201871010123-吴丽丽 《面向对象程序设计(Java)》第十四周学习总结
| 项目 | 内容 |
| 这个作业属于哪个课程 | https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 | https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识
1.模型-视图-控制器模式
模型:储存内容
视图:显示内容
控制器:处理用户输入

JPanel对象的默认布局管理器为FlowLayout,组件加入JPanel中总是处于中央,一行可以排列多个组件,如果一行的空间容纳不下所有的组件则换行。当顶层窗口缩放时,JPanel中组件的大小不会随之缩放。
2.边框布局管理器(BorderLayout)
a)是JFrame的内容窗格的默认布局管理器,可以选择将空间放在内容窗格的东、南、西、北、中。
c)如果要在某方法并排加入几个组件,则可以先将组件加入JPanel中,再放入边框布局管理器。
d)BorderLayout的常量定义为字符串
frame.add(new JButton("Yes"),BorderLayout.SOUTH);
3.网格布局(Grid Layout)
布局类似于表格,每个单元大小一致,当顶层窗口缩放时组件大小也随之变化,但是尺寸比例保持一致。
frame.SetLayout(new GridLayout(,));//形成4x4的网格
frame.add(new JButton(""));
....
GridLayout(int r,int c) 参数之一可以为0,但是不能同时为0
GridLayout(int r,int c,int hgap,int vgap) hgap表示单元之间的水平间距,vgap表示单元之间的垂直间距。
3.文本输入
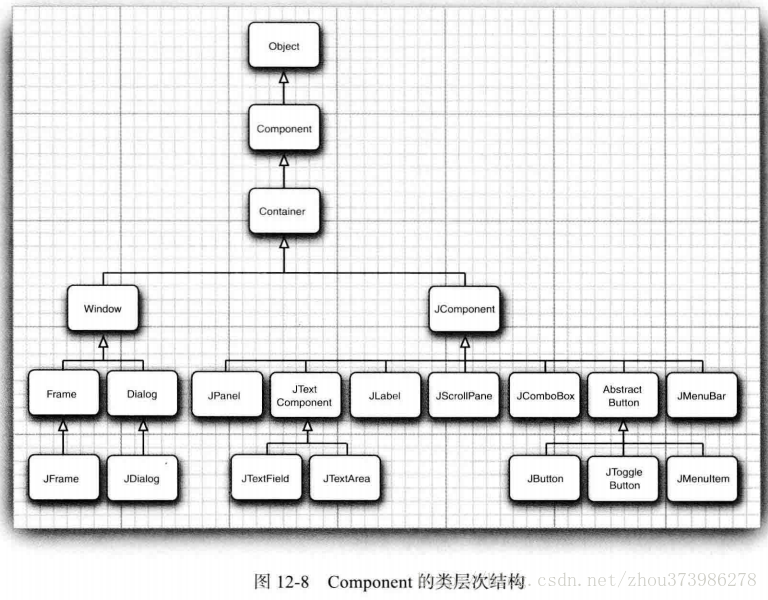
1.扩展于JTextComponent的JTextField和JTextArea
JTextField和JTextArea都用于文本输入,其中JTextField接收单行文本的输入,而JTextArea可接收多行文本的输入。

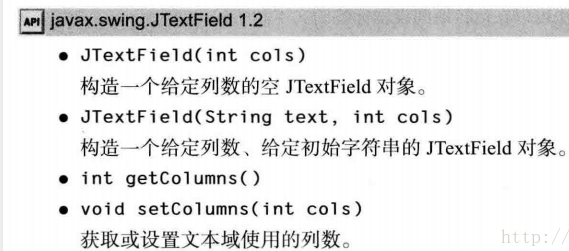
列数为文本域的宽度,如果希望文本域最多能输入N个字符,则将宽度设置为N
JTextField text = new JTextField("Input Here",);

