微信公众号开发笔记-验证token
开发
话不多说我们直接进入主题
我们先去微信公众号申请一个公众号:
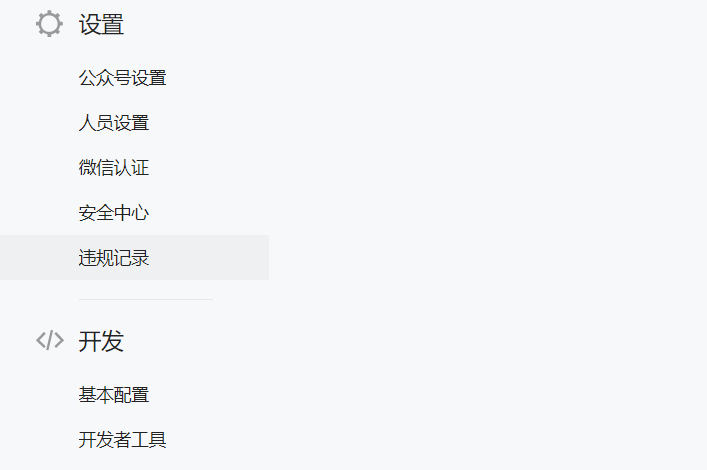
申请完成之后我们找到开发下的基本配置

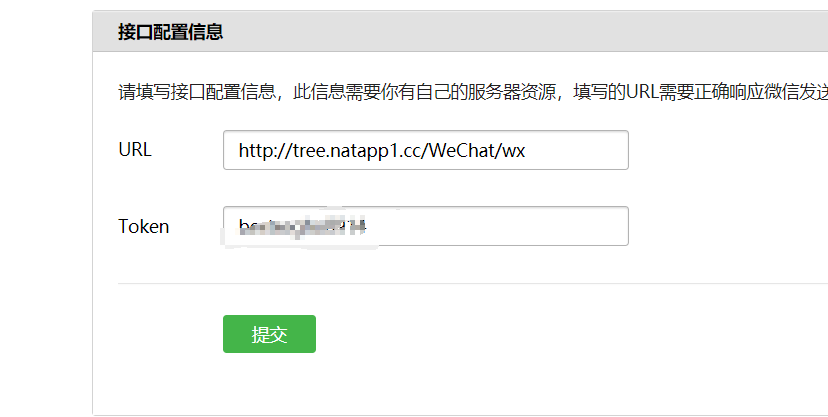
然后找到进行基本配置,我们需要一个url地址来验证,这里的地址必需要是外网,Token是我们任意填写然后在程序后端填写一致的token进行验证
这里的外网地址也就是域名我们一般的同学肯定是没有的辣,所以我们使用一个叫内网穿透的东东,我们先把网页停留在这个页面

我们利用natapp实现内网穿透(个人推荐natapp )
百度natapp:https://natapp.cn/注册一个账号下载natapp ,然后点击购买隧道有免费的

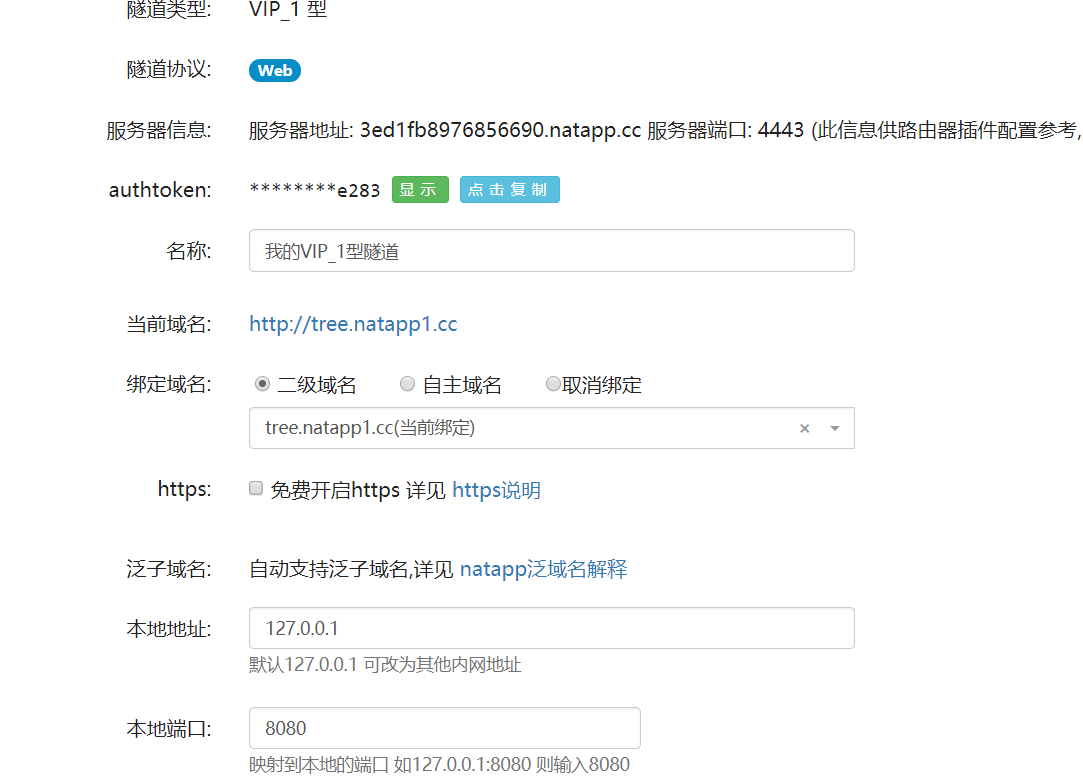
然后我们点击配置:

