C++ 简介 基本语法 注释
一、第一个 C++ 程序
#include <iostream>
using namespace std;
int main()
{
cout << "Hello, world!" << endl;
return ;
}
等价于:
#include <iostream>
using namespace std;
int main()
{
cout << "Hello, world!\n" ;
return ;
}
分析:
1.C++中 "\n" 与 endl 的区别是什么?
"\n" 表示内容为一个回车符的字符串。std::endl 是流操作子,输出的作用和输出 "\n" 类似,但可能略有区别。
std::endl 输出一个换行符,并立即刷新缓冲区。
例如:
std::cout << std::endl;
相当于:
std::cout << '\n' << std::flush;
或者
std::cout << '\n'; std::fflush(stdout);
由于流操作符 << 的重载,对于 '\n' 和 "\n",输出效果相同。
对于有输出缓冲的流(例如cout、clog),如果不手动进行缓冲区刷新操作,将在缓冲区满后自动刷新输出。不过对于 cout 来说(相对于文件输出流等),缓冲一般体现得并不明显。但是必要情况下使用 endl 代替 '\n' 一般是个好习惯。
对于无缓冲的流(例如标准错误输出流cerr),刷新是不必要的,可以直接使用 '\n'
2.在 C++ 中,分别使用.h 和.cpp 来定义一个类。
.h 中存放类的声明,函数原型(放在类的声明中)。
.cpp 存放函数体。
也就是说,一个存放声明(declaration),一个存放定义(definition)。
如果我们在一个头文件里声明了一个函数,当我们需要定义这个函数(这个定义是唯一的,也就是只能定义一次),或者需要使用这个函数时,我们在 cpp 中需要 include 这个头文件。
同样地,如果我们在一个头文件里声明了一个类,当我们需要定义类里的成员函数,或者我们需要使用这个类时,我们在 cpp 中需要 include 这个头文件。
对于类的设计者来说,头文件就像他们和类的使用者的一个合同,编译器会强化这一合同,它会要求你在使用这些类里的函数或结构时必须要声明。
3. "\n" 表示一个字符串,只有一个数据是回车符。
'\n' 表示一个字符。
这两个在输出上是一样的!
关于 endl:
(1)在 C++ 中,终端输出换行时,用 cout<<......<<endl 与 "\n" 都可以,这是初级的认识。但二者有小小的区别,用 endl 时会刷新缓冲区,使得栈中的东西刷新一次,但用 "\n" 不会刷新,它只会换行,栈内数据没有变化。但一般情况,二者的这点区别是很小的,在大的程序中可能会用到。建议用 endl 来换行。
(2)endl 除了写 '\n' 进外,还调用 flush 函数,刷新缓冲区,把缓冲区里的数据写入文件或屏幕.考虑效率就用 '\n'。
(3)cout *lt;< endl; 除了往输出流中插入一个 '\n' 还有刷新输出流的作用。
cout << endl;
等价于:
\cout << '\n' << flush;
在没有必要刷新输出流的时候应尽量使用 cout << '\n', 过多的 endl 是影响程序执行效率低下的因素之一。
4.
<> 先去系统目录中找头文件,如果没有在到当前目录下找。所以像标准的头文件 stdio.h、stdlib.h 等用这个方法。
" " 首先在当前目录下寻找,如果找不到,再到系统目录中寻找。 这个用于 include 自定义的头文件,让系统优先使用当前目录中定义的。
5. 真正的开发过程中, 尽量避免使用 using namespace std; 等直接引入整个命名空间,否则会因为命名空间污染导致很多不必要的问题, 比如自己写的某个函数,名称正好和 std 中的一样, 编译器会不知道使用哪一个, 引起编译报错, 建议使用:
std::cout << "Hello World" << std::endl;
等直接由命名空间组合起来的全称。
6.显示多行文本:
#include <iostream>
using namespace std;
int main()
{
cout<<"...............\n"
<<"Hello, world!\n"
<<"Welcome to c++\n"
<<"...............\n";
return ;
}
7. cout 流速度较慢,如果速度过慢可以用 <stdio.h> 库中的 printf() 格式化输出函数,不需要 using namespace std;。
它的格式为:
int __cdecl printf(const char * __restrict__ _Format,...);
程序实例:
#include <stdio.h>
int main()
{
printf("Hello World!\n");
return 0;
}
注意:printf() 中不能使用 endl!
