Spring学习(六)--渲染Web视图
一.将模型数据渲染为Html
在上一篇文章中,我们所编写的控制器方法都没有直接产生浏览器中渲染所需的HTML.这些方法只是将数据填充到模型中,然后将模型传递给一个用来渲染的视图.这些方法会返回一个String类型的值,这个值是视图的逻辑名称,不是引用直接的视图实现.尽管我们也编写了几个简单的JavaServerPage(JSP)视图,但是控制器并不关心这些.将控制器中请求处理的逻辑和视图中的渲染实现解耦是Spring MVC的 一个重要特性。如果控制器中的方法直接负责产生HTML的话,就很 难在不影响请求处理逻辑的前提下,维护和更新视图。控制器方法和 视图的实现会在模型内容上达成一致,这是两者的最大关联,除此之 外,两者应该保持足够的距离。
但是,如果控制器只通过逻辑视图名来了解视图的话,那Spring该如 何确定使用哪一个视图实现来渲染模型呢?这就是Spring视图解析器 的任务了。在上一篇文章中,我们使用名为InternalResourceViewResolver的 视图解析器。在它的配置中,为了得到视图的名字,会使用“/WEB- INF/views/”前缀和“.jsp”后缀,从而确定来渲染模型的JSP文件的物理 位置。现在我们来了解视图解析器的基础知识以及Spring提供的其他视图解析器:
在Spring之中,定义了名为ViewResolver的接口:
package org.springframework.web.servlet;
import java.util.Locale;
public interface ViewResolver {
View resolveViewName(String viewName, Locale locale) throws Exception;
}
--当给resolveViewName()方法传入一个视图名和Locale对象时,他会返回一个View实例,View接口定义如下:
/*
* Copyright 2002-2012 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ package org.springframework.web.servlet; import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.http.MediaType; public interface View { String RESPONSE_STATUS_ATTRIBUTE = View.class.getName() + ".responseStatus"; String PATH_VARIABLES = View.class.getName() + ".pathVariables"; String SELECTED_CONTENT_TYPE = View.class.getName() + ".selectedContentType"; String getContentType(); void render(Map<String, ?> model, HttpServletRequest request, HttpServletResponse response) throws Exception; }
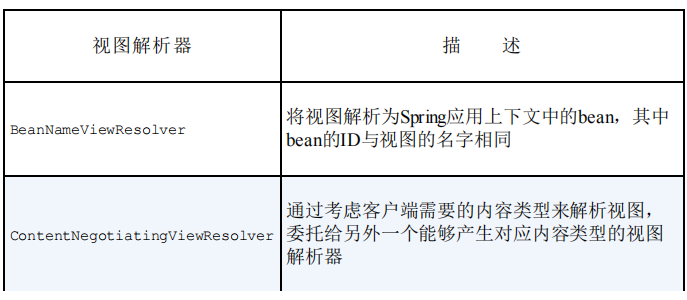
--View接口的任务就是接受模型以及Servlet的request和Response对象,并将输出结果渲染到response中.进而展现到用户的浏览器中.实际上我们不需要这么麻烦,尽管我们可以编写ViewResolver和view的实现,在有些特定的场景下,这样做也是有必要的,但是一般来讲,我们并不需要关心这些接口.Spring对于这些接口也提供了一些内置的实现:


--事实上Spring所提供的视图解析器在实际的应用中,我们只会用到其中很少的一部分,每一项都对应Java Web应用中 特定的某种视图技术。InternalResourceViewResolver一般会 用于JSP,TilesViewResolver用于Apache Tiles视图,而FreeMarkerViewResolver和VelocityViewResolver分别 对应FreeMarker和Velocity模板视图。
二.创建JSP视图
JavaServer Pages作为Java Web应用程序的视图技术已经有了非常长的时间.Spring提供了两种支持JSP视图的方式:
1.InternalResourceViewResolver会将视图名解析为JSP文件.另外,如果你的JSP页面只使用了JSP标准标签库(JavaServer Pages Standard Tag Library,JSTL)的话,InternalResourceViewResolver能够将视图名解析为 JstlView形式的JSP文件,从而将JSTL本地化和资源bundle变量暴 露给JSTL的格式化(formatting)和信息(message)标签。
2.Springg提供了两个JSP标签库,一个用于表单到模型的绑定,另一 个提供了通用的工具类特性。
例
--不管你使用JSTL,还是准备使用Spring的JSP标签库,配置解析JSP的视图解析器都是非常重要的。尽管Spring还有其他的几个视图解析器 都能将视图名映射为JSP文件,但就这项任务来 讲,InternalResourceViewResolver是最简单和最常用的视图 解析器。
--配置适用于JSP的视图解析器
有一些视图解析器,如ResourceBundleViewResolver会直接将 逻辑视图名映射为特定的View接口实现, 而InternalResourceViewResolver所采取的方式并不那么直 接。它遵循一种约定,会在视图名上添加前缀和后缀,进而确定一个 Web应用中视图资源的物理路径。
考虑一个简单的场景,假设逻辑视图名为home。通用的 实践是将JSP文件放到Web应用的WEB-INF目录下,防止对它的直接 访问。如果我们将所有的JSP文件都放在“/WEB-INF/views/”目录下, 并且home页的JSP名为home.jsp,那么我们可以确定物理视图的路径 就是逻辑视图名home再加上“/WEB-INF/views/”前缀和“.jsp”后缀:
当使用@Bean注解的时候,我们可以按照如下的方式配 置InternalResourceView Resolver,使其在解析视图时,遵循上述的约定:
@Bean
public ViewResolver viewResolver() {
//配置JSP视图解析器
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/views/"); //设置jsp所在的目录
resolver.setSuffix(".jsp"); //设置后缀名称
resolver.setExposeContextBeansAsAttributes(true);
return resolver;
}
作为替代方案,如果你更喜欢使用基于XML的Spring配置,那么可以按照如下的方式配置InternalResourceViewResolver:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/WEB-INF/views" p:suffix=".jsp"/>
</beans>
--当我们完成了InternalResourceViewResolver的配置之后,他就会将逻辑视图解析为JSP文件:
1.home将会解析为“/WEB-INF/views/home.jsp”;
2.productList将会解析为“/WEB-INF/views/productList.jsp”;
3.books/detail将会解析为“/WEB-INF/views/books/detail.jsp”.
--解析JSTL视图
到目前为止,我们对InternalResourceViewResolver的配置都 很基础和简单。它最终会将逻辑视图名解析 为InternalResourceView实例,这个实例会引用JSP文件。但是 如果这些JSP使用JSTL标签来处理格式化和信息的话,那么我们会希 望InternalResourceViewResolver将视图解析为JstlView。
JSTL的格式化标签需要一个Locale对象,以便于恰当地格式化地域 相关的值,如日期和货币。信息标签可以借助Spring的信息资源和 Locale,从而选择适当的信息渲染到HTML之中。通过解析 JstlView,JSTL能够获得Locale对象以及Spring中配置的信息资源。
如果想让InternalResourceViewResolver将视图解析 为JstlView,而不是InternalResourceView的话,那么我们只需设置它的viewClass属性即可:
package com.sky.config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.DefaultServletHandlerConfigurer;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView; /**
* @author : S K Y
* @version :0.0.1
*/
@Configuration
@EnableWebMvc //启用Spring MVC
@ComponentScan(basePackages = {"com.sky.*"}) //启用组件扫描
public class WebConfig extends WebMvcConfigurerAdapter {
@Bean
public ViewResolver viewResolver() {
//配置JSP视图解析器
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/views/"); //设置jsp所在的目录
resolver.setSuffix(".jsp"); //设置后缀名称
resolver.setViewClass(JstlView.class);
resolver.setExposeContextBeansAsAttributes(true);
return resolver;
} @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable(); //配置静态资源的处理
} }
--同样我们也可以在XML中完成这一项配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/WEB-INF/views" p:suffix=".jsp"
p:viewClass="org.springframework.web.servlet.view.JstlView"/>
</beans>
--使用Spring的JSP库
当为JSP添加功能时,标签库是一种很强大的方式,能够避免在脚本 块中直接编写Java代码。Spring提供了两个JSP标签库,用来帮助定义 Spring MVC Web的视图。其中一个标签库会用来渲染HTML表单标 签,这些标签可以绑定model中的某个属性。另外一个标签库包含了 一些工具类标签,我们随时都可以非常便利地使用它们。
我们可以将Spittle应用的注册表单绑定到模型上,这样表单就可以预先填充值,并且在表单提交上失败后,能够展现校验错误.
