[Web 前端] 014 css 盒子模型
1. 简介
- 元素在页面中显示成一个方块,类似一个盒子
- 把元素叫做盒子,设置对应的样式分别为
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)
盒子真实尺寸盒子宽度 = width + padding左右 + border左右盒子高度 = height + padding上下 + border上下
2. 增大内容和边框的距离但不改变盒子的尺寸的方法
box-sizing:content-box | border-box
3. 少废话,上例子
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>
*{width: 100px;height: 100px;}.box1{background: #a7ab86;border: 10px solid;padding: 20px;}.box2, .box3, .box4{background: #b8d3ca;}.box3{padding: 20px;box-sizing: border-box; /* 改变间距但不改变盒子大小 */}.box4{padding: 20px;border: 10px solid red;box-sizing: border-box;}
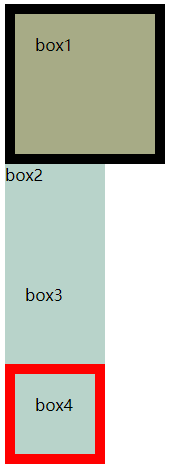
- 效果截图

[Web 前端] 014 css 盒子模型的更多相关文章
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- Android程序员学WEB前端(8)-CSS(3)-盒子内联块级定位浮动-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618473 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 盒子模型: <!D ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
随机推荐
- GUI学习之十七——QDoubleSpinBox学习总结
在上一章我总结了QSpinBox的使用方法,QSpinBox是用来操作整数或离散集合的,还有另外一种控件是用来操作浮点类数据的,就是QDoubleSpinBox. 一.描述 QDoubleSpinBo ...
- 浅析拯救小矮人的 nlogn 算法及其证明
浅析拯救小矮人的 nlogn 算法及其证明 题型简介: 有 $ n $ 个人,第 $ i $ 个人身高 $ a_i $ 手长 $ b_i $ ,他们为了从一个高为 $ H $ 的洞中出去,决定搭人梯. ...
- Flask【第8篇】:flask-session组件
flask-session组件 简介 flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多 ...
- 【05】Python 标准模块:random、os、time、hashlib 第三方模块:excel、数据库 列表生成式
1 模块分类 标准模块,不需要你单独安装,python自带的模块 第三方模块 自己写的python 一个python文件就是一个模块 2 random模块 2.1 随机取元素 import rando ...
- eclipse安装心得和环境变量配置的体会
从昨天开始就开始安装eclipse,一开始觉得安装eclipse很简单,肯定就跟下个游戏差不多,但是打开官网之后发现下载的安装包不能用,经过搜索之后发现是因为下载源不对.改过下载源之后下载的安装包竟然 ...
- java初学第一天
public class HellowWorld{ public static void main(String[] args){ System.out.println("jiuxu&quo ...
- 【leetcode】299. Bulls and Cows
题目如下: 解题思路:本题难度不太大,对时间复杂度也没有很高的要求.我的做法是用一个字典来保存每个字符出现的次数,用正数1记录标记secret中出现的字符,用负数1记录guess中出现的字符,这样每出 ...
- 洛谷p3956 棋盘(NOIP2017 t3)
在noip考场上本来以为只能骗暴力分,没想到最后A了: 本蒟蒻的做法比较简(zhi)单(zhang):记忆化深搜(考场上本来是想打广搜的,但我深搜稳一点就这样打了): 具体:每个点用一个f数组记录当前 ...
- [USACO2019JAN]Sleepy Cow Sorting题解
拿到这个问题,我们从头开始思考. 我们把序列看做两部分,一部分在前表示待排序的,记为序列1,一部分在后表示已排序的,记为序列2. 因为序列2在后,所以不必担心它影响序列1的排序,那么对于序列1的第一个 ...
- three arrays
three arrays 字典树上贪心 #include<bits/stdc++.h> using namespace std; ][][]; ][]; ]; ]; ][]; ][]; i ...
