WebApi中将静态页面作为首页
WebApi中将静态页面作为首页
使用场景
在我的项目中使用Asp.Net WebApi作为后端数据服务,使用Vue作为前端Web,在服务器IIS上部署时需要占用两个端口,一个是80端口,用户在浏览器上从这个端口获取打包好的Web页面;另一个是8080端口,Web页面从此端口获取或提交数据,访问8080端口需要跨域。这种方式客户不认可,只能占用一个80端口,不允许其他端口开放,所以就将打包的Web放在WebApi中。
解决方法
打包好的Web目录如下

WebApi项目目录如下

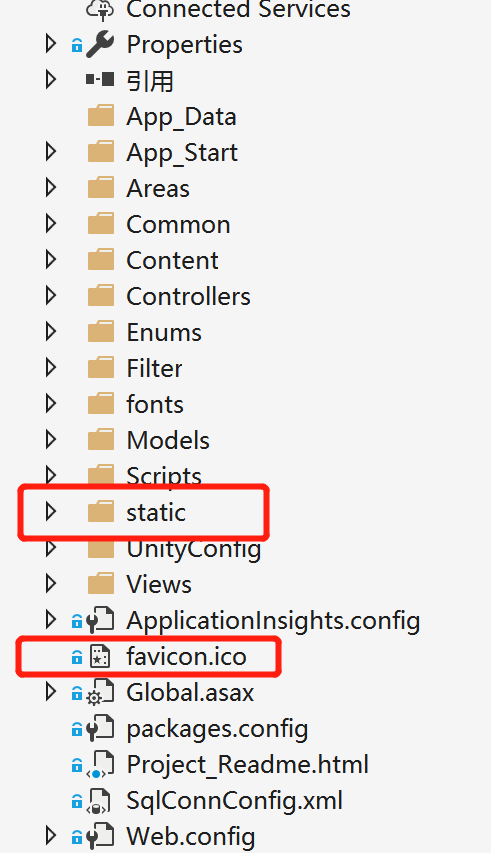
将Web中static目录和favicon.ico复制到WebApi项目中

打开Views文件夹,将_ViewStart.cshtml中的内容全部删除
将Web目录中index.html文件的内容复制出来,拷贝到Views/Home/Index.cshtml中,整理后Views/Home/Index.cshtml的内容为
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>标题</title>
<link rel="shortcut icon" href=./favicon.ico>
<link href=./static/css/app.abb198de0270a22c35f32ccf9a4a1b01.css rel=stylesheet>
</head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<body>
<div id=app></div>
<script type=text/javascript src=./static/js/manifest.be49c78c7e5a838dd267.js></script>
<script type=text/javascript src=./static/js/vendor.3275876546e3749f8058.js></script>
<script type=text/javascript src=./static/js/app.2c59f6f538120ab824c2.js></script> </body>
</html>可能会遇到标题乱码的情况,在Views/Home/Index.cshtml中中添加
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
就好了
WebApi中将静态页面作为首页的更多相关文章
- html+css实现小米商城首页静态页面
学了一个星期的html和css,用新学的东西写点东西,仿照小米商城的首页按照它的页面布局盗用它的图片写了个小米商城的静态页面. 源代码:链接:https://pan.baidu.com/s/1qf63 ...
- 仿新浪首页、主题、详情页,纯html静态页面
仿新浪首页.主题.详情页.纯html静态页面,下载地址: http://download.csdn.net/detail/sweetsuzyhyf/8085535
- Freemarker生成HTML静态页面
这段时间的工作是做一个网址导航的项目,面向用户的就是一个首页,于是就想到了使用freemarker这个模板引擎来对首页静态化. 之前是用jsp实现,为了避免用户每次打开页面都查询一次数据库,所以使用了 ...
- 浅谈php生成静态页面
一.引 言 在速度上,静态页面要比动态页面的比方php快很多,这是毫无疑问的,但是由于静态页面的灵活性较差,如果不借助数据库或其他的设备保存相关信息的话,整体的管理上比较繁琐,比方修改编辑.比方阅读权 ...
- C#根据网址生成静态页面
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件 是后台管理的首页. 包含生成留言板首页,以及显示用户名,退出等功能. 根据网址生成页面的方法: boo ...
- 用 Smarty 生成静态页面入门介绍
