redux 基础
antd 的使用
1.安装npm install antd --save
2.引入到项目中
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
3.按需引入
import { Input } from 'antd';
4.添加样式 要使用 {{ }}
例如:
style={{width:"300px"}}
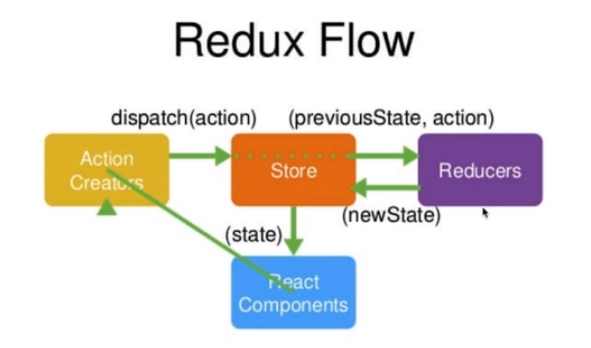
redux


创建一个store:
先创建reducer
1.先声明一个默认的state
const defaultState = { inputValue:'hello world', list:[1,3]}
2.将state 暴露出去
export default (state=defaultState,action)=>{ return state;}
创建 store并且暴露出去
import { createStore } from 'redux';import reducer from './reducer'let store = createStore(reducer);export default store;
使用store
dataSource={this.state.list}
constructor(props) { super(props); this.state=store.getState(); }
但数据发生改变:
 1.handleChangeInput(e) {
1.handleChangeInput(e) {
const action = { type:'change_input_value', value:e.target.value } store.dispatch(action); };


2.action 发送给store, store 不知道要干嘛,就把他发送给reducer ,由reducer 告诉他怎么办
if(action.type === 'change_input_value') { //对state 做一次深拷贝 //redu 不能直接修改state const newState = JSON.parse(JSON.stringify(state)); newState.inputValue=action.value; return newState; }

3.

store.subscribe(this.handleChange);
handleChange(e) { this.setState(store.getState()) }

redux-devtools的使用:
let store = createStore(reducer,
window.REDUX_DEVTOOLS_EXTENSION && window.REDUX_DEVTOOLS_EXTENSION());
redux 基础的更多相关文章
- Redux基础使用
Redux基础使用: 简介:这里是从需求来响应的执行操作redux,所以理解起来更加的容易铭记在心的三点:action/reducer/store 除此之外就是react/react native的基 ...
- React躬行记(11)——Redux基础
Redux是一个可预测的状态容器,不但融合了函数式编程思想,还严格遵循了单向数据流的理念.Redux继承了Flux的架构思想,并在此基础上进行了精简.优化和扩展,力求用最少的API完成最主要的功能,它 ...
- Redux基础
Redux 是一个状态容器 Redux 就像是作者自己的介绍,它不会为你提供任何的东西,它不会告诉你如何做路由,它只专注于应用程序状态,是一个 JavasSript 的状态容器,所有的状态的变化都是当 ...
- redux基础(1)
redux ps:每个案例都是接着上一个案例写的 主要以案例讲解如何使用,具体概念请参考如下: 基本概念参考1 基本概念参考2 案例源码戳这里 一.Store.Action.Reducer简介 Sto ...
- react+redux基础用法
在学react的是,发现一旦我们封装好了我们的组件,那么我们的项目就跟搭积木一样简单快速,可是我们发现了一个问题,在一个页面往往会嵌套很多的组件,子组件必须要通过父组件传递参数才能渲染出数据,我们回想 ...
- react的Redux基础
redux的中文文档:http://www.redux.org.cn/ redux的英文官网:https://redux.js.org/ redux相当于vuex Redux 是 JavaScript ...
- Redux 基础概念
Redux is a predictable state container for JavaScript apps.,亦即 Redux 希望能提供一个可以预测的 state 管理容器,让开发者可以可 ...
- redux基础概念及执行流程详解
一.执行流程 全局有一个公共的容器(所有组件都可以操作),我们可以在某个组件中把全局容器中的信息进行修改,而只要全局信息修改,就可以通知所有用到该信息的组件重新渲染(类似于发布订阅)==>red ...
- Redux基础必知必会 reducer拆分 中间件 单向数据流
什么是 redux? 三大原则? 什么是 redux Redux 是一个基于 js 的全局可预测状态容器,主要用于现代前端框架中进行全局状态管理,能够在不同组件之间进行状态共享 Redux 常与 Re ...
随机推荐
- PostgreSQL的学习-序列
序列对象(也叫序列生成器)都是用CREATE SEQUENCE创建的特殊的单行表.一个序列对象通常用于为行或者表生成唯一的标识符.下面序列函数,为我们从序列对象中获取最新的序列值提供了简单和并发读取安 ...
- PL/SQL to update all columns
undefine schema_name; declare l_Err ); begin for r in (select atc.table_name, atc.column_name, atc.d ...
- SparkStreaming获取kafka数据的两种方式:Receiver与Direct
简介: Spark-Streaming获取kafka数据的两种方式-Receiver与Direct的方式,可以简单理解成: Receiver方式是通过zookeeper来连接kafka队列, Dire ...
- 【InnoDB】体系结构
一.概述: innodb的整个体系架构就是由多个内存块组成的缓冲池及多个后台线程构成.缓冲池缓存磁盘数据(解决cpu速度和磁盘速度的严重不匹配问题),后台进程保证缓存池和磁盘数据的一致性(读取.刷新) ...
- 怎么让小白理解intel处理器(CPU)的分类
https://www.zhihu.com/question/32669957 目录 如何选购台式机CPU? 1. 英特尔处理器简介(本文) 1.1 聊聊Intel Tick-Tock 2. AMD处 ...
- CCPC-Wannafly 秦皇岛 day5训练总结
训练总结 今天开局先上去看到了J,粗略(>_<)的看了下题意,然后就觉得应该是个dp 就开始写,思路是个三维dp,开的10000*10*10 觉得就不会爆,时间上也没问题,后面陆续wa了 ...
- String、StringBuuffer、StringBuilder三者的区别
string String 字符串常量(final修饰,不可被继承,线程不安全),String是常量,当创建之后即不能更改,可以给多个引用共享,在做大量字符串拼接的时候效率低.(可以通过StringB ...
- 用JOptionPane类实现各种对话框
用JOptionPane类实现各种对话框 运行结果: 下面部分参考: JOptionPane类提示框的一些常用的方法 - - ITeye博客 http://847353020-qq-com.itey ...
- navicat连接登录windows10本地wsl的数据库
1.修改MySql的配置文件 sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 将找到 bind-address = 127.0.0.1 并注释掉 → # bin ...
- redis shell命令
APPEND key value追加一个值到key上 AUTH password验证服务器 BGREWRITEAOF异步重写追加文件 BGSAVE异步保存数据集到磁盘上 BLPOP key [key ...
