一、JS基本基础
一、主流编辑器
早期 atom 前几年sublime 小巧,轻量,功能插件较多; webstorm 集成开发环境 vscode 免费开源的。
运行环境 :
浏览器端 谷歌,IE,firefox,
服务器端:以后还可以应用在node端
二、JS的组成部分
1)ECMAScript语法部分
动画,懒加载等制作。
ECMA协会 复合es标准的js和as(ActionScript)
es3 ,es5变化不大,es6标准变化较大。es7,8。。。
2)DOM 文档对象模型
3)BOM 浏览器对象模型
三、实例
1》js写入位置:
1)body当中。

内联样式最好放在</body>结束标签之前。
2)src外链。

<script src="01.js">中间不可以写js代码,会被忽略掉</script>
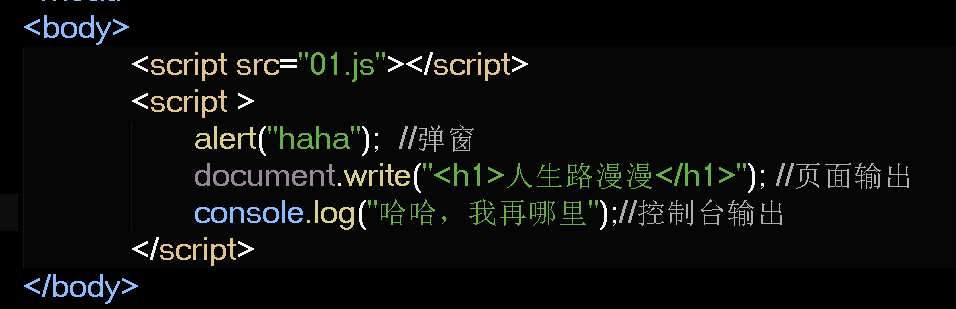
2》常见的JS的语句
以分号结尾。
1、 alert("弹出内容 ")
2、网页写入 document.write(“人生的梦想”);
3、console.log("在控制台中输出");

3》JS注释 利于js语句阅读,浏览器不会执行。
//单行注释 /* 多行注释 */
一、JS基本基础的更多相关文章
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- Node.js系列基础学习----安装,实现Hello World, REPL
Node.js基础学习 简介 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- JavaScript基础精华02(函数声明,arguments对象,匿名函数,JS面向对象基础)
函数声明 JavaScript中声明函数的方式:(无需声明返回值类型) function add(i1, i2) { return i1 + i2;//如果不写return返回 ...
- JavaScript--我发现,原来你是这样的JS(基础概念--灵魂篇,一起来学js吧)
介绍 这是红宝书(JavaScript高级程序设计 3版)的读书笔记第三篇(灵魂篇介绍),有着剩下的第三章的知识内容,当然其中还有我个人的理解.红宝书这本书可以说是难啃的,要看完不容易,挺厚的,要看懂 ...
- js复习--基础
最近工作遇到了一些小困难,基础真的很重要,漫天高楼起于地. 一,script元素 包括type=“text/Javascript”,defer延迟到html加载完解析,src=“../../test. ...
- 第八节 JS运动基础
运动基础 让Div运动起来 速度——物体运动的快慢 运动中的Bug 不会停止 速度取某些值会无法停止 到达位置后再点击还会运动 重复点击速度加快 匀速运动(速度不变) 运动框架及应用: 运动框架: 在 ...
- JS零基础一步一步做应用全记录
1.起因 作为几个外卖重度依赖癌晚期患者,呆宿舍的时候几个人一起叫外卖已经是常事.偶然看到隔壁宿舍在饿了么订餐的时候,看到在饿了么的首页上有一个谁去拿外卖的一个小游戏/工具,感觉这个小细节,饿了么把握 ...
- 认识JS的基础对象,定义对象的方法
JS的基础对象: 1.window //窗口对象 2.document //文档对象 3.document.documentElement //html对象 4.docume ...
- 贰、js的基础(一)
1.js的语法 a.区分大小写 b.弱类型变量:变量无特定类型 c.每行结尾的分号可有可无 d.括号用于代码块 e.注释的方法与c语言和java相同 2.变量 注意事项: a.通过关键字var来声明. ...
随机推荐
- python3笔记四:if语句
一:学习内容 if语句 if-else语句 if-elif-else语句 if语句练习 二:if语句 1. 格式 if 表达式: 语句 2.逻辑 当程序执行到if语句时,首先计算表达式的值如果表 ...
- Java 8:用Stream来循环集合
本文由 ImportNew - 进林 翻译自 deadcoderising.欢迎加入翻译小组.转载请见文末要求. 正如我之前所写的,Java 8中的新功能特性改变了游戏规则.对Java开发者来说这是一 ...
- leetcode-easy-dynamic-121 Best Time to Buy and Sell Stock
mycode 70.94% 思路:其实没必要去考虑在计算了一个max-min后,后面又出现了一个新的的最小值的情况,因为res取值就是取自己和新的res的最大值 在遇见max值之前,遇见新的最小值, ...
- Xpath 和Css Selector使用
Xpath是xml的路径语言,就是通过元素的路径来查找标签元素. Xpath直接在火狐浏览器的firebug中练习,49版本一下的火狐才能用firebug插件. Xpath的使用方法 注://* ...
- nodejs 之简单web服务器
1.service.js var http=require('http');//引入http模块 var fs=require('fs');//fs模块 var path=require('path' ...
- dubbo的启动方法
Dubbo服务的运行方式: 1.使用Servlet容器运行(Tomcat.Jetty等)----不可取 缺点:增加复杂性(端口.管理) 浪费资源(内存)2.自建Main方法类来运行(spring容器) ...
- 戴尔服务器IDRAC命令配置IP地址
在工作中我们可能会遇到,在配置管理卡的时候,由于疏忽,把网关配置错误(但是你肯定的是IP没有错),导致不能正常连接管理卡,这是有两个办法,第一:你去机房,进行查看进行修改,第二:你登陆交换机,从交换机 ...
- Java List集合 遍历 四种方式(包含 Lambda 表达式遍历)
示例代码如下: package com.miracle.luna.lambda; import java.util.ArrayList; import java.util.List; /** * @A ...
- Closure - Mimicking block scope
The basic syntax of an anoymous function used as a block scope (often called a private scope) is as ...
- java:Topic About(猴子吃桃,快速排序,选择排序,插入排序)
1. 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,又多吃了一个 第二天早上又将剩下的桃子吃掉一半,又多吃了一个.以后每天早上都吃了前一天剩下的一半零一个.到第10天早上想再吃时,见只 ...