why Smarty? 随着公司首页(以下简称首页)流量越来越大,最近开始考虑使用后台语言生成静态页面的技术. 我们知道,一个简单页面一般是一个 .html(或者 .htm ..shtml)后缀的文件 ...
- 根据一个旅游网站的psd素材还原的静态页面
自学web前端的html.css和jquery两个月,想检验下自己的学习成果,遂从网上下了个关于旅游网站的psd素材,自己照着素材还原网站的静态页面. 这是我制作好的静态页面的压缩文件:旅游网站首页. ...
- 用phpcms如何将静态页面制作成企业网站,头部加尾部
首先,先要准备好这个静态网页的源文件,如图 bs里面是一些css和js的文件,img则是放图片的,文件中的index是网页的首页 运行一下,看看 是这样的 然后打开phpcms文件,上篇博客中有提到, ...
- 用phpcms如何将静态页面制作成企业网站(中)
上篇博客中讲到了该修改网页的中间部分 中间的内容是这样的,有标题和内容,里面的内容被代码替代,运行起来就这样的 里面的内容就可以在后台管理那里添加 再来看代码部分 <div class=&quo ...
随机推荐
- Deploy a plain HTTP registry
当docker pull a.b.com/ubuntu:14.04的时候,如果提示:“Docker x509 insecure registry”之类的,说这个registry不安全的,如果就是想在a ...
- Kafka高级设计和架构,一文深化理解
主题: 1.kafka是写磁盘还是写内存? 2.kafka究竟是由 consumer 从 broker 那里拉数据,还是由 broker 将数据推到 consumer? 3.如何区分已消费(consu ...
- Bootstrap Table 初始化设置
$('#ArbetTable').bootstrapTable({ url: '/Interface/GetData', //请求后台的URL(*) method: 'get', //请求方式(*) ...
- SpringBoot处理异常方式
SpringBoot提供了多种处理异常方式,以下为常用的几种 1. 自定义错误异常页面 SpringBoot默认的处理异常的机制:SpringBoot默认的已经提供了一套处理异常的机制.一旦程序中出现 ...
- Swift编码总结10
1.打开App显示文件已损坏,打不开,您应该将它移到废纸篓,怎么办? 终端输入执行:sudo spctl --master-disable 2.Mac的Siri打开网页控制台,进入开发中模式:不过我觉 ...
- spring boot的actuator
actuator官方的介绍 Spring Boot includes a number of additional features to help you monitor and manage yo ...
- redis 设置自启动
redis 设置自启动 1.创建服务(redis.conf 配置文件要注意,经过cp产生了很多个redis.conf) vim /lib/systemd/system/redis.service [U ...
- STVD生成hex,bin,显示ram&flash的使用情况
前言: 虽然stvd免费,但使用起来并不令人满意,不能自动补全,界面丑陋,设置繁琐,最难受的是不会自动输出ram和flash的使用情况.当然方法还是有的,下面就讲讲我是怎么实现的.个人水平有限,如有错 ...
- spark2.2 从入门到精通全套视频教程(含网盘下载地址)
Spark2.2从入门到精通链接:https://pan.baidu.com/s/1GnPq_p4wOV916REMB_XJ5w 提取码:16zp
- hadoop功能与用途
1.hadoop是什么? 开源的分布式存储和分布式计算平台. 2.hadoop组成? HDFS:分布式文件存储系统,存储海量数据. Mapreduce:并行处理框架,实现任务分配和调度. 3.hado ...