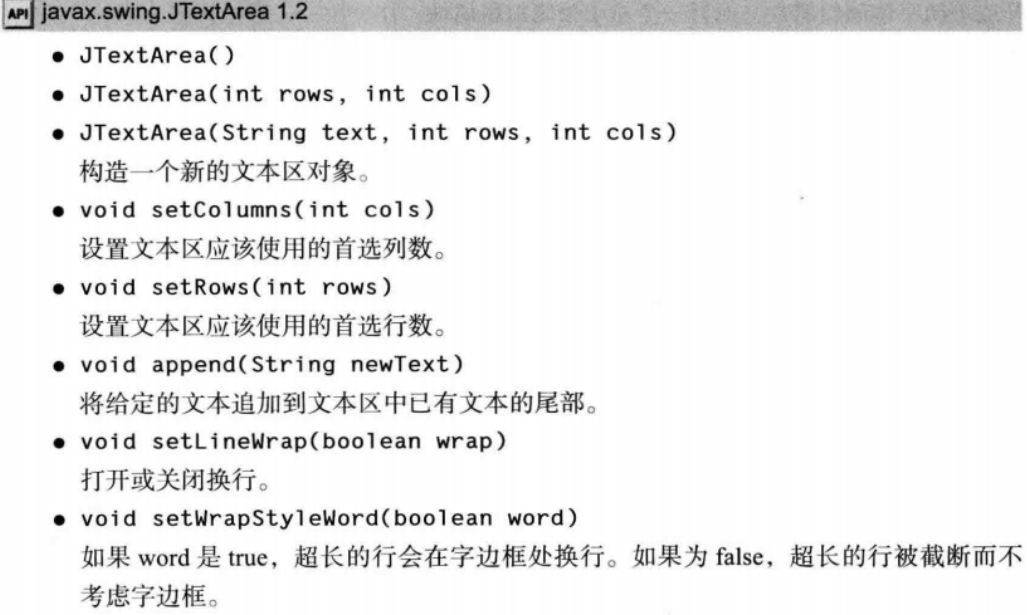
第二个构造函数可以指定文本区显示的行数和列数。如果需要设置滚动条,则需要将文本区加入JScrollPane中,再将JScrollPane插入容器。
JTextArea area = new TextArea(,);
JScrollPane pane = new JScrollPane(area);
panel.add(pane);
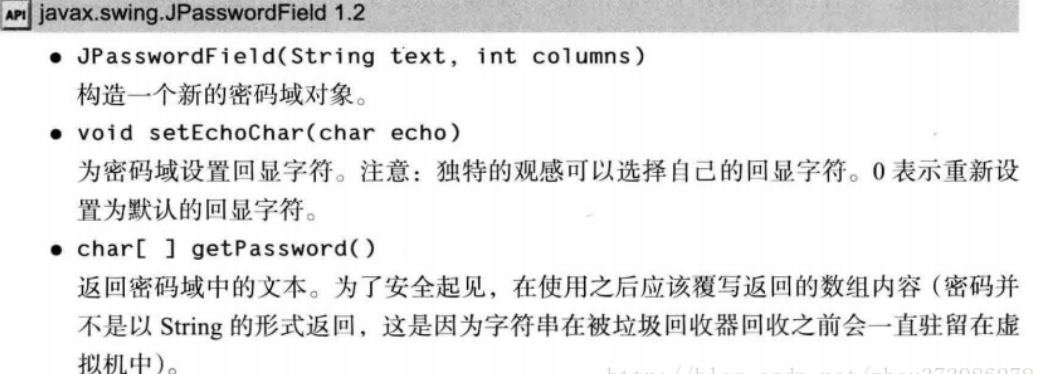
2.扩展于JTextField的JPasswordField
接受单行输入,输入字符被特殊字符掩盖

3.JLabel
没有任何修饰,不能响应用户输入,只是容纳文本的组件。可以设置标签的显示文字、图标以及对齐方式

其中对其方式是SwingConstants里的常量,如LEFT/RIGHT/CENTER等
JLabel label = new JLabel("User Name:",SwingConstants.RIGHT);
4.选择组件
1.JCheckBox
复选框自动带有标签和图标,在构造时可以提供,当用户选中复选框时会触发动作事件。
JCheckBox box = new JCheckBox("Bold");
box.setSelected(true);

2.单选钮(JRadioButton)
自带标签和图标。单选钮只能多选其一,要达到这种效果需要把所有的单选钮加入ButtonGroup的对象里,从而使得新按钮被按下时,取消前一个选中的按钮的状态。ButtonGroup直接扩展于Object类,所以单选钮需加入容器中进行布局,ButtonGroup和容器(如JPanel)是相互独立的。
选中时触发动作事件。


3.边框(Border)
a)任何继承自JComponent的组件都可以使用边框(void setBorder(Border b))。
b)常用的方法是将组件放入容器中,然后容器使用边框。
c)是通过调用BorderFactory的静态方法构建边框。
同时可以为边框设置标题:
Border etch = BorderFactory.createEtchedBorder();
Border title = BorderFactory.createTitleBorder(etch,"Title");
panel.setBorder(title);
4.组合框
JComboBox< T>是泛型类,构建时需注意。
组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
获得当前选中内容:
combo.getItemAt(combo.getSelectedIndex());
//Object getItemAt(int index)
当用户从组合框中选中一个选项时,组合框就会产生一个动作事件。

