Video Mode Timings
A monitor draws an image on the screen by using an electron beam (3 electron beams for color models, 1 electron beam for monochrome monitors). The front of the screen is covered by a pattern of colored phosphors (pixels). If a phosphor is hit by an electron, it emits a photon and thus becomes visible.
The electron beam draws horizontal lines (scanlines) from left to right, and from the top to the bottom of the screen. By modifying the intensity of the electron beam, pixels with various colors and intensities can be shown.
After each scanline the electron beam has to move back to the left side of the screen and to the next line: this is called the horizontal retrace. After the whole screen (frame) was painted, the beam moves back to the upper left corner: this is called the vertical retrace. During both the horizontal and vertical retrace, the electron beam is turned off (blanked).
The speed at which the electron beam paints the pixels is determined by the dotclock in the graphics board. For a dotclock of e.g. 28.37516 MHz (millions of cycles per second), each pixel is 35242 ps (picoseconds) long:
1/(28.37516E6 Hz) = 35.242E-9 s
If the screen resolution is 640x480, it will take
640*35.242E-9 s = 22.555E-6 s
to paint the 640 (xres) pixels on one scanline. But the horizontal retrace also takes time (e.g. 272 `pixels'), so a full scanline takes
(640+272)*35.242E-9 s = 32.141E-6 s
We'll say that the horizontal scanrate is about 31 kHz:
1/(32.141E-6 s) = 31.113E3 Hz
A full screen counts 480 (yres) lines, but we have to consider the vertical retrace too (e.g. 49 `lines'). So a full screen will take
(480+49)*32.141E-6 s = 17.002E-3 s
The vertical scanrate is about 59 Hz:
1/(17.002E-3 s) = 58.815 Hz
This means the screen data is refreshed about 59 times per second. To have a stable picture without visible flicker, VESA recommends a vertical scanrate of at least 72 Hz. But the perceived flicker is very human dependent: some people can use 50 Hz without any trouble, while I'll notice if it's less than 80 Hz.
Since the monitor doesn't know when a new scanline starts, the graphics board will supply a synchronization pulse (horizontal sync or hsync) for each scanline. Similarly it supplies a synchronization pulse (vertical sync or vsync) for each new frame. The position of the image on the screen is influenced by the moments at which the synchronization pulses occur.
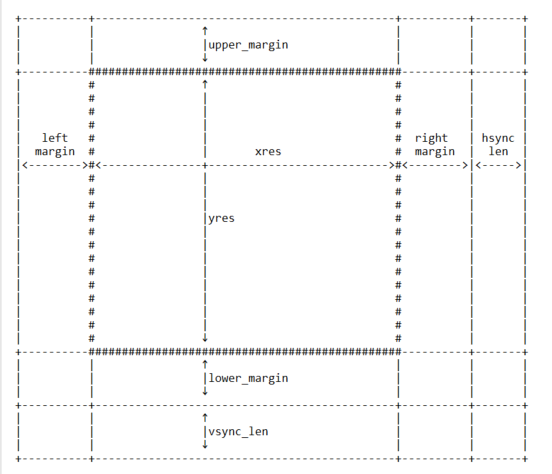
The following picture summarizes all timings. The horizontal retrace time is the sum of the left margin, the right margin and the hsync length, while the vertical retrace time is the sum of the upper margin, the lower margin and the vsync length.

The frame buffer device expects all horizontal timings in number of dotclocks (in picoseconds, 1E-12 s), and vertical timings in number of scanlines.
6. Converting XFree86 timing values info frame buffer device timings
--------------------------------------------------------------------
An XFree86 mode line consists of the following fields:
"800x600" 50 800 856 976 1040 600 637 643 666
< name > DCF HR SH1 SH2 HFL VR SV1 SV2 VFL
The frame buffer device uses the following fields:
- pixclock: pixel clock in ps (pico seconds)
- left_margin: time from sync to picture
- right_margin: time from picture to sync
- upper_margin: time from sync to picture
- lower_margin: time from picture to sync
- hsync_len: length of horizontal sync
- vsync_len: length of vertical sync
1) Pixelclock: xfree: in MHz
fb: in picoseconds (ps)
pixclock = 1000000 / DCF
2) horizontal timings: left_margin = HFL - SH2
right_margin = SH1 - HR
hsync_len = SH2 - SH1
3) vertical timings:
upper_margin = VFL - SV2
lower_margin = SV1 - VR
vsync_len = SV2 - SV1
Good examples for VESA timings can be found in the XFree86 source tree, under "xc/programs/Xserver/hw/xfree86/doc/modeDB.txt".
