EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS
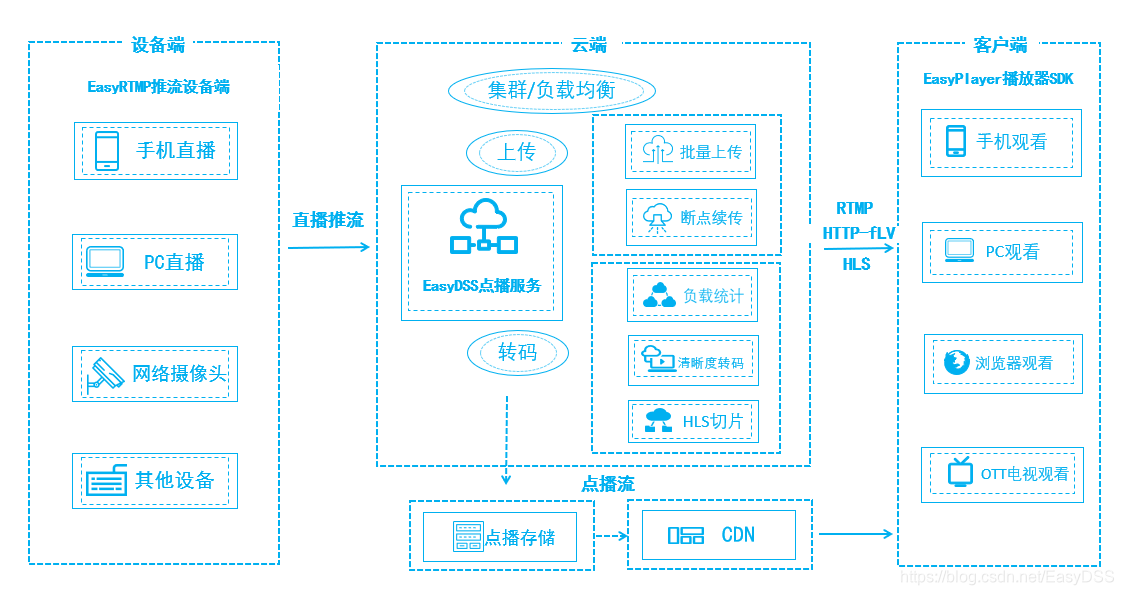
EasyDSS商用流媒体服务器解决方案是一套集流媒体点播、转码与管理、直播、录像、检索、时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器支持RTMP推流,同步输出HTTP、RTMP、HLS、HTTP-FLV,支持推流分发/拉流分发,支持秒开、GOP缓冲、录像、检索、回放、录像下载、网页管理等多种功能,是目前市面上最合理的一款商用流媒体服务器!
详情可以访问EasyDSS流媒体服务器官方网站:www.easydss.com

问题分析
很多时候,前端开发的页面,不仅要在PC端测试效果, 还要在手机端测试效果. 在开发阶段, 我们以 webpack-dev-server 来启动浏览器, 打开正在开发的页面. webpack-dev-server 可以做到实时监听文件修改, 自动更新浏览器中的网页, 一旦代码发生修改, 无须人工干预, 页面就同步到最新状态. 但是 webpack-dev-server 的默认配置, 不充许本机以外的设备访问开发页面, 这个时候, 当我们用手机通过局域网IP来访问页面时, 连接不上. 于是, 去官网文档里寻找解决之道. webpack 的官网文档给我的印象是乱乱的, 和其他一些内容混在一块.
这里, 我记录下 webpack-dev-server 开启手机内网访问页面的配置过程. 一来给自己留个记录; 二来, 方便大家搜索, 在官网文档以外的地方, 很快的搜到这个问题的答案.
解决方案
要让 webpack-dev-server 支持手机端通过内网IP访问, 只需要在 webpack.config.js 中添加如下配置段:
...
devServer: {
host: '0.0.0.0',
useLocalIp: true,
open: true,
openPage: "",
proxy: {
"*": {
target: 'http://xxx',
secure: false
}
}
},
...
关键的配置属性:
host 配置成 ‘0.0.0.0’, 充许本机以外的设备访问
useLocalIp true, 将以内网IP为http地址信息打开浏览器, 不用敲 cmd ipinfo 去查内网IP了
通过以上配置, 直接在命令行敲 webpack-dev-server 将打开的浏览器地址栏地址发送到手机上, 就可以从手机访问测试页面了. 当然, 手机和PC需在同一局域网内哦.
