HTML中的表格和图像总结
㈠表格
⑴表格的基本结构
①表格的基本标签有:table标签(表格),tr标签(行),td标签(单元格)。<tr>标签和<td>标签都要在表格的开始标签<table>和结束标签</table>之间才有效。
②tr即"table row"(表格行),td即"table data cell"(表格单元格)。
③<table>和</table>标记着表格的开始和结束;<tr>和</tr>标记着行的开始和结束;<td>和</td>标记着单元格的开始和结束。在表格中包含几组<tr></tr>就表示该表格为几行。
④用代码看一下它的语法:
<html> <body> <p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格数据由 td 标签开始。</p> <h4>一列:</h4>
<table >
<tr>
<td>100</td>
</tr>
</table> <h4>一行三列:</h4>
<table >
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table> <h4>两行三列:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table> </body>
</html>
效果图:

默认情况下,表格是没有边框的。
⑤那么如何才能让表格拥有边框呢?就要加入border属性,如下图所示:
<html> <body> <h4>带有普通的边框:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table> <h4>带有粗的边框:</h4>
<table border="8">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table> <h4>带有很粗的边框:</h4>
<table border="15">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
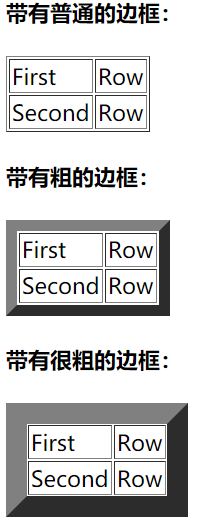
效果图:

表格边框的粗细通过改变border的数值大小来改变。
⑵表格标题 caption
①表格一般都有一个标题,表格的标题使用caption标签。默认情况下,表格的标题位于整个表格的第一行,一个表格只能含有一个表格标题。
②代码示例如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标题标签</title>
</head>
<body>
<table border="1">
<caption>考试成绩</caption>
<tr>
<td>小明</td>
<td>80</td>
<td>90</td>
<td>85</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>89</td>
<td>98</td>
</tr>
<tr>
<td>小张</td>
<td>99</td>
<td>95</td>
<td>97</td>
</tr>
</table> </body>
</html>
效果图:

⑶表头 th
①表格的表头th是td单元格的一种变体,它的本质还是一种单元格。它一般位于第一行,用来表明这一行或列的内容类别。表头有一种默认样式:浏览器会以粗体和居中的样式显示<th></th>标签中的内容。
②th标签和td标签在本质上都是单元格,但是不代表这两种可以互换使用。这两者的区别在于语义上。th即“table header”(表头的单元格),而td即“table data cell”(单元格)。当然对于表头,我们可以使用td标签代替th标签,但是不建议这样做。
③代码示例如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格表头标签</title>
</head>
<body>
<table border="1">
<caption>考试成绩</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>小明</td>
<td>80</td>
<td>90</td>
<td>85</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>89</td>
<td>98</td>
</tr>
<tr>
<td>小张</td>
<td>99</td>
<td>95</td>
<td>97</td>
</tr>
</table> </body>
</html>
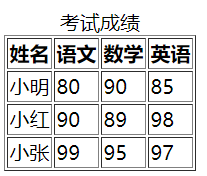
效果图:

⑷表格的语义化
①为了更深一层对表格进行语义化,HTML引入了thead,tbody和tfoot这三个标签。这三个标签把表格分为三部分:表头,表身,表脚,使得表格的结构更加清晰。
②页脚往往都是用于统计数据的。在浏览器显示下加了这三个标签和没加的效果是一样的,但是加入这三个标签可以使得代码更具有语义化,同时方便控制表格的css样式。
③代码示例如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格语义化</title>
</head>
<body>
<table border="1">
<caption>考试成绩</caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>80</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>小张</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
</tfoot>
</table> </body>
</html>
效果图:

⑸合并行 rowspan
①在设计表格时,有时候需要将两个或更多的相邻单元格组合成一个单元格,类似Word表格中的“合并单元格”。合并使用td标签的rowspan属性。
②语法:<td rowspan="跨度的行数">
③代码示例如图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合并行rowspan</title>
</head>
<body>
<table border="1">
<!-- 第一行 -->
<tr>
<td>姓名:</td>
<td>小明</td>
</tr>
<!-- 第二行 -->
<tr>
<td rowspan="2">喜欢水果:</td>
<td>苹果</td>
</tr>
<!-- 第三行 -->
<tr>
<td>香蕉</td>
</tr>
</table> </body>
</html>
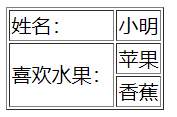
效果图:

