富文本编辑器 KindEditor 的基本使用 文件上传 图片上传
富文本编辑器 KindEditor
富文本编辑器,Rich Text Editor , 简称 RTE , 它提供类似于 Microsoft Word 的编辑功能。
常用的富文本编辑器:
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
基本使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="themes/default/default.css" />
<script charset="utf-8" src="kindeditor-all.js"></script>
<script charset="utf-8" src="lang/zh-CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true,
items : [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
});
});
</script>
<head/>
<body>
<form>
<textarea name="content" style="width:800px;height:400px;">KindEditor</textarea>
</form>
</body>
</html>
工具栏中图片上传的表单 name 值为 imgFile
<input type="file" class="ke-upload-file" name="imgFile" tabindex="-1">
图片上传前后端接口,必须返回这样格式的 json 字符串,才会回调 afterUpload 属性指定的回调函数。
{"error":0, "url": "http://www.baidu.com/tupian.jpg"}
{"error":1, "message": "文件上传失败"}
upload_json.jsp 文件中的内容
obj.put("error", 0);
obj.put("url", saveUrl + newFileName);
obj.put("error", 1);
obj.put("message", message);
//前台使用 afterUpload 指定文件上传回调函数,可以接收3个参数,url data name 。
afterUpload: function() {
// alert(url);
// alert(data);
// alert(name);
}
图片上传
请求参数 服务器响应数据 回调函数
- 请求参数
imgFile: 文件form名称
dir: 上传类型,分别为image、flash、media、file
POST参数
imgFile: form 文件表单项的 name 属性值
dir: 上传类型,分别为image、flash、media、file
返回格式(JSON)
原文:https://blog.csdn.net/a623982022/article/details/78883485
实例
http://localhost:9102/upload2.do?dir=image
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryAlzILycWoCrusx1z
- 服务器响应数据
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
回调函数
url表示上传成功时返回的文件url地址data服务器响应的json对象name上传类型,如:图片上传,多图片上传,文件上传。取值: image multiimage insertfile
注意:参数是按照位置给值的,如果回调只有一个参数,那么就表示 url , 如果回调有2个参数,那么依次表示 (url, data) , 如果回调有3个参数,那么依次表示 (url, data, name)
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true,
items:['fontname', 'fontsize', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'removeformat', 'justifyleft', 'justifycenter', 'justifyright',
'insertorderedlist', 'insertunorderedlist', 'emoticons', 'image', 'multiimage', 'insertfile'
],
uploadJson: "../upload2.do",
allowImageRemote: false,
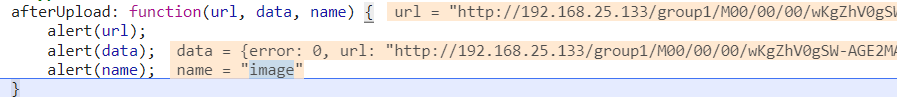
afterUpload: function(url, data, name) {
alert(url);
alert(data);
alert(name);//如果是单张图片,则 name="image"
}
});
});
单图片上传交互数据
前台的请求
http://localhost:9102/upload2.do?dir=image
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryAlzILycWoCrusx1z
后台的响应
{"error":0,"url":"http://192.168.25.133/group1/M00/00/00/wKgZhV0gazKAa_6GAAAItlg8JxI168.png"}
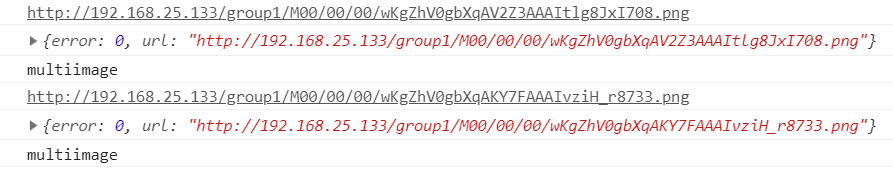
多图片上传
通过多次单图片上传实现,afterUpload 上传回调函数被调用多次。

单图片上传返回结果

文件上传后台程序
@RestController
public class UploadController {
@Value("${FILE_SERVER_URL}")
private String FILE_SERVER_URL;
@RequestMapping("/upload")
public Result upload(@RequestParam("imgFile") MultipartFile file){
try {
FastDFSClient fastDFSClient = new FastDFSClient("classpath:config/fdfs_client.conf");
//获取扩展名
String originalFilename = file.getOriginalFilename();
String extName = originalFilename.substring(originalFilename.lastIndexOf('.') + 1);
String fileId = fastDFSClient.uploadFile(file.getBytes(), extName);
String url = FILE_SERVER_URL + fileId;
return new Result(true, url);
} catch (Exception e) {
e.printStackTrace();
}
return new Result(false, "文件上传失败");
