Vue路由组件vue-router
一、路由介绍
Creating a Single-page Application with Vue + Vue Router is dead simple. With Vue.js, we are already composing our application with components. When adding Vue Router to the mix, all we need to do is map our components to the routes and let Vue Router know where to render them.
使用Vue + vue-router创建单页面应用程序非常简单,使用Vue.js,我们已经在使用组件组成应用程序,将Vue Router添加到混合之中,我们要做的就是将组件映射到路由当中,并让Vue Router知道在哪里渲染它们。
Vue Router是Vue.js的官方路由器。它与vue.js核心深度集成,使用vue.js轻松构建单页面程序变得轻而易举,功能包括;
- 嵌套路线/视图映射
- 模块化,基于组件的路由器配置
- 路由参数,查询,通配符
- 查看由vue.js过渡系统提供动力的过渡效果
- 细粒度的导航控制
- 与自动活动CSS类的链接
- HTML5历史记录模式或哈希模式。在IE9中具有自动备用
- 定制滚动行为
二、引入方式
1.直接下载/CDN
https://unpkg.com/vue-router/dist/vue-router.js
vue-router在代码中自动安装’
<script src="/path/to/vue-router.js"></script>
2.NPM/CNPM
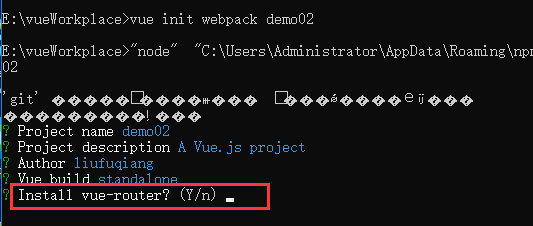
在vue2中,当我们创建脚手架时有一些配置选项

在第四步中询问你是否安装vue-router组件,我们一般情况下会默认安装这个路由组件,项目构建完成便可以在package.json配置文件当中查看到对应的vue-router及版本,vue-router@3.0+需要使用vue@2.5+

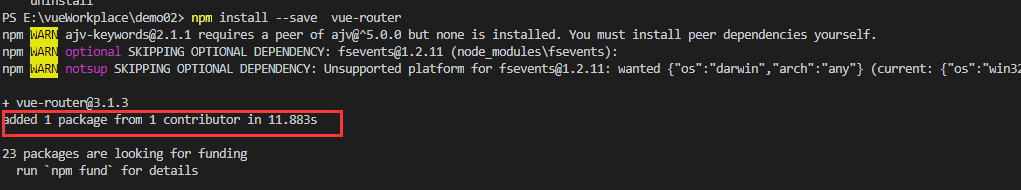
如果在搭建脚手架时没有安装vue-router,可以通过以下命令进行安装:
npm install --save vue-router

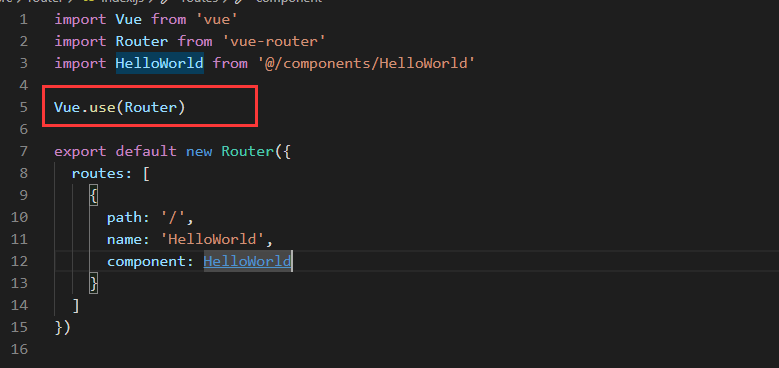
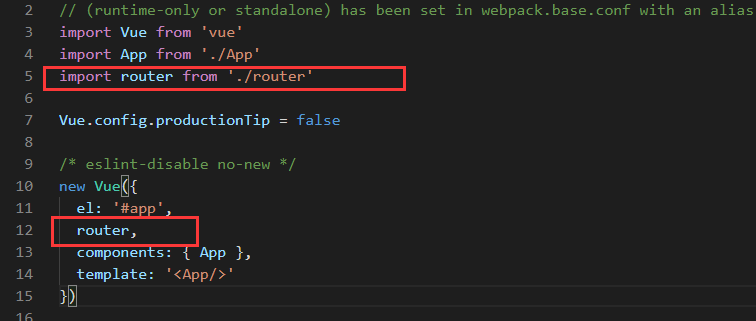
安装完成之后在src目录下新建路由配置文件并在main.js当中实例化Vue对象时使用router

Vue.use(Router)表示开启组件Router对应的vue-router
三、简单路由
可以在components目录下面新建页面,也可以直接在路由配置文件当中新建测试组件

在main.js中配置路由

在使用路由时我们可能看到标签<router-link>相当于原生的<a>标签,暂且可以这样理解,前者的to属性相当于后者的href属性;
<router-view>表示渲染路径匹配到的视图组件
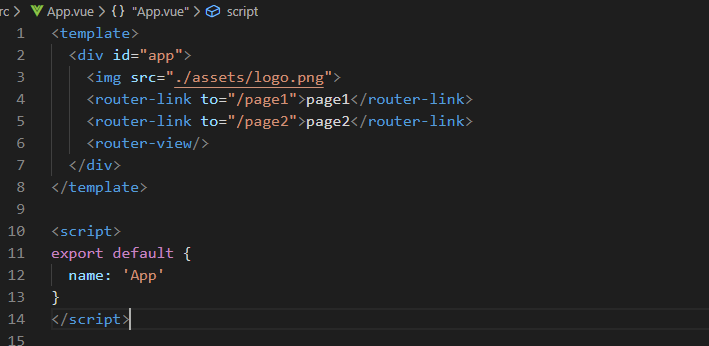
在app.vue文件中添加路由访问