EasyDSS商用流媒体服务器提供一站式的转码、点播、直播、时移回放服务,极大地简化了开发和集成的工作,并且EasyDSS支持多种特性,完全能够满足企业视频信息化建设方面的需求:
- 多屏播放:支持Flash、HTML5播放,兼容Windows、Android、iOS、Mac等操作系统。
- 自由组合:EasyDSS软件产品之间无缝对接,也可将EasyDSS流媒体服务器软件与其他第三方平台对接,组合灵活自由。
- 支持云架构:支持阿里云、腾讯云、华为云、青云、七牛云存储等各大云服务商,支持云架构,部署更灵活。
- 与CDN无缝对接:EasyDSS软件产品支持与网宿、帝联、蓝汛等CDN无缝对接。
- 二次开发简单:提供编程语言无关化的RESTful API接口,只要了解JS、HTML、JAVA、ASP.NET、PHP、ASP等开发语言中的任意一种,就能运用EasyDSS提供的RESTful API进行二次开发。
- 简单易用:图形化操作,模块清晰,流程简单,极易上手。
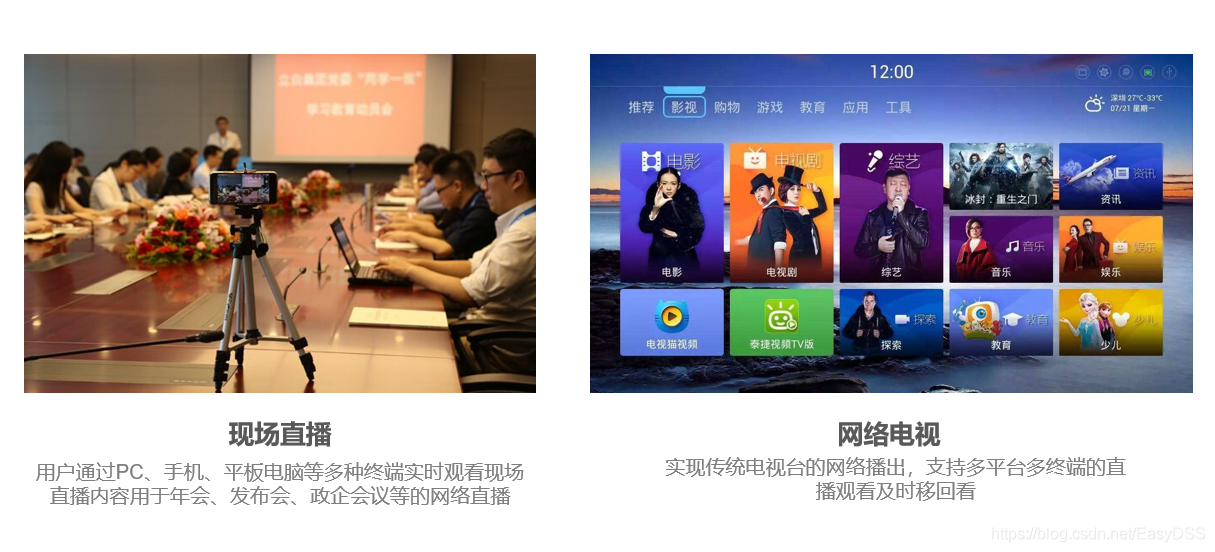
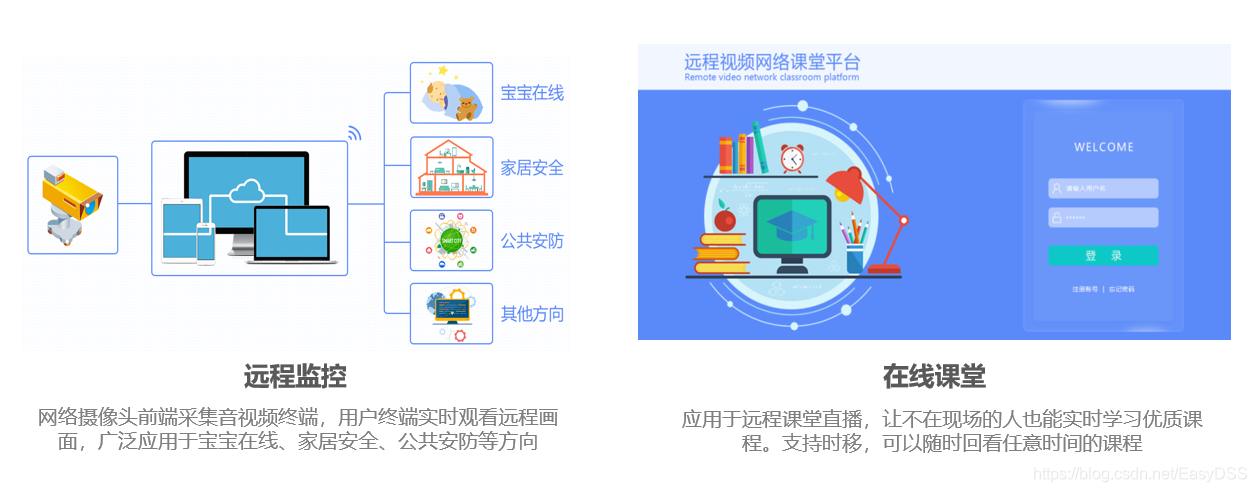
适用场景



EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问的更多相关文章
- EasyDSS高性能流媒体服务器前端重构(六)- webpack-dev-server 支持手机端访问
很多时候,前端开发的页面,不仅要在PC端测试效果, 还要在手机端测试效果. 在开发阶段, 我们以 webpack-dev-server 来启动浏览器, 打开正在开发的页面. webpack-dev-s ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- 推荐:实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求
推荐一个比较好用的流媒体服务开源代码: ZLMediaKit: 实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求 https://gitee.com/xiahcu/Z ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- Nginx搭建flv mp4流媒体服务器[转]
Nginx搭建flv mp4流媒体服务器 作者:二蛋 时间:December 1, 2014 分类:Note 环境:Centos 6.4 32bit 一.安装依赖包 1.安装zlib wget htt ...
随机推荐
- ThinkPHP模板之一