5、滑动条
JSlider slider = new JSlide(min, max, initialValue) ;
如果省略最小值、 最大值和初始值, 其默认值分别为 0、100 和 50。
或者如果需要垂直滑动条, 可以按照下列方式调用构造器:
JSlider slider = new JSIider(SwingConstants.VERTICAL, min, max, initialValue);
这些构造器构造了一个无格式的滑动条 。
可以通过显示标尺( tick ) 对滑动条进行修饰。
slider.setMajorTickSpacing(20);
slider.setMinorTickSpacing(5);
上述滑动条在每 20 个单位的位置显示一个大标尺标记, 每 5 个单位的位置显示一个小标尺标记。所谓单位是指滑动条值, 而不是像素。
这些代码只设置了标尺标记, 要想将它们显示出来, 还需要调用:
slider.setPaintTicks(true);
大标尺和小标尺标记是相互独立的。 例如, 可以每 20 个单位设置一个大标尺标记, 同时每 7 个单位设置一个小标尺标记, 但是这样设置, 滑动条看起来会显得非常凌乱。
可以强制滑动条对齐标尺。这样一来, 只要用户完成拖放滑动条的操作, 滑动条就会立即自动地移到最接近的标尺处。激活这种操作方式需要调用:
slider.setSnapToTicks(true);
注释:“ 对齐标尺” 的行为与想象的工作过程并不太一样。在滑动条真正对齐之前, 改变监听器报告的滑动条值并不是对应的标尺值。 如果点击了滑动条附近, 滑动条将会向点击的方向移动一小段距离,“ 对夺标尺” 的滑块并不移动到下一个标尺处。
可以调用下列方法为大标尺添加标尺标记标签(tick mark labels ):
slider.setPaintLabels(true);
还可以提供其他形式的标尺标记, 如字符串或者图标。 这样做有些烦琐。 首先需要填充一个键为 Integer 类型且值为 Component 类型的散列表。 然后再调用setLabelTable 方法,组件就会放置在标尺标记处。通常组件使用的是 JLabel 对象。
提示: 如果标尺的标记或者标签不显示, 请检查一下是否调用了 setPaintTicks(true) 和 setPaintLabels(true)。
要想隐藏滑动条移动的轨迹, 可以调用:
slider.setPaintTrack(false);
滑动条是逆向的, 调用下列方法可以实现这个效果:
slider.setlnverted(true);
【API】javax.swing.JSlider 1.2:
JSlider(int direction)
JSlider ( int min, int max )
JSlider ( int min, int max, int initialValue)
JSlider( int direction, int min, int max, int initialValue)
用给定的方向、最大值、 最小值和初始化值构造一个水平滑动条。
参数: direction SwingConstants. HORIZONTAL 或 SwingConstants.VERTICAL 之一。默认为水平。
min, max 滑动条的最大值、最小值。默认值为 0 到 100。
initialValue 滑动条的初始化值。默认值为 50。
void setPaintTicks( boolean b)
如果 b 为 true, 显示标尺。
void setMajorTickSpacing(int units )
void setMinorTickSpacing(int units )
用给定的滑动条单位的倍数设置大标尺和小标尺。
void setPaintLabels(boolean b)
如果 b 是 true, 显示标尺标签。
void setLabelTable( Dictionary table )
设置用于作为标尺标签的组件。 表中的每一个键 / 值对都采用 new Integer(value)/component 的格式。
void setSnapToTicks ( boolean b)
如果 b 是 true, 每一次调整后滑块都要对齐到最接近的标尺处。
void setPaintTrack( boolean b)
如果 b 是 true, 显示滑动条滑动的轨迹。
第二部分:实验部分
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
1) 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
2) 掌握布局管理器的用法;
3) 理解GUI界面中事件处理技术的用途。
4) 在布局管理应用代码处添加注释;
CalculatorPanel.java代码如下:
package calculator; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start; public CalculatorPanel()
{
setLayout(new BorderLayout()); //设置布局管理器为边框布局管理器 result = ;
lastCommand = "=";
start = true; // add the display display = new JButton(""); //创建一个按钮为“0”,将其赋给diaplay这个按钮
display.setEnabled(false); //将display这个按钮的控件设置为false,意味着这个控件不可用
add(display, BorderLayout.NORTH); //将display这个按钮添加到边框布局管理器的北位置
//创建两个动作
var insert = new InsertAction();
var command = new CommandAction(); // add the buttons in a 4 x 4 grid panel = new JPanel(); //创建一个新的JPanel对象
panel.setLayout(new GridLayout(, )); //创建一个四行四列的网格布局来设置这个面板的布局管理器
//以下是利用addButton方法来添加相应的按钮
addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("/", command); addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("*", command); addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("-", command); addButton("", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER); //将panel(面板)添加到BorderLayout(边框布局)的中间
} /**
* Adds a button to the center panel.
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)
{
var button = new JButton(label); //创建一个新的名为label按钮
button.addActionListener(listener); //为按钮添加监听器,监听器对象为listener
panel.add(button); //在面板中添加按钮
} /**
* This action inserts the button action string to the end of the display text.
*/
//此操作将按钮操作字符串插入到显示文本的末尾
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand(); //通过事件得到动作命令赋给input对象
if (start)
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);
}
} /**
* This action executes the command that the button action string denotes.
*/
// 此操作执行按钮操作字符串所表示的命令。
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand(); if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText())); //Double.parseDouble()是把通过按钮中获得的文本(数字类型的字符串),转换成double类型
lastCommand = command;
start = true;
}
}
} /**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
Calculator.java代码如下:
package calculator; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
CalculatorFrame.java代码如下:
package calculator; import javax.swing.*; /**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel()); //构建一个新的计算器面板添加到计算器框架中
pack(); //pack()方法用来调整框架的大小,以适合其子组件的首选大小和布局
}
}
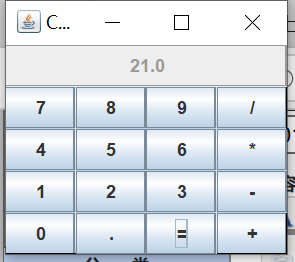
运行结果截图如下:

当按按钮7和按钮*和按钮3时其运行结果如下:

测试程序2
1)在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
2)掌握文本组件的用法;
3)记录示例代码阅读理解中存在的问题与疑惑。
TextComponentFrame.java代码如下:
package text; import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* A frame with sample text components.
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = ;
public static final int TEXTAREA_COLUMNS = ; public TextComponentFrame()
{
var textField = new JTextField(); //创建一个新的文本域,赋给textField对象
var passwordField = new JPasswordField(); //创建一个新的密码域,并赋给passwordField对象 var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(, )); //创建一个两行两列的网络布局,将其设置为northPanel的布局管理器
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT)); //构建新的标签,将其添加到northPanel中
northPanel.add(textField); //将文本域添加到northPanel面板中
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField); //将密码域添加到northPanel面板中 add(northPanel, BorderLayout.NORTH); //将northPanel添加到边框布局的北位置 var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); //创建一个设置了行与列的文本区
var scrollPane = new JScrollPane(textArea); //创建一个滚动窗格,用来显示文本区,当组件内容超过显示范围时,滚动条会自动出现 add(scrollPane, BorderLayout.CENTER); //将滚动窗格添加中边框布局的中间位置 // add button to append text into the text area var southPanel = new JPanel(); var insertButton = new JButton("Insert");
southPanel.add(insertButton);
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n")); //textArea.append这表示将给定的文本追加到文本区已有文本的尾部
add(southPanel, BorderLayout.SOUTH);
pack();
}
}
TextComponentTest.java代码如下:
package text; import java.awt.*;
import javax.swing.*; /**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
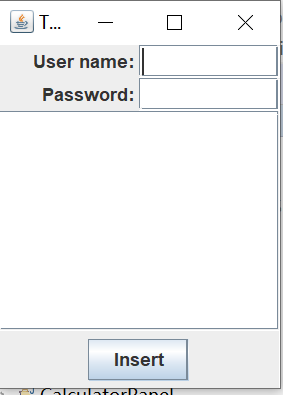
运行结果截图如下:

当输入内容并按Insert按钮时出现以下界面:

存在疑惑:对于以下代码不太理解
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n"));
测试程序3
1)在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
2)掌握复选框组件的用法;
3)记录示例代码阅读理解中存在的问题与疑惑。
CheckBoxTest.java代码如下:
package checkBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
CheckBoxFrame.java代码如下:
package checkBox; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and check boxes for selecting font
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold; //复选框
private JCheckBox italic; //复选框
private static final int FONTSIZE = ; public CheckBoxFrame()
{
// add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog."); //创建一个新的标签,并赋给label对象
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE)); //为label设置字体
add(label, BorderLayout.CENTER); //将label添加到边框布局的中间位置 // this listener sets the font attribute of
// the label to the check box state
//actionPerformed方法查询bold和italic两个复选框的状态,并且设置面板中的字体
ActionListener listener = event -> { //为复选框设置一个动作监听器,两个复选框选用了同一个动作监听器
int mode = ;
if (bold.isSelected()) mode += Font.BOLD; //isSelected方法将返回每个复选框的当前状态
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
}; // add the check boxes
//以下是将两个复选框添加到buttonPanel的操作
var buttonPanel = new JPanel(); bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);
buttonPanel.add(bold); italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH);
pack();
}
}
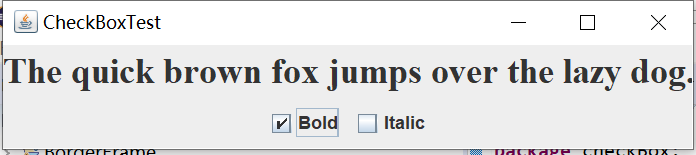
运行结果截图如下:

