vscode 配置 golang开发环境
如果你使用golang,那么强烈建议你采用vscode作为IDE。

1. 首先在vscode 当中安装go插件,如上图
2. 配置 %AppData%\Code\User\settings.json 当中的参数
go.goroot; go.toolsGopath 这两个参数一定要配置上
vscode配置有两种user,workspace
user是全局生效,针对所有项目
workspace仅针对当前项目,如果与user当中的配置不一样,在当前项目中使用workspace的配置
"go.formatTool": "goformat",
"go.goroot": "D:\\sdk\\go",
"go.toolsGopath": "D:\\sdk\\gotools",
"go.inferGopath": true,
"go.gotoSymbol.includeGoroot": true,
"go.gotoSymbol.includeImports": true,
"go.useLanguageServer": true,
"go.autocompleteUnimportedPackages": true,
"go.coverOnTestPackage": false,
将上面的配置增加到 settings.json 当中,然后重启vscode
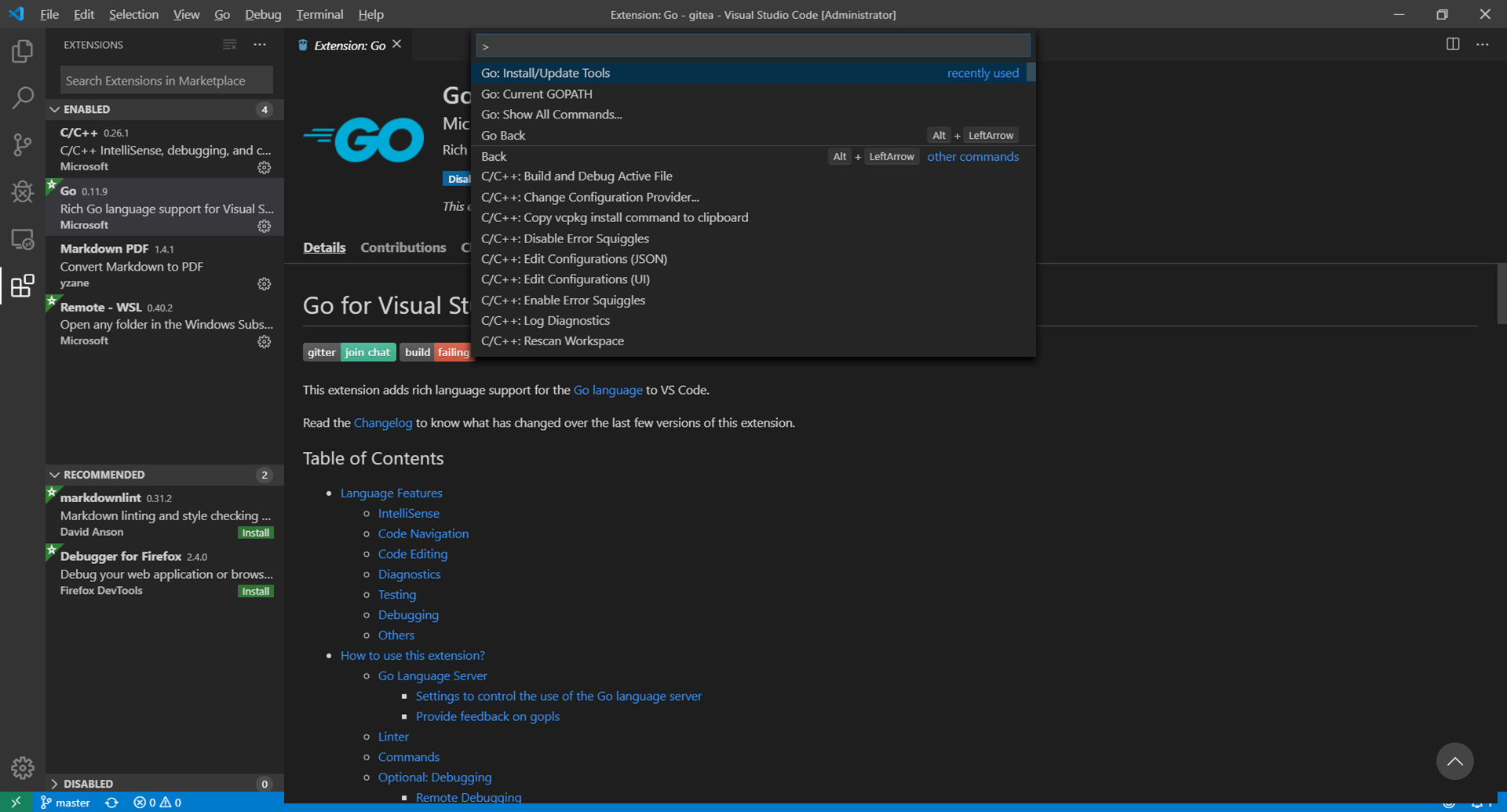
3. ctrl+shift+p 调出go的命令窗口,然后选择 Go: Install/Update tools
为什么一定要安装这些工具呢?
