css3中@font-face模块自定义字体
一、@font-face模块介绍
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,在Web的开发中使用字体不再只能使用Web安全字体。
1、@font-face语法规则
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
2、@font-face参数说明
font-family参数:指定自定义的字体名称,最好使用下载的默认字体。
source参数:指定自定义的字体存放路径,可以是 相对路径 或 绝对路径。
format参数:指定自定义的字体格式,主要用来帮助浏览器识别,取值主要有如下类型:truetype、opentype、truetype-aat、embedded-opentype、avg等。
weight参数:指定字体是否为粗体。
style参数:指定字体样式,如斜体等。
3、浏览器兼容
浏览器对@font-face的兼容问题,涉及到一个字体format的问题,不同的浏览器对字体格式支持是不一致的。
各种版本的浏览器支持什么样的字体格式大体介绍如下:
(1)TrueTpe(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
(2)OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
(3)WebOpenFontFormat(.woff)格式
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
(4)EmbeddedOpenType(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
(5)SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
(6)浏览器版本兼容总结
在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
二、使用Bulletproof语法达到更多浏览器支持
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
为了让各多的浏览器支持,你也可以写成如下格式:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
三、@font-face实践
通过一个实例来掌握@font-face使用。
1、获取特殊字体
以single Malta字体为例,要得到single Malta字体,不外乎两种途径:第一是到付费网站购买字体;第二是到免费网站Dowdload字体。
常用的免费字体下载网站:Google Web Fonts和Dafont.com 。这里从Dafont.com网站下载Single Malta字体:Single Malta。

点击download下载得到文件 single_malta.zip。解压得到SingleMalta.ttf文件。
2、获取@font-face所需字体格式
特殊字体拿到后,还需要获取@font-face所需的.eot,.woff,.ttf,.svg字体格式。
要获取这些字体需要使用第三方工具或软件实现,这里使用工具fontsquirrel为例:
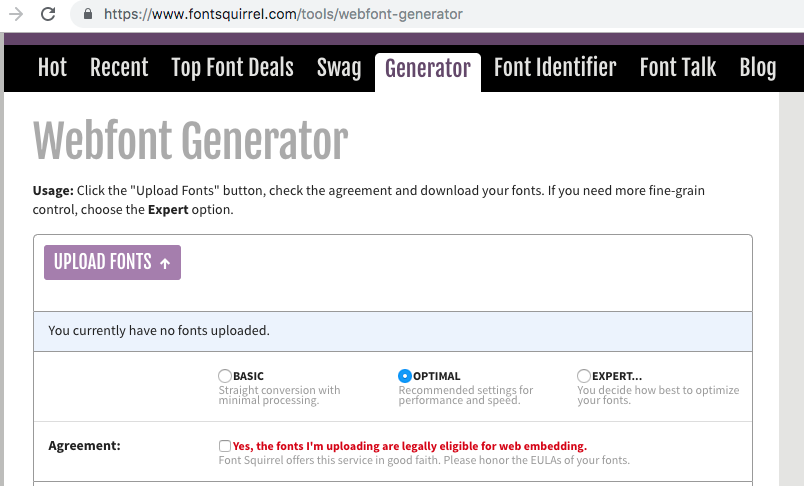
(1)进入工具界面
点击这里进入如下界面:

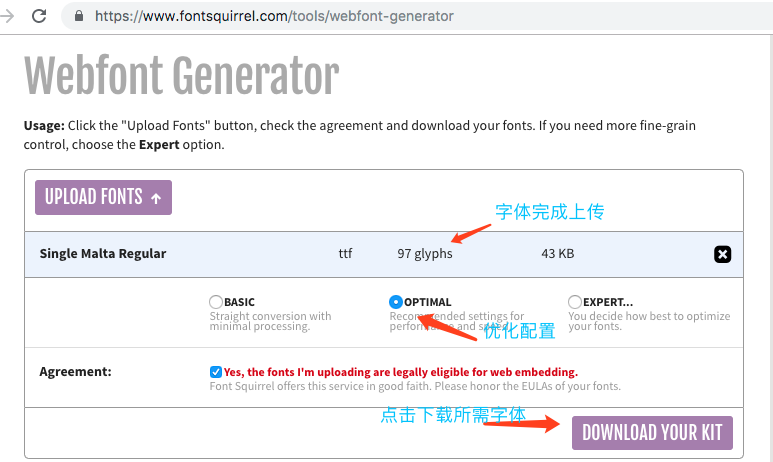
(2)上传字体及配置
然后点击upload FONTS上传下载好的字体。并完成如图所示配置:

下载完成后,Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

3、将字体应用在项目中
@font-face {
font-family: 'SingleMaltaRegular';
src: url('../fonts/singlemalta-webfont.eot');
src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/singlemalta-webfont.woff') format('woff'),
url('../fonts/singlemalta-webfont.ttf') format('truetype'),
url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/*到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:*/
h2.singleMalta {
font-family: 'SingleMaltaRegular'
}
显示效果:

