browserify压缩合并源码反编译
最近在学习钉钉(一个协作应用)桌面应用的前端源码时候,发现其js源码是用browserify做模块开发。于是想还原其源码的原本的目录结构,学习它的目录分类以及业务划分。
前言
用过browserify构建工具的应该清楚,在压缩合并后的代码的最前面,有处理模块依赖关系的代码:
function e(t, n, r) {
function s(o, u) {
if (!n[o]) {
if (!t[o]) {
var a = typeof require == "function" && require;
if (!u && a) return a(o, !0);
if (i) return i(o, !0);
var f = new Error("Cannot find module '" + o + "'");
throw f.code = "MODULE_NOT_FOUND",
f
}
var l = n[o] = {
exports: {}
};
t[o][0].call(l.exports,
function(e) {
var n = t[o][1][e];
return s(n ? n: e)
},
l, l.exports, e, t, n, r)
}
return n[o].exports
}
var i = typeof require == "function" && require;
for (var o = 0; o < r.length; o++) s(r[o]);
return s
}
目录结构解析
我写了一个处理的方法,在browserify处理依赖关系地方调用。
分析方法:
function anlysePath(t, n, r){
var temp = {};
//收集所有地址
for(var tk in t){
var xx = t[tk][1];
for(var x in xx){
if(!temp[tk]) temp[tk] = {};
temp[tk][xx[x]] = x;
}
}
//解析依赖关系
var after = {};
var doing = {};
function anlyse(num, prefix){
var al = temp[num];
for(var n in al){
if(after[n]) continue;
var data = al[n];
if(data.startsWith("./")) data = data.substring(2, al[n].length);
var cj = data.match(/\.\.\//g);
if(cj) cj = cj.length + 1;
else cj = 1;
var pf = prefix.split("/");
pf.splice(pf.length - cj , cj);
after[n] = pf.join("/")+ "/" + data.replace(/\.\.\//g,"");
after[n] = after[n].replace(/\.\.\//g,"");
if(after[n].startsWith("/")) after[n] = after[n].substring(1, after[n].length);
}
for(var n in al){
if(!doing[n]){
doing[n] = true;
anlyse(n, after[n]);
}
}
}
anlyse(r[0],'');
var files = {};
for(var k in after){
files[after[k]] = k;
}
//合并目录,得出树形结果
var paths = {};
for(var k in files){
var ps = k.split("/");
if(!paths[ps[0]]) paths[ps[0]] = ps.length == 1? ".js":{};
var begin = paths[ps[0]];
for(var i=1;i<ps.length;i++){
if(!begin[ps[i]]){
begin[ps[i]] = (i == ps.length-1)? '.js':{};
}
begin = begin[ps[i]];
}
}
console.log(paths);
}
调用地方:
(function e(t, n, r) {
anlysePath(t, n, r); //这里调用,后面代码就不重复了。
function s(o, u) {
if (!n[o]) {
if (!t[o]) {
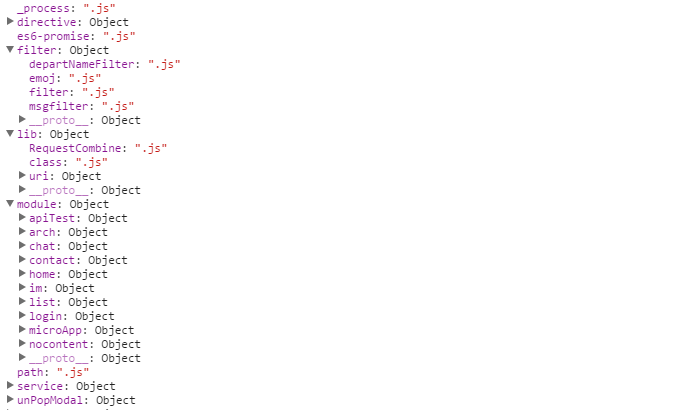
目录解析效果:

由于篇幅关系,没有显示所有目录结构。
可以看出第一层的目录结构是:
directive
filter
lib
module
service
unPopModal
_process.js
es6-promise.js
path.js
PS:一个典型的AngularJS的目录结构。
总结
学习别人前端源码,我觉目录结构已经够用了,毕竟项目的骨架搭好了,其他的也就是添砖加瓦而已。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5870344.html
browserify压缩合并源码反编译的更多相关文章
- 解决AndroidKiller APK 反编译失败,无法继续下一步源码反编译!
报错背景 今天使用AndroidKiller V1.3.1,反编译一个APK,遇到如下报错: 当前 Apktool 使用版本:Android Killer Default APKTOOL 正在反编译 ...
