kolla-ansible-----cinder存储配置
对接lvm后端存储
1、创建vg
可以使用裸盘或者可以采用Das、iscsi-san、fc-san等方式经存储映射到宿主机本地,然后在进行如下操作
(a)创建LVM 物理卷 /dev/sdb
pvcreate /dev/sdb
(b)创建 LVM 卷组 cinder-volumes
vgcreate cinder-volumes /dev/sdb
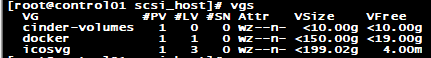
查看一下创建的结果。

2、配置kolla-ansible
修改配置文件
vi /etc/kola/globals.yml enable_cinder: "yes"
enable_cinder_backend_iscsi: "yes"
enable_cinder_backend_lvm:: "yes"
cinder_volume_group: "cinder-volumes" #此处创建的vg名称
可以tag安装,但是还是建议全部deploy
kolla-ansible deploy -i multinode -t haproxy,cinder,iscsi,horizon
kolla-ansible-----cinder存储配置的更多相关文章
- kolla all-in-one 安装
http://docs.openstack.org/developer/kolla/ 使用了Docker containers and Ansible playbooks 目前在Fedora/Ubun ...
- OpenStack(四)——使用Kolla部署OpenStack多节点云
(1).实验环境 主机名 IP地址 角色 内存 网卡 CPU 磁盘 OpenStack-con 192.168.128.110 controller(控制) 8G 桥接网卡ens32和ens33 4核 ...
- kolla出现问题时的定位方式
前提,对官网问题的一个翻译 Troubleshooting Guide排障手册 1.Failures(失败) If Kolla fails, often it is caused by a CTRL- ...
- kolla-ansible安装openstack(Ocata)
基本功能部署 基础环境 角色 操作系统 硬件配置 Depoly CentOS 7 Server 磁盘:40GB 内存:8GB 网卡:ens3(内网) ens4(外网) Sched CentOS 7 S ...
- openstack之cinder_backup对接ceph存储
M版openstack,是kolla部署的 1.介绍 backup 功能好像与 snapshot 很相似,都可以保存 volume 的当前状态,以备以后恢复.但二者在用途和实现上还是有区别的,具体表现 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之文件配置-08
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之文件配置-08 欢迎加QQ群:1026880196 进行交流学习 文件配置 #controller ...
- 在kolla中配置cinder ceph多后端
原文链接:在kolla中配置cinder ceph多后端
- kolla queens on centos7.5 -all in one
目录 环境准备 开始配置 快照,快照,快照 pull镜像并部署 登录配置OpenStack 环境准备 我这里用workstation创建了一个虚拟机,安装centos7.5 mini系统,这台虚拟机上 ...
- kolla部署all-in-one环境(N版)
简单介绍: Kolla 是 OpenStack 大帐篷模式下的官方子项目之一,其主要目标是通过利用 Docker 容器以及 Ansible 自动化部署工具,来为 OpenStack 云平台提 供一个简 ...
- OpenStack(二)——使用Kolla部署OpenStack-allinone云平台
(1).Kolla概述 Kolla是OpenStack下用于自动化部署的一个项目,它基于docker和ansible来实现,其中docker主要负责镜像制作和容器管理,ansible主要负责环境的部署 ...
随机推荐
- JAVA核心技术--继承(1)
1.继承:向上追溯,对同一批类的抽象,延续和扩展父类的一切信息! 1)关键字:extends 例如,父类是Animal,子类是Dog; eg: public class Dog exte ...
- vue高亮一级、二级导航
使用vue开发过程中有的项目会存在多级导航的情况,如下图,这种就存在了两层,那么该如何高亮一级导航,又该如何高亮二级导航这就是今天我要记录的内容. 1.高亮一级导航很简单,代码如下: // 点击一级导 ...
- json串到java对象
json串到java对象 前端传入参数json字符串,格式如下: {"语文":"88","数学":"78"," ...
- Java8使用lambda遍历List、Set、map
public static void main(String[] args){ Map<String,String> map= new HashMap<>(); map.for ...
- php核心:代际划分/运行环境等
不想在python一棵树上吊死,不是所有Python就一定得会人工智能大数据,so...... 何谓php?早期:personel homepage 是也!后期Hypertext preprocess ...
- MySql触发器简介
MySQL 数据库中触发器是一个特殊的存储过程,不同的是执行存储过程要使用 CALL 语句来调用,而触发器的执行不需要使用 CALL 语句来调用,也不需要手工启动,只要一个预定义的事件发生就会被 My ...
- 【weblogic】WTC配置(Weblogic Tuxedo Connector)
记录下工作中涉及到的WTC使用 WTC 是BEA 的WEB支持产品Weblogic和中间件产品Tuxedo之间的连接工具,全称Weblogic Tuxedo Connector.WTC使Weblogi ...
- Python 面向对象Ⅲ
Python内置类属性 __dict__ : 类的属性(包含一个字典,由类的数据属性组成) __doc__ :类的文档字符串 __name__: 类名 __module__: 类定义所在的模块http ...
- 解决 sublime输入一个字符后后面一个字符就会自动删除的问题
A:在你的键盘上找到 insert 按键 当出现你所说情况的时候 就按一下这个按键因为insert按键 是控制覆盖原文输入功能的 因为你打字的时候不小心 碰到 才会出现你所说的情况.
- jquery click()方法 语法
jquery click()方法 语法 作用:当点击元素时,会发生 click 事件.当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click.click() 方法触发 click ...