这样就可以进行简单的路由控制
四、动态路由传参
我们也可以在路由跳转的时候传参,很多时候,我们需要将具有给定模式的路由映射到同一组件。例如,我们可能有一个User应为所有用户呈现的组件,但具有不同的用户ID。在vue-router我们可以在路径中使用动态段以实现:
我们可以新建user.vue

在路由配置文件新增路由/user/:username/:userid

在app.vue增加链接访问这个路由

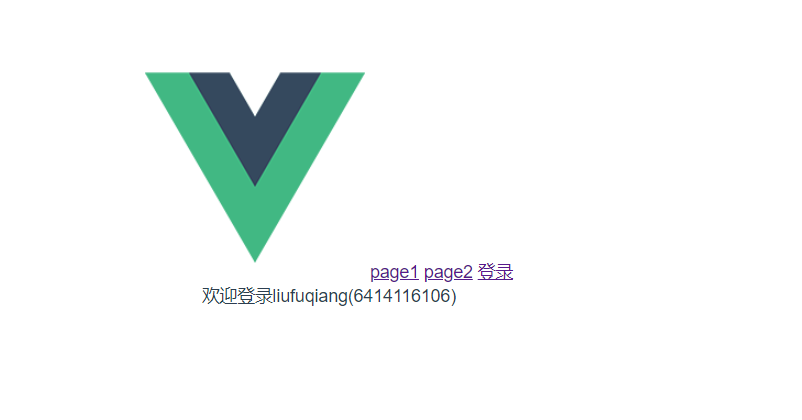
我们在浏览器页面可以看到路由跳转的效果

上面传递了两个参数,在同一路径中可以有多个动态部分,他们会映射到相应字段$route.params上
| pattern | matched path | $route.params |
| /user/:username | /user/liufuqiang | {username: 'liufuqiang'} |
| /user/:username/:userid | /user/liufuqiang/6414116106 | {username: 'liufuqiang', userid: '6414116106'} |
Vue路由组件vue-router的更多相关文章
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- vue路由组件传参
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 使用 props 将组件和路由解耦: 取代与 $route 的耦合 const ...
- vue 路由组件不重新加载
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Vue 路由组件
目录 组件数据局部化处理 路由逻辑跳转 组件传参 父传子 子传父 组件的生命周期钩子 路由传参 全家配置自定义 CSS 与 js 总结: 组件数据局部化处理 不管页面组件还是小组件,都可能会被多次复用 ...
- vue路由组件群
import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter) const first = { template: ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- Vue 组件之 Router
Vue 组件之 Router Vue 开发单页应用的时候,免不了使用Vue组件.在单页应用上如何进行组件切换? 结构如下图所示: 主页面包含Foo组件与Bar组件,在主页面中可以进行Foo与 Bar的 ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- vue路由
vue-router 现在的应用都流行SPA应用(single page application) 传统的项目大多使用多页面结构,需要切换内容的时候我们往往会进行单个html文件的跳转,这个时候受网络 ...
随机推荐
- java编程实战
线程池为什么要有它: 线程创建要开辟虚拟机栈,释放线程要垃圾回收的. server端要并发访问数据库的. 服务器启动有线程池放着. ----- 线程池的概念: 1.任务队列 2.拒绝策略(抛出异常,直 ...
- boost number handling
Boost.Integer defines specialized for integers. 1. types for integers with number of bits #include & ...
- C++ LinearRegression代码实现
这里基本完全参考网络资源完成,有疑问欢迎留言! LinearRegression.h #pragma once #ifndef ML_LINEAEEEGRESSION_H #define ML_LIN ...
- POJ 3481 Double Queue (treap模板)
Description The new founded Balkan Investment Group Bank (BIG-Bank) opened a new office in Bucharest ...
- flutter页面布局三
RaisedButton 为了实现今天的效果,在认识Wrap组件之前,先认识一下flutter中的按钮组件,Flutter 中通过 RaisedButton 定义一个按钮. import 'packa ...
- Linux测试端口的连通性的四种方法
目录 1.telnet 2.ssh 3.crul 4.wget 方法一.telnet telnet为用户提供了在本地计算机上完成远程主机工作的能力,因此可以通过telnet来测试端口的连通性,具体用法 ...
- Iterator,foreach遍历小计
此博客对同一操作对比两种遍历方式,以个人忘记时快速捡起为目的. 数据表: 三个List: List<Menu> menuList=menuService.getAllMenus(query ...
- ActiveReports报表数据源:运行时数据源
ActiveReports 支持在设计时和运行时设置报表数据源,本文将重点介绍如何在运行时为区域报表和RDL/页面报表设置报表数据源. ·第一步: 在工程中创建一个名为 SectionReport_D ...
- Python笔记(九)_切片、列表生成式
切片 mylist[:3] 取前3位元素,0可省略不写 mylist[-4:] 取后4位元素,0可省略不写 mylist[2:4] 从第2个开始取,取到第4个,但第4个不取,取的元素值为4-2=2 m ...
- 启动项目时出现Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
前几天趁假期重新装了一次系统,重新安装各种配置之后再启动项目的时候就报这个错误 第一反应就是去搜这个错误怎么解决,搜来搜去基本上都是让我重新安装node-sass,但我重装node-sass的时候又出 ...
