flutter中的列表组件
- 垂直列表
- 垂直图文列表
- 水平列表
- 动态列表
- 矩阵式列表
列表参数
在flutter中,类别组件 ListView 包含以下可选参数:
- scrollDirection:Axis.horizontal 水平列表Axis.vertical 垂直列表
- padding:内边距
- resolve:组件反向排序
- children :列表元素
基本列表
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
Image.network("http://pic18.nipic.com/20120204/8339340_144203764154_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic1.nipic.com/2009-02-17/200921701719614_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic9.nipic.com/20100923/2531170_140325352643_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic37.nipic.com/20140110/17563091_221827492154_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
],
);
}
}
在ListView组件中,可以放Container、Text、Image等很多组件,但是通常展示列表的时候,使用的是ListTile组件,这个组件中可以配置标题、二级标题、图片等等。
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
title: Text(
'华北黄淮高温持续 南方强降雨今起强势登场',
style: TextStyle(
fontSize: 24
),
),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('中国13家运营波音737MAX航空公司均已提出索赔场',
style: TextStyle(
fontSize: 24
),),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华中国13家运营波音737MAX航空公司均已提出索赔登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 南方强降雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
)
],
);
}
}

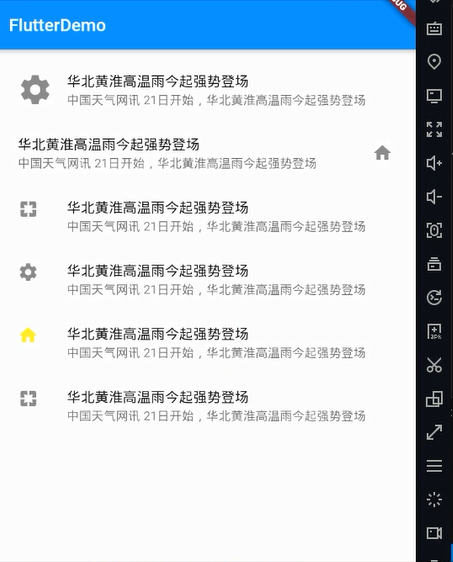
还可以在上面的列表中添加图标,文字前面添加图标使用leading,后面添加图标使用trailing
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
leading:Icon(Icons.settings,size:40),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
trailing:Icon(Icons.home),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.settings),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.home,color: Colors.yellow,),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
)
],
);
}
}

除了添加自定义的图标,也可以添加本地和远程图片:

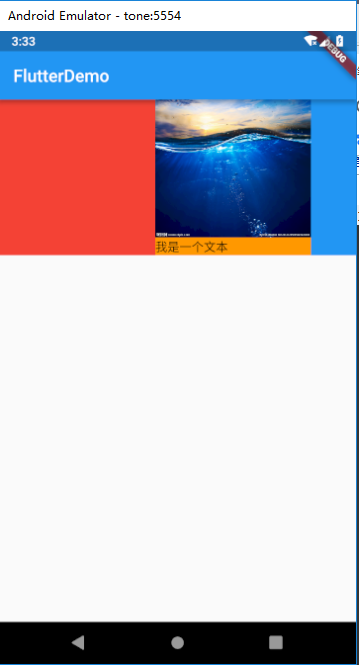
水平列表
在ListView中,可以使用scrollDirection 来控制是水平列表还是垂直列表,默认为垂直列表,当要展示水平列表的时候,需要添加scrollDirection: Axis.horizontal
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 180,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 180.0,
color: Colors.red,
),
Container(
width: 180.0,
color: Colors.orange,
child: ListView(
children: <Widget>[
Image.network("http://pic25.nipic.com/20121205/10197997_003647426000_2.jpg"),
Text('我是一个文本')
],
),
),
Container(
width: 180.0,
color: Colors.blue,
),
Container(
width: 180.0,
color: Colors.deepOrange,
),
Container(
width: 180.0,
color: Colors.deepPurpleAccent,
),
],
),
);
}
}

需要注意的是,在水平列表中,列表项的高度是等于ListView组件的高度的,也就是说,为ListView组件里面的列表项添加高度是没有用的,所以,如果要控制水平列表的高度,需要在ListView组件的父组件里面设置高度,上面Container里面设置的高度就是用来控制水平列表的高度,垂直列表的宽度同理。
flutter中的列表组件的更多相关文章
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter中的基础组件之一
一.Text文本组件(单一格式的文本) 是具有单一风格的文本字符串,可以跨多行显示,也可全部显示在同一行中,具体显示样子,取决于布局约束. 常用属性: 1.overflow : TextOverflo ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- Flutter中的按钮组件介绍
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- flutter Card卡片列表组件
一个 Material Design 卡片.拥有一个圆角和阴影 import 'package:flutter/material.dart'; import './model/post.dart'; ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
随机推荐
- 测开之路七十五:linux常用命令
常用命令: ls:列出文件或目录 pwd:展示当前所在的目录 mkdir:创建目录 mkdir -p :创建连续的目录 cd:切换目录 vi:编辑内容,点i开始编辑,输入::wq保存 cat 显示文件 ...
- pycharm常用快捷键 --- keymap==ecplise
F5 进入函数逐行调试 F6 执行完一行代码 F8 执行到下一个断点处 ctrl + d --删除一行代码 ALT + 上/下 箭头 代码上下移动 ALT + 左/右 箭头 左--返回 ...
- C++ bitset的使用
bitset 一般代替 bool 数组使用,常用于优化空间,因为 bitset 中一个元素只占 1 bit. bitset 的大小在定义使就需要确定.如果想要不定长的 bitset,就需要使用 vec ...
- JSP基础--JSP入门
1 JSP概述 1.1 什么是JSP JSP(Java Server Pages)是JavaWeb服务器端的动态资源.它与html页面的作用是相同的,显示数据和获取数据. 1.2 JSP的组成 JSP ...
- vuejs基础-style样式
在Vue中使用样式 使用class样式 数组 <h1 :class="['red', 'thin']">这是一个邪恶的H1</h1> 数组中使用三元表达式 ...
- k8s常用笔记
安装docker // 安装docker $ yum install -y docker-ce // 开机启动 && 启动服务 $ systemctl enable docker &a ...
- 如何用CSS定义一个动画?
<style type="text/css"> div{ width:100px;height: 100px; animation: carton 5s; backgr ...
- Java代码乱象!
文章转载自公众号 阿里巴巴中间件 , 作者 陈昌毅 导读 查尔斯·狄更斯在<双城记>中写道:“这是一个最好的时代,也是一个最坏的时代.” 移动互联网的快速发展,出现了许多新机遇,很多创业 ...
- 数据结构 java概况
数据结构可以分为三种结构: 线性结构: 数组:栈:队列:链表:哈希表 树结构: 二叉树,二分搜索树,AVL,红黑树,Treap,Splay,堆,Trie,线段树,K-D树,并查集,哈夫曼树 图结构 邻 ...
- #6392. 「THUPC2018」密码学第三次小作业 / Rsa (exgcd求逆元+快速幂+快速乘)
题目链接:https://loj.ac/problem/6392 题目大意:给定五个正整数c1,c2,e1,e2,N,其中e1与e2互质,且满足 c1 = m^e1 mod N c2 = m^e2 m ...