没有这些工具,代码导航、格式化等这些常用功能都不能用,开发的效率和体验会非常不好

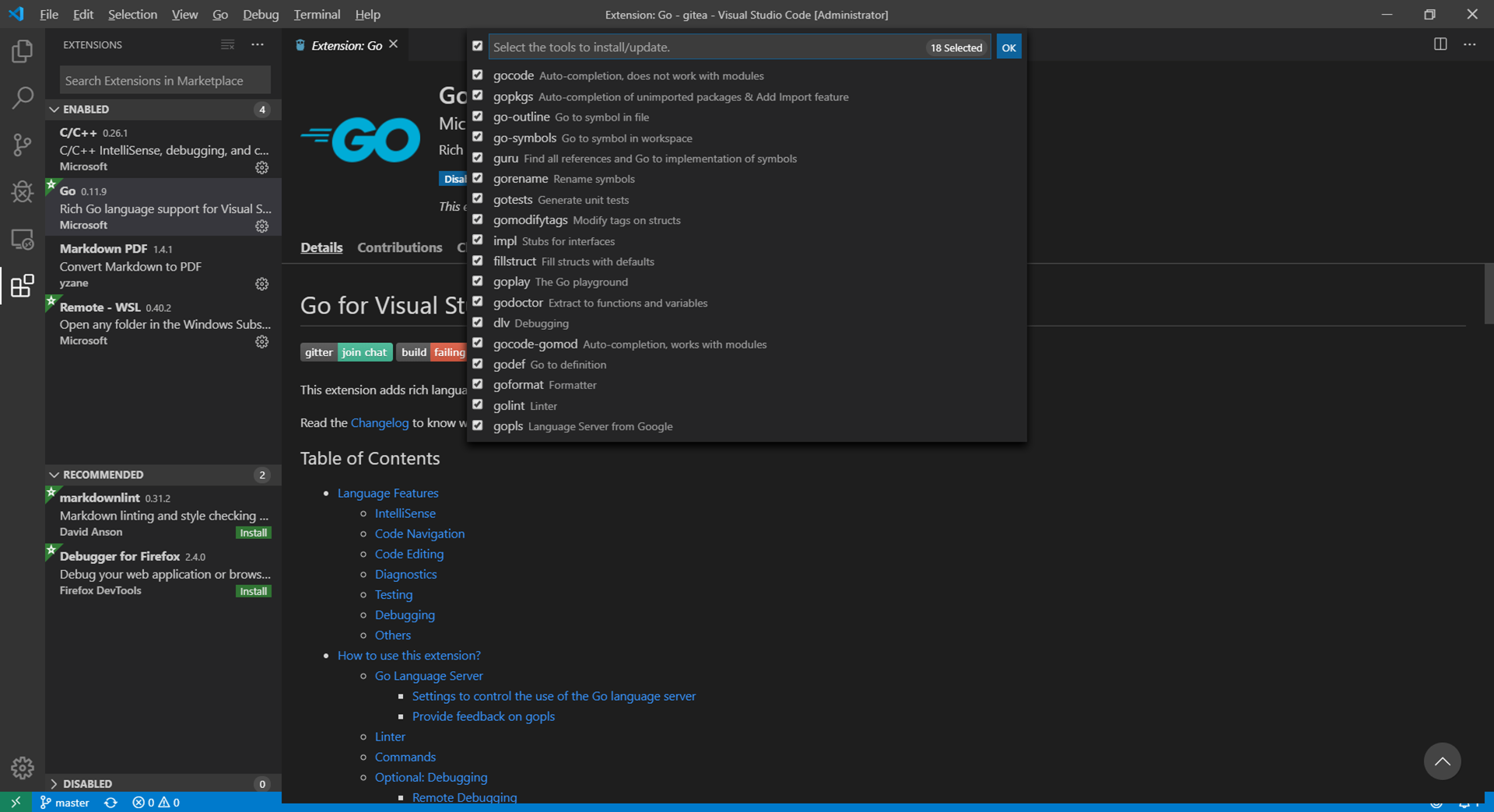
4. 选中所有的工具后,点击OK按钮

5. 等待下载安装完成即可
错误处理:
Installing github.com/mdempsky/gocode FAILED
Installing github.com/uudashr/gopkgs/cmd/gopkgs FAILED
Installing github.com/ramya-rao-a/go-outline FAILED
Installing github.com/acroca/go-symbols FAILED
Installing golang.org/x/tools/cmd/guru FAILED
国内特殊环境引起的,需要自行解决!
不过,在golang的最新版本中支持使用代理,使用方法如下
go env -w GOPROXY=https://goproxy.io,direct
如果全部成功将显示下面的提示:
Installing github.com/mdempsky/gocode SUCCEEDED
Installing github.com/uudashr/gopkgs/cmd/gopkgs SUCCEEDED
Installing github.com/ramya-rao-a/go-outline SUCCEEDED
Installing github.com/acroca/go-symbols SUCCEEDED
Installing golang.org/x/tools/cmd/guru SUCCEEDED
Installing golang.org/x/tools/cmd/gorename SUCCEEDED
Installing github.com/cweill/gotests/... SUCCEEDED
Installing github.com/fatih/gomodifytags SUCCEEDED
Installing github.com/josharian/impl SUCCEEDED
Installing github.com/davidrjenni/reftools/cmd/fillstruct SUCCEEDED
