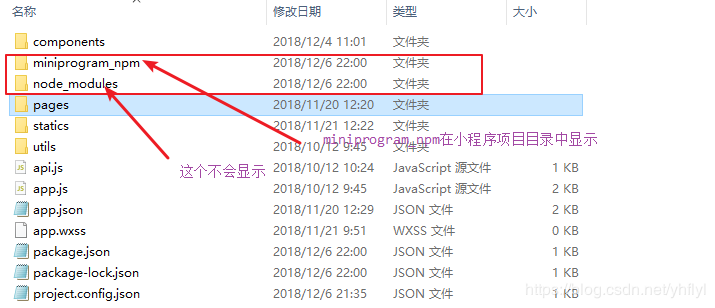
node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,在最外层的 node_modules 的同级目录下会生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
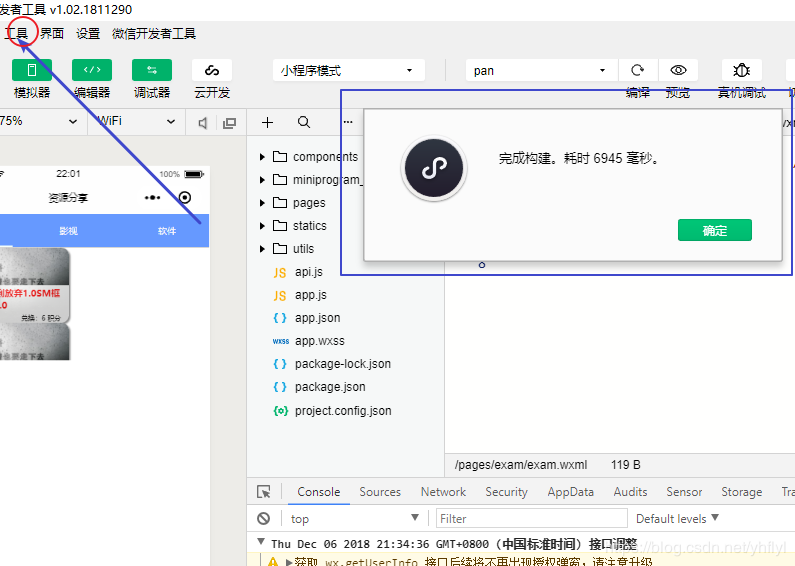
在微信开发者工具中点击“工具-->构建npm”

最后,在根目录下会生成如下目录:

4、使用npm包
先在.json中引用:
{
"usingComponents": {
"van-button": "vant-weapp/button/index",
"van-progress": "vant-weapp/progress/index"
}
}
再在.wxml中使用:
<van-button type="danger">危险按钮</van-button>
<van-progress percentage="50" />
参考链接:
1. https://blog.csdn.net/junmoxi/article/details/90021817
2. https://segmentfault.com/a/1190000016706395
微信小程序使用npm安装第三方库的更多相关文章
- 微信小程序 - 使用npm(第三方包)
使用示例: 1. 开启“使用npm模块” 2. 新建 node_modules 文件夹 3. cd到新建 node_modules 所在的目录(非node_modules文件夹内) npm insta ...
- 小程序使用npm安装第三方包
安装vant 小程序UI库 进到小程序目录,在地址栏中cmd 进入DOS界面 npm init -f 安装vant 小程序UI库 npm i vant-weapp -S --production ...
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
iKcamp官网:http://www.ikcamp.com 访问官网更快阅读全部免费分享课程:<iKcamp出品|全网最新|微信小程序|基于最新版1.0开发者工具之初中级培训教程分享>. ...
- 微信小程序如何引入外部字体库iconfont的图标
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 微信小程序不能识别很多文件, 其中就包括外部的字体文件. 那我们怎么突破他的防火线呢, ...
- npm安装第三方库找不到“cl.exe”问题
1.安装第三方库时找不到"cl.exe"的解决方法 安装 本地 remix时 出现错误(npm install remix-ide -g) 原因:remix 依赖的 python库 ...
- 微信小程序使用npm安装包
小程序现在支持直接通过npm安装包了,点击这里了解更多. 记录一下我自己的安装步骤及安装过程中遇到的一些问题.希望能够帮助到正在阅读此篇文章的你~ 我就直接通过在项目根目录安装miniprogram- ...
- 在微信小程序中使用阿里图标库Iconfont
首先想要使用图标,只用上图的五个iconfont相关文件就可以了.(下下来的文件iconfont.wxss开始是.css的后缀,手动改成.wxss就可以在小程序中使用) 然后在app.wxss中引入i ...
- 微信小程序WEB工具安装
1.下载工具链接:http://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715 2.安装完成后图片样式如图: 3.新 ...
随机推荐
- 教你用好 Javascript 数组
原文链接:https://juejin.im/post/5d9769b26fb9a04df26c1b89 作为 Javascript 的标准对象之一,数组是非常底层而且实用的数据结构.虽然结构很简单, ...
- Unreal Engine 4 系列教程 Part 9:AI教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- QuantLib 金融计算——自己动手封装 Python 接口(1)
目录 QuantLib 金融计算--自己动手封装 Python 接口(1) 概述 QuantLib 如何封装 Python 接口? 自己封装 Python 接口 封装 Array 和 Matrix 类 ...
- LINQ之 Join 与 GroupJoin
声明:本文为www.cnc6.cn原创,转载时请注明出处,谢谢! 一.编写Person与City类,如下: class Person { public int CityID { set; get; } ...
- 【UOJ#386】【UNR#3】鸽子固定器(贪心)
[UOJ#386][UNR#3]鸽子固定器(贪心) 题面 UOJ 题解 一个不难想到的暴力做法是把东西按照\(s\)排序,这样子我们枚举极大值和极小值,那么我们选择的一定是这一段之间\(v\)最大的那 ...
- 通过Filebeat把日志传入到Elasticsearch
学习的地方:配置文件中预先处理字段数据的用法 通过Filebeat把日志传入到Elasticsearch Elastic Stack被称之为ELK (Elasticsearch,Logstash an ...
- JSP是Servlet详解
前言:前一段时间写了好多Servlet和JSP相关的博客,自以为理解的差不多了,岂不知人外有人,天外有天,代码外还有源码,受高人点拨,看了一下Servlet源码,感触颇深,再也不敢说懂了,不明白生活的 ...
- C# iText split PDF C# 拆分PDF
Nuget install iText7 using iText.Kernel.Pdf; using System.Linq; using System.Text; using System.Thre ...
- 一文让你读懂Synchronized底层实现,秒杀面试官
本文为死磕Synchronized底层实现第三篇文章,内容为轻量级锁实现. 轻量级锁并不复杂,其中很多内容在偏向锁一文中已提及过,与本文内容会有部分重叠. 另外轻量级锁的背景和基本流程在概论中已有讲解 ...
- PHP获得毫秒数
因为前端需要写函数处理时间戳,比较麻烦,所以我们有的时候,需要接口传递毫秒数给前端. 下面可以通过这个函数来获得毫秒数 <?php function getMillisecond() { lis ...