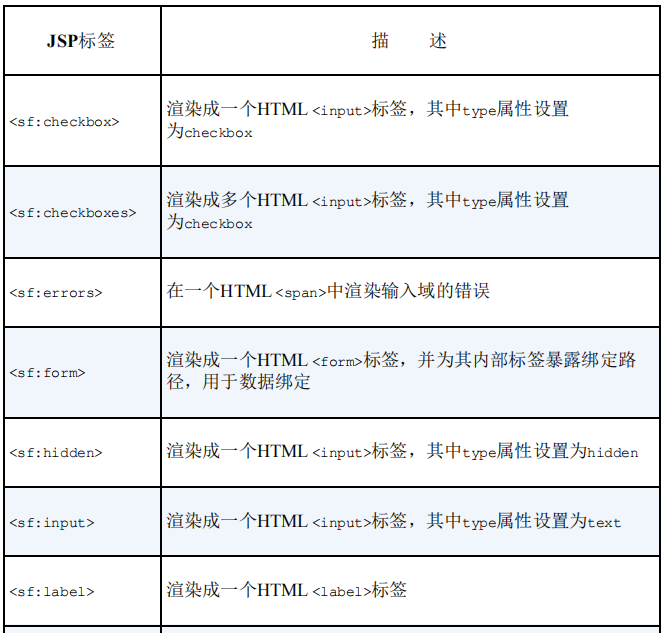
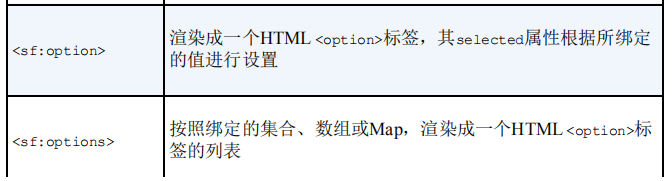
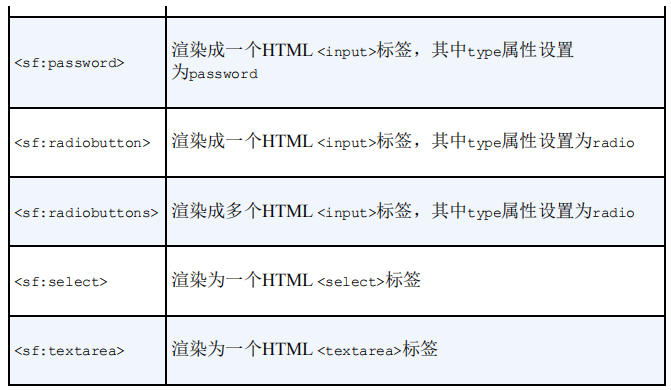
--Spring的表单绑定JSP标签库包含了14个标签,它们中的大多数都用来 渲染HTML中的表单标签。但是,它们与原生HTML标签的区别在于 它们会绑定模型中的一个对象,能够根据模型中对象的属性填充值。 标签库中还包含了一个为用户展现错误的标签,它会将错误信息渲染 到最终的HTML之中。为了使用表单绑定库,需要在JSP页面中对其进行声明:<%@taglib uri="http://www.springframework.org/tags/form" prefix="sf" %>;Spring提供了14个相关的标签:


--我们可以在我们的JSP界面中使用这些标签:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
<%--<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" ></script>--%>
<html>
<head>
<title>Spring标签库的使用</title>
</head>
<style type="text/css">
.reg_form {
width: 210px;
padding: 5px;
display: inline-block;
border: 1px solid black; /*设置边框*/
} .text {
display: block;
width: 180px;
height: 20px;
margin: 20px 10px 0 10px;
} .submit {
width: 100px;
height: 20px;
margin: 20px 50px 0 50px;
}
</style>
<body>
<body>
<sf:form method="post" commandName="registerForm" cssClass="reg_form">
用户名: <sf:input path="username" cssClass="text"/>
密码: <sf:password path="password" cssClass="text"/>
<button class="submit">点击注册</button>
</sf:form>
</body>
</html>
--其基本的使用可以还可以指定cssClass属性.其作用相当于我们所使用的原生HTML标签中的class属性.但是,对于我们来说,此外,在使用<sf:input/>标签时能够允许我们指定type属性,例如HTML5中的date,range,email:
<body>
<sf:form method="post" commandName="registerForm" cssClass="reg_form">
用户名: <sf:input path="username" cssClass="text"/>
密码: <sf:password path="password" cssClass="text"/>
邮箱: <sf:input path="email" cssClass="text" type="email"/>
<button class="submit">点击注册</button>
</sf:form>
</body>
--因为我们使用commandName="registerForm"指定了该属性对象,所以我们需要存在一个key为registerForm的对象,否则的话,我们的表单将无法正常渲染(会出现JSP错误).因此我们修改Controller的实现:
@RequestMapping(value = "/registerForm", method = RequestMethod.GET)
public String showRegistrationForm(Model model) {
model.addAttribute("registerForm", new User());
return "registerForm";
} @RequestMapping(value = "/registerForm", method = RequestMethod.POST)
public String postRegistrationForm(Model model, @Valid User user, Errors errors) throws UnsupportedEncodingException {
if (errors.hasErrors()) {
model.addAttribute("registerForm", user);
return "registerForm";
} else {
String encode = URLEncoder.encode(user.getUsername(), "UTF-8"); //对于中文字符,需要进行转化
return "redirect:/homepage?username=" + encode; //重定向到我们的基本信息页
}
}
--此时我们在GET方法中,直接传递了一个空的key为registerForm的User对象,而在POST方法中我们则使用了JSR303校验,此时,如果我们输入的信息有错误的话,那么回重新跳转到当前的注册JSP中,当顺利通过校验,则会跳转到我们的首页,但是还是存在一定的缺陷,现在我们在注册失败的时候虽然成功实现了我们当前的数据回显功能,但是用户依然不知道他所填写的信息在哪个环节出错了,我们希望的是,可以通过Spring的标签来完成我们错误信息的回显功能,因此我们需要使用到<sf:errors>标签
--这里我们需要特别注意一些问题:如果我们想要保证成功映射到错误信息,那么我所映射的类的变量名必须是标准化的默认命名(类名首字母小写),例如我们所映射的是User类的校验,那么我们必须保证User类的变量名为user,并且在使用Model传递User信息时,也必须指定为user.(在这里需要说明使用Spring的form标签,那么commandName标签所寻找的并不是请求的地址名称,而是我们的变量名称),将我们的JSP页面以及Controller,User类做出如下修改:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
<%--<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" ></script>--%> <!DOCTYPE html>
<html>
<head>
<title>Spring标签库的使用</title>
</head>
<style type="text/css">
.reg_form {
width: 210px;
padding: 5px;
display: inline-block;
border: 1px solid black; /*设置边框*/
} .text {
display: block;
width: 180px;
height: 20px;
margin: 20px 10px 0 10px;
} .submit {
width: 100px;
height: 20px;
margin: 20px 50px 0 50px;
} .error {
display: block;
color: red;
}
</style>
<body>
<sf:form method="POST" commandName="user" cssClass="reg_form">
用户名: <sf:input path="username" cssClass="text"/> <sf:errors path="username" cssClass="error"/>
密码: <sf:password path="password" cssClass="text"/> <sf:errors path="password" cssClass="error"/>
邮箱: <sf:input path="email" cssClass="text" type="email"/> <sf:errors path="email" cssClass="error"/>
<button class="submit">点击注册</button>
