伸缩布局 Flex
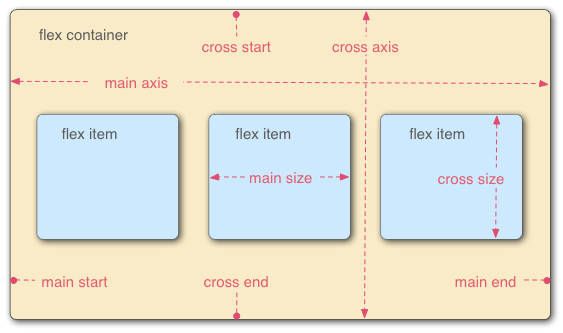
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。下图为flex的相关概念的示意图

各个属性详解:
1flex子项目在主轴的缩放比例,不指定flex属性,则不会参与伸缩分配
min-width 最小值 max-width 最大值
2flex-direction:调整主轴方向(默认水平方向)
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 子盒子的内容宽度多余父盒子的时候进行
flex-wrap: nowrap | wrap | wrap-reverse ;
- nowrap(默认值):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方
3flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
4
4 justify-content属性 给父元素添加属性 调整位置 水平对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5
align-items属性 上下对齐方式(单行)
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
align-items: flex-start | flex-end | center | baseline | stretch;
- flex-start:交叉轴的起点对齐。上对齐
- flex-end:交叉轴的终点对齐。下对齐
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6 align-content属性(多行)
必须有;display:flex; flex-flow:row wrap; //否则不起作用
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
3.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: <integer>;
3.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-grow: <number>; /* default 0 */
3.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-shrink: <number>; /* default 1 */
3.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis: <length> | auto; /* default auto */
3.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex: none | [ <'flex-grow'> <'flex-shrink'> || <'flex-basis'> ]
3.6align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
伸缩布局 Flex的更多相关文章
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- css学习_css3伸缩布局 flex布局
1.flex布局 案例一: 案例二: 保证不至于缩放得太小或太大 案例三:flex的值不一定要写成几份,可以写成固定值 案例四: 竖着3等分(父容器按照高度3等分) !!案例 -----用fle ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- 伸缩布局flex
一.伸缩布局的起源 1.之前我们想要适应不同的浏览器,一般采用的是设置宽度.高度为父级元素的百分比,但是有时候百分比的计算是相当复杂的,加上有时候还有规定的宽度要设置,所以,伸缩布局的出现是我们所急需 ...
- CSS3(5)---伸缩布局(Flex)
CSS3(5)---伸缩布局 有关页面布局之前写过三篇相关文章: 1.CSS(5)---盒子模型 2.CSS(6)---浮动(float) 3.CSS(8)---定位(position) 一.什么是F ...
- 弹性伸缩布局flex
Flex 布局教程:语法篇 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + posi ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
随机推荐
- 浅谈Python-IO多路复用(select、poll、epoll模式)
1. 什么是IO多路复用 在传统socket通信中,存在两种基本的模式, 第一种是同步阻塞IO,其线程在遇到IO操作时会被挂起,直到数据从内核空间复制到用户空间才会停止,因为对CPython来说,很多 ...
- 急急急,tp5的验证码不显示
本地环境phpstudy,使用composer安装tp5,按照看云<ThinkPHP5.0完全开发手册>验证码配置,就是不显示验证码. 使用:<div>{:captcha_im ...
- 深入理解document.referrer的用法
前言 在JavaScript中,document对象有很多属性,其中有3个与对网页的请求有关的属性,它们分别是URL.domain和referrer. URL属性包含页面完整的URL,domain属性 ...
- Spring mybatis thymeleaf 基础操作,实现数据展示,修改,删除,查询
目录结构如图 index.html <!DOCTYPE html> <html lang="en" xmlns:th="http://www.thyme ...
- com.ibm.db2.jcc.am.SqlSyntaxErrorException: DB2 SQL Error: SQLCODE=-418, SQLSTATE=42610, SQLERRMC=null
写了一条sql,在db2数据库中可以执行,但是转换成mybatis的mapper文件后,在执行排序操作时报该错误. 我排序是这样写的 <if test="orderStr != nul ...
- css去除图片间隙
问题如下图 把图片转换成块状元素即可 .img{ display: block; } 解决后:
- 《sicp》模块化程序设计 笔记
<sicp>模块化程序设计 2.2.3 序列作为一种约定界面 学习笔记 这节中,讲述了一种模块化的程序设计思想,也就是将程序设计为如同信号处理过程一样,采用级联的方式将程序各个部分组合在一 ...
- sql server for centos7
sql server for centos7 笔者在CENTOS7上面安装SQL SERVER,感觉非常方便. 但有一点要注意,字段是字符串类型的,要使用nvarchar(),不能使用varchar( ...
- frp ssh反向代理配置使用
本质是一个内网反向代理工具,需要一个vps配合,因为要外网ip. 主页: https://github.com/fatedier/frp 1.服务端(VPS) 可以用下面的一键安装脚本,也可以用主页上 ...
- Java字节码增强探秘
Java字节码增强探秘 https://mp.weixin.qq.com/s/CH9D-E7fxuu462Q2S3t0AA
