webpack 热更新
1.安装webpack
npm install webpack -g //全局安装
npm install webpack --save-dev //开发环境
2.使用webpack
创建一个webpack.config.js文件,这个文件是webpack的配置文件。该文件配置主要分为:entry,output,module
这里就不过多的赘述webpack的基本使用了
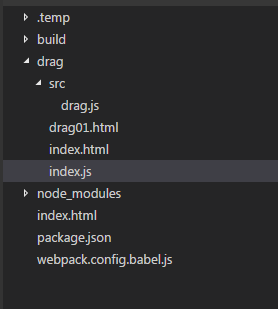
文件目录如下:

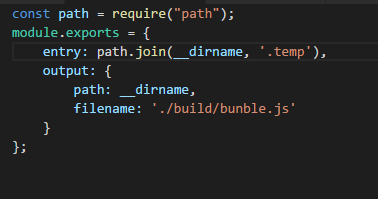
webpack.config.js基本配置:

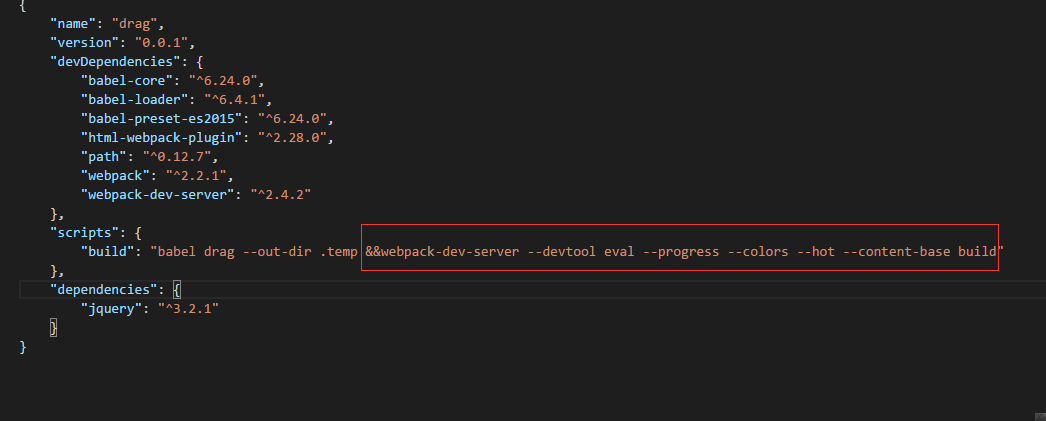
package.json配置:

name 和 version是必须的。通过--save-dev安装的依赖就会添加到devDependencies中,通过--save安装的依赖就会添加到dependencies中,scripts是用来执行脚本命令的,可以通过npm run commanName来执行。
3.热更新
因为该项目用ES6,所以需要babel转换
安装babel:npm install babel-preset-es2015 --save-dev
配置.babelrc文件:{"presets": ["es2015"]}
到目前为止,在命令行输入:npm run build,就可以正常打开本地的index.html文件了
那么在运行npm run build命令时,到底做了写什么?
1.首先这个命令会去运行package.json文件里面的scripts脚本
2.scripts脚本首先通过babel把drag编译成.temp临时文文件
3.第三步是scripts会去执行webpack打包命令,该命令会去查找webpack.config.js配置文件中的entry和output,然后输出一个build/bunble.js文件
4.然后就在本地可以打开index.html文件了
到了这一步,只完成了一小步,因此如果我修改一个文件,我还需要手动去运行上面的那个命令,然后在刷新浏览器,才能看到更改后的效果,这样开发效率就会大大降低。这时我们需要“热更新”来帮助我们快速开发。
1)安装webpack-dev-server
npm install webpack-dev-server --save-dev
2)启动服务器:
package.json: webpack-dev-server --progress --colors也可以把该如下,写进scripts脚本。
这会绑定一个小型的express服务器到localhost:8090,来为你的静态资源及bunble(自动编译)服务。
通过访问localhost:8090,.temp文件没改变一次,bunble就会被重新编译。