8.包含头文件 stdlib.h,并在主程序中加入 system("pause"); 可以 在程序运行完以后使黑框暂停显示,等待输入,而不是闪退。
#include <stdlib.h>
#include <iostream> using namespace std; int main()
{
cout<<"Hello World "<<endl;
system("pause");
return ;
}
二、C++简介
标准的 C++ 由三个重要部分组成:
- 核心语言,提供了所有构件块,包括变量、数据类型和常量,等等。
- C++ 标准库,提供了大量的函数,用于操作文件、字符串等。
- 标准模板库(STL),提供了大量的方法,用于操作数据结构等。
C++ 程序可以定义为对象的集合,这些对象通过调用彼此的方法进行交互
和Java 相似
c++注释
/* 这是注释 */ /* C++ 注释也可以
* 跨行
*/ // 一行注释
在 /* 和 */ 注释内部,// 字符没有特殊的含义。在 // 注释内,/* 和 */ 字符也没有特殊的含义。因此,您可以在一种注释内嵌套另一种注释
/* 用于输出 Hello World 的注释 cout << "Hello World"; // 输出 Hello World */
块注释符(/*...*/)是不可以嵌套使用的

C++程序结构
#include <iostream>
using namespace std; // main() 是程序开始执行的地方 int main()
{
cout << "Hello World"; // 输出 Hello World
return ;
}
- C++ 语言定义了一些头文件,这些头文件包含了程序中必需的或有用的信息。上面这段程序中,包含了头文件 <iostream>。
- 下一行 using namespace std; 告诉编译器使用 std 命名空间。命名空间是 C++ 中一个相对新的概念。
- 下一行 // main() 是程序开始执行的地方 是一个单行注释。单行注释以 // 开头,在行末结束。
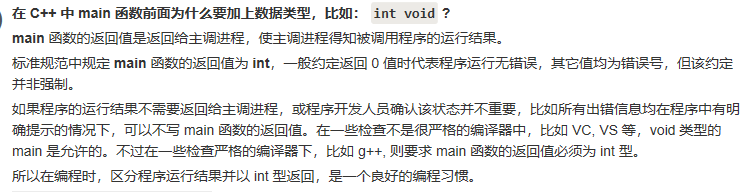
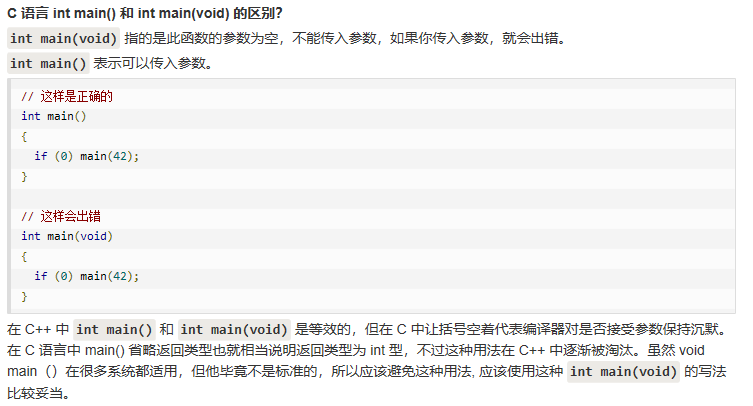
- 下一行 int main() 是主函数,程序从这里开始执行。
- 下一行 cout << "Hello World"; 会在屏幕上显示消息 "Hello World"。
- 下一行 return 0; 终止 main( )函数,并向调用进程返回值 0。
C++分号和语句块
每个语句必须以分号结束。它表明一个逻辑实体的结束。
x = y;
y = y+;
add(x, y);
语句块是一组使用大括号括起来的按逻辑连接的语句
{
cout << "Hello World"; // 输出 Hello World
return ;
}
C++标识符
一个标识符以字母 A-Z 或 a-z 或下划线 _ 开始,后跟零个或多个字母、下划线和数字(0-9)。
C++ 标识符内不允许出现标点字符,比如 @、& 和 %。C++ 是区分大小写的编程语言
三字符组
(暂时不常用,点击本小节标题 进入 菜鸟教程)
常见问题:
1.C/C++可以使用带有 $ 的标识符:
#include "stdio.h"
int main(){
int _2a$=0x99;
printf("%d\n",_2a$);
return ;
}
【$ 也可以放到前面】
#include "stdio.h"
int main(){
int $a=0x99;
printf("%d\n",$a);
return ;
}
2.现在大家买的C++教材可能会经常看到头文件是如下:
#include <iostream>
然后用现在较新的软件则会提示:无法打开源文件"iostream.h"。
这是因为现在新的软件都是采用标准 C 格式,而 iostream.h 是 VC6.0 使用的风格,也就是标准 C 格式还未出台之前的风格。
出现上述提示只需要进行如下修改:
#include <iostream>
using namespace std;
3.