</sf:form>
</body>
</html>
@RequestMapping(value = "/registerForm", method = RequestMethod.GET)
public String showRegistrationForm(Model model) {
model.addAttribute("user", new User());
return "registerForm";
} @RequestMapping(value = "/registerForm", method = RequestMethod.POST)
public String postRegistrationForm(Model model, @Validated User user, Errors errors) throws UnsupportedEncodingException {
if (errors.hasErrors()) {
model.addAttribute("user", user);
List<ObjectError> allErrors = errors.getAllErrors();
for (ObjectError error : allErrors) {
System.out.println("错误信息: " + error.getDefaultMessage());
// errors.rejectValue("password", "Enter password");
}
return "registerForm";
} else {
String encode = URLEncoder.encode(user.getUsername(), "UTF-8"); //对于中文字符,需要进行转化
return "redirect:/homepage?username=" + encode; //重定向到我们的基本信息页
}
}
package com.sky.spittle; import javax.validation.constraints.Email;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size; /**
* @author : S K Y
* @version :0.0.1
*/
public class User {
@NotNull
@Size(min = 5, max = 15, message = "用户名长度必须在5-15之间") //设置当Size标签没有通过校验时默认错误信息
private String username;
@NotNull
@Size(min = 5, max = 15, message = "密码长度必须在5-15之间")
private String password;
@NotNull
@Size(min = 1,message = "email邮箱不能为空")
private String email; public String getUsername() {
return username;
} public void setUsername(String username) {
this.username = username;
} public String getPassword() {
return password;
} public void setPassword(String password) {
this.password = password;
} public String getEmail() {
return email;
} public void setEmail(String email) {
this.email = email;
} @Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
", email='" + email + '\'' +
'}';
}
}
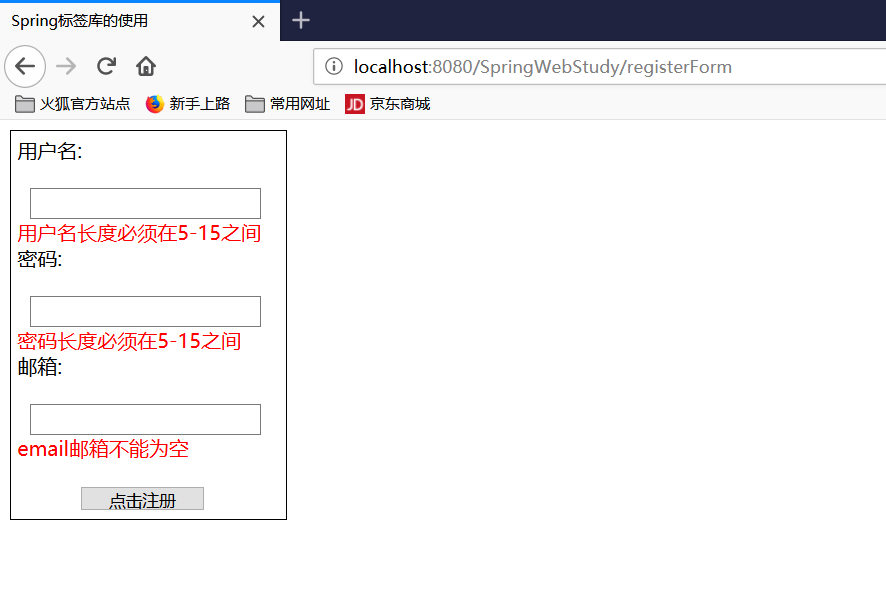
--我们可以发现此时在JSP中我们并没有去定义<sf:from>标签所访问的地址信息,而是定义了/registerForm地址所映射的User类的变量名称,此时我们直接提交空表单,将有如下的效果:

--但是此时我们必然会思考一个问题,如果我们有两个Controller方法同时都是用了user映射,会使什么样的结果:
@RequestMapping(value = "/registerForm", method = RequestMethod.POST)
public String postRegistrationForm(Model model, @Validated User user, Errors errors) throws UnsupportedEncodingException {
if (errors.hasErrors()) {
model.addAttribute("user", user);
List<ObjectError> allErrors = errors.getAllErrors();
for (ObjectError error : allErrors) {
System.out.println("错误信息: " + error.getDefaultMessage());
// errors.rejectValue("password", "Enter password");
}
return "registerForm";
} else {
String encode = URLEncoder.encode(user.getUsername(), "UTF-8"); //对于中文字符,需要进行转化
return "redirect:/homepage?username=" + encode; //重定向到我们的基本信息页
}
} @RequestMapping(value = "/abc/test", method = RequestMethod.GET)
public String secondRegistrationForm(Model model) {
model.addAttribute("user", new User());
return "registerForm";
} @RequestMapping(value = "/abc/test", method = RequestMethod.POST)
public String secondRegistrationForm(Model model, @Validated User user, Errors errors) throws UnsupportedEncodingException {
if (errors.hasErrors()) {
model.addAttribute("user", user);
return "registerForm";
} else {
String encode = URLEncoder.encode(user.getUsername(), "UTF-8"); //对于中文字符,需要进行转化
return "redirect:/homepage?username=" + encode; //重定向到我们的基本信息页
}
}
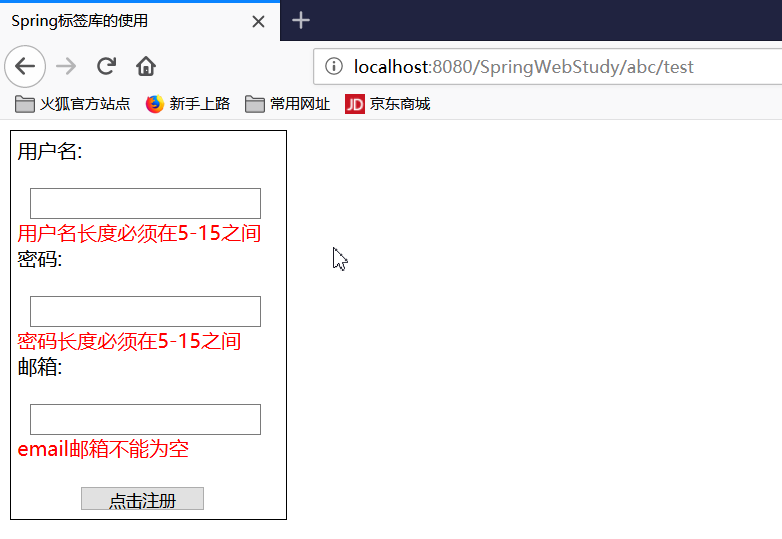
--我们可以发现此时这两个方法只有两个区别:1.请求映射的地址不同,2.没有进行遍历错误信息的控制台打印,我们再次运行查看结果:
--当我们是通过/abc/test路径访问我们的注册页面时,我们直接点击提交,可以发现控制台不存在打印的信息


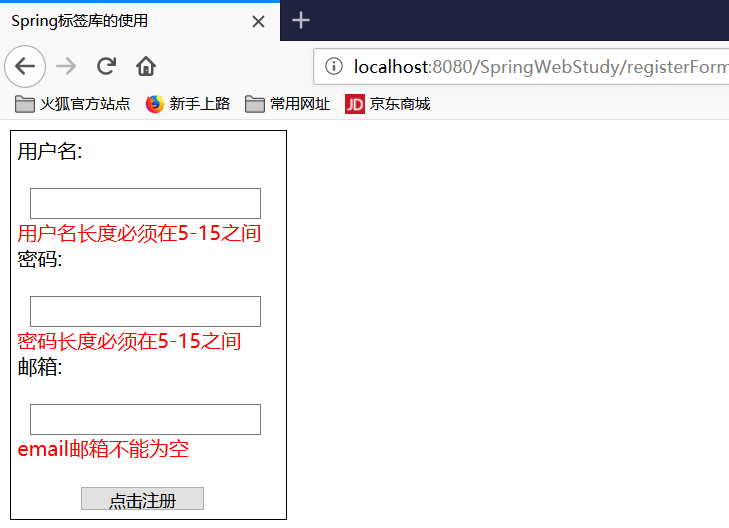
--为了作为区别,我在调用/abc/test请求地址的POST方法时,增加了如上图所示的打印信息,那么我们再通过/registerFrom地址访问查看结果:


--那么现在我们可以明白,Spring的form标签在提交表单的时候,是依据了我们访问该地址时所映射的地址来寻找POST请求,这样一来也就不存在我们所谓的冲突问题了,但是如果说我们没有定义/registerForm的POST请求方法会怎么样呢,此时很遗憾,会直接返回给我们一个错误的信息界面405
--当然这个问题我们在进行开发设计的时候就能够避免出现(除非你是恶意的想要留下bug...)