⑹合并列 colspan
①在HTML中,表格合并列指的是将几个列进行合并。
②语法:<td colspan="跨度的列数">
③代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合并列colspan</title>
</head>
<body>
<table border="1">
<!-- 第一行 -->
<tr>
<td colspan="2">菜鸟教程</td> </tr>
<!-- 第二行 -->
<tr>
<td>HTML教程</td>
<td>CSS教程</td>
</tr>
<!-- 第三行 -->
<tr>
<td>Java教程</td>
<td>json教程</td>
</tr>
</table> </body>
</html>
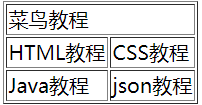
效果图:

★当内容不能完全放于一个单元格内时,表格合并行和表格合并列就显得非常有用。通过跨越许多单元格,不需要改变表格就能将更多的文字放入单元格。
㈡图像
☆图像标签
在HTML中,图像使用<img />标签。img即“image”(图像)。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
⑴img标签src属性
①src即“source”(源文件)。img标签的src属性用于指定图像源文件所在的路径,它是图像必不可少的属性。
②语法:<img src="图像文件的路径" />
③img标签是一个自闭合标签,没有结束标签。src属性用于设置图像文件所在的路径,可以是相对路径也可以是绝对路径。
④为了整理文档的存储,通常会把图像文件存放在一个单独的文件夹中,而且通常会将这些目录命名为 "pics" 或者 "images" 之类的名称,这样做的好处是可以最大程度地简化路径。
⑤示例:演示如何将其他文件夹或服务器的图片显示到网页中。
<html> <body> <p>
来自另一个文件夹的图像:
<img src="/i/ct_netscape.jpg" />
</p> <p>
来自 W3School.com.cn 的图像:
<img src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
</p> </body>
</html>
效果图:

⑵img标签alt属性
①<img> 标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
②假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:
- 网速太慢
- src 属性中的错误
- 浏览器禁用图像
- 用户使用的是屏幕阅读器
③注释:alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。这个字符串必须包含在引号中。这段 alt 文本中可以包含对特殊字符的实体引用,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
④语法:<a alt="value">
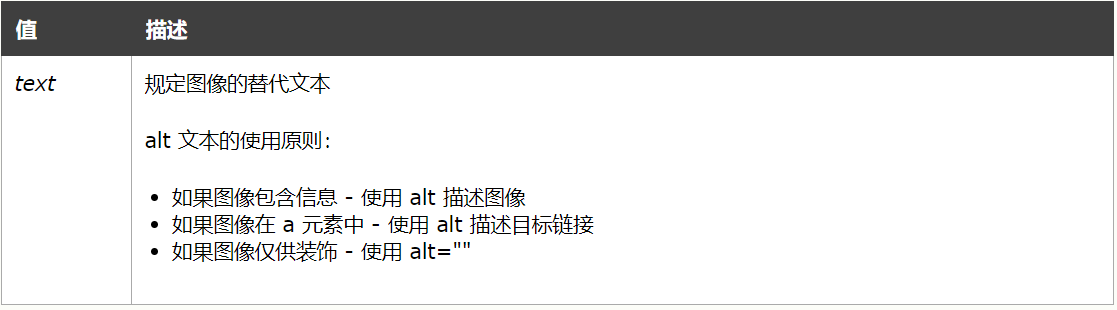
⑤属性值:

⑥示例:演示如何为图片显示替换文本。
<html> <body> <p>仅支持文本的浏览器无法显示图像,仅仅能够显示在图像的 "alt" 属性中指定的文本。在这里,"alt" 的文本是“向左转”。</p> <p>请注意,如果您把鼠标指针移动到图像上,大多数浏览器会显示 "alt" 文本。</p> <img src="/i/eg_goleft.gif" alt="向左转" /> <p>如果无法显示图像,将显示 "alt" 属性中的文本:</p> <img src="/i/eg_goleft123.gif" alt="向左转" /> </body>
</html>
效果图:

⑶img标签title属性
title属性用于设置鼠标移到图片上的提示文字,这些文字是给用户看的。
语法:<img src="图片地址" alt="图片描述(给搜索引擎看)" title=“图片描述(给用户看)” />
☆图片格式
⑴位图
①位图又称为点阵图像,是由像素(图片元素)的单个点组成的。通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜色,而是2的8次幂(即256)种颜色,8位图指的是用8个bits来表示颜色,对人眼的感觉来说,16位色基本能满足需要了。
③24位又称为“真色彩”,2的24次幂,大概有1600万种颜色之多,这个数字差不多是人眼可以分辨颜色的极限了。
④32位色并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜色的灰度,也就是8位透明度,因此规定它为32位色。
⑤在制作页面的时候,一般选用24位图像。因为32位图像会带来更大的图像容量,会使浏览器加载页面速度变慢。
⑥放大原始位图,图像会失真,缩小原始位图,同样会使图像效果失真,这是因为缩小图像,减少的是图像中像素的数量。
⑵位图格式
①JPG格式
jpg可以很好地处理大面积色调的图像,如相片,网页中一般的图片
②PNG格式
PNG支持透明信息。所谓透明,即图像可以浮现在其他页面文件或页面图像之上。可以说PNG是专门为web创造的图像,通常大部分页面设计者在页面中加入logo或者一些点缀的小图像时,都会选用PNG格式。PNG格式图片体积小,而且无损压缩,能保证网页打开速度,所以PNG格式图片是很好地选择。
③GIF格式
GIF只支持256色以内的图像。所以,GIF格式的图片效果是很差的。但是,GIF可以制作动画,图像作者利用图像处理软件,将静态的GIF图像设置为单帧画面,然后把这些单帧画面连在一起,设置好一个画面到下一个画面的间隔时间,最后保存为GIF格式就可以了。可以说,这就是简单的逐帧动画。
当处理色调复杂,绚丽的图像时,如照片,图画等,适合使用jpg格式;而处理一些logo,banner,简单线条构图的时候,适合使用PNG格式;GIF格式通常只适合表达动画效果。
⑶矢量图
①矢量图格式
矢量图又称为“向量图”。矢量图是计算机图形中用点,直线或者多边形等基于数学方程的几何图元表示的图像。
矢量图是以一种数学描述的方式来记录图像内容的图像格式。如一个方程式y=kx,当这个小方程体现在坐标系上的时候,设置不同的参数可以绘制不同角度的直线,这就是矢量图的构图原理。
矢量图最大的优点是:无论放大,缩小或是旋转等,图像都不会失真。最大的缺点就是:难以表现色彩层次丰富的逼真图像效果。
②矢量图格式
矢量图的后缀一般有“.ai”,".cdf",".swf"和".fh"。
“.ai”后缀的文件是一种静帧的矢量文件格式。".cdf"后缀的文件多为工程图。".swf"格式文件指的是Flash。
⑷位图和矢量图区别
①位图受分辨率的影响,而矢量图不受分辨率影响。因此,当图片放大时,位图清晰度会变低,而矢量图清晰度不变。
②位图的组成单位是“像素”,而矢量图的组成单位是“数学向量”。
③位图适用于色彩丰富的图片,而矢量图却不适用于色彩丰富的图片。
④位图常用于网页中的照片,容量较大;矢量图常用于印刷行业,网页logo或矢量插图。
未完待续。。。。。。
HTML中的表格和图像总结的更多相关文章
- [Xcode 实际操作]三、视图控制器-(11)在Storyboard中使用表格控件
目录:[Swift]Xcode实际操作 本文将演示表格控件在故事板中的使用. 点击[显示或隐藏检查器按钮],再界面右侧打开检查器面板. 在控制器根视图上点击鼠标,以选择该根视图. 现在往根视图中添加一 ...
- HTML中的表格标签
表格是网页制作中使用最多的工具之一,在制作网页时,使用表格可以更清晰地排列数据.但是在实际制作过程中,表格更多用在网页布局的定位上.很多网页都是以表格布局的.这是因为表格在文本和图像的位置控制方面 ...
- 关于html中table表格tr,td的高度和宽度
关于html中table表格tr,td的高度和宽度 关于html中table表格tr,td的高度和宽度 做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题.首先,来分析 ...
- CONTROLS: <> TYPE TABLEVIEW USING SCREEN<>.在 ABAP/4 中声明表格 控制