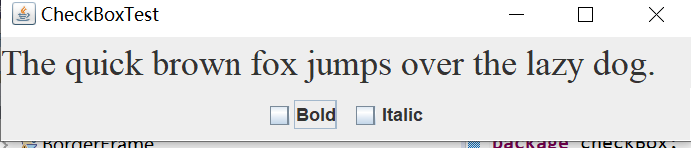
取消Bold按钮后截图如下:

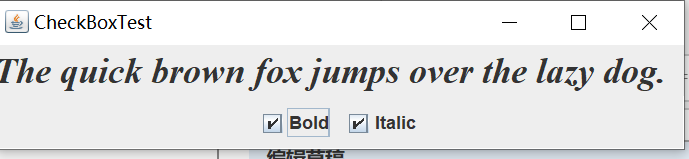
点击Italic按钮后截图如下:

该程序可以同时选择两个按钮,运行结果截图如下:

测试程序4
1) 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
2) 掌握单选按钮组件的用法;
3) 记录示例代码阅读理解中存在的问题与疑惑。
RadioButtonFrame.java代码如下:
package radioButton; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and radio buttons for selecting font sizes.
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;
private JLabel label;
private static final int DEFAULT_SIZE = ; public RadioButtonFrame()
{
// add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER); // add the radio buttons buttonPanel = new JPanel();
group = new ButtonGroup(); //为单选钮组构造一个ButtonGroup的对象
//用addRadioButton方法来传递按钮
addRadioButton("Small", );
addRadioButton("Medium", );
addRadioButton("Large", );
addRadioButton("Extra large", ); add(buttonPanel, BorderLayout.SOUTH);
pack();
} /**
* Adds a radio button that sets the font size of the sample text.
* @param name the string to appear on the button
* @param size the font size that this button sets
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
var button = new JRadioButton(name, selected); //为按钮构造一个JRadioButton的对象
group.add(button); //将按钮添加到按钮组中
buttonPanel.add(button); //将按钮添加按钮面板中 // this listener sets the label font size ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); //定义了一个动作监听器用来把字体设置为特定值 button.addActionListener(listener); //每个单选钮都对应一个不同的监听器对象
}
}
RadioButtonTest.java代码如下:
package radioButton; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
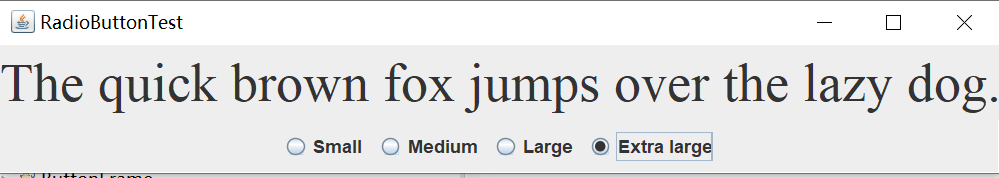
运行结果截图如下:

该程序只能选择一个选项,不可多选择
测试程序5
1) 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
2) 掌握边框的用法;
3) 记录示例代码阅读理解中存在的问题与疑惑。
BorderFrame.java代码如下:
package border; import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup(); //为单选钮组构造一个ButtonGroup的对象 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder()); //传递一个具有凹面效果的边框的参数
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder()); //传递一个具有凸面效果的边框参数
addRadioButton("Etched", BorderFactory.createEtchedBorder()); //传递一个具有3D效果的直线边框参数
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE)); //传递一个简单的直线边框参数
addRadioButton("Matte", BorderFactory.createMatteBorder(, , , , Color.BLUE)); //传递一个用color颜色填充的粗边框参数
addRadioButton("Empty", BorderFactory.createEmptyBorder()); //传递一个空边框参数
//将一个带有标题的浊刻边框添加到一个按钮面板上
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled); setLayout(new GridLayout(, )); //构建一个两行一列的网络布局来设置布局管理器
add(buttonPanel);
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
var button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b)); //向按钮添加了动作监听器,动作监听器用来设置组件b的边框
group.add(button);
buttonPanel.add(button);
}
}
BorderTest.java代码如下:
package border; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
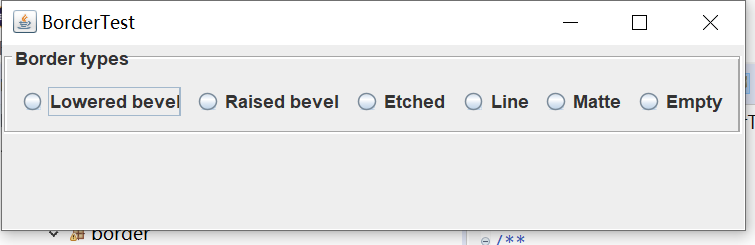
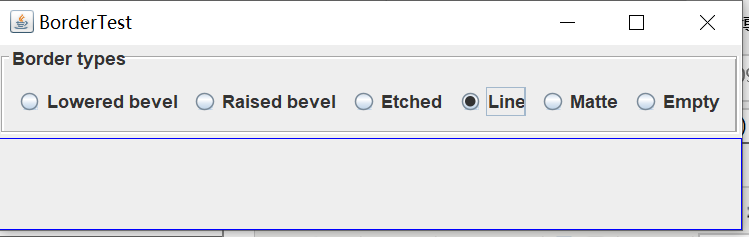
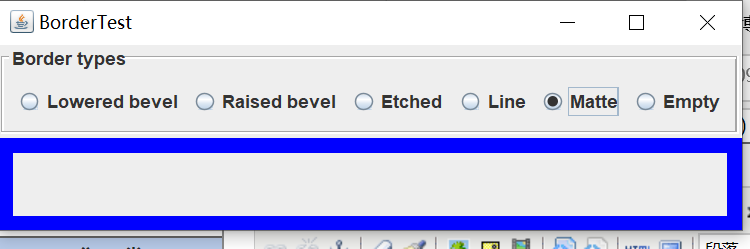
运行结果截图如下:

点不一样的按钮其会呈现不一样的边框,如下图所示


测试程序6
1) 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
2) 掌握组合框组件的用法;
3) 记录示例代码阅读理解中存在的问题与疑惑。
ComboBoxFrame.java代码如下:
package comboBox; import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo; //泛型类组合框
private JLabel label;
private static final int DEFAULT_SIZE = ; public ComboBoxFrame()
{
// add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER); // make a combo box and add face names faceCombo = new JComboBox<>();
faceCombo.addItem("Serif"); //调用addItem方法来增加选项
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // the combo box listener changes the label font to the selected face name faceCombo.addActionListener(event ->
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), //通过getSelectedIndex方法获取选择的选项,再通过getItemAt方法获取选项的位置,从而设置字体
Font.PLAIN, DEFAULT_SIZE))); // add combo box to a panel at the frame's southern border
//将组合项添加组合面板上,再将组合面板添加到边框的南位置
var comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
ComboBoxTest.java代码如下:
package comboBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
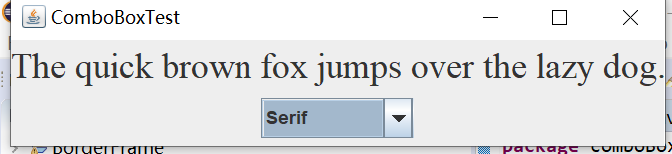
运行结果截图如下:

实验2:结对编程练习
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
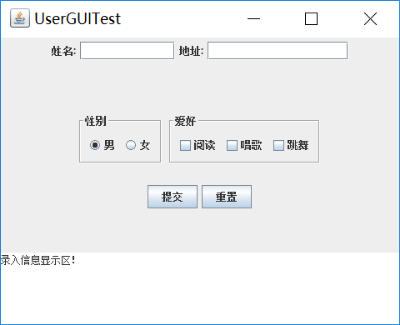
(1) 用户信息输入界面如下图所示:

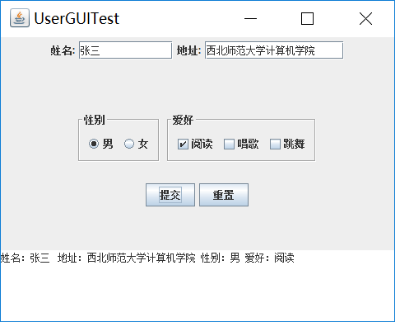
(2)用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
结对编程:梁丽珍
实验代码如下:
package text1;
import java.awt.EventQueue;
import javax.swing.JFrame;
public class Text1 {
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var frame = new Text1Frame();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package text1; import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.TextArea;
import java.awt.event.ActionListener; import javax.swing.AbstractButton;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.Icon;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
import javax.swing.border.Border; public class Text1Frame extends JFrame {
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20;
private static final int FONTSIZE = 0;
private static final Border b = null;
private AbstractButton bold;
private AbstractButton italic;
private JComponent label;
private ButtonGroup group;
private Icon selected;
private JPanel demoPanel;
private Container buttonPanel;
private JPanel demoPane2;
private Icon buttonName;
private Border etched2;
private JPanel PaneT;
private TextArea TextArea;
public Text1Frame()
{
//构造northPanel,它包含两个控件
JTextField textField1 =new JTextField();
JTextField textField2 =new JTextField(); var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(1, 1));//设置布局管理器,这个面板将用GridLayout类布局组件
//SwingConstants通常用在于屏幕上定位或定向组件的常量的集合
northPanel.add(new JLabel("姓名: ", SwingConstants.LEFT));
northPanel.add(textField1);
northPanel.add(new JLabel("地址:", SwingConstants.LEFT));
northPanel.add(textField2);
add(northPanel, BorderLayout.NORTH); ActionListener listener = event -> {
int mode = 0;
//isSelected方法将返回每个复选框的当前状态
// if (bold.isSelected()) mode += Font.BOLD;
//if (italic.isSelected()) mode += Font.ITALIC;
//label.setFont(new Font("Serif", mode, FONTSIZE));
}; // 添加一个复选框 demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("男", 8);
addRadioButton("女", 12);
setLayout(new GridLayout(2, 1));
//addRadioButton("男", BorderFactory.createEmptyBorder());
//addRadioButton("女", BorderFactory.createEmptyBorder()); Border etched1 = BorderFactory.createEtchedBorder();
Border titled1 = BorderFactory.createTitledBorder(etched1, "性别");
((JComponent) buttonPanel).setBorder(titled1); add(buttonPanel);
add(demoPanel);
setLayout(new GridLayout(2, 2));
add(buttonPanel, BorderLayout.WEST);
pack(); demoPane2 = new JPanel();
var buttonPane2 = new JPanel(); JCheckBox read = new JCheckBox("阅读");//在构造器中指定标签文本
read.addActionListener(listener);
buttonPane2.add(read); JCheckBox sing = new JCheckBox("唱歌");//在构造器中指定标签文本
sing.addActionListener(listener);
buttonPane2.add(sing); JCheckBox dance = new JCheckBox("跳舞");//在构造器中指定标签文本
dance.addActionListener(listener);
buttonPane2.add(dance); Border etched2 = BorderFactory.createEtchedBorder();
Border titled2 = BorderFactory.createTitledBorder(etched2, "爱好");
((JComponent) buttonPane2).setBorder(titled2); setLayout(new GridLayout(4, 1));
add(buttonPane2);
add(demoPane2); add(buttonPane2, BorderLayout.CENTER); pack(); //构造具有指定行数和列数的新的空JTextArea
var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
//创建一个显示指定组件内容的JScrollPane对象,只要组件的内容超过视图大小就会显示水平和垂直滚动条
var scrollPane = new JScrollPane(textArea);
add(scrollPane, BorderLayout.CENTER); /* var textArea1 = new JTextArea("录入信息显示区!");
var scrollPane1 = new JScrollPane(textArea1);
add(scrollPane1, BorderLayout.CENTER);
*/
// 添加按钮将文本附加到文本区域
var southPanel = new JPanel();
var insertButton = new JButton("提交");
var resertButton = new JButton("重置");
southPanel.add(insertButton);
southPanel.add(resertButton);
setLayout(new GridLayout(2, 2));
add(southPanel, BorderLayout.NORTH);
//将给定文本追加到文档结尾 /* PaneT=new JPanel();
TextArea=new TextArea("录入信息显示区!");
PaneT.add(TextArea);
this.add(PaneT);
*/
insertButton.addActionListener(event ->
textArea.append("姓名:" + textField1.getText() + " 地址:"
+ textField2.getText()+ "\n"+"性别:"+demoPanel.getTreeLock()));
setLayout(new GridLayout(5, 2));
/* resertButton.addActionListener(event->
textArea1.append("录入信息显示区!"));
*/
add(textArea, BorderLayout.SOUTH);
pack();
} private void addRadioButton(String string, int i) {
// TODO Auto-generated method stub
var button = new JRadioButton(string, selected);
group.add(button);
buttonPanel.add(button); } /*private void addRadioButton(String string, Border i) {
// TODO Auto-generated method stub
JRadioButton button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(i));
group.add(button);
buttonPanel.add(button); }
*/
}
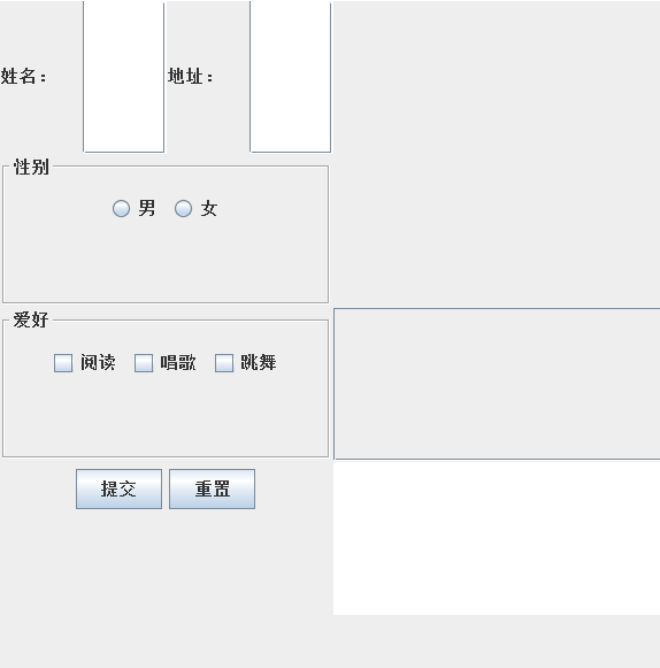
运行结果:


实验说明: 程序结果没出来,而且整体的布局把握得不好,显示的框架不美观。
第三部分:实验总结
在本次实验中了解了模型-视图-控制器模式,知道了java的边框布局和网络布局,懂得了如何去设置布局管理器,了解了有关文本输入和选择组件的内容,通过做本次实验更进一步的知道程序的设计思路,为本次的结对编程打下了一定的基础,在结对编程实验中对于中间那两个组件的放置以及其的设计不太清楚,而且对于整体布局把握得不好,该实验需要结合许多的知识,所以做起来还是有一定的难度,最后该实验结果没出来,从中意识到自己的编程能力还是不够好,还有待提高,平时还是得多向那些编程好的同学学习,多与他们一起探讨。
201871010123-吴丽丽 《面向对象程序设计(Java)》第十四周学习总结的更多相关文章
- 201521123061 《Java程序设计》第十四周学习总结
201521123061 <Java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据 ...
- 201521123072《java程序设计》第十四周学习总结
201521123072<java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库 ...
- 201521123038 《Java程序设计》 第十四周学习总结
201521123038 <Java程序设计> 第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 接口: DriverManager ...
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201521123122 《java程序设计》第十四周学习总结
## 201521123122 <java程序设计>第十四周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. M ...
- 201871010132-张潇潇《面向对象程序设计(java)》第一周学习总结
面向对象程序设计(Java) 博文正文开头 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 扎西平措 201571030332《面向对象程序设计 Java 》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 201777010217-金云馨《面向对象程序设计Java》第四周总结学习
2019面向对象程序设计(Java)第4周学习指导及要求 项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ ...
- 汪慧和201771010123《面向对象程序设计JAVA》第四周实验总结
第一部分:理论知识学习部分 1.类 类(class)是具有相同属性和行为的一组对象的集合,是构造程序的基本单元,是构造对象的模板或蓝图. 2.对象 对象:即数据,对象有三个特性——1.行为 2.状态 ...
- 杨其菊201771010134《面向对象程序设计Java》第二周学习总结
第三章 Java基本程序设计结构 第一部分:(理论知识部分) 本章主要学习:基本内容:数据类型:变量:运算符:类型转换,字符串,输入输出,控制流程,大数值以及数组. 1.基本概念: 1)标识符:由字母 ...
随机推荐
- url中的20%、22%、26%、28%、29%怎么解析还原成真实的字符
- C++ class 中的 const 成员函数
const 修饰的成员函数 表示 不会修改class中的成员变量. const 和 非-const 的成员函数同事存在时, 用户定义 const 类对象,调用 const 成员函数: 定义 非-c ...
- MySQL学习笔记2——DML
DML(数据操作语言,它是对表记录的操作(增,删,改)!) 1.插入数据 *INSERT INTO 表名(列名1,列名2,...) VALUES(列值1,列值2,...); >在表名后给出要插入 ...
- [Algorithm] 1290. Convert Binary Number in a Linked List to Integer
Given head which is a reference node to a singly-linked list. The value of each node in the linked l ...
- C语言中关于输出n个数后就换行的问题。
例如:n=10 ........; n++; if(n%10==0&&n!=0) //因为当n=0时,n%10的值也是0,就也会转行,为了防止这种情况的发生,就用了&&a ...
- 第04组 Alpha冲刺(1/4)
队名:斗地组 组长博客:地址 作业博客:Alpha冲刺(1/4) 各组员情况 林涛(组长) 过去两天完成了哪些任务: 1.安排好各个组员的任务 2.收集各个组员的进度 3.写页面 4.写博客 展示Gi ...
- linux系统中启动daytime服务
环境:vmware下面的cetos6 1. 进入/etc/xinetd.d/目录下,查看是否存在daytime服务,若不存在,则须安装: 执行命令:yum install xinetd 该命令执行后会 ...
- 六、Spring之初步认识AOP
Spring之初步认识AOP [1]AOP概览 什么是AOP?(来自百度) 在软件业,AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行 ...
- redis命令之 ----key(键)
DEL DEL key [key ...] 删除给定的一个或多个 key . 不存在的 key 会被忽略. DUMP DUMP key 序列化给定 key ,并返回被序列化的值,使用 RESTORE ...
- redis 阻塞原因
1.内因: A.api或数据结构使用不合理: 如:对一个包含上万元素的hash结构执行hgetall操作,数据量大且命令复杂度O(n),必然阻塞 B.慢查询:前面有介绍 C.大对象: 执行./redi ...