Installing github.com/haya14busa/goplay/cmd/goplay SUCCEEDED
Installing github.com/godoctor/godoctor SUCCEEDED
Installing github.com/go-delve/delve/cmd/dlv SUCCEEDED
Installing github.com/stamblerre/gocode SUCCEEDED
Installing github.com/rogpeppe/godef SUCCEEDED
Installing winterdrache.de/goformat/goformat SUCCEEDED
Installing golang.org/x/lint/golint SUCCEEDED
Installing golang.org/x/tools/gopls SUCCEEDED
Reload VS Code window to use the Go language server
All tools successfully installed. You're ready to Go :).
vscode 配置 golang开发环境的更多相关文章
- 2016年最新mac下vscode配置golang开发环境支持debug
网上目前还找不到完整的mac下golang环境配置支持,本人配置成功,现在整理分享出来. mac最好装下xcode,好像有依赖关系安装Homebrew打开终端窗口, 粘贴脚本执行/usr/bin/ru ...
- vscode配置golang开发环境手把手描述篇
1.下载安装Golang https://golang.google.cn/dl/ 一路下一步即可 2.下载安装Vscode https://visualstudio.microsoft.com/zh ...
- vscode配置golang开发环境
软件: go1.16.5.windows-amd64.msi vscode go安装后已经自动配置相关环境变量.在cmd中用go env查看环境变量. vscode设置goroot和gopath 找到 ...