在 ABAP/4 中声明表格 控制 在屏幕中使 用表格控制 时,必须在 ABAP/4 程序中同时 声明表格控 制结构和表 格控制字段 . 例如: TABLES: SFLIGHT. CONTROLS ...
- ASP.NET中重复表格列合并的实现方法(转自脚本之家)
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下.NET控件GridView 和 Repeater 关于重复数据合并的方法. 这是合并之前的效果: 合并之后的效果图 ...
- C# 在word文档中复制表格并粘帖到下一页中
C# 在word文档中复制表格并粘帖到下一页中 object oMissing = System.Reflection.Missing.Value; Microsoft.Offi ...
- 使用Java POI来选择提取Word文档中的表格信息
通过使用Java POI来提取Word(1992)文档中的表格信息,其中POI支持不同的ms文档类型,在具体操作中需要注意.本文主要是通过POI来提取微软2003文档中的表格信息,具体code如下(事 ...
- C# 如何在PDF文档中创建表格
表格能够直观的传达数据信息,使信息显得条理化,便于阅读同时也利于管理.那在PDF类型的文档中如何来添加表格并且对表格进行格式化操作呢?使用常规方法直接在PDF中添加表格行不通,那我们可以在借助第三方组 ...
- C# 在Word中添加表格的方法
表格是组织整理数据的一种重要手段,应在生活中的方方面面.在Word文档中将繁杂的文字表述内容表格化,能快速.直接地获取关键内容信息.那么,通过C#,我们也可以在Word文档中添加表格,这里将介绍两种不 ...
随机推荐
- elasticsearch教程--中文分词器作用和使用
概述 本文都是基于elasticsearch安装教程 中的elasticsearch安装目录(/opt/environment/elasticsearch-6.4.0)为范例 环境准备 ·全新最小 ...
- Redis缓存击穿
缓存击穿 缓存击穿,是指一个key非常热点,在不停的扛着大并发,大并发集中对这一个点进行访问,当这个key在失效的瞬间,持续的大并发就穿破缓存,直接请求数据库,就像在一个屏障上凿开了一个洞. 比如在做 ...
- python基础面试题(全网最全!)
目录 1.为什么学习Python? 2.通过什么途径学习的Python? 3.Python和Java.PHP.C.C#.C++等其他语言的对比? 4.简述解释型和编译型编程语言? 5.Python解释 ...
- Java集合框架中的元素
之前有一篇笔记,讲的是集合和泛型,这几天看Java集合中几个接口的文档,思绪非常混乱,直到看到Oracle的“The Collections Framwork”的页面,条理才清晰些,现在进行整理. 一 ...
- 常见Http访问错误小结
4xx 客户端错误# 400 bad request 错误的请求 # 401 未携带身份信息 # 403 forbidden 权限不够 # 404 Not Found# 405 请求方式不允许 5xx ...
- 用java语言(文件和文件流知识点)实现图片的拷贝,从d盘拷贝到e盘
/** * 实现图片的拷贝\ * 注意:用的是文件字节流 */ package com.test4; import java.io.*; public class Demo12_4 { /** * @ ...
- 本人亲测-Setup Factory打包教程(整理并优化)
Setup Factory 9 总结 一:安装完毕立刻启动 result = Shell.Execute(SessionVar.Expand("%AppFolder%\\消息助手.exe&q ...
- Vue与Angular以及React的三者之间的区别
1.与AngularJS的区别 相同点:都支持指令:内置指令和自定义指令:都支持过滤器:内置过滤器和自定义过滤器:都支持双向数据绑定:都不支持低端浏览器. 不同点:AngularJS的学习成本高,比如 ...
- Js 将图片的绝对路径转换为base64编码(3)
图片文件改变一方法:$('#file').change(function(){var oFReader = new FileReader();oFReader.readAsDataURL(this.f ...
- Mac下安装配置NMP环境
第一次在Mac上安装NMP,记录下 因为下面环境的安装都是基于homebrew的,所以如果没有安装他的话,要先安装他(官网:https://brew.sh/index_zh-cn.html) 安装ho ...