绑定域名我们自己任意填写,地址端口如图(tomcat端口是多少就是多少,地址为127.0.0.1)

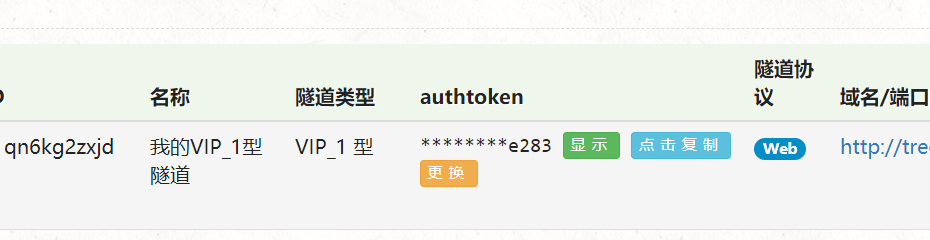
接着在我的隧道里面找到隧道复制authtoken。也就是上面我末尾为e283的,你的只有你能看到
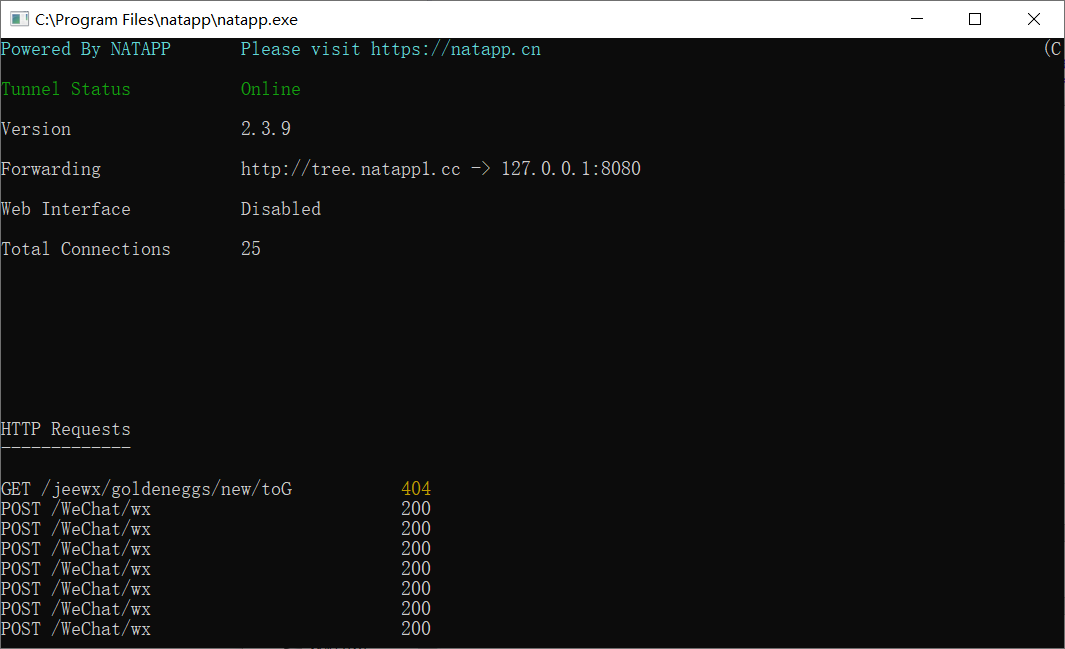
通过在DOS窗口运行natapp -authtoken *******(*******代表你在natapp官网他给你的authtoken)指令得到如下图,启动tomcat之后此时我们就可以通过tree.natapp1.cc访问tomcat80端口了

