css: IE没法调整那些使用px作为单位的字体大小
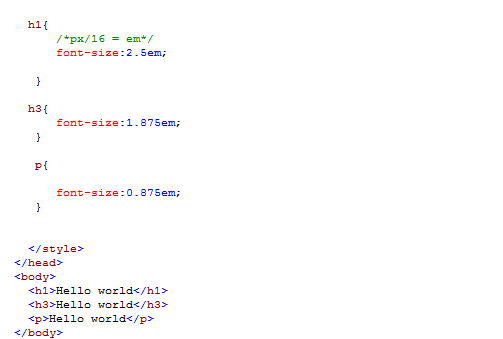
<style type="text/css">
h1{font-size:40px;}
h3{font-size:30px;}
p{font-size:14xp;}
</style> <h1>Hello world</h1>
<h3>Hello world</h3>
<p>Hello world</p>
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
这句话的意思是说虽然你可以使用ctrl+滑轮调整文本大小,虽然字体会变化但是是整个页面发生了变化而不仅是文本

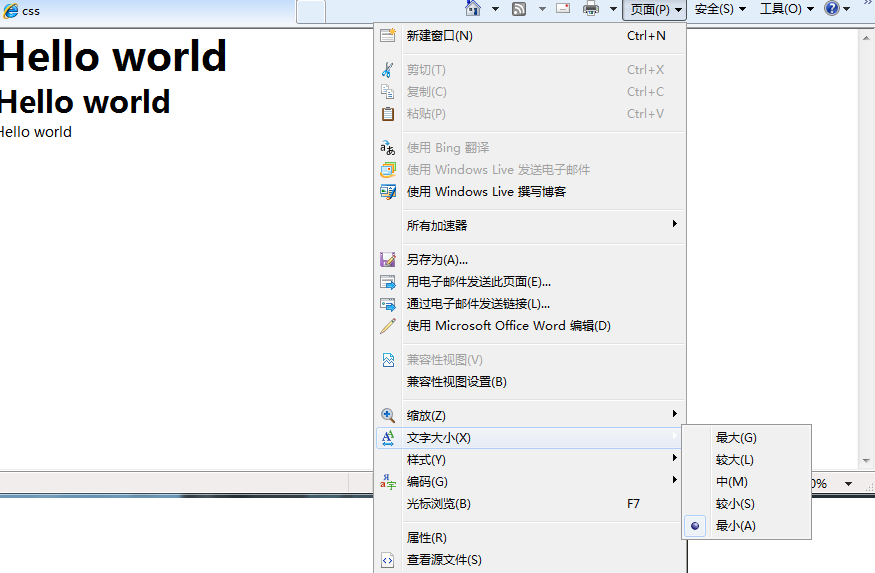
这是使用px作为单位 在ie浏览器下设置文本大小(设置为最小)的效果
下面将使用em作为单位看看在ie浏览器下的效果

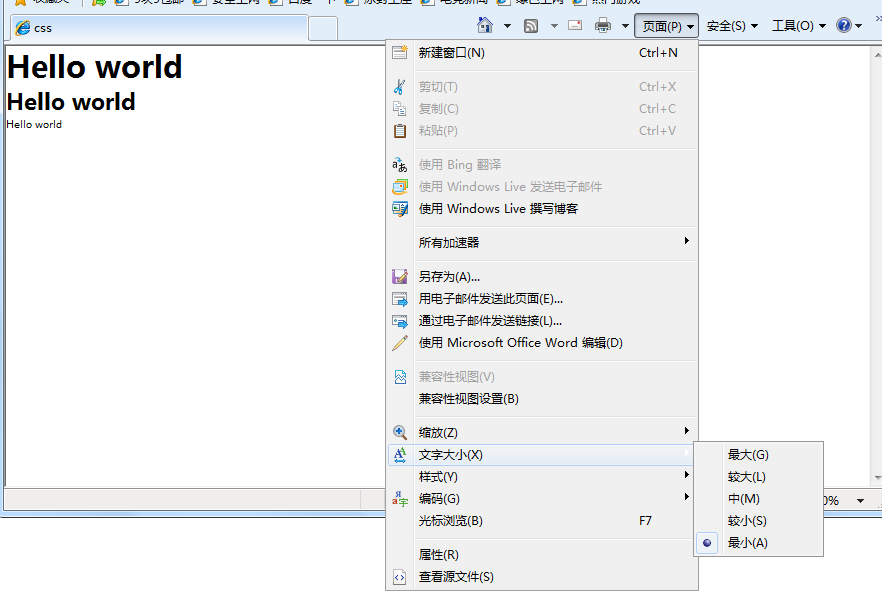
显示为:

em允许ie调整文本大小
css: IE没法调整那些使用px作为单位的字体大小的更多相关文章
- CSS字体大小之em,px,百分比
首先要记住网页中常规字体的大小为16px. px是用来设置字体的绝对大小.通常为用于物理值的设置.我们在互联网上看到的常规字体大小为16px.而em是指相对于父元素的大小.1em是父元素的1倍,2em ...
- em px pt单位介绍及换算
PX\EM\PT单位介绍 px Pixel单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的国内推荐:em单位名称为相对长度单位.相对于当前对象内文本的字体尺寸,国外使用比较多, ...
- 字体大小之px、em、rem、pt,字号详解
PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. 是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Pe ...
- 笔记:字体大小的几种不同的格式px,em,rem
px px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的.(引自CSS2.0手册) 譬如,Windows的用户所使用的分辨率一般是96像素/英寸. 而MAC的用户所使用的分辨 ...
- CSS系列:长度单位&字体大小的关系em rem px
em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸. 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=1 ...
- CSS长度单位及区别 em ex px pt in
1. css相对长度单位 Ø em 元素的字体高度 Ø ex 字体x的高度 Ø px ...
- (转)CSS字体大小: em与px、pt、百分比之间的对比
CSS样式最混乱的一个方面是应用程序中文本扩展的font-size属性.在CSS中,你可以用四个不同的单位度量来显示在web浏览器中的文本 大小.这四个单位哪一种最适合Web? 这个问题引起了广泛的争 ...
- 用nodejs把目录下所有用px做单位的css文件转化为用rem做单位的css文件
20171105 1211/星期日 公司为了更好适配手机端,以前用px做单位的css文件,全部需要转化为用rem做单位,目前是1rem=37.5px;开发新项目时,还是用习惯的px写样式代码,完成UI ...
- CSS中em、rem和px的区别
任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px,1rem=16px. EM特点 1. em的值并不是固定的: 2. em会继承父级元素的字体大小. rem特点 r ...
随机推荐
- TPS、QPS和系统吞吐量的区别和理解
参考:https://blog.csdn.net/u010889616/article/details/83245695 一.QPS/TPSQPS:Queries Per Second意思是“每秒查询 ...
- PL/SQL 循环
----PL/SQL基本循环语句 LOOP DECLARE x ; BEGIN LOOP dbms_output.put_line(x); x :; THEN exit; END IF; END LO ...
- Tomcat的配置文件server.xml叙述
元素名属性解释 server port 指定一个端口,这个端口负责监听关闭tomcat的请求shutdown 指定向端口发送的命令字符串 servicename 指定service ...
- BUUCTF | [RoarCTF 2019]Easy Calc
看一下页面源码,发现了提示: calc.php?num=encodeURIComponent($("#content").val()) $("#content" ...
- Java Xms Xmx
堆设置 -Xms 是指程序启动时初始内存大小(此值可以设置成与-Xmx相同,以避免每次GC完成后 JVM 内存重新分配). -Xmx 指程序运行时最大可用内存大小,程序运行中内存大于这个值会 OutO ...
- git清空远程仓库
需求背景:因为用jenkins连接了git仓库,有时候job构建出现问题,需要排查问题,但是呢,真实的项目代码量非常pang大,所以就需要建1个测试仓库,使用最少量的代码能复现自己的问题就好. 这就需 ...
- Python web自动化测试框架搭建(功能&接口)——unittest介绍
Python UnitTest测试框架介绍 1) TestCase:所有测试用例类继承的基本类, TestCase的实例就是测试用例 2) TestSuite:测试套件 ...
- idea中配置Resin运行环境
文章目录 背景 下载resin 配置idea 背景 为了能够读Resin的源码,只看源码看不到值,故想在idea中通过断点查看. 下载resin https://caucho.com/products ...
- sts测试流程
测试目的: 测试安全补丁打上了没 测试前提: 1.发货版本,user debug版本,相应安全补丁已合入,测试工具与安全补丁是对应的 2.selinux:Enable 3.连接ADB,stay awa ...
- 【ABAP系列】SAP ABAP 工单增强
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 工单增强 ...