4.

C++ 简介 基本语法 注释的更多相关文章
- JavaScript 简介及语法语句
JS脚本语言 全称JavaScript:网页里面使用的脚本语言 非常强大的语言 基础语法 注释语法 单行注释// 多行注释/**/输出语法 ...
- 一起学HTML基础-JavaScritp简介与语法
简介: 1.什么是JavaScript? 它是个脚本语言,作用是使 HTML 页面具有更强的动态和交互性,它需要有宿主文件,它的宿主文件就是html文件. JavaScript 是 Web 的编程语 ...
- JaveScript——简介、语法
JS简介: 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司(已被Oracle ...
- JavaScript简介、语法
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
- JavaScript基础(简介、语法)
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
- CSS 简介、语法、派生选择器、id 选择器、类选择器、属性选择器
CSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现 ...
- python2.7入门---简介&基础语法
Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言,具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法结构.基于上述原因, ...
- XML语言1.简介和语法
一.什么是XML语言? XML 指可扩展标记语言(Extensible Markup Language) Xml是独立于软件和硬件的信息传输工具. XML 是一种很像HTML的标记语言. 但xml不是 ...
- 【3-28】javascript简介及语法
一.简介 (一)定义:JavaScript是一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,需有宿主文件:html文件. (二)作用:1.进行数据运算 2.对浏览器事件作出响 ...
随机推荐
- windows开启ftp服务
1.启动或关闭windows-->internet information services-->ftp服务器 选中 2.此电脑右键-->管理-->服务和应用程序--> ...
- gson转换问题
list集合中integer问题 List<Integer> lists= gson.fromJson(params.get("lists"), new TypeTok ...
- 关于数字加载的动画 jquery
这是关于数字加载的一个动画,从0开始变化到设置的数字,依赖于jquery,效果如下所示 当然,数字要显示的位数是可以设置的,默认是全部位数的数字,设置显示位数可以直接传递参数,例如: html文件为: ...
- Acwing-279-自然数拆分(背包)
链接: https://www.acwing.com/problem/content/281/ 题意: 给定一个自然数N,要求把N拆分成若干个正整数相加的形式,参与加法运算的数可以重复. 求拆分的方案 ...
- spring cloud禁止输出日志:ConfigClusterResolver : Resolving eureka endpoints via configuration
springcloud的注册中心客户端会每隔一定时间向注册中心服务端发送心跳,用此来判断注册中心服务端是否运行正常. 这样导致不断进行日志输出,不便查看正常的业务日志输出. c.n.d.s.r.aws ...
- List集合的三个实现类比较
1. ArrayList 底层数据结构是数组,查询快,增删慢 线程不安全,效率高 2. Vector 底层数据结构是数组,查询快,增删慢 线程安全,效率低 3. LinkedList 底层数据结构是链 ...
- poj 3579 Median 二分套二分 或 二分加尺取
Median Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5118 Accepted: 1641 Descriptio ...
- 01Two Sum题解
Tow Sum 原题概述: Given an array of integers, return indices of the two numbers such that they add up to ...
- 品 SpringBootApplication 注解源码
@SpringBootApplication 由以下三个注解构成: @SpringBootConfiguration@EnableAutoConfiguration@ComponentScan 一:@ ...
- 2019秋Java学期课程总结
眨眼间,Java这门课程就快要到了尾声,这门课程主要学习到 搭建了Java的编译环境,安装eclipse软件,会用Java写一些简单的程序. 主要学习到的知识点有以下几点 1:通过写pta上的作业知道 ...