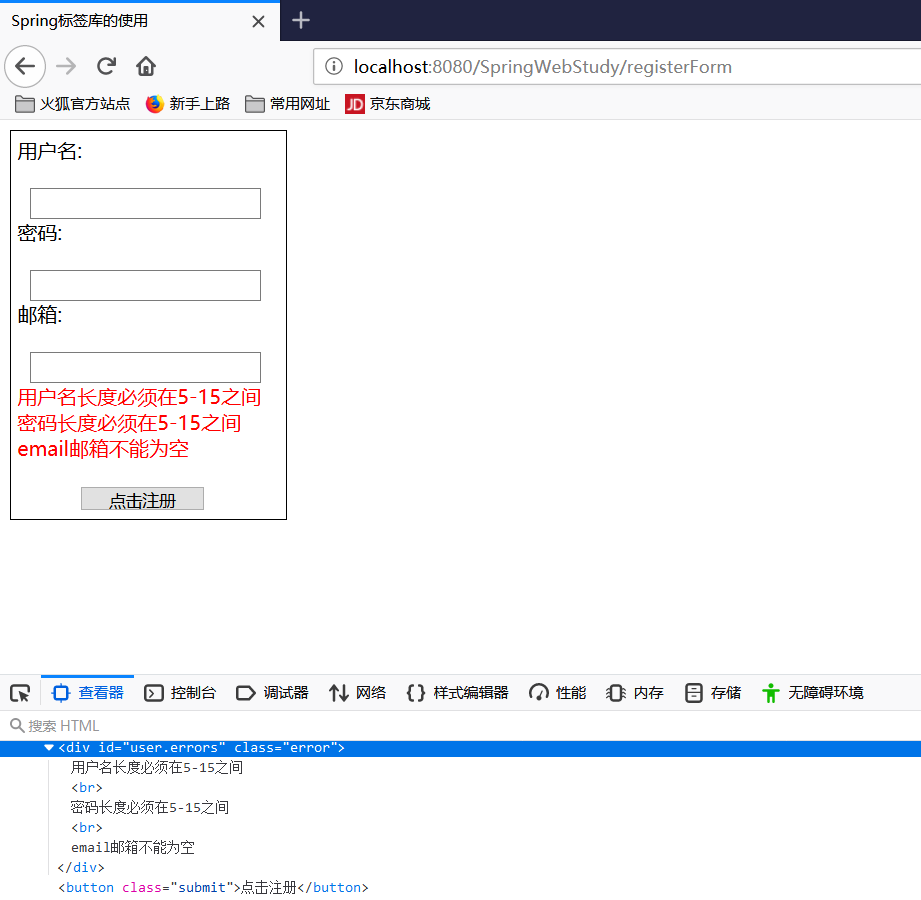
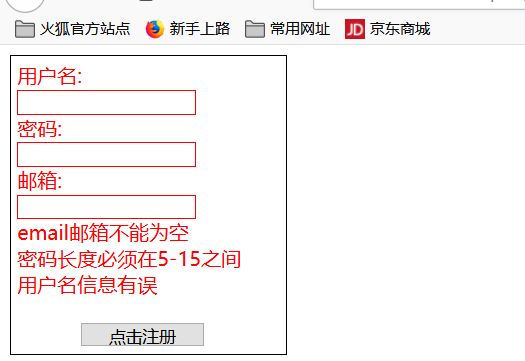
--除了可以在每一个输入框之后都追加一个相应的错误信息的处理,我们也可以在底部,留下一个所有错误信息的展示,此时对于<sf:error>标签的path属性,我们应当定义为"*",同时<sf:error>标签的默认展示是使用<span>标签来完成的,我们也可以使用<sf:error>标签的element属性来定义使用"div"等形式展现:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
<%--<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" ></script>--%> <!DOCTYPE html>
<html>
<head>
<title>Spring标签库的使用</title>
</head>
<style type="text/css">
.reg_form {
width: 210px;
padding: 5px;
display: inline-block;
border: 1px solid black; /*设置边框*/
} .text {
display: block;
width: 180px;
height: 20px;
margin: 20px 10px 0 10px;
} .submit {
width: 100px;
height: 20px;
margin: 20px 50px 0 50px;
} .error {
display: block;
color: red;
}
</style>
<body>
<sf:form method="post" commandName="user" cssClass="reg_form">
用户名: <sf:input path="username" cssClass="text"/>
密码: <sf:password path="password" cssClass="text"/>
邮箱: <sf:input path="email" cssClass="text" type="email"/>
<sf:errors path="*" element="div" cssClass="error"/>
<button class="submit">点击注册</button>
</sf:form>
</body>
</html>

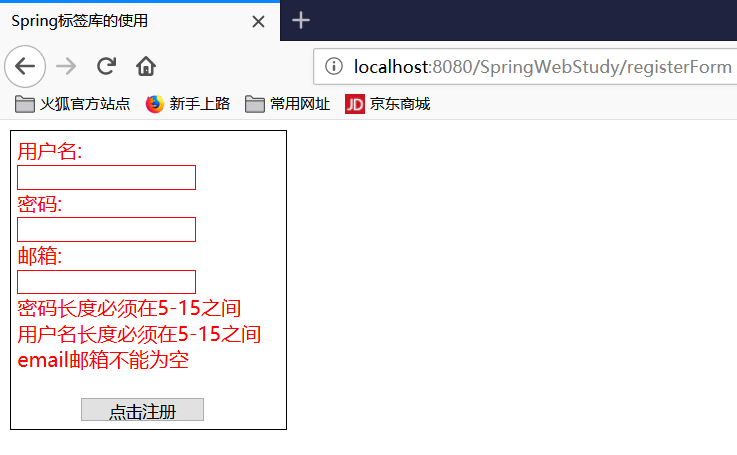
--观察此时的输出内容以及标签的组成,我们可以发现在<sf:error>标签进行输出的时候,会自动的追加<br/>换行标签,显然这样的展示效果,也是我们所期望的.此外,我们还可以着重显示需要修改的输入域,为了实现这一操作我们可以使用CSSErrorClass属性来完成,同时我们借助<sf:label>变迁,对我们的输入提示信息也作出处理:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
<%--<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" ></script>--%> <!DOCTYPE html>
<html>
<head>
<title>Spring标签库的使用</title>
</head>
<style type="text/css">
.reg_form {
width: 210px;
padding: 5px;
display: inline-block;
border: 1px solid black; /*设置边框*/
} .text {
display: block;
width: 180px;
height: 20px;
margin: 20px 10px 0 10px;
} .submit {
width: 100px;
height: 20px;
margin: 20px 50px 0 50px;
} .error {
display: block;
color: red;
} .label_error {
display: block;
color: red;
} .input_error {
border: 1px solid red;
}
</style>
<body>
<sf:form method="post" commandName="user" cssClass="reg_form">
<sf:label path="username" cssErrorClass="label_error">用户名: </sf:label>
<sf:input path="username" cssClass="text" cssErrorClass="input_error"/>
<sf:label path="password" cssErrorClass="label_error">密码: </sf:label>
<sf:password path="password" cssClass="text" cssErrorClass="input_error"/>
<sf:label path="email" cssErrorClass="label_error">邮箱: </sf:label>
<sf:input path="email" cssClass="text" type="email" cssErrorClass="input_error"/>
<sf:errors path="*" element="div" cssClass="error"/>
<button class="submit">点击注册</button>
</sf:form>
</body>
</html>


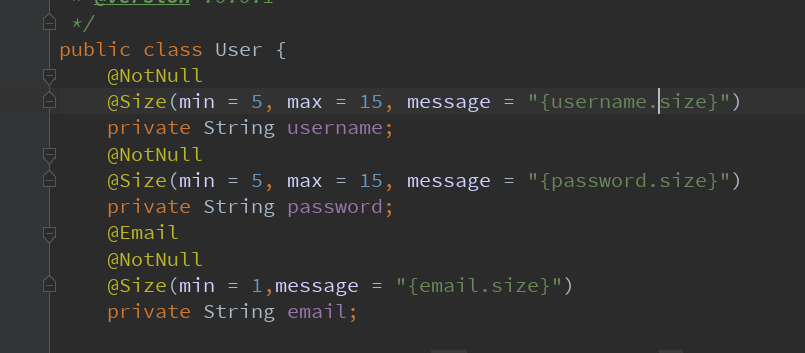
--当然,如果在我们的项目之中,在很多的地方都使用了相同的验证错误描述信息,那么我们在给User类的@Size标签设置message属性时,我们可以使用properties文件来完成信息的注入,如果这么做的话我们就需要创建一个名为ValidationMessage.properties的文件放置在我们的根路径下:
--想要顺利加载我们的资源配置文件,则需要在WebConfig中配置我们的MessageResource,通常使用的都是ReloadableResourceBundleMessageSource,同时为了能够正确的获取到资源配置文件的信息内容,我们需要在注解的message属性中使用{}括号来包裹我们的key值,否则key值会被解释为正常的提示信息进行输出:
@Bean
public MessageSource messageSource(){
ReloadableResourceBundleMessageSource messageSource = new ReloadableResourceBundleMessageSource();
messageSource.setDefaultEncoding("UTF-8");
messageSource.setBasename("classpath:ValidationMessages"); //配置资源文件的名称
return messageSource;
}
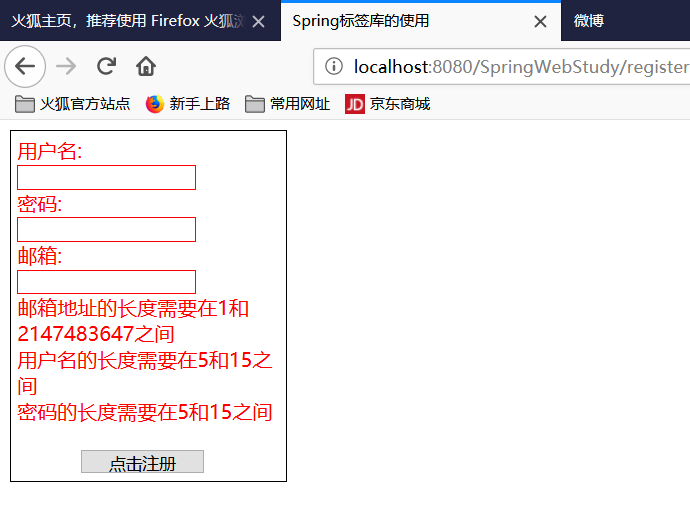
--可以发现成功的获取到了我们的错误信息
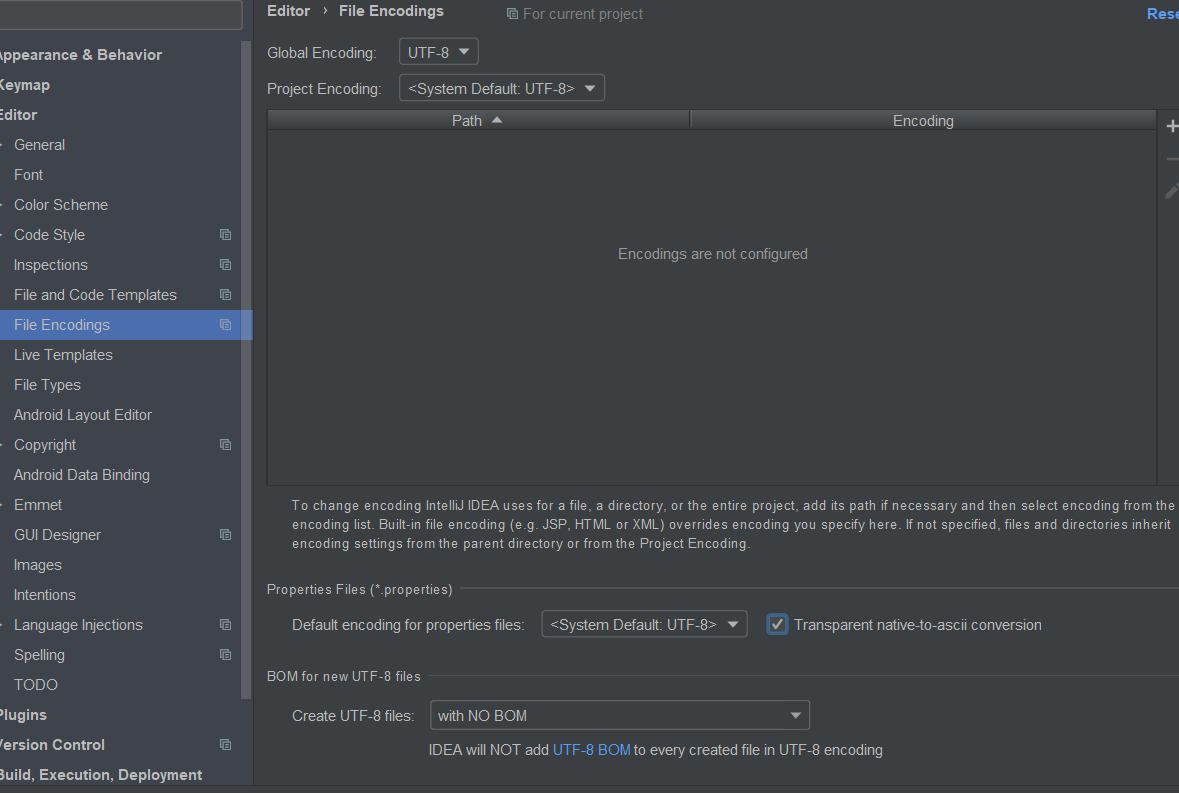
--使用资源文件的时候,我们还能够对一些校验注解的属性进行自动的获取填充,例如现在想要实现我们资源文件对于长度限制的说明,最好的效果是:用户名的长度在{min}和{max}之间;我们希望"min","max"的值能够自动的进行填充,而不是需要我们去手动设置,那么我们可以这样做(此时如果认为每次都去使用JDK的工具进行中文和Unicode的转化显得十分麻烦,我们可以在idea中在settings中找到File Encodings,将Transparent native-to-ascii conconversion勾选上):



--由于我们并没有进行email的max长度限制,所以产生的是Integer.MAX_VALUE的值,此外我们还可以对资源文件进行国际化配置,在此不再赘述,我们所需要做的只是给出所有支持语言的配置文件即可,可以查看之前的文章(点击此处跳转).
