Vue项目的痛点
前言
用Vue做项目,难免会有痛点,移动端还是PC端,我也总结了下关于问题:
- 进入详情页的传参问题。
- 服务器接口跨域
- axios封装请求
- UI库的按需加载
- 如何只在当前页面中覆盖ui库中组件的样式
- 定时器问题
- rem文件的导入问题
- 打包后生成很大的.map文件的问题
- fastClick的300ms延迟解决方案
解决webpack打包后-webkit-box-orient: vertical;
- 路由懒加载(也叫延迟加载)
- 开启gzip压缩代码
传参问题
Vue 是单页面,跳转当然需要带参数了:
<router-link :to="{path: 'share',params: { id: 1 } , query: {id: 2}}">分享</router-link>
可以看到传了一个参数id=1,并且就算刷新页面id也还会存在。此时在c页面可以通过id来获取对应的详情数据,
传参数也 有 2种:params,query
获取id的方式是 有2种: this.$route.query.id 和 this.$route.params.id;
但是需要注意的是: params传参时,
如果没有在路由中定义参数,也是可以传过去的,同时也能接收到,
但是一旦刷新页面,这个参数就不存在了。这对于需要依赖参数进行某些操作的行为是行不通的,因为你总不可能要求用户不能刷新页面吧。
各有所需,看你喜欢吧,个人推荐query,haha
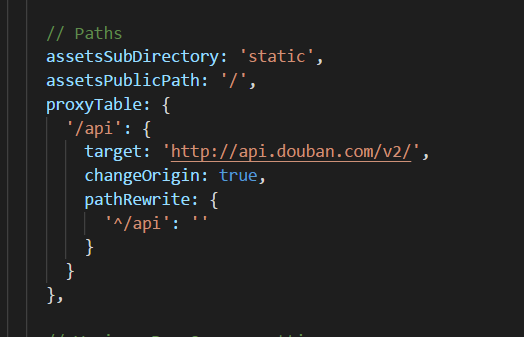
服务器接口跨域的问题
报错是说没有访问权限(跨域问题)。本地开发项目请求服务器接口的时候,因为客户端的同源策略,
需要在config 文件夹下改index.js 文件的

axios的封装
Vue 当中当然会用到请求咯,axios 当然我会结合那个啥 拦截器一起做封装,
比如加 可以携带Token,post请求头、签名对请求加密等等,
在我的Vue 分类中详情的。https://www.cnblogs.com/yf-html/p/9264865.html
UI库的按需加载
安装babel-plugin-import插件使其按需加载: npm i babel-plugin-import -D,
并在.babelrc文件中中添加插件配置:
libraryDirectory {
"plugins": [
// 这里是原来的代码部分
// …………
// 这里是要我们配置的代码
["import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
每个UI库都是使用差不多的,也需要引用这个插件库,然后配置
如何只在当前页面中覆盖ui库中组件的样式(css的scoped私有作用域和深度选择器)
我们写页面当然都会用到这个<style lang="less" scoped></style>标签中的,加scoped是为了使得样式只在当前页面有效
编译前:
<style scoped>
.example {
color: red;
}
</style>
编译后:
<style>
.example[data-v-f3f3eg9] {
color: red;
}
p { color: red } 设置了作用域时 (即与特性选择器组合使用时) 会慢很多倍。.example { color: red },性能影响就会消除。如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用
<style scoped>
.parent >>> .child { /* ... */ }
</style>
那我们如何优雅地写出
van-tabs /deep/ .van-ellipsis { color: blue};
深度选择器/deep/是因为我用的sass语言
而对于less或者sass等预编译,是不支持>>>操作符的,可以使用/deep/来替换>>>操作符,例如:.parent /deep/ .child { /* ... */ }
定时器问题
当然需要清除定时器咯,不然很会熬性能的
最后在beforeDestroy()生命周期内清除定时器:
beforeDestroy() {
clearInterval(this.timer);
this.timer = null;
}
- 它需要在这个组件实例中保存这个
timer,如果可以的话最好只有生命周期钩子可以访问到它。这并不算严重的问题,但是它可以被视为杂物。 - 我们的建立代码独立于我们的清理代码,这使得我们比较难于程序化的清理我们建立的所有东西。
方案2:
const timer = setInterval(() =>{
// 某些定时器操作
}, 500);
// 通过$once来监听定时器,在beforeDestroy钩子可以被清除。
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
})
类似于其他需要在当前页面使用,离开需要销毁的组件(例如一些第三方库的picker组件等等),都可以使用此方式来解决离开后以后在背后运行的问题。
觉得第2种方法是真的强 ,不是吹的
rem文件
移动端适配都是rem,然后我集合这个
@function pxTorem($px) {
@return $px /75px*1rem
}
在写页面的时候套用这个方法,完美解决了适配各个手机端
;(function(c,d){var e=document.documentElement||document.body,a="orientationchange" in window?"orientationchange":"resize",b=function(){var f=e.clientWidth;e.style.fontSize=(f>=750)?"100px":100*(f/750)+"px"};b();c.addEventListener(a,b,false)})(window);
打包后生成很大的.map文件的问题
们在生成环境是不需要.map文件的,所以可以在打包时不生成这些文件:
在config/index.js文件中,设置productionSourceMap: false,就可以不生成.map文件
基本可以减小 一半的大小,很稳
fastClick的300ms延迟解决方案
开发移动端项目,点击事件会有300ms延迟的问题。
在main.js中引入fastClick和初始化:
npm install fastclick --save
import FastClick from 'fastclick'; // 引入插件
FastClick.attach(document.body); // 使用 fastclick
查看打包后各文件的体积,帮你快速定位大文件
如果你是vue-cli初始化的项目,会默认安装webpack-bundle-analyzer插件,该插件可以帮助我们查看项目的体积结构对比和项目中用到的所有依赖
npm run build --report // 直接运行,然后在浏览器打开http://127.0.0.1:8888/即可查看
温馨提示: 需要关闭那个 npm run dev开启的本地关掉
解决webpack打包后-webkit-box-orient: vertical ;
在展示页面效果的时候,尤其是移动端上的界面,我们经常会有需求,最多展示两行,其余用“...”代替。
打包后 不起作用了
