wx.request 请求
wx.request
1.wx.request相当于ajax请求,和django后台进行交互
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
参数 Object object

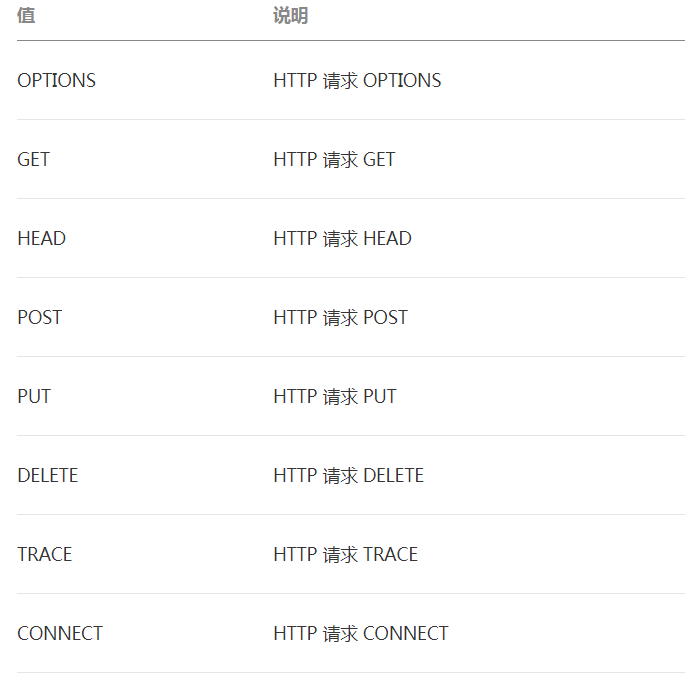
object.method的合法值

object.dataType的合法值

object.success回调函数
参数 Object res

示例代码
在test.wxml设置一个按钮
<button bindtap='click'>按钮1</button> #点击按钮触发click事件
在页面js中
click:function(){
wx.request({
url: 'http://127.0.0.1:8000/app01/test/', #访问django后台路径
data:{'name':'jason'}, #往后台传值
method:"POST", #POST提交方式,后台也应该是POST函数
header:{"content-type":"application/json"}, #请求头header
success:function(res){ #res是接收后台返回给前台的数据
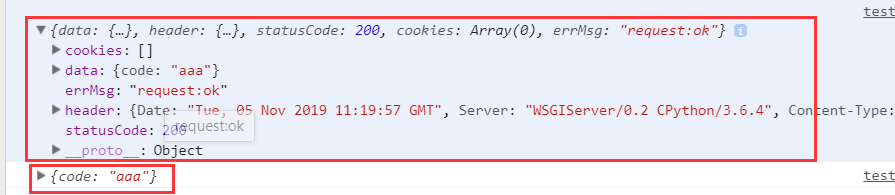
console.log(res)
console.log(res.data)
}
})
}
console.log打印后台传递数据