--Spring的通用标签库
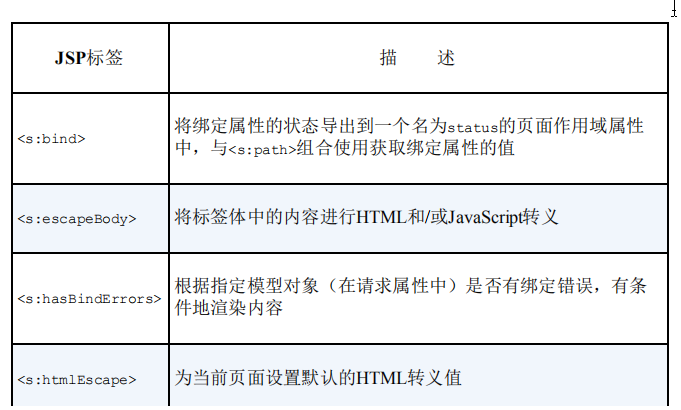
除了表单绑定标签库之外,Spring还提供了更为通用的JSP标签库,实际上这个标签库是Spring最早的标签库,想要使用Spring的通用标签库,我们可以这样声明:<%@taglib prefix="s" uri="http://www.springframework.org/tags" %>,列出Spring的JSP标签支持:

--在其中例如<s:bind>标签时已经被淘汰的表单绑定标签,他的使用相对于<sf:form>来说更加的复杂;在我们之前的JSP文件之中,包含有很多的硬编码的文本,如果说我们的网页展示有着国际化的问题的话,我们一定希望这些硬编码的文本也可以通过资源文件进行读取,这样不至于我们对于不同的语言单独做出一个我们的界面实现,例如在欢迎页中,我们希望在中国进行访问的时候,显示的是"欢迎来到微博",但是在英文国家进行访问的时候我们更希望显示的是"welcome to spittr",我们我们可以这样进行我们的资源文件配置:

--而后,我们需要在MessageResource中声明我们的这个资源配置文件:
@Bean
public MessageSource messageSource() {
ReloadableResourceBundleMessageSource messageSource = new ReloadableResourceBundleMessageSource();
messageSource.setDefaultEncoding("UTF-8");
messageSource.setBasenames("classpath:ValidationMessages", "classpath:HomeMessage");//配置资源文件的名称
return messageSource;
}
--在JSP页面中,我们可以使用<s:message>标签来引用我们的资源配置文件的内容信息:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="s" uri="http://www.springframework.org/tags" %>
<html>
<head>
<title>微博</title>
</head>
<body>
<h1><s:message code="home.welocme"/></h1><c:out value="${username}"/>
<button id="register" type="button" onclick="register()" id="a" onz>登录</button>
<button type="button" id="b">注册</button>
</body>
<script type="text/javascript" src="<c:url value="/js/jquery-1.11.3.min.js"/>"></script>
<script type="text/javascript">
function register() { //点击跳转到指定路径
//如果我们不指定pageContext.request.contextPath属性的话,那么久无法成功找到我们的属性地址
window.location.href = "${pageContext.request.contextPath}/spittles/register";
}
</script>
</html>
--查看我们最后的运行结果:
--事实上,我们在配置MessageSource的时候,还可以使用ResourceBundleMessageSource,他会从一个属性文件中加载信息,这个属性文件的名称需要是由所配置的base_name衍生而来的,而我们选用的ReloadableResourceBundleMessageSource与ResourceBundleMessageSource的区别在于可以重新加载信息属性,而不必重新编译或重启应用.我们在配置MessageSource的时候,设置的base_name如果是基于类路径的话,我们选用的是"classpath"前缀,如果使用的是文件系统中的文件,那么我们可以选中"file"前缀.同时我们还可以使用serCacheSeconds()方法来设置缓存时间,以减小服务器的压力.
--创建URL
<s:url>是一个很小的标签。它主要的任务就是创建URL,然后将其 赋值给一个变量或者渲染到响应中。它是JSTL中<c:url>标签的替 代者,但是它具备几项特殊的技巧。
--按照其最简单的形式,<s:url>会接受一个相对于Servlet上下文的 URL,并在渲染的时候,预先添加上Servlet上下文路径。例如,考虑 如下<s:url>的基本用法:
<script type="text/javascript" src="<s:url value="/js/jquery-1.11.3.min.js"/>"></script>
--另外,我们还可以使用<s:url>创建URL,并将其赋值给一个变量供 模板在稍后使用:
<s:url value="/js/jquery-1.11.3.min.js" var="scriptSrc"/>
<script type="text/javascript" src="${scriptSrc}"></script>
-- 默认情况下,URL是在页面作用域内创建的。但是通过设置scope属 性,我们可以让<s:url>在应用作用域内、会话作用域内或请求作 用域内创建URL:
<%--<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="s" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>微博</title>
</head>
<body>
<h1><s:message code="home.welocme"/></h1><c:out value="${username}"/>
<button id="register" type="button" onclick="register()" id="a" onz>登录</button>
<button type="button" id="b">注册</button>
</body>
<s:url value="/js/jquery-1.11.3.min.js" var="scriptSrc"/>
<s:url value="/spittles/register" var="register" scope="request"/>
<script type="text/javascript" src="${scriptSrc}"></script>
<script type="text/javascript">
$(function () {
alert("hello");
});
function register() { //点击跳转到指定路径
//如果我们不指定pageContext.request.contextPath属性的话,那么久无法成功找到我们的属性地址
window.location.href = "${register}";
}
</script>
</html>
--同时我们还可以使用<s:param>子标签来注入参数:
<%--<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="s" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>微博</title>
</head>
<body>
<s:url value="/homepage" var="homepage">
<s:param name="username" value="我爱Java"/>
</s:url>
<h1><s:message code="home.welocme"/></h1><c:out value="${username}"/>
<button id="register" type="button" onclick="register()" id="a" onz>登录</button>
<button type="button" id="b">注册</button>
<button type="button" onclick="registerWithSpringTag()">使用Spring标签注入参数的访问</button>
</body>
<s:url value="/js/jquery-1.11.3.min.js" var="scriptSrc"/>
<s:url value="/spittles/register" var="register" scope="request"/>
<script type="text/javascript" src="${scriptSrc}"></script>
<script type="text/javascript">
$(function () {
alert("hello");
}); function register() { //点击跳转到指定路径
//如果我们不指定pageContext.request.contextPath属性的话,那么久无法成功找到我们的属性地址
window.location.href = "${register}";
} function registerWithSpringTag() {
window.location.href = "${homepage}";
}
</script>
</html>
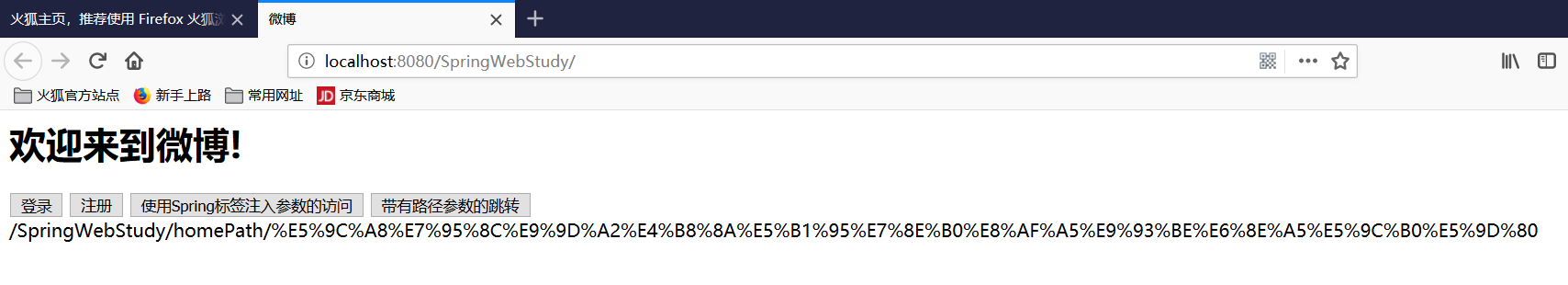
--以上功能我们使用<c:url>也能够顺利实现,但是如果我们创建带有路径(path)参数的URL,只能使用Spring提供的标签来完成:
<s:url value="/homePath/{username}" var="pathVariable">
<s:param name="username">路径参数:Java</s:param>
</s:url>
--当我们所指定的value属性中的占位符匹配<s:param>中的指定参数时,这个参数将会插入到占位符的位置中.如果<s:param>参数无法匹配href中的任何占位符,那么这个参数就会作为查询参数.<s:url>标签还可以解决URL的转义需求。例如,如果你希望将渲染 得到的URL内容展现在Web页面上(而不是作为超链接),那么你应 该要求<s:url>进行HTML转义,这需要将htmlEscape属性设置 为true。
<br/>
<s:url value="/homePath/{username}" htmlEscape="true">
<s:param name="username">在界面上展现该链接地址</s:param>
</s:url>

--可以发现即使我们使用了中文字符,也能很好的进行转义.同时我们也可以使用JS将htmlEscape属性设置为true的链接地址进行变量赋值,从而达到某些操作的目的.