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
加入 上面的红色注释 ,就行啦
路由懒加载(也叫延迟加载)
非赖加载
import Index from '@/page/index/index';
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
}
]
})
路由懒加载写法
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: resolve => require(['@/view/index/index'], resolve)
}
]
})
开启gzip压缩代码
spa这种单页应用,首屏由于一次性加载所有资源,所有首屏加载速度很慢。解决这个问题非常有效的手段之一就是前后端开启gizp(其他还有缓存、路由懒加载等等)。
gizp其实就是帮我们减少文件体积,能压缩到30%左右,即100k的文件gizp后大约只有30k。
vue-cli初始化的项目中,是默认有此配置的,只需要开启即可。但是需要先安装插件:
npm i compression-webpack-plugin
然后在config/index.js中开启即可:
build: {
// 其他代码
…………
productionGzip: true, // false不开启gizp,true开启
// 其他代码
}
现在打包的时候,除了会生成之前的文件,还是生成.gz结束的gzip过后的文件。
具体实现就是如果客户端支持gzip,那么后台后返回gzip后的文件,如果不支持就返回正常没有gzip的文件。
**注意:这里前端进行的打包时的gzip,但是还需要后台服务器的配置。配置是比较简单的,配置几行代码就可以了
还有当然可以把打包的项目用cdn 服务器来管理 ,缓解加载时间和缓存问题。
关于NPM V webpack 对的知识
npm install gulp-sass --save-dev
npm install gulp-autoprefixer --save-dev (为css文件添加浏览器前缀 例如:-webkit-)
npm install gulp-clean-css --save-dev (gulp-clean-css (压缩css文件))
npm install browser-sync --save-dev (browser-sync (监控文件有改动页面随之变动))
npm install gulp-concat --save-dev (文件合并)
npm install gulp-minify --save-dev (文件压缩)
npm install gulp-zip --save-dev (压缩打包文件)
npm install gulp-plumber --save-dev (阻止gulp 插件发生错误导致进程退出并输出错误日志)
npm install gulp-imagemin --save-dev (图片压缩)
npm install gulp-clean --save-dev (清空文件夹)
npm install gulp-rename --save-dev (文件重命名)
npm install gulp-asset-rev --save-dev (版本号 处理css图片路径哈希值的)
npm install gulp-rev-collector --save-dev (gulp-rev的插件,HTML模板更改引用路径)
npm install --save-dev run-sequence
npm install gulp-rev --save-dev (更改版本名)
npm install del --save-dev(删除文件)
Vue项目的痛点的更多相关文章
- 收下这款 Vue 项目模版,它将让你的开发效率在 2021 年提高 50%
这是什么 vue-automation 是一款开箱即用的 Vue 项目模版,它基于 Vue CLI 4 众所周知,虽然 Vue CLI 提供了脚手架的功能,但由于官方的脚手架过于简单,运用在实际项目开 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- 利用webpack构建vue项目
快速搭建vue项目 一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/. 二,开始构建项目. 第1步:新建一个文件夹,随意命名. ...
随机推荐
- 阶段3 3.SpringMVC·_01.SpringMVC概述及入门案例_06.入门案例的流程总结
配置了load-on-startup等于1 表示启动了服务器就会去创建DispatcherServlet 如果不配置load-on-startup为1 那么第一次发送请求才会去创建Dispatcher ...
- nodejs 框架 中文express 4.xxx中文API手册
介于最近express 中文文档比较难找的现状,特地找了一个,供大家学习思考 Express 4.x API express 翻译 api文档 中文 -- express() expre ...
- nginx子配置文件实例
[root@bogon conf.d]# cat /etc/nginx/conf.d/test6.conf server { listen 8085; server_name 192.168.0.20 ...
- 用DotNetDetour HOOK .net类库
https://github.com/bigbaldy1128/DotNetDetour ------------------------------------------------------- ...
- C++ 11的右值引用
目录 一.问题导入 二.右值和右值引用 2.1 左值(lvalue)和右值(rvalue) 2.2 左值引用和右值引用 总结 参考资料 C++11 引入了 std::move 语义.右值引用.移动构造 ...
- 2019JAVA第八次实验报告
班级 计科二班 学号 20188442 姓名 吴怡君 完成时间 2019.11.1 评分等级 课程作业: 将奇数位小写字母改写为大写字母(用文件输出) 实验代码: package Domon7; im ...
- Nginx与PHP如何协同工作
要说Nginx与PHP如何协同工作,首先得说CGI和FastCGI两个协议. CGI是Web Server与后台语言交互的协议,有了这个协议,开发者可以使用任何语言处理Web Server发来的请求, ...
- linux命令 集合
ps:查看所有进程 // -e :显示所有进程:-f:代表全格式 ps -ef | grep python :查看后台运行的python程序,| 表示管道,grep表示筛选 & 符号:后台执行 ...
- filebeat->redis->logstash->elasticsearch->kibana
整体流程 filebeat收集openresty应用日志传输到Redis集群中 Logstash从Redis集群中拉取数据,并传输到Elasticsearch集群 使用Kibana可视化索引 使用El ...
- RabbitMQ入门教程(十二):消息确认Ack
原文:RabbitMQ入门教程(十二):消息确认Ack 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csd ...