四、使用总结
1、如果项目是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,建议不要使用图片效果,而使用@font-face,但如果是中文网站,还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是加载中文字体会大很多,会比较影响项目的某些性能的优化;
2、致命的错误,你在@font-face中定义时,文件路径没有载对;
3、只定义了@font-face,但并没有应用到你的项目中的DOM元素上;
以上几点都是在平时制作中常出现的问题,几个免费字体下载的网址:Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,你点这里将有更多的免费字体。前面几个链接可以获取一些优美的怪异的特殊字体,但下面这个工具作用更是无穷的大,能帮你生成@font-face所需要的各种字体,这工具就是Font Squirrel。
css3中@font-face模块自定义字体的更多相关文章
- css3 自定义字体的使用方法
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许 ...
- 在前端页面中使用@font-face来显示web自定义字体【转】
本文转自W3CPLUS 的<CSS @font-face> @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现, ...
- css3中font-face属性的用法详解
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许 ...
- 使用自定义字体 @font-face 小试
第一次了解到@font-face是小伙伴给我展示的功能 感觉奇妙的不得了 @font-face 是CSS3中的一个模块 使用它你就可以将你自定义的web字体 去实现一些奇妙的想法 首先先介绍 ...
- CSS自定义字体的实现,前端实现字体压缩
CSS中使用自定义字体,首先需要下载你需要的字体ttf或者otf文件 这里推荐一个网站:http://www.zitixiazai.org/ /********css中********/ @font- ...
- css3中的自定义字体
自定义字体 /*定义*/ @font-face { font-family: "icons"; src: url("icomoon.eot"); src: lo ...
- css3之自定义字体
使用@font-face自定义字体 我们在浏览国外的一些个人网站时,总是可以发现一些非常个性的字体,比如
- 01_MUI之Boilerplate中:HTML5示例,动态组件,自定义字体示例,自定义字体示例,图标字体示例
1安装HBuilder5.0.0,安装后的界面截图如下: 2 按照https://www.muicss.com/docs/v1/css-js/boilerplate-html中的说明,创建上图的 ...
- CSS3的自定义字体@font-face:将图片ICON转为字体
大家都知道现在各个浏览器都支持CSS3的自定义字体(@font-face),包括IE6都支持,只是各自对字体文件格式的支持不太一样.那么对于网站中用到的各种icon,我们就可以尝试使用font来实现, ...
随机推荐
- 基于Django的Rest Framework框架的版本控制
本文目录 一 作用 二 内置的版本控制类 三 局部使用 四 全局使用 五 示例 源码分析 回到目录 一 作用 用于版本的控制 回到目录 二 内置的版本控制类 from rest_framework.v ...
- Go 程序编译成 DLL 供 C# 调用。
Go 程序编译成 DLL 供 C# 调用. C# 结合 Golang 开发 1. 实现方式与语法形式 基本方式:将 Go 程序编译成 DLL 供 C# 调用. 1.1 Go代码 注意:代码中 ex ...
- LeetCode 557:反转字符串中的单词 III Reverse Words in a String III
公众号:爱写bug(ID:icodebugs) 给定一个字符串,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序. Given a string, you need to reve ...
- 常见的几种 Normalization 算法
神经网络中有各种归一化算法:Batch Normalization (BN).Layer Normalization (LN).Instance Normalization (IN).Group No ...
- C# 消息队列之 RabbitMQ 基础入门
Ø 简介 C# 实现消息队列的方式有很多种,比如:MSMQ.RabbitMQ.EQueue 等,本文主要介绍使用 RabbitMQ 实现消息队列的基础入门.包括如下内容: 1. 什么是消息队列? ...
- 第二十二节:Asp.Net Core中使用托管服务实现后台任务
1. 说明 BackgroundService 是用于实现长时间运行的 IHostedService 的基类,使用程序集:Microsoft.Extensions.Hosting. 2. 实现方式 继 ...
- Neo4j 第十二篇:使用Python驱动访问Neo4j
neo4j官方驱动支持Python语言,驱动程序主要包含Driver类型和Session类型.Driver对象包含Neo4j数据库的详细信息,包括主机url.安全验证等配置,还管理着连接池(Conne ...
- Vue 动态修改data 值 并触发视图更新
Vue 动态修改data 值 并触发视图更新 this.$set(obj, key, '') // Vue 动态修改或者添加data key 并触发视图更新
- MySQL之--修改密码
1.在Mac上安装MySQL会随机生成一个临时密码,如下: --24T02::.004376Z [Note] A temporary password is generated for root@lo ...
- Facebook发布全新JavaScript引擎:Hermes
摘要: JS引擎开始升级了... 原文:技术栈中的爱马仕?Facebook发布全新JavaScript引擎:Hermes 作者:Carson_Ho Fundebug经授权转载,版权归原作者所有. 前言 ...