}
@RequestMapping("/upload2")
public Map upload2(@RequestParam("imgFile") MultipartFile file){
try {
FastDFSClient fastDFSClient = new FastDFSClient("classpath:config/fdfs_client.conf");
//获取扩展名
String originalFilename = file.getOriginalFilename();
String extName = originalFilename.substring(originalFilename.lastIndexOf('.') + 1);
String fileId = fastDFSClient.uploadFile(file.getBytes(), extName);
String url = FILE_SERVER_URL + fileId;
Map map = new HashMap<>();
map.put("error", 0);
map.put("url", url);
return map;
} catch (Exception e) {
e.printStackTrace();
}
Map map = new HashMap<>();
map.put("error", 1);
map.put("message", "文件上传失败");
return map;
}
}
文件上传
自动回显文件名 超链接的文本显示为原始文件名
配置 items 中的 insertfile
上传文件后,在 kindeditor 窗口中显示超链接的文本是原始文件名,而不是超链接的 url 地址。
方案:
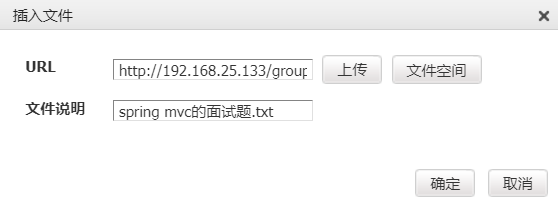
KindEditor 4.1.10 (2013-11-23) 文件上传对话框中,可以通过文件说明,来指定超链接的文本。但是不会自动回显原来的上传文件名。
上传文件对话框中的文件说明如何自动回显文件名。
<!-- 上传文件对话框中,文件说明文本框 name 属性的值为 title -->
<input type="text" id="keTitle" class="ke-input-text" name="title" value="" style="width:160px;">
/*
insertfile.js 中文件上传的内置上传回调函数,如果没有出错,设置 url 输入框的值,然后调用用户定义的上传回调函数。
*/
afterUpload : function(data) {
dialog.hideLoading();
if (data.error === 0) {
var url = data.url;
if (formatUploadUrl) {
url = K.formatUrl(url, 'absolute');
}
urlBox.val(url);
if (self.afterUpload) {
self.afterUpload.call(self, url, data, name);
}
alert(self.lang('uploadSuccess'));
} else {
alert(data.message);
}
}
方案:
1. 修改服务器端程序,将原文件名添加到返回数据中。
Map map = new HashMap<>();
map.put("error", 0);
map.put("url", url);
map.put("filename", originalFilename);//将原文件名添加到返回数据中
return map;
- 文件上传回调函数中,设置文件说明表单项的值为原文件名。
方式一:在自定义文件上传回调函数中设置文件说明表单项的值为原文件名
分析发现,文件上传对话框中的文件说明表单项的 id 值为 keTitle,在自定义上传回调函数中获取文件说明元素,并设置它的值为原文件名。
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true,
items:[image','multiimage', 'insertfile'],
uploadJson: "../upload2.do",
allowImageRemote: false,
allowFileUpload: true,
//自定义上传回调函数,如果是上传文件,则设置文件说明为原文件名,原文件名的数据由服务器返回。
afterUpload: function(url, data, name) {
if(name === 'insertfile'){
$("#keTitle").val(data.filename);
}
console.log(url);
console.log(data);
console.log(name);
}
);
});
成功自动回显文件名

方式二 修改 insertfile.js 文件,在插件的内置上传回调函数中,设置文件说明表单项的值。
// 修改 insertfile.js 文件, kindeditor\kindeditor-4.1.10\plugins\insertfile\insertfile.js
var urlBox = K('[name="url"]', div),
viewServerBtn = K('[name="viewServer"]', div),
titleBox = K('[name="title"]', div);//文件说明表单项元素
if (allowFileUpload) {
var uploadbutton = K.uploadbutton({
button : K('.ke-upload-button', div)[0],
fieldName : filePostName,
url : K.addParam(uploadJson, 'dir=file'),
extraParams : extraParams,
afterUpload : function(data) {
dialog.hideLoading();
if (data.error === 0) {
var url = data.url;
if (formatUploadUrl) {
url = K.formatUrl(url, 'absolute');
}
urlBox.val(url);
titleBox.val(data.filename);//设置文件说明表单项元素的值为原文件名,原文件名由服务器端返回。
if (self.afterUpload) {
self.afterUpload.call(self, url, data, name);
}
alert(self.lang('uploadSuccess'));
} else {
alert(data.message);
}
},
afterError : function(html) {
dialog.hideLoading();
self.errorDialog(html);
}
});
成功自动回显原文件名

富文本编辑器 KindEditor 的基本使用 文件上传 图片上传的更多相关文章
- easyUI整合富文本编辑器KindEditor详细教程(附源码)
原因 在今年4月份的时候写过一篇关于easyui整合UEditor的文章Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合,从那 ...