Video Mode Timings的更多相关文章
- 【转载】帧缓冲驱动程序分析及其在BSP上的添加
原文地址:(四)帧缓冲驱动程序分析及其在BSP上的添加 作者:gfvvz 一.BSP修改及其分析 1. BSP中直接配置的四个寄存器 S3C6410数据手册的第14.5部分是显示控制器的编程模型部 ...
- LAV Filter 源代码分析 4: LAV Video (2)
上一篇文章分析了LAV Filter 中的LAV Video的两个主要的类:CLAVVideo和CDecodeThread.文章:LAV Filter 源代码分析 3: LAV Video (1) 在 ...
- 视频处理单元Video Processing Unit
视频处理单元Video Processing Unit VPU处理全局视频处理,它包括时钟门.块复位线和电源域的管理. 缺少什么: •完全重置整个视频处理硬件块 •VPU时钟的缩放和设置 •总线时钟门 ...
- video.js
1.github地址 2.常用API: class : video-js: video-js应用视频所需的风格.js功能,比如全屏和字幕. vjs-default-skin: vjs-default- ...
- video.js--很赞的H5视频播放库
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- 《HTML5》 Audio/Video全解
一.标签解读 <audio> 标签属性 <audio id="media" src="http://www.abc.com/test.mp3" ...
- video/audio在ios/android上播放兼容
1.audio自动播放 <audio src='xxx.mp3' autoplay></audio> 上面是audio标签autoplay属性是自动播放,但是在安卓部分浏览器和 ...
- video.js-H5视频播放库
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- video.js播放mp4文件
HTML5的标签 video 支持的mp4编码为视频编码 H.264 音频AAC 参考网址 http://www.w3school.com.cn/html5/html_5_video.asp 视频格式 ...
随机推荐
- 牛客小白月赛16 H小阳的贝壳 (线段树+差分数组)
链接:https://ac.nowcoder.com/acm/contest/949/H来源:牛客网 题目描述 小阳手中一共有 n 个贝壳,每个贝壳都有颜色,且初始第 i 个贝壳的颜色为 colico ...
- 五、Angular定义字段、绑定字段、获取数据、对象获取数据、*ngFor循环获取数据,自定义方法、*ngIf条件判断、双向数据绑定
1.定义属性 2.绑定属性.绑定html中 3.循环获取数据 编写的时候没有注意,第二个循环 i 需要改成 {{i}} ,这样才会显示 出效果 4.自定义方法 变量名截图省略 5.*ngIf条件判断 ...
- css3系列--概述
CSS3分成了不同类别,称为“modules”.而每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容.CSS3早于1999年已经开始制订.[18]直到2011年6月7日,CSS 3 ...
- iPython清屏命令
!clear for Unix-like systems !CLS for Windows
- find命令进阶(二):对找到的文件执行操作exec
以下面的命令为例: find ~ -type f -name 'foo*' -exec ls -l '{}' ';' 分面两部分,第一部分: find ~ -type f -name 'foo*' 即 ...
- appium---学习
一直想学但是没有时间,今天看到个不错的链接保存一下. 学习链接:http://www.testclass.net/appium_base/appium-base-summary
- git私立的代码库邀请合作者步骤
第一步,点击setting,如下图: 第二步输入对方的用户名,点击添加. 第三步拷贝链接给对方,等待对方访问加入. 对方访问后可以看到: 加入就可以了 然后对方可以看到:
- kvm动态修改内存和cpu
https://www.cnblogs.com/nmap/p/6369180.html
- HDU 3183 A Magic Lamp(RMQ问题, ST算法)
原题目 A Magic Lamp Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- vs 2019 create new project 创建新项目
下面的place solution and project in the same directory 不需要勾选