- Android Framework源码反编译
部分设备crash在Framework代码,但又和开源代码对应不上,这时需要拉取设备里面的Framework并反编译源代码排查问题. 1.获取Framework文件: adb pull /system ...
- Java Jar源码反编译工具那家强
本文介绍下Java Jar常见的反编译工具,并给出使用感受. 反编译JAR能干什么: 排查问题.分析商业软件代码逻辑,学习优秀的源码思路. JD-GUI 下载地址:http://java-decomp ...
- shop++源码反编译----随笔
一.applicationContext-mvc.xml配置 1.读取配置文件 <context:property-placeholder location="classpath*:/ ...
- 字节码 反编译 APKTool 重新打jar包 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 从谷歌官网下载android 6.0源码、编译并刷入nexus 6p手机
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/fuchaosz/article/details/52473660 1 前言 经过一周的奋战,终于从谷 ...
- 编译最新版webrtc源码和编译好的整个项目10多个G【分享】
编译最新版webrtc源码和编译好的整个项目10多个G[分享] 参考https://webrtc.org/native-code/development/编译最新版webrtc源码: Git clon ...
- Ubuntu下载源码并编译
本文章将介绍如何在Ubunt下进行Linux源码下载,并进行简单的编译步骤. 1.下载linux源码 先查看对应的Ubuntu对应版本源码 $ sudo apt-cache search linux- ...
- net-snmp源码VS2013编译添加加密支持(OpenSSL)
net-snmp源码VS2013编译添加加密支持(OpenSSL) snmp v3 协议使用了基于用户的安全模型,具有认证和加密两个模块. 认证使用的算法是一般的消息摘要算法,例如MD5/SHA等.这 ...
随机推荐
- 回发或回调参数无效。在配置中使用 pages enableEventValidation=true 或在页面中使用 %@ Page EnableEventValidation=true % 启用了事件验证
WebForm中回发或回调参数无效问题的解决 解决 .NET中回发或回调参数无效问题的解 该错误的详细提示信息为: 回发或回调参数无效.在配置中使用 <pages enableEventVali ...
- 【WP开发】加密篇:单向加密
单向加密,简单地说就是对数据进行哈希处理,平时我们见得较多的有MD5.SHA1等,都属于单向加密.上一篇文章中,老周跟大家扯了有关双向加密的事,本文咱们就扯一下单向加密吧. 要对数据进行哈希处理也不是 ...
- 让setTimeout支持链式
修改很简单,通过参数判断,然后返回下promise对象 (function() { var timeout = setTimeout; window.setTimeout = function(fn, ...
- 为什么DOM操作很慢
转自:http://kb.cnblogs.com/page/534571/ 一直都听说DOM很慢,要尽量少的去操作DOM,于是就想进一步去探究下为什么大家都会这样说,在网上学习了一些资料,这边整理出来 ...
- .NET平台开源项目速览(5)深入使用与扩展SharpConfig组件
上个月在文章:这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧 和 .NET平台开源项目速览(1)SharpConfig配置文件读写组件 中都提到了SharpConfig组件,简单轻量级 ...
- Android图片缓存之Glide进阶
前言: 前面学习了Glide的简单使用(Android图片缓存之初识Glide),今天来学习一下Glide稍微复杂一点的使用. 图片缓存相关博客地址: Android图片缓存之Bitmap详解 And ...
- 为 Neutron 准备物理基础设施(I) - 每天5分钟玩转 OpenStack(75)
前面讨论了 Neutron 的架构和基础知识,接下来就要通过实验深入学习和实践了. 第一步就是准备实验用的物理环境,考虑如下几个问题: 需要几个节点? 如何分配节点的角色? 节点上部署哪些服务? 配几 ...
- 为SubSonic3.0的查询(SubSonic.Query.Select和存储过程)添加更多的执行功能
在使用SubSonic3.0的查询功能时,会发现想通过执行返回我们想要的数据,切没有相关的功能,比如说:SubSonic.Query.Select,在使用查询时没有返回DataSet或DataTabl ...
- 关于SubSonic3.0未处理InvalidOperationException异常(关键字TOP附近有语法错误)的处理
早上在测试程序时,使用了Top这个属性,没想到马上抛出了个“未处理InvalidOperationException异常(关键字'TOP'附近有语法错误)”这个错误提示,见下图: 然后Debug一下, ...
- MVC, MVP, MVVM比较以及区别(下)
上一篇得到大家的关注,非常感谢.一些朋友评论中,希望快点出下一篇.由于自己对于这些模式的理解也是有限,所以这一篇来得迟了一些.对于这些模式的比较,是结合自己的理解,一些地方不一定准确,但是只有亮出自己 ...