django后台views视图代码
from rest_framework.views import APIView
from rest_framework.response import Response class Test(APIView):
def post(self,request):
print(request.data) #打印前台传递过来的数据 {'name': 'jason'} return Response({'code':'aaa'}) #返回给前端的数据
wx.request 请求的更多相关文章
- 微信小程序wx.request请求用POST后台得不到传递数据
微信小程序的wx.request请求,method设为POST并向后台传递数据,但从后台返回的信息来看后台并没有获得传递的数据 wx.request({ url: 'url' ...
- 微信小程序- wx.request请求不到数据
小程序官方文档手册 https://mp.weixin.qq.com/debug/wxadoc/dev/ 小程序开发问答社区 http://www.henkuai.com/forum.php wx.r ...
- 微信小程序:使用wx.request()请求后台接收不到参数
问题描述: 微信小程序:wx.request()请求后台接收不到参数,我通过wx.request()使用POST方式调用请求,参数传递不到后台 解决方案: Content-Type': 'applic ...
- 监控微信小程序wx.request请求失败
在微信小程序里,与后台服务器交互的主要接口函数是wx.request(),用于发起 HTTPS 网络请求.其重要性不言而喻.然而,却经常遇到请求失败的问题,笔者特意谷歌"wx.request ...
- 微信小程序设置全局请求URL 封装wx.request请求
app.js: App({ //设置全局请求URL globalData:{ URL: 'https://www.oyhdo.com', }, /** * 封装wx.request请求 * metho ...
- 微信小程序踩坑之一[wx.request]请求模式
最近在做小程序时,使用wx.request()方法请求时, 当使传输string类型时,一定要声明method请求模式为post,否则会一直报错,而不声明时默认为get, 已填坑 =,= wx.req ...
- 微信小程序网络请求wx.request请求
最近微信小程序开始开放测试了,小程序提供了很多api,极大的方便了开发者,其中网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api. 百牛信 ...
- 微信小程序wx.request请求服务器json数据并渲染到页面
[原文出自]: https://blog.csdn.net/weixin_39927850/article/details/79766259 微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更 ...
- 小程序 wx.request请求
1.wx.request相当于发送ajax请求 微信官方解释 参数 属性 类型 默认值 必填 说明 url string 是 开发者服务器接口地址 data string/object/ArrayBu ...
- wx.request 请求与django
wx.request 1.wx.request相当于ajax请求,和django后台进行交互 官方文档:https://developers.weixin.qq.com/miniprogram/dev ...
随机推荐
- Java 面向对象(十五)
Lambda表达式 1. 函数式编程思想概述 在数学中,函数就是有输入量.输出量的一套计算方案,也就是"拿什么东西做什么事情".相对而言,面向对象过分强调"必须通过对象的 ...
- Open vSwitch系列实验(三):Open vSwitch的VxLAN隧道网络实验
1 实验目的 该实验通过Open vSwitch构建Overlay的VxLAN网络,更直观的展现VxLAN的优势.在实验过程中,可以了解如何建立VxLAN隧道并进行配置,并实现相同网段和不同网段之间的 ...
- selenium之 下拉选择框Select
今天总结下selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用J ...
- Python: 在CSV文件中写入中文字符
0.2 2016.09.26 11:28* 字数 216 阅读 8053评论 2喜欢 5 最近一段时间的学习中发现,Python基本和中文字符杠上了.如果能把各种编码问题解决了,基本上也算对Pytho ...
- vue-router 利用url传递参数
vue-router 利用url传递参数 :冒号的形式传递参数 在路由配置文件里以:冒号的形式传递参数,这就是对参数的绑定. 1. 在配置文件里以冒号的形式设置参数.我们在/src/router/i ...
- OptaPlanner - AI Constraint satisfaction solver
OptaPlanner - 国内版 Binghttps://cn.bing.com/search?q=OptaPlanner&qs=n&form=QBRE&sp=-1& ...
- git 删除远程和本地分支
RenGuoQiang@PC-RENGUOQIANG MINGW64 /d/zgg/zgg-crm (dev-rgq-userworkstatus) $ git push origin --delet ...
- Xamarin图表开发基础教程(2)OxyPlot框架
Xamarin图表开发基础教程(2)OxyPlot框架 OxyPlot图表设计 OxyPlot是一个基于.Net的跨平台图表库.该图表库也支持Xamarin应用开发.该组件支持多种类型的图表.本章将主 ...
- postgresql 大写问题
postgresql数据库中,表名和字段名一般用小写.如果某个用了大写,请注意,要用双引号进行标识,否则数据库不会识别.
- ES6深入浅出-11 ES6新增的API(上)-1.Object.assign
这些都是es6才有的 Object.assign 在a加上三个属性 分别是p1\p2\p3 以前是这么去加 b的三个属性p1.p2.p3就全部复制到a这个对象上了. 把后面的东西放到前面的东西上 两个 ...
