前端之JQuery:JQuery基本语法
jQuery基本语法
一、jQuery基础
1.为什么要用jquery?
写起来简单,省事,开发效率高,兼容性好
2、什么是jQuery?
jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)
3、如何使用jQuery?
1、导入 <script src="jquery-3.2.1.js"></script>
或者<script src="jquery-3.2.1.min.js"></script>
2、语法规则:$("")
4、JS和jQuery的区别?
jQuery就是用JS写的
js是基础,jQuery是工具
5、jQuery介绍
- 版本
- 1.x
兼容IE8。。。
- 3.x
最新
- .min.xx
压缩的:生产环境用
- 没有压缩的(没有.min.xx):开发用
6、 jQuery知识点
html:裸体的人
css:穿了衣服的人
JS:让人动起来
7、选择器:
1、基本选择器
- ID选择器 $("#id的值")
- 类选择器(class) $(".class的值")
- 标签选择器(html标签) $("标签的名字")
- 所有标签 $("*") - 组合选择器 $("xx,xxx")
2、层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("标签~兄弟") 8、jQuery对象:
- 用jQuery选择器查出来的就是jQuery对象
- jQuery对象,他就可以使用jQuery方法,不能使用DOM的方法 - DOM对象和jQuery对象转换:
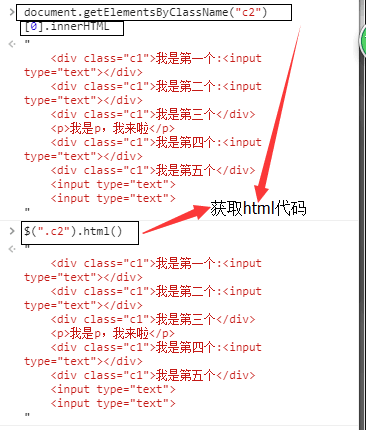
- $(".c1")[0] --> DOM对象
- $(DOM对象)

9、筛选器
- 写在引号里面的
基本筛选器
$(" :first") 找第一个
$(" :not('')") 不是/非
$("#i1>input":not('.c1,.c2'))
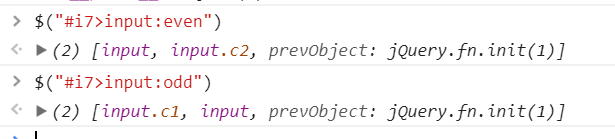
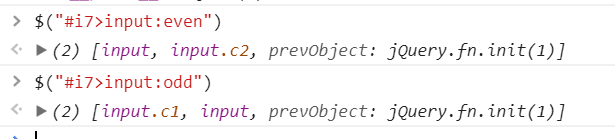
$(" :even") 偶数
$(" :odd") 奇数
$(" :eq(index)") 找等于index的
$(" :gt(index)") 找大于index的
$(" :lt(index)") 找小于index的
$(" :last") 最后一个
$(" :focus") 焦点

内容==========
$(" .c1:contains('我是第一个')") 包含文档的内容的标签
$(" :empty") 标签内容为空的
$(" :has('')") 包含标签的标签
$(" :parent") 找有孩子的父亲
$("#i7").parent() 找i7的父亲 可见性========
$(" :hidden") 找到隐藏的
$(" :visible") 找不隐藏的,也就是显示的
属性==========
input[name] --> 找有name属性的input
input[type='password'] --> 类型是password的input标签
表单==========
:input
:password
:checkbox
:radio
:submit
:button
:image
:file 表单对象属性=========
:enable 可选的
:disable 不可选
:checked 选中的
:selected 下拉框选中
- 写在信号外面当方法用的
过滤===========
$("").first() 找第一个
$("").parent() 找父亲
$("").eq(index) 找等于index的
.hasClass() 判断有没有某个类的
查找
.children() 找孩子
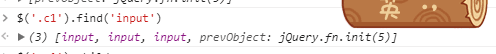
.find() 查找
.next() 下面的
.nextAll() 下面所有的
.nextUntil() 找下面的直到找到某个标签为止 .parent() 找父亲
.parents() 找所有的父亲
.parentsUntil() 直到找到你要找的那个父亲为止 .prev() 上面的
.prevAll() 上面的所有
.prevUntil() 上面的直到找到某个标签为止 .siblings() 所有的兄弟
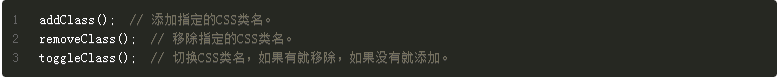
- toggleClass() 切换|开关:有就移除,没有就添加
- addClass("hide") 添加类
- removeClass("hide") 删除类

以下需要注意的几个图片
(1)

(2)

(3)

(4)

