javascript中的原型和原型链(一)
原型和原型链是 JS 中不可避免需要碰到的知识点,本文使用图片思维导图的形式缕一缕原型、原型链、实例、构造函数等等概念之间的关系。
Constructor 构造函数
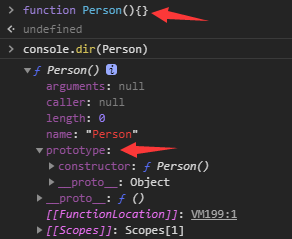
首先我们先写一个构造函数 Person,构造函数一般为了区别普通函数要求首字母大写:
function Person(){}
prototype 原型
原型指的就是一个对象,实例“继承”那个对象的属性。在原型上定义的属性,通过“继承”,实例也拥有了这个属性。“继承”这个行为是在 new 操作符内部实现的。
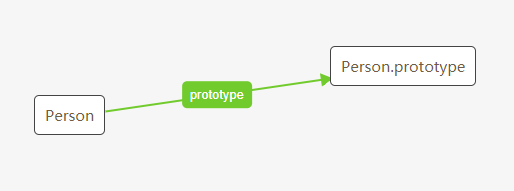
先不说实例,原型与构造函数的关系就是,构造函数内部有一个名为 prototype 的属性,通过这个属性就能访问到原型:

Person 就是构造函数,Person.prototype 就是原型

instance 实例
有个构造函数,我们就可以在原型上创建可以“继承”的属性,并通过 new 操作符创建实例:

比方说 Person,我们要创建一个 person 实例,那么使用 new 操作符就可以实现,并通过 instanceof 来检查他们之间的关系:

我们在原型上定义一个属性,那么实例上也就可以“继承”这个属性:

proto 隐式原型
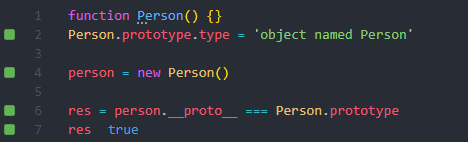
实例通过 __proto__ 访问到原型,所以如果是实例,那么就可以通过这个属性直接访问到原型:

所以这两者是等价的:

constructor 构造函数
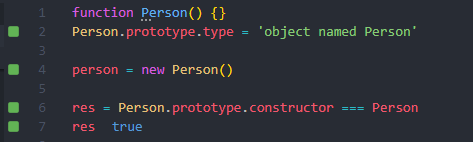
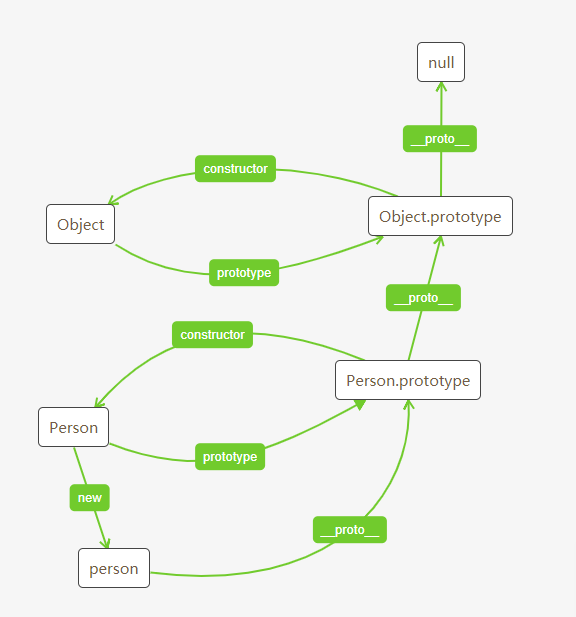
既然构造函数通过 prototype 来访问到原型,那么原型也应该能够通过某种途径访问到构造函数,这就是 constructor:

因此两者的关系应该是这样:

注意这里的 constructor 是原型的一个属性,Constructor 指的才是真正的构造函数。两者名字不要弄混了!
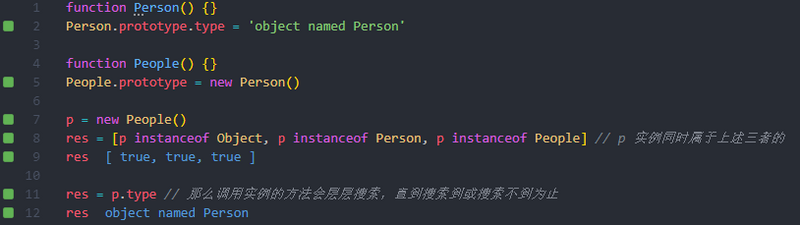
原型链
原型同样也可以通过 __proto__ 访问到原型的原型,比方说这里有个构造函数 Person 然后“继承”前者的有一个构造函数 People,然后 new People 得到实例 p
当访问 p 中的一个非自有属性的时候,就会通过 __proto__ 作为桥梁连接起来的一系列原型、原型的原型、原型的原型的原型直到 Object 构造函数为止。
这个搜索的过程形成的链状关系就是原型链:

如下图:

看到 null 了么,原型链搜索搜到 null 为止,搜不到那访问的这个属性就是不存在的:

以上,这就是原型、原型链、构造函数、实例、null 之间的关系。
javascript中的原型和原型链(一)的更多相关文章
- Javascript中的对象和原型(3)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(三)(转载)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(一)(转载)
面向对象的语言(如Java)中有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript 没有类的概念,因此它的对象也与基于类的语言中的对象有所不同. 要了解面向对象,首 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- JavaScript中的继承与原型链
先看一个例子 function User(){} var u1 = new User(); console.log(u1.prototype);// undefined 使用对象实例无法访问到prot ...
- javascript中的构造函数和原型及原型链
纯属个人理解,有错误的地方希望大牛指出,以免误人子弟 1.构造函数: 构造函数的作用 : 初始化由new创建出来的对象 new 的作用: 创建对象(空对象) new 后面跟的是函数调用,使用ne ...
- JavaScript中的对象与原型—你不知道的JavaScript上卷读书笔记(四)
一.对象 对象可以通过两种形式定义:声明(文字)形式和构造形式.即: var myObj = { key: value // ... }; 或: var myObj = new Object(); m ...
- JavaScript——中的prototype(原型)
JS中的prototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
随机推荐
- Tomcat解析XML和反射创建对象原理
Tomcat解析XML和反射创建对象原理 import java.lang.reflect.InvocationTargetException; import java.lang.reflect.Me ...
- Luogu P5354 [Ynoi2017]由乃的OJ
题目 这题以前叫睡觉困难综合征. 首先我们需要知道起床困难综合征怎么做. 大概就是先用一个全\(0\)和全\(1\)的变量跑一遍处理出每一位\(1\)和\(0\)最后会变成什么. 然后高位贪心:如果当 ...
- 最大两队竞争值(暴力dfs)--牛客多校第二场
题意: 给你2n个人,两两有对立竞争值,问你分成两队最大的竞争值是多少. 思路: 直接暴力dfs,稍微有点卡,3800ms. #include<iostream> #include< ...
- git 常用命令语句(个人笔记)
切换账户 git config user.name xxxxx 查看用户名 ex: git config user.name tongjiaojiao git config user.e ...
- Appium Android 获取包名appPackage和appActivity的几种方法
情况1: 安装包未安装到手机 准备前提条件: 1 Android SDK管理工具目录 2 PC端有apk包 使用方法: 1 打开终端,当前路径移动到sdk管理工具目录tools或build-tools ...
- 15 Python之内置函数
思维导图: https://www.processon.com/mindmap/5c10cb5ee4b0090a2c9db92f 1. 匿名函数统一的名字是:<lambda> 使用场景: ...
- QQ恶搞 - 卡死对方的手机QQ
方式1(低端设备有效): 使用方法: 代码: oo0.oo.OOO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.O00.o ...
- Wayos网吧路由英雄联盟频繁掉线解决办法
英雄联盟某些机器瞬间ping值飙升,然后一直掉线重连!研究好久,解决了,经验与大家分享 第一步,在路由器地址后加qos_ext.htm进入qos参数设置页面(如果出现不了设置界面请更新固件).比如:h ...
- 七、Vue Cli+ApiCloud
一.api.js (参考) 顶部注释: 底部注释: 二.导入 效果: 继续使用: 运行环境:用APP打开,浏览器没有api对象,只有APP运行环境才有API对象 代码如下: <template& ...
- 代码报错--------EOFError: Compressed file ended before the end-of-stream marker was reached
背景:运行LeNet识别CIFAR-10的图像的代码时,报错: EOFError: Compressed file ended before the end-of-stream marker was ...
