vue-router嵌套路由,二级路由。
如果全是用一级路由时,路由管理就变得很臃肿,有点乱,路由有父子关系的话,嵌套路由会更好。嵌套也就是路由中的路由的意思,组件中可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套,在vue组件中使用<router-view>就可以了。
1.嵌套路由的使用场景:
应用最多的就是选项卡,在选项卡中,顶部有多个导航栏,中间的主体显示的是内容;这个时候,整个页面是一个路由,然后点击选项卡切换不同的路由来展示不同的内容,就是中间的主体显示的是内容就是页面路由下的子路由,这就是路由中嵌套路由。
2.举例子说明:
在组件中:
<router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
<template>
<div class="standard">
<headerBack title="嵌套路由"></headerBack>
<div>
<div class="tab">
<router-link to="/standard/a">
<div class="children">我是a组件</div>
</router-link>
<router-link to="/standard/b">
<div class="children">我是b组件</div>
</router-link>
<router-link to="/standard/c">
<div class="children">我是c组件</div>
</router-link>
</div>
<router-view/>
</div>
</div>
</template>
在router的index中子路由配置:
{
path: '/standard',
name: 'standard',
component: resolve => require(['@/pages/template/standard'], resolve),
children: [
{
path: 'a',
component: resolve => require(['@/pages/practice/a'], resolve),
},
{
path: 'b',
component: resolve => require(['@/pages/practice/b'], resolve),
},
{
path: 'c',
component: resolve => require(['@/pages/practice/c'], resolve),
},
]
},
点击我是组件a按钮路由就渲染我是组件a内容,点击我是组件b按钮路由就渲染我是组件b按钮内容,点击我是组件c按钮路由就渲染我是组件c内容
点击我是a组件:效果如下:

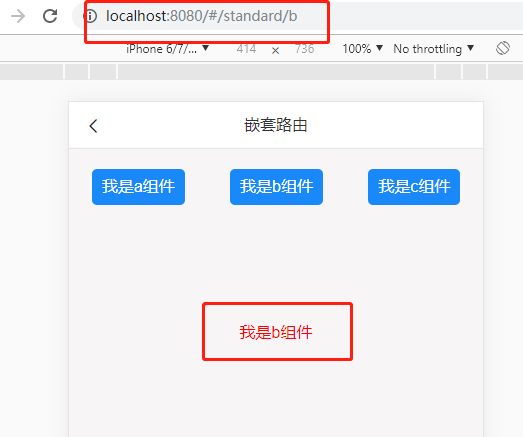
点击我是b组件:效果如下:

点击我是c组件:效果如下:

PS:子路由组件中的class样式被覆盖,当需要用到路由嵌套时,clas命名时注意不要相同
vue-router嵌套路由,二级路由。的更多相关文章
- vue-router路由嵌套与二级路由重定向
(1)公共路由裁减 不是每个页面都存在导航,所以不要把导航组件在根组件APP.vue里引入,哪个页面需要,在哪里引入即可. 方案: 哪个页面需要,在哪个页面引入即可 (2)嵌套路由 注意:childr ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等... 案例如下: routes: [ { path: '/', name: 'dy', component: dy, children ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由 先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖 vue init webpack demo5 完毕之后进入所在的项目 cd demo5 之后用vs ...
- vue 路由知识点(一级路由与二级路由嵌套)
本人小白一个,如果问题,麻烦大神指点, 一级路由: path:'/' 默认为显示; 二级路由: path: '',默认显示为index组件,因为二级路有没有写index组件,所以使用redirect: ...
- vue教程3-06 vue路由嵌套(多层路由),路由其他信息
多层嵌套: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Vue中使用children实现路由的嵌套
Vue中使用children实现路由的嵌套 相关Html: <!DOCTYPE html> <html lang="en"> <head> &l ...
- vue之二级路由
router-view : <router-view> 组件是一个 functional 组件,渲染路径匹配到的视图组件 一 样式 1 在一个vue组件,<template>& ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
随机推荐
- Elasticsearch-更新现有文档
ES-更新现有文档 ES的更新API允许发送文档所需要做的修改,而且API会返回一个答复,告知操作是否成功.更新流程如下 1. 检索现有的文档.为了使这步奏效,必须打开_source字段,否则ES并不 ...
- 希尔排序--python
import random import time # 插入排序 def insertion_sort(arr, step): for i in range(step, len(arr)): for ...
- git 添加第二个远程仓库地址,一次修改到处上传~
上传本机git 公钥到对应的代码托管平台 github/码云等 本地仓库执行 git remote set-url --add origin https://gitee.com/qichengTech ...
- STL vector常见用法详解
<算法笔记>中摘取 vector常见用法详解 1. vector的定义 vector<typename> name; //typename可以是任何基本类型,例如int, do ...
- SpringMVC实现全局异常处理器 (转)
出处: SpringMVC实现全局异常处理器 我们知道,系统中异常包括:编译时异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发.测试通过手 ...
- WordPress网站搬家数据迁移完整教程
用本地环境搭建好的WordPress网站在做好之后如何从本地迁移到网络空间或者网络服务器上呢? 首先请确认你在本地建站的时候只做了themes里面的模版文件,如果只是自己改了下模版,那么网站在搬到服务 ...
- Codeforces 1196F. K-th Path
传送门 发现到 $K$ 不大,考虑有什么和 $K$ 有关的结论 发现答案似乎只会经过前 $K$ 小的边,如果边权第 $K$ 小的边有多条那么可以任意取 证明挺显然的吧,首先如果走了边权排名大于 $K$ ...
- 剑指offer-数组中重复的数字-数组-python
题目描述 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重复几次.请找出数组中任意一个重复的数字. 例如,如果输入长度为 ...
- Binding的Path(路径)
Binding的源可以是控件(一个控件是另一个控件的Source.控件把自己的容器作为Source),把集合作为ItemsControls的Source,把xml作为Tree或者Menu的Source ...
- 微信小程序swiper使用网络图片不显示问题
@ wxml代码: <view class="container"> <swiper indicator-dots="true}" autop ...