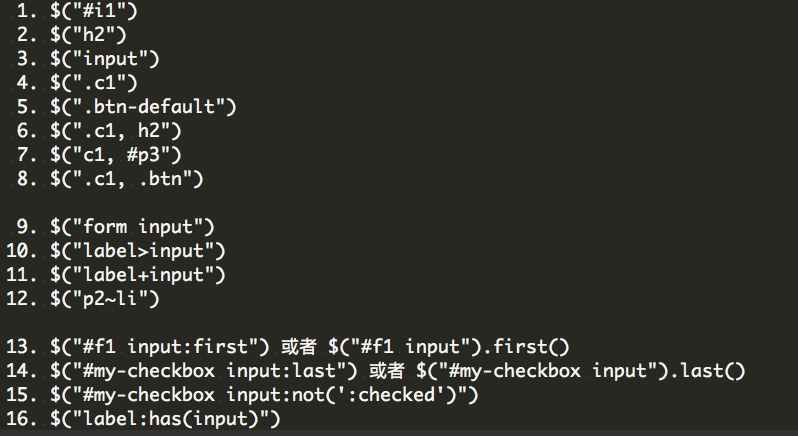
二、练习题

答案

三、开关示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关</title>
<style>
.c1{
width: 200px;
height: 200px;
border :1px solid grey;
border-radius: 50%;
display: inline-block;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body>
<div class="c1"></div>
<button class="btn">点击我</button>
<script src="jquery3_0_0.js"></script>
<script>
// 找到button添加事件
$(".btn").on('click',function () {
//当点击的时候让变色
$(".c1").toggleClass('c2')
}); </script>
</body>
</html>

前端之JQuery:JQuery基本语法的更多相关文章
- 前端(jQuery)(1)-- JQuery简介及语法
1.jQuery库简介 1.1.jQuery: jQuery库可以通过一行简单的标记被添加到网页中 1.2.什么是jQuery: jQuery是一个JavaScript函数库(由于底层封装的问题,不需 ...
- 前端学习之jquery/下
前端学习之jquery 一 属性操作 html(): console.log($("div").html()); $(".test").html("& ...
- 前端学习之jquery
前端学习之jquery 1. 什么是jQuery对象? jQuery对象就是通过jQuery包装DOM对象后产生的对象.jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它 ...
- 前端基础之:JQuery(可编辑版)
前端基础之jquery 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] ...
- 第四篇 前端学习之JQuery基础
一 jQuery是什么? jQuery就是一个JavaScript的库. <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入 ...
- 前端基础 之 jQuery
浏览目录 jQuery介绍 jQuery的优势 jQuery对象 jQuery内容 一.jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户 ...
- 前端(5)之jQuery
前端(5)之jQuery jQuery介绍 1.jQuery是一个轻量级的,兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现 ...
- 前端第四篇---前端基础之jQuery
前端第四篇---前端基础之jQuery 一.jQuery介绍 二.jQuery对象 三.jQuery基础语法 四.事件 五.动画效果 六.补充each 一.jQuery简介 1.jQuery介绍 jQ ...
- web前端基础知识 jQuery
通过之前的学习我们已经了解了html.css.javascript的相关知识:本次我们就共同学习进阶知识:jQuery~ 一.什么是jQuery? jQuery其实就是一个轻量级的javascript ...
- 网站建设中前端常用的jQuery+easing缓动的动画
网站建设中前端人员利用jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错! 下载该插件:jquery. ...
随机推荐
- 【linux】的文件按时间排序
> ls -alt # 按修改时间排序 > ls --sort=time -la # 等价于> ls -alt > ls -alc # 按创建时间排序 > ls -alu ...
- FreeMarker开发-数据模型
FreeMarker用于处理模板的数据模型是哈希表,也就是一个树状结构的name-value对.如下: (root)|+- string="string"| +- map| || ...
- CSS3——背景 文本 字体 链接 列表样式 表格
背景 background-color rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1 background-image 默认平铺重复显示 background-rep ...
- python接口自动化:绕过验证码登录
上线产品的登录接口会有验证码,一般可以通过添加cookie的方式绕过验证码. 一.抓登录的cookie 1. 先手动登录一次,然后用fiddler抓取这个cookie,再直接把这个值添加到cookie ...
- 【MM系列】SAP 客户增强
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP 客户增强 前言部分 大家 ...
- [DataContract]和[DataMember]缺少引用
1.项目->右键->添加引用->找到System.Runtime.Serialization 2.代码中加上 Using System.Runtime.Serialization
- WCF书籍
<WCF 服务编程> <WCF 全面解析> <WCF全面解析(套装上下册)>
- 2019JAVA第二次实验报告
Java实验报告 班级 计算机科学与技术二班 学号 20188442 姓名 吴怡君 完成时间 2019/9/19 评分等级 实验二 Java简单类与对象 实验目的 掌握类的定义,熟悉属性.构造函数.方 ...
- C函数调用过程原理及函数栈帧分析(转)
在x86的计算机系统中,内存空间中的栈主要用于保存函数的参数,返回值,返回地址,本地变量等.一切的函数调用都要将不同的数据.地址压入或者弹出栈.因此,为了更好地理解函数的调用,我们需要先来看看栈是怎么 ...
- Java数据结构之递归(Recursion)
1. 递归解决问题 各种数学问题如:8皇后问题,汉诺塔,阶乘问题,迷宫问题,球和篮子的问题(google编程大赛) 各种算法中也会使用到递归,比如快速排序,归并排序,二分查找,分治算法等 将用栈解决的 ...