注意:这里我域名为tree.natapp1.cc,小伙伴们需要根据自己设置的域名来访问

我们启动tomcat后能通过自己设置的域名(我的为tree.natapp1.cc)访问到tomcat的8080端口就说明成功了!
好了,我们开始创建项目;
注意:Wechat 本次需要的jar包有servlet-api.jar(因为我自己开发的过程中没有这个包是后面导入的所以提醒一下)
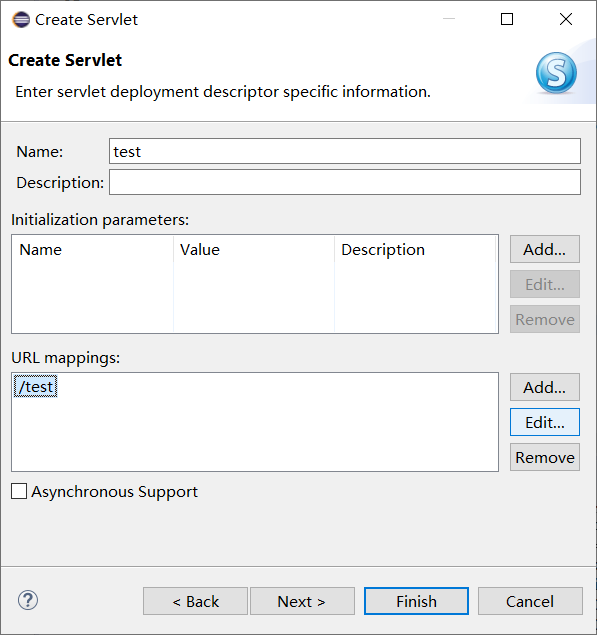
首先创建weixinServlet文件(在创建时我们可以修改访问地址如图)

我们将URL mapping中的内容选中,然后点击Edit,改成任意自己想访问的就行了。
通过微信开发文档我们知道微信后台会通过GET方式发送signature,timestamp,nonce,echostr。

我们将token,timestamp,nonce进行字典序排序sha1加密后与signature进行对比。
通过则可以进行开发,其中涉及到的sha1加密算法及weixinServlet代码如下
这些可以在罗召勇老师的视频中有详细的讲解,链接我放在下面。
package servlet; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import service.WxService;
/**
* Servlet implementation class weixinServlet
*/
@WebServlet("/wx")
public class weixinServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* Default constructor.
*/
public weixinServlet() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String signature=request.getParameter("signature");
String timestamp=request.getParameter("timestamp");
String nonce=request.getParameter("nonce");
String echostr=request.getParameter("echostr"); if(WxService.check(timestamp,nonce,signature)) {
System.out.println("接入成功");
PrintWriter out=response.getWriter();
out.print(echostr);
out.flush();
out.close();
}
else {
System.out.println("失败");
}
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletInputStream is=request.getInputStream();
byte[] b=new byte[1024];
int len;
StringBuilder sb=new StringBuilder();
while((len=is.read(b))!=-1) {
sb.append(new String(b,0,len));
}
System.out.println(sb.toString());
}
}
WxService.java如下
package service; import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays; public class WxService {
private static final String TOKEN="bestsegho0914";
public static boolean check(String timestamp,String nonce,String signature) { String[] strs=new String[] {TOKEN,timestamp,nonce};
Arrays.sort(strs);
String str=strs[0]+strs[1]+strs[2];
String mysig=sha1(str);
System.out.println(mysig);
System.out.println(signature);
return mysig.equals(signature);
} private static String sha1(String src) {
try {
MessageDigest md=MessageDigest.getInstance("sha1");
byte[] digest=md.digest(src.getBytes()); char[] chars= {'0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'};
StringBuilder sb=new StringBuilder();
for (byte b:digest) {
sb.append(chars[(b>>4)&15]);
sb.append(chars[b&15]);
}
return sb.toString();
} catch (NoSuchAlgorithmException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
} }
完成代码后我们点击运行 run as ->run on server,在tomcat上启动
然后回到我们微信公众号的后台,点击配置信息的修改按钮 点击提交 这里就会显示配置成功