- python 全栈开发,Day83(博客系统子评论,后台管理,富文本编辑器kindeditor,bs4模块)
一.子评论 必须点击回复,才是子评论!否则是根评论点击回复之后,定位到输入框,同时加入@评论者的用户名 定位输入框 focus focus:获取对象焦点触发事件 先做样式.点击回复之后,定位到输入框, ...
- 富文本编辑器kindeditor配置
<!--富文本编辑器kindeditor配置↓ --> <link type="text/css" rel="stylesheet" href ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成
1. 学习计划 1.图片上传 a) 图片服务器FastDFS b) 图片上传功能实现 2.富文本编辑器的使用KindEditor 3.商品添加功能完成 2. 图片服务器的安装 1.存储空间可扩展. 2 ...
- Django之富文本编辑器kindeditor 及上传
1.什么是富文本编辑器 百度百科(https://baike.baidu.com/item/%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A8 ...
- 富文本编辑器kindeditor的使用
第一步:导入前端js文件 <!-- 富文本编辑器 --> <link rel="stylesheet" href="../plugins/kindedi ...
- 如何实现用将富文本编辑器内容保存为txt文件并展示
1.实现思路 创建一个xx.txt文件,存放于项目路径下 用文件流去读取文件内容并将读取的内容存放到页面的富文本编辑器框内 富文本编辑框内容改变后,保存时用文件流的方式保存到xx.txt文件中 提示: ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
随机推荐
- 《转载》仅需3分钟,你就能明白Kafka的工作原理
仅需3分钟,你就能明白Kafka的工作原理 周末无聊刷着手机,某宝网 App 突然蹦出来一条消息“为了回馈老客户,女朋友买一送一,活动仅限今天!”. 买一送一还有这种好事,那我可不能错过!忍不住立马点 ...
- Sql server锁
SQL Server锁粒度 1.锁粒度是被封锁目标的大小,封锁粒度小则并发性高,但开销大,封锁粒度大则并发性低但开销小 2.SQL Server支持的锁粒度可以分为为行.页.键.键范围.索引.表或数据 ...
- nginx反向代理配置去除前缀
(转载)原文链接:https://blog.csdn.net/gongchenyu/article/details/85960027 使用nginx做反向代理的时候,可以简单的直接把请求原封不动的转发 ...
- 我的周记9——"所以快乐才是真谛"
七月又名:巧月.瓜月.霜月.相月.凉月.初商.肇秋.初秋.首秋.早秋.新秋.上秋.孟秋.夷则.申月等. 你好七月 ,想起大学的时候我在校园的点歌台点了一首歌,歌名是July . 七月一号,新的一月,新 ...
- centos7.x下环境搭建(五)—nginx搭建https服务
https证书获取 十大免费SSL证书 https://blog.csdn.net/ithomer/article/details/78075006 如果我们用的是阿里云或腾讯云,他们都提供了免费版的 ...
- vue cli 3 那些事儿
配置 eslint 可在 package.json 中的 eslintConfig 中配置,比如允许在代码中使用 console,package.json 中配置如下 ... "eslint ...
- 如何防止短信API接口遍历
短信API接口在web中得到越来越多的应用,如用户注册,登录,密码重置等业务模块都会使用手机验证码进行身份验证.一般情况下,我们会采用这样的安全策略,将短信发送频率限制在正常的业务流控范围内,比如,一 ...
- 《 .NET并发编程实战》阅读指南 - 第14章
先发表生成URL以印在书里面.等书籍正式出版销售后会公开内容.
- 一段简单的顶部JS广告
一段简单的顶部JS广告 <SCRIPT LANGUAGE="JavaScript"> ; ; images = new Array; images[] = new Im ...
- 关于宝塔面板windows版6.2的一些使用心得
关于宝塔面板windows版6.2的一些使用心得 第一次使用windows版本的 给客户搭建 asp+mssql的需求 心得1 安装 server2012 基于python开发的,所以安装的 ...