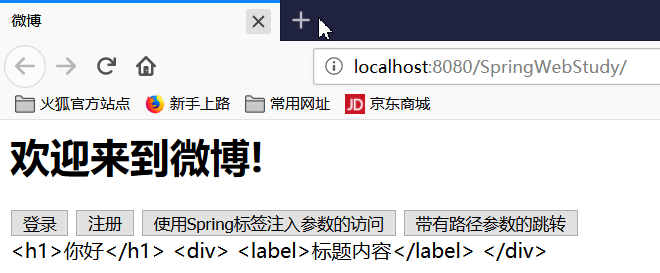
--转义内容
<s:escapeBody>标签是一个通用的转义标签。它会渲染标签体中 内嵌的内容,并且在必要的时候进行转义。例如,假设你希望在页面上展现一个HTML代码片段。为了正确显 示,我们需要将“<”和“>”字符替换为“<”和“>”,否则的话, 浏览器将会像解析页面上其他HTML那样解析这段HTML内容。 当然,没有人禁止我们手动将其转义为“<”和“>”,但是这很 烦琐,并且代码难以阅读。我们可以使用<s:escapeBody>,并让 Spring完成这项任务:
<s:escapeBody htmlEscape="true">
<h1>你好</h1>
<div>
<label>标题内容</label>
</div>
</s:escapeBody>

--同时我们还能设置javaScriptEscape属性进行转义.
三.使用Apache Tiles视图定义布局
到现在为止,我们很少关心应用中Web页面的布局问题。每个JSP完 全负责定义自身的布局,在这方面其实这些JSP也没有做太多工作。 假设我们想为应用中的所有页面定义一个通用的头部和底部。最原始 的方式就是查找每个JSP模板,并为其添加头部和底部的HTML。但 是这种方法的扩展性并不好,也难以维护。为每个页面添加这些元素 会有一些初始成本,而后续的每次变更都会耗费类似的成本。更好的方式是使用布局引擎,如Apache Tiles,定义适用于所有页面 的通用页面布局。Spring MVC以视图解析器的形式为Apache Tiles提 供了支持,这个视图解析器能够将逻辑视图名解析为Tile定义。
--配置Tiles视图解析器
为了在Spring中使用Tiles,需要配置几个bean。我们需要一 个TilesConfigurer bean,它会负责定位和加载Tile定义并协调生 成Tiles。除此之外,还需要TilesViewResolver bean将逻辑视图 名称解析为Tile定义。
这两个组件又有两种形式:针对Apache Tiles 2和Apache Tiles 3分别都 有这么两个组件。这两组Tiles组件之间最为明显的区别在于包名。针 对Apache Tiles 2的TilesConfigurer/TilesViewResolver位于 org.springframework.web.servlet.view.tiles2包中,而 针对Tiles 3的组件位于 org.springframework.web.servlet.view.tiles3包中。对 于该例子来讲,假设我们使用的是Tiles 3。
--配置TilesConfigurer来解析定义
@Bean
public TilesConfigurer tilesConfigurer() {
TilesConfigurer tilesConfigurer = new TilesConfigurer();
tilesConfigurer.setDefinitions("/WEB-INF/layout/tiles.xml");
tilesConfigurer.setCheckRefresh(true); //启用刷新功能
return tilesConfigurer;
}
--当配置TilesConfigurer的时候,所要设置的最重要的属性就 是definitions。这个属性接受一个String类型的数组,其中每 个条目都指定一个Tile定义的XML文件。对于Spittr应用来讲,我们让 它在“/WEB-INF/layout/”目录下查找tiles.xml。其实我们还可以指定多个Tile定义文件,甚至能够在路径位置上使用 通配符,当然在上例中我们没有使用该功能。例如,我们要 求TilesConfigurer加载“/WEB-INF/”目录下的所有名字为tiles.xml 的文件,那么可以按照如下的方式设置definitions属性:
@Bean
public TilesConfigurer tilesConfigurer() {
TilesConfigurer tilesConfigurer = new TilesConfigurer();
tilesConfigurer.setDefinitions("/WEB-INF/**/tiles.xml");
tilesConfigurer.setCheckRefresh(true); //启用刷新功能
return tilesConfigurer;
}
--我们使用了Ant风格的通配符(**),所以 TilesConfigurer会遍历“WEB-INF/”的所有子目录来查找Tile定 义。而后我们可以定义TilesViewResolver:
@Bean
public ViewResolver tilesViewResolver() {
return new TilesViewResolver();
}
--当然我们也可以使用XML来完成两者的配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:util="http://www.springframework.org/schema/util"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util.xsd">
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/WEB-INF/views" p:suffix=".jsp"
p:viewClass="org.springframework.web.servlet.view.JstlView"/>
<util:list id="list">
<value>/WEB-INF/layout/tiles.xml</value>
<value>/WEB-INF/**/tiles.xml</value>
</util:list>
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions" ref="list"/>
</bean>
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.tiles3.TilesViewResolver"/>
</beans>
--TilesConfigurer会加载Tile定义并与Apache Tiles协作, 而TilesViewRe-solver会将逻辑视图名称解析为引用Tile定义的 视图。它是通过查找与逻辑视图名称相匹配的Tile定义实现该功能 的。我们需要创建几个Tile定义以了解它是如何运转的,定义Apache Tiles所需要的jar包如下(org.apache.tiles):
--定义Tiles
Apache Tiles提供了一个文档类型定义(document type definition, DTD),用来在XML文件中指定Tile的定义。每个定义中需要包含一 个<definition>元素,这个元素会有一个或多个<put- attribute>元素。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="base" template="/WEB-INF/layout/page.jsp"> <!--定义基本的页面-->
<put-attribute name="header" value="/WEB-INF/layout/header.jsp"/> <!--定义页面的头部-->
<put-attribute name="footer" value="/WEB-INF/layout/footer.jsp"/> <!--定义页面的尾部-->
</definition>
<definition name="home" extends="base">
<put-attribute name="body"
value="/WEB-INF/views/home.jsp"/>
</definition>
<definition name="registerForm" extends="base">
<put-attribute name="body" value="/WEB-INF/views/registerForm.jsp"/>
</definition>
<definition name="spittles" extends="base">
<put-attribute name="body" value="/WEB-INF/views/register.jsp"/>
</definition>
</tiles-definitions>
--每个<definition>元素都定义了一个Tile,它最终引用的是一个 JSP模板。在名为base的Tile中,模板引用的是“/WEB- INF/layout/page.jsp”。某个Tile可能还会引用其他的JSP模板,使这些 JSP模板嵌入到主模板中。对于base Tile来讲,它引用的是一个头部 JSP模板和一个底部JSP模板,page .jsp的定义如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="t" uri="http://tiles.apache.org/tags-tiles" %>
<html>
<head>
<title>Title</title>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #footer {
width: 1920px;
height: 100px;
background-color: lightblue;
text-align: center;
}
#header{
width: 1920px;
height: 100px;
background-color: lightgrey;
text-align: center;
}
</style>
<body>
<div id="header">
<t:insertAttribute name="header"/>
</div>
<div id="content">
<t:insertAttribute name="body"/>
</div>
<div id="footer">
<t:insertAttribute name="footer"/>
</div>
</body>
</html>
--在这里只是为了演示出效果,所以只是采用了当前的简单的CSS样式来作为区分,在最终我们可以看到展现出的效果为:
--注:在这里由于(org.apache.tiles)相关的依赖包实在太多了,所以我将整个项目使用maven重新构建了一下,给出相关的maven依赖配置:
<dependencies>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!--servlet aip 运行必须-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!--JSTL-->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--spring-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.4.RELEASE</version>
</dependency>
<!--JSR 303校验-->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.0.13.Final</version>
</dependency>
<!--org.apache.tiles-->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>
</dependencies>
四.使用Thymeleaf
尽管JSP已经存在了很长的时间,并且在Java Web服务器中无处不 在,但是它却存在一些缺陷。JSP最明显的问题在于它看起来像 HTML或XML,但它其实上并不是。大多数的JSP模板都是采用HTML 的形式,但是又掺杂上了各种JSP标签库的标签,使其变得很混乱。 这些标签库能够以很便利的方式为JSP带来动态渲染的强大功能,但 是它也摧毁了我们想维持一个格式良好的文档的可能性。
标签库和JSP缺乏良好格式的一个副作用就是它很少能够与其产生的 HTML类似。所以,在Web浏览器或HTML编辑器中查看未经渲染的 JSP模板是非常令人困惑的,而且得到的结果看上去也非常丑陋。这 个结果是不完整的——在视觉上这简直就是一场灾难!因为JSP并不是真正的HTML,很多浏览器和编辑器展现的效果都很难在审美上接 近模板最终所渲染出来的效果。
同时,JSP规范是与Servlet规范紧密耦合的。这意味着它只能用在基 于Servlet的Web应用之中。JSP模板不能作为通用的模板(如格式化 Email),也不能用于非Servlet的Web应用。多年来,在Java应用中,有多个项目试图挑战JSP在视图领域的统治 性地位。最新的挑战者是Thymeleaf,它展现了一些切实的承诺,是 一项很令人兴奋的可选方案。Thymeleaf模板是原生的,不依赖于标 签库。它能在接受原始HTML的地方进行编辑和渲染。因为它没有与 Servlet规范耦合,因此Thymeleaf模板能够进入JSP所无法涉足的领 域。