- Visual Studio Code配置GoLang开发环境
Visual Studio Code配置GoLang开发环境 在Visual Studio Code配置GoLang开发环境 作者:chszs,未经博主允许不得转载.经许可的转载需注明作者和博客主页: ...
- VSCode配置JAVA开发环境
VSCode配置JAVA开发环境 1:给机器安装JDK.MAVEN 下载JDK 下载路径:https://www.oracle.com/technetwork/java/javase/download ...
- Linux下配置Golang开发环境
前几天无意间看到了微信推送的golang开发的消息,看到golang那么牛逼,突然心血来潮想学习一下go.工欲善其事必先利其器,想做go开发,必须先配置好go的开发环境(就像开发Java先安装配置jd ...
- macos 配置 golang 开发环境
初次接触golang这门编程语言,一下子就喜欢上了,语法简洁优雅,对于以前有c/c++编程经验的人来说会更加有亲切感. 仅仅学习了一天就能应用beego框架和mogodb数据库开发一个rest api ...
- 使用 dep 配置 golang 开发环境
概要 golang 的包管理一直没有官方统一的解决方案,因此也产生了很多非官方的包管理工具. 之前我一直使用的 gb(https://getgb.io/) 能够很好的隔开各个 golang 工程,当时 ...
- Vscode配置springboot开发环境变量
先安装必要的插件 然后在左下角setting 打开setting 配置setting.json文件 ,主要是配置了用户设置 这里面主要配置jdk环境和maven,建议下载vscode推荐的openjd ...
随机推荐
- 《剑指offer》面试题11 数值的整数次方 Java版
书中方法:这道题要注意底数为0的情况.double类型的相等判断.乘方的递归算法. public double power(double base, int exponent){ //指数为0 if( ...
- [BZOJ3307] 雨天的尾巴(树上差分+线段树合并)
[BZOJ3307] 雨天的尾巴(树上差分+线段树合并) 题面 给出一棵N个点的树,M次操作在链上加上某一种类别的物品,完成所有操作后,要求询问每个点上最多物品的类型. N, M≤100000 分析 ...
- P3452 [POI2007]BIU-Offices(链表+bfs)
P3452 [POI2007]BIU-Offices 新姿势:链表存图快速删除 显然两个没有直接相连的点要放到同一个集合里 但是直接搞一个图的补图会挂掉 考虑用链表维护点序列 每次bfs删除一个点和与 ...
- SpringCloud-Eureka-服务注册是如何发起的
原文:https://xsxy007.github.io Spring Cloud环境下,服务提供者和消费者启动后都会将自身注册到Eureka 一.将服务注册到Eureka 一个SpringBoot应 ...
- go web编程——路由与http服务
本文主要讲解go语言web编程中的路由与http服务基本原理. 首先,使用go语言启动一个最简单的http服务: package main import ( "log" " ...
- centos7配置sudo免密
1.chmod +w /etc/sudoers 2.vim /etc/sudoers 在已经有了的root下面加 username ALL=NOPASSWD:ALL (这是所有的命 ...
- 高级定时器-setTimeout()、setInterval()、链式setTimeout()
使用 setTimeout()和 setInterval()创建的定时器可以用于实现有趣且有用的功能.执行时机是不能保证的,因为在页面的生命周期中,不同时间可能有其他代码在控制 JavaScript ...
- 关于微信小程序的一些总结
mpvue? {{}} 在vue和小程序中的区别? 01 小程序中{{}}和vue中的{{}}用法基本一致,可以显示data中的数据,可以写表达式 不一样的地方? 01 小程序的{{}}可以写在属性中 ...
- 字符串函数-unquote()函数
字符串函数顾名思意是用来处理字符串的函数.Sass 的字符串函数主要包括两个函数: unquote($string):删除字符串中的引号: quote($string):给字符串添加引号. 1.unq ...
- Sass--混合宏--声明宏
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了.这 ...
