弹性盒子FlexBox简介(二)
弹性盒子属性
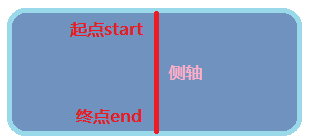
一、align-content属性
属性作用:用于修改flex-wrap属性行为。类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
属性值:
- flex-start 各行向侧轴的起始位置堆叠。
- flex-end 各行向侧轴的结束位置堆叠。
- center 各行向弹性盒容器侧轴的中间位置堆叠
- space-between各行向弹性盒容器中平均分布
- space-around 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
- stretch 各行将会伸展以占用剩余的空间,默认值。

代码实例:
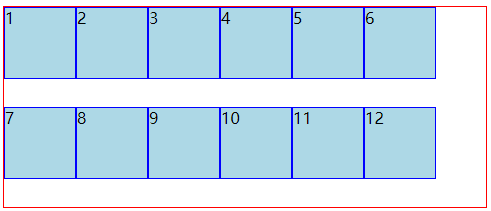
只设置弹性盒子元素换行(flex-wrap:wrap)时,页面压缩,一行不足以放的下所有子元素就会换行,第二行和第一行却不是紧贴在一起,各行将会伸展占满剩余的空间。

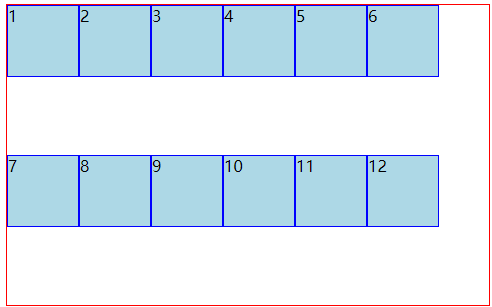
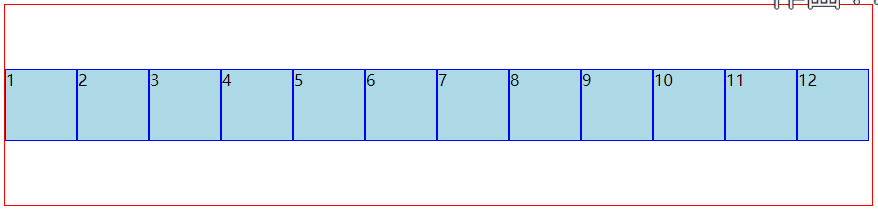
1、设置弹性盒容器align-content:flex-start,各行都尽量向侧轴的起点位置堆叠。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-start;
}

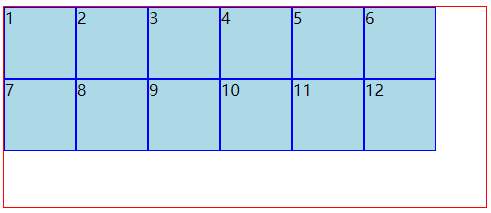
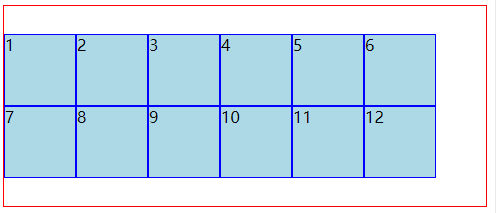
2、设置弹性盒容器align-content:flex-end,各行都尽量向侧轴的终点位置堆叠
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-end;
}

压缩页面宽度之后:

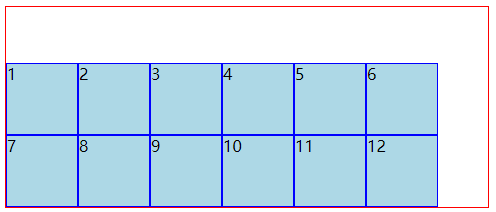
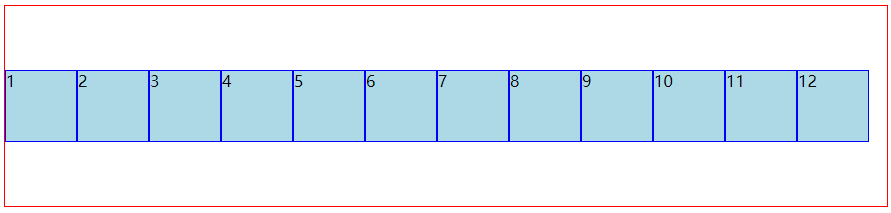
3、设置弹性盒容器align-content:center,各行都向侧轴中间位置堆叠。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: center;
}