--配置Thymeleaf视图解析器
为了要在Spring中使用Thymeleaf,我们需要配置三个启用Thymeleaf与Spring集成的bean:
1.ThymeleafViewResolver:将逻辑视图名称解析为Thymeleaf 模板视图;
2.SpringTemplateEngine:处理模板并渲染结果;
3.TemplateResolver:加载Thymeleaf模板。
--使用Java代码的方式,配置Spring对Thymeleaf的支持,首先我们需要引入thymeleaf的相关依赖
<!--Spring中使用thymeleaf-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>3.0.9.RELEASE</version>
</dependency>
--进行thymele使用的相关配置
package com.sky.config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.DefaultServletHandlerConfigurer;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
import org.springframework.web.servlet.view.tiles3.TilesConfigurer;
import org.springframework.web.servlet.view.tiles3.TilesViewResolver;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.spring4.SpringTemplateEngine;
import org.thymeleaf.spring4.view.ThymeleafViewResolver;
import org.thymeleaf.templateresolver.AbstractConfigurableTemplateResolver;
import org.thymeleaf.templateresolver.AbstractTemplateResolver;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver; import javax.servlet.ServletContext; /**
* @author : S K Y
* @version :0.0.1
*/
@Configuration
@EnableWebMvc
@ComponentScan(basePackages = {"com.sky.*"})
public class WebConfig extends WebMvcConfigurerAdapter {
/*
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/views/"); //设置前缀名称
viewResolver.setSuffix(".jsp"); //设置后缀名称
viewResolver.setViewClass(JstlView.class);
viewResolver.setExposeContextBeansAsAttributes(true);
return viewResolver;
}
*/ @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable(); //配置静态资源的处理
} /* //tiles模板使用设置
@Bean
public TilesConfigurer tilesConfigurer() {
TilesConfigurer tilesConfigurer = new TilesConfigurer();
tilesConfigurer.setDefinitions("/WEB-INF/layout/tiles.xml");
tilesConfigurer.setCheckRefresh(true); //启用刷新功能
return tilesConfigurer;
} //tiles模板使用设置
@Bean
public TilesViewResolver tilesViewResolver() {
return new TilesViewResolver();
}*/ @Bean
public ViewResolver thymeleafViewResolver(TemplateEngine templateEngine) { //Thymeleaf视图解析器
ThymeleafViewResolver thymeleafViewResolver = new ThymeleafViewResolver();
thymeleafViewResolver.setTemplateEngine(templateEngine);
thymeleafViewResolver.setCharacterEncoding("UTF-8"); //需要设置编码格式,否则使用中文乱码
return thymeleafViewResolver;
} @Bean
public TemplateEngine templateEngine(AbstractTemplateResolver templateResolver) { //模板引擎
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
} @Bean
public AbstractConfigurableTemplateResolver templateResolver(ServletContext servletContext) { //模板解析器
AbstractConfigurableTemplateResolver templateResolver =
new ServletContextTemplateResolver(servletContext);
templateResolver.setPrefix("/WEB-INF/thymeleaves/");
templateResolver.setSuffix(".html");
templateResolver.setTemplateMode("HTML5");
templateResolver.setCharacterEncoding("UTF-8"); //需要设置编码格式,否则使用中文乱码
return templateResolver;
}
}
--ThymeleafViewResolver是Spring MVC中ViewResolver的一个 实现类。像其他的视图解析器一样,它会接受一个逻辑视图名称,并 将其解析为视图。不过在该场景下,视图会是一个Thymeleaf模板。需要注意的是ThymeleafViewResolver bean中注入了一个对 SpringTemplate Engine bean的引 用。SpringTemplateEngine会在Spring中启用Thymeleaf引擎,用 来解析模板,并基于这些模板渲染结果。可以看到,我们为其注入了一个TemplateResolver bean的引用。
--TemplateResolver会最终定位和查找模板。与之前配 置InternalResourceViewResolver类似,它使用了prefix和 suffix属性。前缀和后缀将会与逻辑视图名组合使用,进而定位 Thymeleaf引擎。它的templateMode属性被设置成了HTML5,这表 明我们预期要解析的模板会渲染成HTML5输出。
--定义Thymeleaf模板
Thymeleaf在很大程度上就是HTML文件,与JSP不同,它没有什么特 殊的标签或标签库。Thymeleaf之所以能够发挥作用,是因为它通过 自定义的命名空间,为标准的HTML标签集合添加Thymeleaf属性。如 下的程序清单展现了home.html,也就是使用Thymeleaf命名空间的首页模板。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>title</title>
<!--到样式表的th:href链接-->
<!-- <link rel="stylesheet" type="text/css"
th:href="@{/resources/style.css}"/>-->
</head>
<body>
<h1>欢迎来到微博</h1>
<a th:href="@{/thyme/register}">点击注册</a>
</body>
</html>
--首页模板相对来讲很简单,只使用了th:href属性。这个属性与对 应的原生HTML属性很类似,也就是href属性,并且可以按照相同的 方式来使用。th:href属性的特殊之处在于它的值中可以包含 Thymeleaf表达式,用来计算动态的值。它会渲染成一个标准的href 属性,其中会包含在渲染时动态创建得到的值。这是Thymeleaf命名 空间中很多属性的运行方式:它们对应标准的HTML属性,并且具有 相同的名称,但是会渲染一些计算后得到的值。在本例中,使 用th:href属性的三个地方都用到了“@{}”表达式,用来计算相对于 URL的路径(就像在JSP页面中,我们可能会使用的JSTL<c:url>标 签或Spring<s:url>标签类似)。
--Thymeleaf能够按照原始的方式进行编辑 甚至渲染,而不必经过任何类型的处理器。当然,我们需要 Thymeleaf来处理模板并渲染得到最终期望的输出。即便如此,如果 没有任何特殊的处理,home.html也能够加载到Web浏览器中,并且看 上去与完整渲染的效果很类似。同时,我们还能在Thymeleaf中使用Spring表达式语言,我们亲切的可以成为Thymeleaf的Spring方言.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>title</title>
<!--到样式表的th:href链接-->
<!-- <link rel="stylesheet" type="text/css"
th:href="@{/resources/style.css}"/>-->
</head>
<style type="text/css">
.error {
color: red;
} .error_text {
border: 1px solid red;
} .title {
color: green;
width: 20px;
height: 10px;
border: 1px solid black;
}
</style>
<body>
<form method="post" th:object="${user}">
<label class="title" th:class="${#fields.hasErrors('username')} ? 'error'">用户名:</label>
<input type="text" th:class="${#fields.hasErrors('username')}?'error_text'"
th:field="*{username}"/>
<label th:text="${#fields.errors('username')}"
th:class="${#fields.hasErrors('username') }? 'error'"
th:if="${#fields.hasErrors('username')}">XXX</label>
<br/>
<label class="title" th:class="${#fields.hasErrors('password')} ? 'error'">密码:</label>
<input type="password" th:class="${#fields.hasErrors('password')}?'error_text'"
value="123" th:value="*{password}"/>
<label th:text="${#fields.errors('password')}"
th:class="${#fields.hasErrors('password')} ? 'error'"
th:if="${#fields.hasErrors('password')}"></label> <br/>
<label class="title" th:class="${#fields.hasErrors('email')} ? 'error'">邮箱:</label>
<input type="email" th:class="${#fields.hasErrors('email')}?'error_text'"
th:field="*{email}"/>
<label th:text="${#fields.errors('email')}"
th:class="${#fields.hasErrors('email')} ? 'error'"