这个东东,就得多练多写,无它法. 1,Application\Home\Controller\IndexController.class.php <?php namespace Home\Con ...
- linux下安装cryptography兼论查找合适pip的whl文件技巧
cryptography这个包,如果源码安装,需要GCC之类的编译,在生产环境不太现实. 所以选择了whl文件安装. 但在官方提供的whl文件里,没有我们熟悉的cp36-cp36m这样的命名文件,肿么 ...
- 【转载】linux性能监控分析及通过nmon_analyse生成分析报表
转载地址:http://www.cnblogs.com/Lam7/p/6604832.html nmon是一款分析 AIX 和 Linux 性能的免费工具 nmon 工具还可以将相同的数据捕获到一个文 ...
- C#各版本
C#各版本 本系列文章主要整理并介绍 C# 各版本的新增功能. C# 8.0 C#8.0 于 2019年4月 随 .NET Framework 4.8 与 Visual Studio 2019 一同发 ...
- java代码实现文件的下载功能
昨天,根据需求文档的要求,自己要做一个关于文件下载的功能,从学校毕业已经很久了,自己好长时间都没有做过这个了,于是自己上网百度,最终开发出来的代码如下: 哦!对了,我先说一下我的思路,首先需要获取服务 ...
- Dubbo源码分析:Filter
类图 Filter链 在ProtocolFilterWrapper对象中完成Filter完成组建. 实现代码
- BZOJ 3553: [Shoi2014]三叉神经树 LCT
犯傻了,想到了如果是 0->1 的话就找最深的非 1 编号,是 1 -> 0 的话就找最深的非 0 编号. 但是没有想到这个东西可以直接维护. 假设不考虑叶子节点,那么如果当前点的值是 1 ...
- vue中代理实现方法
vue中代理实现方法如下: const path = require('path'); function resolve(dir) { return path.join(__dirname, dir) ...
- 悲伤的 C++ throw(…)
当在C++语言中引入异常时,引入了相应的throw(…)动态异常说明符,注释了哪些异常可以由函数抛出.比如: // this function might throw an integer or a ...
- WinDbg常用命令系列---输入内存值的命令e*
e, ea, eb, ed, eD, ef, ep, eq, eu, ew, eza (Enter Values) e*命令将您指定的值输入内存.不要将此命令与~e(Thread-Specific C ...