压缩页面之后:

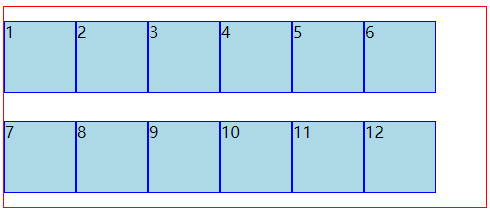
4、弹性容器设置align-content:space-between,如果没有分行的话第一行会挨着侧轴的起点放置,如果分行了,第一行在侧轴的起点,最后一行在侧轴的终点,其他行在容器中间平均分布。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-between;
}

如果页面中有很多行:

5、弹性容器设置align-content:space-around,各行按照侧轴在弹性容器中平均分配,上下两行距离侧轴起点和终点的距离为相邻两行之间间距的一半。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-around;
}

压缩页面宽度,使子元素分行。

6、设置弹性父元素align-content:stretch,当父元素有高度,子元素换行时,表现效果和仅设置flew-wrap:wrap相同。各行吧父元素里面的多余的空间平分了。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: stretch;
}

改变父元素的高度

设置在子元素中的属性
二、flex-grow属性
语法:flex-grow:<number>(default 0)
属性作用:设置或检索弹性盒的扩展比率。
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。(当父元素剩余空间很多,该如何去分配剩余的空间)
属性值:<number> 用数值来定义扩展比率。不允许为负值。
flex-grow的默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间权利的。
1、flex-grow:0就是不分配剩余的空间,和不设置flex-grow属性效果相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FlexBox</title>
<style>
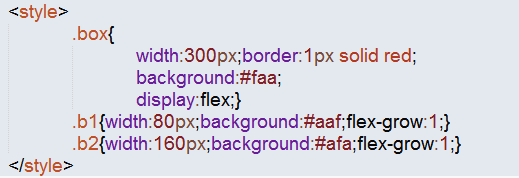
.box{
width:300px;border:1px solid red;
background:#faa;
display:flex;}
.b1{width:80px;background:#aaf;}
.b2{width:160px;background:#af;}
</style>
</head>
<body>
<div class="box">
<div class="b1">1</div>
<div class="b2">2</div>
</div>
</body>
</html>
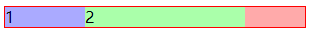
表现效果:如果不对子元素进行设置,子元素就会按照已经设定好的宽度在弹性容器中占据宽度。

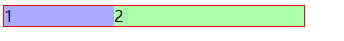
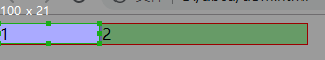
1、对子元素设置flex-grow:1后,因为两个子元素都设置的是flex-grow:1,所以就把弹性容器剩下的空间按照1:1的比例平分给两个子元素。使其充满容器。
第一个子元素b1显示的宽度=设置的宽度80px+剩下的平分的宽度30px(110px)
第二个子元素b2显示的宽度=设置的宽度160px+父元素剩下平分的宽度30px(190px)



2、为两个子元素设置不同的flex-grow取值,所以容器剩下空间分配的比例也变成1:2。
子元素b1的显示宽度=80px+父元素分配的宽度20px(100px)
子元素b2的显示宽度=80px+父元素分配的宽度40px(120px)



三、flex-shrink属性
语法:flex-shrink:<number>(default 1)
属性作用:设置或检索弹性盒的收缩比率
根据弹性盒子元素所设置的收缩因子作为比率来收缩空间
flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
代码示例:
在弹性盒子中,如果不进行其他的设置,子元素永远不会溢出父元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FlexBox</title>
<style>
.box{
width:200px;
height:50px;
border:1px solid red;
background:#faa;
display:flex;}
.b1{width:80px;height:20px;background:#aaf;}
.b2{width:160px;height:20px;background:#afa;}
</style>
</head>
<body>
<div class="box">
<div class="b1">1</div>
<div class="b2">2</div>
</div>
</body>
</html>
父元素宽度为300px,两个子元素的宽度之和为340px,子元素本应该溢出父元素的,但是由于父元素设置了弹性盒子,所以子元素还是放置在父元素中。