配置成功如图

这时我们就可以开始进行公众号个人开发了。
本人也是初次进行微信的java开发,分享一些我正在看的资料希望能帮到想要学习微信开发的小伙伴们
罗召勇java开发:https://www.bilibili.com/video/av35042298
微信开发帮助文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
微信公众号测试号申请入口:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
ps:所有文章用于个人学习,仅代表个人理解。
微信公众号开发笔记-验证token的更多相关文章
- 微信公众号开发笔记(C#)
这篇文章还不错,使用 .net , 对微信用户的想公众号发送的文字进行回复.比较简单,自己可以修改更复杂的回复. 微信公众号开发笔记(C#) 原文地址 需求分析 根据用户在微信上发送至价值中国公众号 ...
- 微信公众号开发笔记1(nodejs开发的)
本篇记录了微信公众号开发的一些笔记 一.微信服务器与我们服务器的交流 微信开发者拥有自己的服务器,在我们服务器上可以与微信服务器进行交流.既然可以交流,那就必定需要前提条件(微信认证),也就是说,只有 ...
- 微信公众号开发笔记1(nodejs开发)
本篇记录了微信公众号开发的一些笔记 一.微信服务器与我们服务器的交流 微信开发者拥有自己的服务器,在我们服务器上可以与微信服务器进行交流.既然可以交流,那就必定需要前提条件(微信认证),也就是说,只有 ...
- 微信公众号开发笔记2(nodejs)
本篇主要记录调用微信各种api和功能实现 一.始于access_token 无论调用微信的什么api,都需要一个查询参数,就是我们每隔1小时或者2小时获取的access_token,笔记1中已经保证了 ...
- 集智robot微信公众号开发笔记
开发流程 公众号基本配置(首先得有公众平台账号) 在开发菜单的基本配置中填写好基本配置项 首先配置服务器地址.Token.和消息加密密钥(地址为开发者为微信验证留的接口.token可以随便填写,只要在 ...
- 微信公众号开发笔记3-sdk接入(nodejs)
另一个2小时 access_token是需要2小时更新一次,在这里,又引入了一个2小时获取一次的字段,这个字段是: jsapi_ticket,这个字段是接入sdk的前提.与access_token类似 ...
- 微信公众号开发笔记1-获取Access Token
获取你的Access Token a)可以采用网址的形式: 用appid和appsecert获得access token,接口为https://api.weixin.qq.com/cgi-bin/to ...
- 微信公众号开发之通过获取token等信息
<?php /** * 发送post请求 * @param string $url * @param string $param * @return bool|mixed */ function ...
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
随机推荐
- QTP使用dictionary 对象
1. 创建即使用Dictionary对象 ' 创建Dictionary对象Set Dic = CreateObject("Scripting.Dictionary")' 添加Dic ...
- 关于ExtJS对javascript中的Object的扩展
关于ExtJS对javascript中的Object的扩展,可以参考其帮助文档,文档下载地址:http://download.csdn.net/detail/z1137730824/7748893 下 ...
- C#log4net的使用
一,下载log4net.dll,在项目中添加引用 二,在站点根目录添加,配置文件(log4net.xml), <file value="logs/logfile.txt"/& ...
- 【学习总结】Python-3-逻辑运算符
参考:菜鸟教程-Python3运算符 逻辑运算符的计算规则划重点: 并不是只返回布尔型,有时会返回变量的数值 (优先级:not>and>or) 总结: '与或非'三件套中,not与数学逻辑 ...
- 第十章 Ingress
一.资料信息 Ingress-Nginx github 地址:https://github.com/kubernetes/ingress-nginx Ingress-Nginx 官方网站:https: ...
- Linux软件管理--RPM工具
目录 Linux软件管理--RPM工具 Rpm基础概述: Rpm包安装管理 Linux软件管理--RPM工具 Rpm基础概述: RPM全称RPM Package Manager缩写,由红帽开发用于软件 ...
- Educational Codeforces Round 65 E,F
E. Range Deleting 题意:给出一个序列,定义一个操作f(x,y)为删除序列中所有在[x,y]区间内的数.问能使剩下的数单调不减的操作f(x,y)的方案数是多少. 解法:不会做,思维跟不 ...
- 1、Fiddler 打断点 bpu
一.fiddler 设置断点,可修改以下请求 可以修改HTTP请求头信息,如修改cookie,user-agent等 可以修改请求数据,突破表单限制,提交任意数字,如充值最大金额100,可修改为100 ...
- js判断元素是否可见
dom元素是否可见可使用jq的is方法和dom的offsetParent === null方法 jq中 $(element).is(":visible") === true !!( ...
- vue-element-admin安装失败的问题
根据官网的介绍,从GitHub下载以后,安装依赖的时候一直不成功,试了很多办法,最终解决 先记录错误的过程: 从GitHub下载 在当前文件夹的地址栏输入 “cmd” 打开窗口 输入 npm inst ...
