flex上下、左右居中
tip:1)flex是用于div布局用的,作用于一级子元素(父元素写样式,作用于子元素)
2)弹性盒模型
3)英文解释justify-content: 对齐内容(内容一般写在主轴上)align-items:对齐子所有项目(子项目用于侧轴)
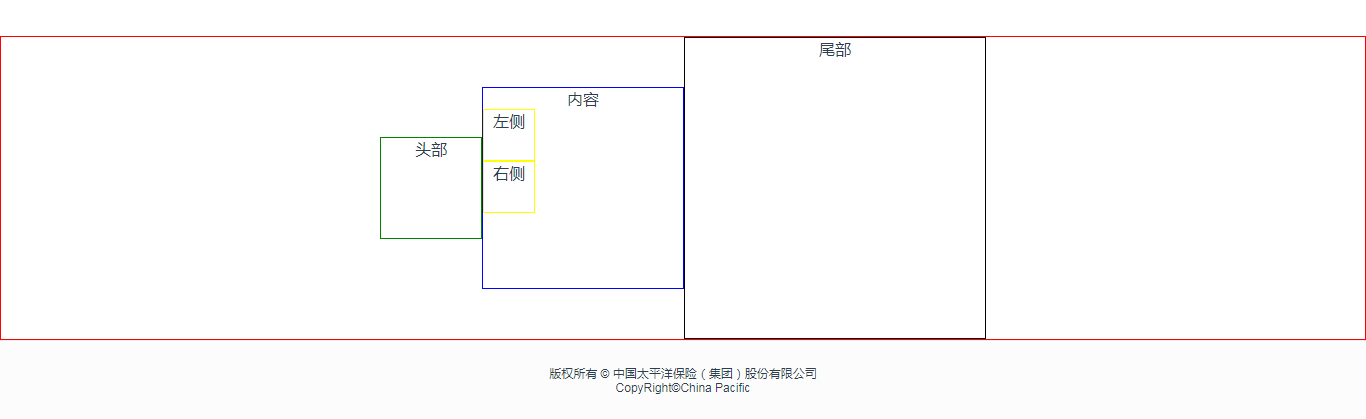
<template>
<div class="test">
<div class="header">头部</div>
<div class="body">内容
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">尾部</div>
</div>
</template>
<style lang="scss">
.test {
border: 1px solid red;
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */ display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
justify-content: center; //主轴方向,默认水平方向
align-items: center; // 交叉轴方向,默认垂直方向
.header{
width: 100px;
height: 100px;
border: 1px solid green;
}
.body{
width: 200px;
height: 200px;
border: 1px solid blue;
// display: flex;
// justify-content: center;
// align-items: center;
div{
width: 50px;
height: 50px;
border: 1px solid yellow;
}
}
.footer{
width: 300px;
height: 300px;
border: 1px solid black;
}
}
</style>

flex上下、左右居中的更多相关文章
- flex布局居中无效果注意是否设置了宽度
<View style={{display:),backgroundColor:),alignItems:'center'}}> <JDTouchable style={styles ...
- 页面常见布局以及实现方法--flex
页面布局是前端工程师的基本功之一,总结分析各种布局实现方法,可以让自己快速定位哪种方法实现功能,同时可以做到现最大程度的兼容. 一.水平居中 假设:最基本机构 .parent>.child 1. ...
- css居中那些事
一.css垂直居中 1.line-height(适用于单行文本居中) eg: html:<p class="wordp">123</p>- css: .w ...
- DIV水平方向居中的几种方法
一.使用margin: 1 #center0 { 2 background: red; 3 margin: 0 auto; 4 } 或者: margin: auto; 这样的前提是父盒子里没有其他盒子 ...
- css高度居中
1.已知元素高度 // 子盒子 #div1{ width:200px; height:200px; position: absolute; //父元素需要相对定位 top: 50%; left: 50 ...
- day07——css布局解决方案之居中布局
转行学开发,代码100天——2018-03-23 1.水平居中 使用inline-block + text-align方法 先将子框由块级元素改为行内块元素,再通过设置行内块元素居中以实现水平居中 ...
- CSS3之flex布局
若要使用flex布局,需在父元素上声明" display : flex ",这样它所有的直系子元素就成为flex元素 1.居中 1)垂直居中:align-items : cente ...
- flex布局个人总结
<html> <div class="box1"> <span>1</span> <span>2</span> ...
- 我已经说了5种css居中实现的方式了,面试官竟然说还不够?
这是一篇关于居中对齐方式的总结 开篇之前,先问一下大家都知道几种居中的实现方式? 面试时答出来两三个就不错了,就怕面试官还让你继续说.今天就来总结一下这些居中的方式 使用flex布局设置居中. 使用f ...
- css-文字和图片在容器内垂直居中实测。方法来源张鑫旭博客。
方法一:在文字或者图片后加入一个width为0的inline-block元素,将文字inline-block后vertical-align:middle.图片同理 多行文字居中:(有些浏览器会出问题, ...
随机推荐
- display和visibility
display: none; visibility: hidden; 相同点:两者都是隐藏元素不同点:display不保留位置,visibility保留位置
- 如何将Vue项目部署到Nginx 服务器中
https://blog.csdn.net/qq_35366269/article/details/91385689
- USB3.0 对 2.4G WiFi 影响
Intel的一篇白皮书<USB 3.0 Radio Frequency Interference Impact on 2.4 GHz Wireless Devices>中即清楚地指出,US ...
- jmeter 函数学习
https://jmeter.apache.org/usermanual/functions.html#__threadNum
- shell编程:字符串练习题string.sh
string.sh脚本 #!/bin/bash # string="Bigdata process framework is Hadoop,Hadoop is an open source ...
- 【Linux】- CentOS7安装java运行环境
centos7中安装java环境,在安装前先查看有无安装过java环境.直接运行java命令,会提示命令未找到,则是没有安装过java环境. 1.检查 也可以通过rpm命令查看: rpm -qa |g ...
- MATLAB中的fspecial函数
Matlab 的fspecial函数用法 转载:https://blog.csdn.net/majinlei121/article/details/50255837 fspecial函数用于建立预定义 ...
- Python面试题之下面代码会输出什么
def f(x,l=[]): for i in range(x): l.append(i*i) print l f(2) f(3,[3,2,1]) f(3) 答案: [0, 1] [3, 2, 1, ...
- Pytest conftest共享数据及不同层次共享
数据共享:在 conftest.py配置里写方 法可以实现数据共享, 不需要import导入.可 以跨文件共享 1.建立一个新的文件,文件名必须叫"conftest.py",然后写 ...
- Joda-Time 入门
Joda-Time 令时间和日期值变得易于管理.操作和理解.事实上,易于使用是 Joda 的主要设计目标.其他目标包括可扩展性.完整的特性集以及对多种日历系统的支持.并且 Joda 与 JDK 是百分 ...