th:if="${#fields.hasErrors('email')}"></label><br/>
<button>提交</button>
</form>
</body>
</html>
--在上述的例子中我们使用了较多的表达式完成了整体的实际,在<form>标签之中我们可以使用th:object属性在${user}中指定我们接受的传递参数,这里需要注意的是,thymeleaf在解析我们的html页面的时候,如果我们没有传递${user}中所指定的内容,那么就不会去显示我们在form表单中所定义的信息,所以和之前一样我们需要在get请求中给出一个空的user对象作为初始的传值:
@RequestMapping(value = "/register", method = RequestMethod.GET)
public String register(Model model) {
model.addAttribute("user", new User());
return "register";
} @RequestMapping(value = "/register", method = RequestMethod.POST)
public String registerPost(@Validated User user, Errors errors, Model model) {
System.out.println(user);
if (errors.hasErrors()) {
return "register";
} else {
return "home";
}
}
--基本的controller设计用JSP中的设计模式是一样的,在thymeleaf中我们可以使用 th:class="${#fields.hasErrors('password')} ? 'error'"来指定当获取到相对应的错误信息的时候所显示的class属性,使用th:text="${#fields.errors('password')}"来指定当错误信息存在时所展现的内容,用 th:if="${#fields.hasErrors('password')}"来指定只有当存在该错误信息的时候才会显示出我们所定义的错误信息.当然我们也可以将所有的错误信息都在一个指定的位置显示出来,同时使用遍历循环的方式来展现我们的数据信息:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>title</title>
<!--到样式表的th:href链接-->
<!-- <link rel="stylesheet" type="text/css"
th:href="@{/resources/style.css}"/>-->
</head>
<style type="text/css">
.error {
color: red;
} .error_text {
border: 1px solid red;
} .title {
color: green;
width: 20px;
height: 10px;
border: 1px solid black;
}
</style>
<body>
<form method="post" th:object="${user}">
<label class="title" th:class="${#fields.hasErrors('username')} ? 'error'">用户名:</label>
<input type="text" th:class="${#fields.hasErrors('username')}?'error_text'"
th:field="*{username}"/>
<!-- <label th:text="${#fields.errors('username')}"
th:class="${#fields.hasErrors('username') }? 'error'"
th:if="${#fields.hasErrors('username')}">XXX</label>-->
<br/>
<label class="title" th:class="${#fields.hasErrors('password')} ? 'error'">密码:</label>
<input type="password" th:class="${#fields.hasErrors('password')}?'error_text'"
th:field="*{password}"/>
<!--<label th:text="${#fields.errors('password')}"
th:class="${#fields.hasErrors('password')} ? 'error'"
th:if="${#fields.hasErrors('password')}"></label> --><br/>
<label class="title" th:class="${#fields.hasErrors('email')} ? 'error'">邮箱:</label>
<input type="email" th:class="${#fields.hasErrors('email')}?'error_text'"
th:field="*{email}"/>
<!--<label th:text="${#fields.errors('email')}"
th:class="${#fields.hasErrors('email')} ? 'error'"
th:if="${#fields.hasErrors('email')}"></label>--><br/>
<div th:if="${#fields.hasErrors('*')}">
<ul>
<li th:each="error:${#fields.errors('*')}"
th:text="${error}"
class="error"
></li>
</ul>
</div>
<button>提交</button>
</form>
</body>
</html>
--相比于JSP的JSTL标签库的使用,thymeleaf的标签库显得更加的简洁,<div>元素使用th:if属性来检查是否有校验错 误。如果有的话,会渲染<div>,否则的话,它将不会渲染。在<div>中,会使用一个无顺序的列表来展现每项错误。<li>标签 上的th:each属性将会通知Thymeleaf为每项错误都渲染一个<li>, 在每次迭代中会将当前错误设置到一个名为err的变量中。 <li>标签还有一个th:text属性。这个命令会通知Thymeleaf计算某 一个表达式(在本例中,也就是error变量)并将它的值渲染为<li> 标签的内容体。实际上的效果就是每项错误对应一个<li>元素,并 展现错误的文本。
--你可能会想知道“${}”和“*{}”括起来的表达式到底有什么区 别。“${}”表达式(如${spitter})是变量表达式(variable expression)。一般来讲,它们会是对象图导航语言(Object-Graph Navigation Language,OGNL)表达式.但在使用Spring 的时候,它们是SpEL表达式。在${spitter}这个例子中,它会解 析为key为spitter的model属性。而对于“*{}”表达式,它们是选择表达式(selection expression)。变 量表达式是基于整个SpEL上下文计算的,而选择表达式是基于某一 个选中对象计算的。在本例的表单中,选中对象就是<form>标签中 th:object属性所设置的对象:模型中的Spitter对象。因此,“* {firstName}”表达式就会计算为Spitter对象的firstName属性。
Spring学习(六)--渲染Web视图的更多相关文章
- Spring实战第六章学习笔记————渲染Web视图
Spring实战第六章学习笔记----渲染Web视图 理解视图解析 在之前所编写的控制器方法都没有直接产生浏览器所需的HTML.这些方法只是将一些数据传入到模型中然后再将模型传递给一个用来渲染的视图. ...
- 【Spring】渲染Web视图
前言 前面学习了编写Web请求的控制器,创建简单的视图,本篇博文讲解控制器完成请求到结果渲染到用户的浏览器的过程. 渲染Web视图 理解视图解析 前面所编写的控制器方法都没有直接产生浏览器中渲染所需要 ...
- Spring Boot☞ 使用Thymeleaf模板引擎渲染web视图
静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /s ...
- SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种: ...
- Spring学习(六)-----Spring使用@Autowired注解自动装配
Spring使用@Autowired注解自动装配 在上一篇 Spring学习(三)-----Spring自动装配Beans示例中,它会匹配当前Spring容器任何bean的属性自动装配.在大多数情况下 ...
- Spring 学习笔记(十)渲染 Web 视图 (Apache Tilesa 和 Thymeleaf)
使用Apache Tiles视图定义布局 为了在Spring中使用Tiles,需要配置几个bean.我们需要一个TilesConfigurer bean,它会负责定位和加载Tile定义并协调生成Til ...
- Spring Boot☞ 使用velocity渲染web视图
效果图: 代码 <!DOCTYPE html><html><head lang="en"> <meta charset="UTF ...
- Spring Boot☞ 使用freemarker模板引擎渲染web视图
效果图 代码 package com.wls.integrateplugs.hello.controller; /** * Created by wls on 2017/8/24. */ import ...
- SpringMVC之四:渲染Web视图
理解视图解析 在前面的例子中,我们看到控制器返回的都是一个逻辑视图的名称,然后把这个逻辑视图名称交给view resolver,然后返回渲染后的 html 页面给 client. 将控制器中请求处理的 ...
随机推荐
- ES6——generator
generator 生成器函数 普通函数,一路到底 generator函数,中间可以停,到哪停呢,用 yield 配合,交出执行权 yield 有 放弃.退让.退位的意思 需要调用next()方法启动 ...
- 逐行读取txt文件,分割,写入txt。。。上传,下载
s = [] f = open('querylist.txt','r') #由于我使用的pycharm已经设置完了路径,因此我直接写了文件名 for lines in f: ls = lin ...
- Hibernate Validation与Spring整合各注解的用法Demo
转自:https://www.aliyun.com/jiaocheng/1315650.html <dependency> <groupId>org.hibernate< ...
- leetcode x进制数 python3
不少题目都是实现吧10进制数转换成x进制数,实际上都是一个套路,下面是7进制的,想换成什么进制,把7替换成相应数字即可,输出的是字符串 16,32进制这种有特殊要求的转不了,其他的应该通用 class ...
- Intellij IDEA 插件开发秘籍
来这里找志同道合的小伙伴! 这里总结一下 Intellij IDEA 插件开发的知识,供大家参考,本篇文章包含以下内容: 开发环境搭建 Component 介绍 Extension Point And ...
- sklearn.metrics.mean_absolute_error
注意多维数组 MAE 的计算方法 * >>> from sklearn.metrics import mean_absolute_error >>> y_true ...
- 调整ceph的pg数(pg_num, pgp_num)
https://www.jianshu.com/p/ae96ee24ef6c 调整ceph的pg数 PG全称是placement groups,它是ceph的逻辑存储单元.在数据存储到cesh时,先打 ...
- python 全栈开发,Day54(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- 51nod 1514 美妙的序列 分治NTT + 容斥
Code: #include<bits/stdc++.h> #define ll long long #define mod 998244353 #define maxn 400000 # ...
- discuz x3.2设置注册邮件激活_企业邮箱发送邮件失败
在discuz x2.5邮箱设置里面已经说了很多关于邮件设置和常见问题的处理办法了,今天这里主要是说明下Discuz! 邮件发送失败排查思路,适用于任何板块的Discuz程序. Discuz! 邮件发 ...