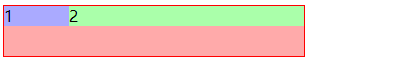
1、给弹性盒子元素设置flex-shrink:0后,子元素父容器中溢出。


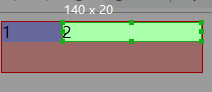
2、给弹性盒子元素分别设置flex-shrink:2和flex-shrink:1后,子元素并不会从页面中溢出。



flex-shrink的收缩比例是如何分配呢
超出的空间=(160+80) - 200 =40px
加权总和=80*2+160*1=320px
.b1被移除的宽度:80*(2/320)*40=20px(元素原有设置的宽度 * 在加权总和中所占的比例2/320 * 超出的空间)
所以第一个弹性盒子元素b1在页面所显示的宽度=原有宽度 - 被移除的宽度=80px - 20px= 60px
.b2被移除的宽度:160 * (1/320) * 40=20px (元素原有的宽度 * 在加权总和中所占的比例1/320 * 超出的空间)
第二个弹性盒子元素b2在页面所显示的宽度=原有宽度 - 被移除的宽度 = 160px - 20px=140px
四、flex-basis属性
语法:flex-basis:<length> | auto(default auto)
属性作用:设置或检索弹性盒伸缩基准值。
属性取值:
auto:无特定宽度值,取决于其他属性值
<length>:用长度值来定义宽度。不允许负值。
<percentage>:用百分比% 来定义宽度。不允许负值。
代码示例:
在不设置其他属性,弹性盒子内部子元素的排列情况应该是成行排列,按照已经设置好的宽度在弹性容器内部占据空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flexbox</title>
<style>
*{
margin:0;padding:0;
}
ul li {list-style: none;}
ul{width:600px; height:50px; background-color: #eee; display:flex;}
li{width:100px;height:30px;}
li:nth-child(1){background:#f66;}
li:nth-child(2){background:#6f6;}
li:nth-child(3){background:#66f; /*flex-basis:600px;*/}
li:nth-child(4){background:#faa;}
li:nth-child(5){background:#aaf;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

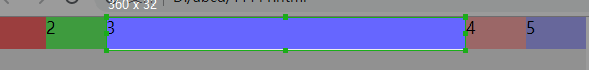
1、给子元素设置flex-basis:600px后,子元素不再按照原有的宽度排列,而是按照各自的宽度比例进行排列。弹性容器中其他子元素的宽度为100px,设置第三个子元素的flex-basis宽度为600px,所以各个子元素之间应该按照 1:1:6:1:1 的比例来分配父元素的宽度。


第三个子元素的宽度应该是600/(10/6)=360px

2、给子元素设置flex-basic:auto后,auto是默认值元素宽度并不发生变化。

3、设置子元素flex-basis为百分比,百分比是相对于父元素的百分比。
五、flex属性
语法:flex:none | [flex-grow] | [flex-shrink] | [flex-basis];
属性作用:简写属性。设置或检索伸缩盒对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
flex用于合并指定flex-shrink和flex-basis属性,默认值为0 1 auto。
如果缩写flex:1,则其计算值为:1 1 0
auto等价于1 1 auto;none等价于0 0 auto
[flex-grow]:定义弹性盒子元素的扩展比率
[flex-shrink]:定义弹性盒子元素的收缩比率
[flex-basis]:定义弹性盒子元素的默认基准值。
不对弹性盒子进行设置的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{ height:50px;display: flex; border:2px solid #fcf;} /*div{flex:1;}*/ .box1{width:50px;background-color: #ccf;} .box2{background: #cff;} .box3{width:50px;background-color:#ffc;} </style>
</head>
<body>
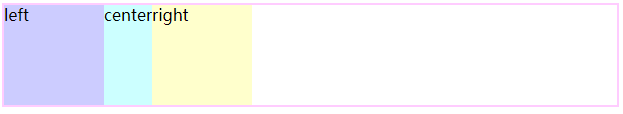
<div class="box1">left</div>
<div class="box2">center</div>
<div class="box3">right</div>
</body>
</html>
表现效果:

1、子元素设置flex:1


2、子元素设置flex:auto;


六、Order属性
设置弹性盒子的子元素排列顺序。
number 默认值是 0。规定灵活项目的顺序。用整数值来定义排列顺序,数值小的排在前面,可以为负值。
弹性盒子FlexBox简介(二)的更多相关文章
- 弹性盒子FlexBox简介(一)
一.理解弹性盒子 弹性盒子是CSS3的一种新的布局模式. CSS3弹性盒子(Flexible Box或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方 ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- css3:神秘的弹性盒子flexbox
请先运行demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 弹性盒子 flexbox 元素居中
1 .navtext{ width:800px; height:600px; border: 1px solid black; justify-content:center; align-items: ...
- 弹性盒子布局flexbox
弹性盒子display:flexbox一般应用于父元素的容器上,然后对子元素来进行弹性布局 设置了flexbox的父元素不能设置具体的宽度与高度的值,而是通过子元素来设置值,父元素弹性的包裹既可 相关 ...
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
- Flexbox(弹性盒子)
CSS3属性:这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. 属性介绍: 创建Flex容器 .container ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
随机推荐
- django的url的name参数的意义及view中reverse
Templates的链接地址都是根据urlpatterns定义的地址,拼凑成地址字符串,很难看,而且Templates里拼凑成的地址,随着页面的增加而不断增加,一旦在urlpatterns里的某个地址 ...
- 如何通过shell脚本或一行命令更改root密码?
哪个能用就用哪个吧! 方法一, echo -e "newpwd\nnewpwd" | (passwd root) 方法二, echo "newpwd" | pa ...
- Spring MVC 中RequestContextHolder获取request和response
1.最简单方式:处理方法入参 例如: @RequestMapping("/test") @ResponseBody public void saveTest(HttpServlet ...
- 【Qt开发】Qt让线程休息一段时间
Qt 为何没有提供 Sleep 论坛上不时见到有人问: Qt 为什么没有提供跨平台的 sleep 函数? 使用平台相关的 Sleep 或 nanosleep 以后,界面为什么没有反应? QThread ...
- 【QT开发】QT在windows下的exe应用程序如何在别人的电脑上直接运行
当你利用QT编译了一个可执行程序,需要将这个可执行程序拷贝到别人的电脑上运行,这个时候除了这个可执行程序外,还需要支持的库才可用运行.一般来说通过下面的方法可以实现. 首先,需要看你用的是什 ...
- [Python3] 042 日志
目录 LOG 1. 日志相关概念 1.1 日志的级别 level 1.2 LOG 的作用 1.3 日志信息 1.4 成熟的第三方日志 1.5 注意 2. Logging 模块 2.1 日志级别 2.2 ...
- 用nopcomerce3.8版本的同行注意了,前2天发布3.8正式版后,作者收到一些BuG,作者修复后重新提供了一个源代码包下载.
用nopcomerce3.8版本的同行注意了,前2天发布3.8正式版后,作者收到一些BuG,作者修复后重新提供了一个源代码包下载地址,不是github上的那个链接.去作者官网论坛我那个链接地址,或关注 ...
- idea配置less自动编译
参考: idea配置less自动编译 1. 电脑安装node.js环境: window下直接上官网下载node.msi文件下载安装即可 安装完成后在命令行执行如下命令表明安装成功 npm -v nod ...
- Python 入门之 内置模块 -- time模块
Python 入门之 内置模块 -- time模块 1.time模块 time翻译过来就是时间,这个模块是与时间相关的模块 import time # 内置模块 -- 标准库 (1)time.ti ...
- 剑指offer-包含min函数的栈-栈和队列-python
题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). # -*- coding:utf-8 -*- class Solution: de ...
