使用Varnish加速Web
通过配置Varnish缓存服务器,实现如下目标:
- 使用Varnish加速后端Web服务
- 代理服务器可以将远程的Web服务器页面缓存在本地
- 远程Web服务器对客户端用户是透明的
- 利用缓存机制提高网站的响应速度
- 使用varnishadm命令管理缓存页面
- 使用varnishstat命令查看Varnish状态
思路:通过源码编译安装Varnish缓存服务器,修改配置文件,缓存源Web服务器内容,实现加速.
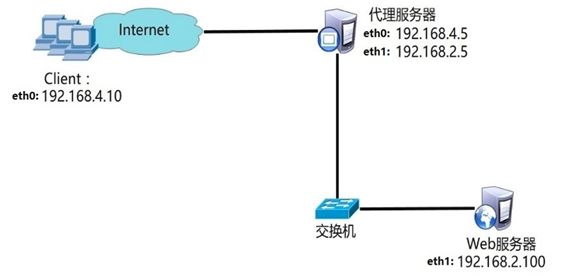
环境:使用3台RHEL7虚拟机,其中一台作为Web服务器(192.168.2.100)、一台作为Varnish代理服务器(192.168.4.5,192.168.2.5),另外一台作为测试用的Linux客户机(192.168.4.10),使用httpd部署web服务器.
拓扑图:

一,构建Web服务器
[root@web1 ~]# yum -y install httpd
[root@web1 ~]# systemctl start httpd #注意,如果有nginx服务,需要关闭.否则发生端口冲突.
[root@web1 ~]# netstat -anptu | grep httpd
tcp 0 0 :::80 :::* LISTEN 2813/httpd
[root@web1 ~]# echo "test 192.168.2.100" > /var/www/html/index.html #创建一个首页测试文件
[root@proxy ~]# firefox http://192.168.2.100 #在代理服务器上测试后台web
二,部署Varnish缓存服务器(192.168.4.5)
1. 编译安装软件
[root@proxy ~]# yum -y install gcc readline-devel #安装软件依赖包
[root@proxy ~]# yum -y install ncurses-devel #安装软件依赖包
[root@proxy ~]# yum -y install pcre-devel #安装软件依赖包
[root@proxy ~]# yum -y install python-docutils #安装软件依赖包
[root@proxy ~]# useradd -s /sbin/nologin varnish #创建账户
[root@proxy ~]# tar -xf varnish-5.2.1.tar.gz
[root@proxy ~]# cd varnish-5.2.1
[root@proxy varnish-5.2.1]# ./configure
[root@proxy varnish-5.2.1]# make && make install
2. 复制启动脚本及配置文件
[root@proxy varnish-5.2.1]# cp etc/example.vcl /usr/local/etc/default.vcl
3. 修改代理配置文件
[root@proxy ~]# vim /usr/local/etc/default.vcl
backend default {
.host = "192.168.2.100";
.port = "80";
}
4. 启动服务
[root@proxy ~]# varnishd -f /usr/local/etc/default.vcl
- varnishd命令的其他选项说明如下:
- varnishd -s malloc,128M #定义varnish使用内存作为缓存,空间为128M
- varnishd -s file,/var/lib/varnish_storage.bin,1G #定义varnish使用文件作为缓存
三,客户端测试
[root@client ~]# curl http://192.168.4.5 #客户端开启浏览器访问
四,日志及更新
1. 查看varnish日志
[root@proxy ~]# varnishlog #varnish日志
[root@proxy ~]# varnishncsa #访问日志
2. 关于缓存数据的更新,在后台web服务器更新页面内容后,用户访问代理服务器看到的还是之前的数据,说明缓存中的数据过期了需要更新(默认也会自动更新,但非实时更新)
[root@proxy ~]# varnishadm
varnish> ban req.url ~ .* #清空缓存数据,支持正则表达式
结束.
