表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一、官网下载地址:http://plugins.jquery.com/validate/
二、用法
1.在页面上进行引用
<script src="~/scripts/jquery-1.10.2.min.js"></script>
<script src="~/scripts/jquery.validate.js"></script>
2.写验证规则(标红的"myForm"是要提交表单的ID名称,剩下的标红字体则对应的是需要验证文本框的name属性名称)
$(function () {
//验证规则
$('#myForm').validate({
debug: true,
onkeyup: null,
rules: {
university: {
required:true
},
age: {
required: true,
number:true
},
email: {
required: true,
email:true
}
},
messages: {
university: {
required:"请输入学校名称!"
},
age: {
required: "请输入年龄!",
number:"年龄必须是数字!"
},
email: {
required: "请输入邮箱",
email:"请输入邮箱格式"
}
}
})
})
3.验证之后的操作
实现效果:点击提交------进行验证---验证成功(进行下一步的操作)

a.方法一:为提交按钮绑定点击事件($('#myForm').valid()方法来验证表单是否验证成功,返回布尔值)
$('#submitBtn').on('click', function () {
//获取表单验证状态
var isValidate = $('#myForm').valid();
if(isValidate)
{
alert("验证成功");
}
})
按钮的html代码如下:
<p><button id="submitBtn" type="button" value="提交">提交</button></p>
b.方法二:通过设置默认属性,来设置验证后运行的函数
$.validator.setDefaults({
submitHandler: function () {
alert("验证成功");
}
})
其中要将提交按钮设置为submit类型
<p><button id="submitBtn" type="submit" value="提交">提交</button></p>
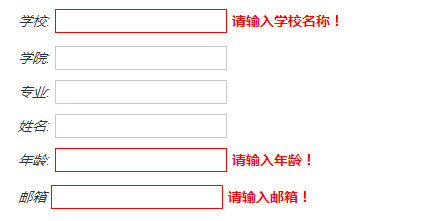
4.页面效果

只需要加上如下样式即可:
<style>
/*验证错误样式*/
input.error {
border: 1px solid red;
}
label.error {
color: red;
margin-left: 5px;
}
</style>
表单提交学习笔记(二)—使用jquery.validate.js进行表单验证的更多相关文章
- 关于Jquery.validate.js中动态删除验证remove方法的Bug
利用Jquery.validate.js 来做动态验证的时候,需要特定的情况下,删除添加opAmount的必须入力的Check $("#form").validate({ rule ...
- 通过jquery.validate.js校验表单字段是否合法
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- (转)jquery.validate.js 的 remote 后台验证
之前已经有一篇关于jquery.validate.js验证的文章,还不太理解的可以先看看:jQuery Validate 表单验证(这篇文章只是介绍了一下如何实现前台验证,并没有涉及后台验证remot ...
- 表单提交学习笔记(一)—利用jquery.form提交表单(后台.net MVC)
起因:一开始想用MVC本身的Form提交方法,但是提交完之后想进行一些提示,MVC就稍显不足了,最后用jquery插件---jquery.form.js,完美解决了问题~~ 使用方法 一.下载jque ...
- 表单提交学习笔记(三)—利用Request.Files上传图片并预览
一.html页面如下 <div id="container"> <form id="myForm"> <p class=" ...
- jquery.validate.js自定义表单验证
$(document).ready(function() { //在下列位置输入页面加载的逻辑代码 $("#inputForm").validate({ rules: { seq: ...
- MVC笔记2:mvc+jquery.validate.js 进行前端验证
1.引用如下js和css 代码 <link href="@Url.Content("~/Content/Site.css")" rel="sty ...
- jquery源码学习笔记二:jQuery工厂
笔记一里记录,jQuery的总体结构如下: (function( global, factory ) { //调用factory(工厂)生成jQuery实例 factory( global ); }( ...
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
随机推荐
- spring boot整合websocket之使用自带tomcat启动项目报错记录
项目中用到websocket,就将原来写好的websocket工具类直接拿来使用,发现前端建立连接的时候报404,经查找发现是因为原来用的是配置的外部tomcat启动,这次是spring boot自带 ...
- Java对姓名, 手机号, 身份证号, 地址进行脱敏
替换几位就用几个*号 一.姓名 1, 脱敏规则: 只显示第一个汉字,比如李某某置换为李**, 李某置换为李* private static String desensitizedName(String ...
- hinkphp项目部署到Linux服务器上报错“模板不存在”如何解决
检查了服务器上的文件,并没有缺少文件,再次上传文件到服务器,还是报错.莫名其妙,怀疑是代码问题. 仔细检查后,发现是模板的文件名问题: 用过TP的都知道:thinkphp会在$this->dis ...
- openwrt如何打开linux内核的CONFIG_DEVMEM选项?
答: 直接在openwrt的make menuconfig中打开CONFIG_KERNEL_DEVMEM选项即可
- Spark连续特征转化成离散特征
当数据量很大的时候,分类任务通常使用[离散特征+LR]集成[连续特征+xgboost],如果把连续特征加入到LR.决策树中,容易造成overfit. 如果想用上连续型特征,使用集成学习集成多种算法是一 ...
- Consider defining a bean of type 'com.*.*.mapper.*.*Mapper' in your configuration.
@Mapper 不能加载的问题 Consider defining a bean of type 'com.*.*.mapper.*.*Mapper' in your configuration. 添 ...
- SDN实验---Ryu的应用开发(三)流量监控
一:实现流量监控 (一)流量监控原理 其中控制器向交换机周期下发获取统计消息,请求交换机消息------是主动下发过程 流速公式:是(t1时刻的流量-t0时刻的流量)/(t1-t0) 剩余带宽公式:链 ...
- python 科学计算基础库安装
1.numpyNumPy(Numeric Python)是用Python进行科学计算的基本软件包. NumPy是Python编程语言的扩展,增加了对大型多维数组和矩阵的支持,以及一个大型的高级数学函数 ...
- Centos7安装文件传输软件rz sz
一直使用Xshell的xftp传输文件,谁知道忽然无法正常使用. 于是,决定用户rz进行传输 安装步骤也比较简单 1.首先安装第三方源(以下源比默认源包含更多安装包,建议添加该源使用) yum ins ...
- C# FluentFTP类上传下载文件
前言:最近要实现从FTP服务器下载和上传文件,在网上搜了一下据说 FluentFTP 是个客户端FTP功能的实现,使用还比较顺畅,所以对此展开研究,无奈网上给出的案例并没有想象中的那么简洁,所以想着自 ...