但是到目前为止,index.html还是个本地文件,怎么生成一个服务器上的Index.html文件呢?
这时就需要使用到官方推荐的:html-webpack-plugin插件
4.html-webpack-plugin
1)安装html-webpack-plugin
npm install html-webpack-plugin --save-dev
2)配置html-webpack-plugin
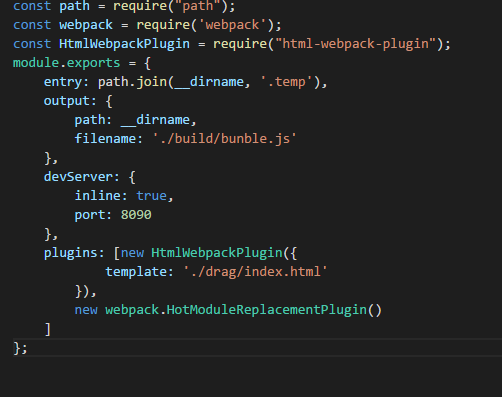
webpack.config.js:

然后打开:http://localhost:8090/index.html,就可以看到效果。
然后可以修改.temp下的文件,就可以实现热更新了。
但是到这里还有一个很大的问题没有解决,我只有通过改变babel编译后的.temp文件才能实现热更新,因为webpack的入口文件是编译后的.temp文件。那么我怎么样做,能监控到源文件变化,然后在自动执行babel转换并且重新打包呢?
5.webapck +babel
这时就需要把webapck和babel结合起来使用。
这里我使用的方法是配置webpack.config.js
1)把webpack.config.js文件改成webpack.config.babel.js
2)然后把之前通过配置.babelrc文件,并且通过scripts的babel drag --out-dir .temp 转换的方式,改成通过webpack的babel-loader去实现。
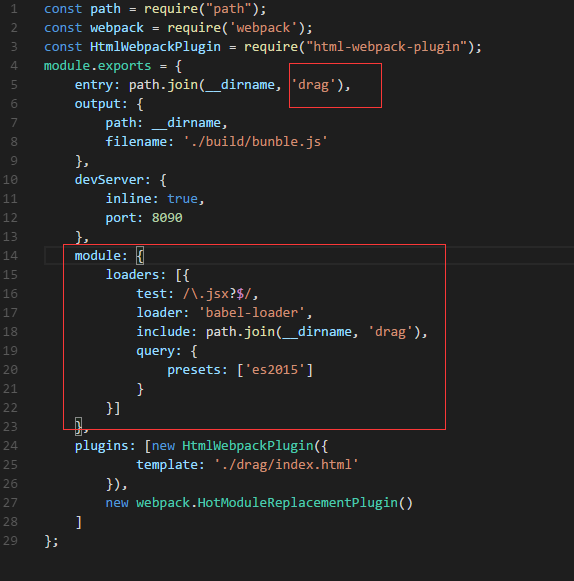
webpack.config.babel.js:

然后把package.json里面的scripts命令改成:
"build": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build"
然后再打开http://localhost:8090/index.html,修改源文件就实现热更新的功能了。
最终的结构目录如下:

webpack 热更新的更多相关文章
- webpack热更新和常见错误处理
时间:2016-11-03 10:50:54 地址:https://github.com/zhongxia245/blog/issues/45 webpack热更新 一.要求 局部刷新修改的地方 二. ...
- [转] webpack热更新配置小结
webpack热更新配置 热更新,可以使开发的人在修改代码后,不用刷新浏览器即可以看到修改后的效果.而它的另一个好处则是可以只替换修改部分相关的代码,大大的缩短了构建的时间. 热更新一般会涉及到两种场 ...
- koa和egg项目webpack热更新实现
背景 在用Node.js+Webpack构建的方式进行开发时, 我们希望能实现修改代码能实时刷新页面UI的效果. 这个特性webpack本身是支持的, 而且基于koa也有现成的koa-webpack- ...
- webpack热更新实现
原文地址:webpack热更新实现 webpack,一代版本一代神,代代版本出大神.如果你的webpack和webpack-dev-server版本大于2小于等于3.6,请继续看下去.其它版本就必浪费 ...
- 轻松理解webpack热更新原理
一.前言 - webpack热更新 Hot Module Replacement,简称HMR,无需完全刷新整个页面的同时,更新模块.HMR的好处,在日常开发工作中体会颇深:节省宝贵的开发时间.提升开发 ...
- webpack热更新问题和antd design字体图标库扩展
标题也不知道怎么写好,真是尴尬.不过话说回来,距离上一次写文快两个月了,最近有点忙,一直在开发新项目, 今天刚刚闲下来,项目准备提测.借这个功夫写点东西,把新项目上学到的一些好的干活分享一下,以便之后 ...
- webpack热更新
文件地址:https://pan.baidu.com/s/1kUOwFkV 从昨天下午到今天上午搞了大半天终于把热更新搞好了,之前热更新有两个问题,第一个是不能保存表单状态.第二个是更新太慢,这次主要 ...
- koa2 + webpack 热更新
网上有很多express+webpack的热更新,但是koa2的很少,这两天研究了一下子,写一个简单的教程. 1.需要的包 webpack:用于构建项目 webpack-dev-middleware: ...
- webpack热更新 同时导出文件到本地
webpack 配置热更新后,文件配置导出到本地 安装 npm i webpack-dev-server-output --save-dev 引入 const WebpackDevServerOutp ...
随机推荐
- 四十:数据库之SQLAlchemy实现排序的三种方式
SQLAlchemy实现排序有三种方式一:order_by:查询的时候使用此方式根据某个字段或模型下的属性进行排序二:模型定义的时候,指定排序方式三:一对多的时候,relationship的order ...
- 实现Servlet接口
1 右键项目->Build Path->Configure Build Path 2 Add Library...->Server Runtime 3 Apache Tomcat-& ...
- Sqlserver实现故障转移 — 域控(1)
一 .实现目的:实现两台sqlserver数据库服务器的实时备份及故障转移:即:其中一台数据库服务器宕机后,应用程序可自动连接到另一台数据库服务器继续运行. 二.域控:域控制器是指在“域”模式下,至 ...
- python常用语句
流程控制if...else.... name = '疯子' res = input('你叫什么名字?') if res == name: print('帅哥') else: print('丑男') 如 ...
- 17.DRX操作时序
DRX状态转移 OnDuration:监听态,监听并接收PDCCH,也叫激活态 StayActive:保持激活状态(做完业务后,继续监听一段时间和一个非激活定时器时间,或者还有缓存) off:off状 ...
- 【Java基础】Java创建对象的五种方式
Java中创建(实例化)对象的五种方式 1.用new语句直接创建对象,这是最常见的创建对象的方法. 2.通过工厂方法返回对象,如:String str = String.valueOf(23); 3. ...
- 简述前后端分离的情况下,Vue实现点击图片下载到本地(并实现IE11浏览器的兼容)
1.简述 在前后端分离的项目中涉及跨域问题,通常都会使用token进行验证.最近在前后端分离的项目中在一个问题上搞了很久,就是以前下载附件或者导出数据为文件的时候,在以前的那些项目前端可以直接用 wi ...
- mysql——多表——子查询——示例
子查询: 子查询是将一个查询语句嵌套在另外一个查询语句中,内层查询语句的查询结果,可以作为外来层查询语句提供查询条件. 因此在特定条件下,一个查询语句的条件,需要另外一个查询语句来获取. 前期准备表: ...
- mysql的高可用之rounter
参考: https://segmentfault.com/a/1190000011970688
- 7大python 深度学习框架的描述及优缺点绍
Theano https://github.com/Theano/Theano 描述: Theano 是一个python库, 允许你定义, 优化并且有效地评估涉及到多维数组的数学表达式. 它与GPUs ...