使用Varnish加速Web的更多相关文章
- 二十二. 安装部署Tomcat服务器、使用Tomcat部署虚拟主机、使用Varnish加速Web
web proxy web1 web2 1.安装部署Tomcat服务器 web1 1.1 使用RPM安装JDK环境 ]# yum -y install java-1.8.0-openjdk ]# ...
- 高级运维(一):反向代理&使用Varnish加速Web
案例1.反向代理 目标: 1.代理服务器可以将远程的Web服务器页面缓存于本地 2.代理服务器端口设置为80端口 3.用户通过访问代理服务器即可获得远程Web服务器页面上的内容 4.远程We ...
- 十、使用Varnish加速Web
使用Varnish加速Web 构建Web服务器(web1) [root@web1 ~]# yum -y install httpd [root@web1 ~]# systemctl start ...
- varnish加速web
varnish主要功能是代理服务器和缓存,和nginx代理一样可以反向代理web服务器.但是varnish不能作为web服务器.但是它的优点是可以将访问过的网站还存在代理服务器上,以便于提升web的访 ...
- 使用Emmet(前身Zen Coding)加速Web前端开发
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发.早在2009年,Sergey Chikuyonok写过一篇文章 ...
- 使用Emmet加速Web前端开发
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发.早在2009年,Sergey Chikuyonok写过一篇文章 ...
- Varnish实现Web站点加速
Varnish 是一款高性能的开源HTTP加速器,挪威最大的在线报纸 Verdens Gang使用3台Varnish代替了原来的12台Squid,性能比以前更好. Varnish 的作者Poul-He ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- 15款加速 Web 开发的 JavaScript 框架
JavaScript 可以通过多种方式来创建交互式的网站和 Web 应用程序.利用 JavaScript,可以让你移动 HTML 元素,创建各种各样的自定义动画,给你的访问者更好的终端用户体验. 对于 ...
随机推荐
- python-之基本语法
模块一些函数和类的集合文件,并实现一定的功能,当我们需要使用这些功能的时候,可以直接把相应的模块导入到我们的程序中 import import mode #导入mode模块 即导入mode模块后 ...
- vux组件样式大合集
1.Actionsheet 2.Alert 3.badge 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. ...
- 编写灵活、稳定、高质量的HTML代码的规范
一.唯一定律 无论有多少人共同参与同一项目,一定要确保每一行代码都像是唯一个人编写的. 二.HTML 2.1 语法 (1)用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现 ...
- yum命令查询详解
一.列举包文件列出资源库中所有可以安装或更新的rpm包# yum list列出资源库中特定的可以安装或更新以及已经安装的rpm包# yum list perl //列出名为perl ...
- view组件
view标签的属性值: hover-class:按下的点击态 属性值:字符串 如果:hover-class="none" 按下就没有点击态 hover-stop-pro ...
- Android操作系统中11种传感器的介绍【转】
本文转载自:http://www.oschina.net/question/163910_28354 在Android2.3 gingerbread系统中,google提供了11种传感器供应用层使用. ...
- oracle体系结构基础
摘自:http://jianshi-dlw.iteye.com/blog/1554892 Oracle的体系结构大体上分为两部分:Instance(实例)和Database(数据库). Instanc ...
- vmware 虚拟 CPU 性能计数器事件与主机 CPU 不兼容。
错误提示:虚拟 CPU 性能计数器事件与主机 CPU 不兼容. 点放弃 如果是暂时状态选关机, 丢失掉运行状态,即可保留硬盘内容重新开机
- ASP.NET Core 上传微信永久视频素材
话不多说直接上源码 请求实体 public class AddVideoRequest { /// <summary> /// 文件流 / ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第1节 Scanner类_4-练习一_键盘输入两个数
导包语句其实不用我们自己去写, 选中后回车会自动的导入包 java.util 如果没有导入进来也可以,光标在关键字那里,ALT+回车 也会自动导入包 运行看一下结果:程序其实还有可以优化的地方 先输入 ...
