jquery扩展方法(表单数据格式化为json对象)
1、jquery扩展方法(表单数据格式化为json对象)
<script type="text/javascript">
// 将表单数据序列化为一个json对象,例如 {"name":"zs", "age":10}
// 使用:var jsonObj = $("#formId").serializeObject();
$.fn.serializeObject = function()
{
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
</script>
2、jquery的表单序列化方法
(1)$("#formId").serialize(): 将所有表单选中项拼接成形如"username=zs&password=123"的字符串
(2)$("#formId").serializeArray(): 将表单所有选中项拼成json数组,格式为:
[{name: "username", value: "zs"},{name: "password", value: "123"}]
(3)$.param(jsonObj): 将json对象转换成形如"username=zs&password=123"的字符串
3、案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<h2>a页面</h2>
<form id="form">
<input type="text" name="username"/>
<input type="text" name="password"/>
<input type="button" value="submit" onclick="formSubmit()"/>
</form>
</body> <script type="text/javascript">
function formSubmit() {
var str = $("#form").serialize();
console.log(str);
var jsonArray = $("#form").serializeArray(); console.log(jsonArray);
console.log(jsonArray[0].name);
console.log(jsonArray[0].value);
console.log(jsonArray[1].name);
console.log(jsonArray[1].value); var jsonObj = $("#form").serializeObject();
console.log(jsonObj);
console.log(jsonObj.username + "---" + jsonObj.password); var str = $.param(jsonObj);
console.log(str);
}
</script> <script type="text/javascript">
// 将表单数据序列化为一个json对象,例如 {"name":"zs", "age":10}
// 使用:var jsonObj = $("#formId").serializeObject();
$.fn.serializeObject = function()
{
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
</script>
</html>
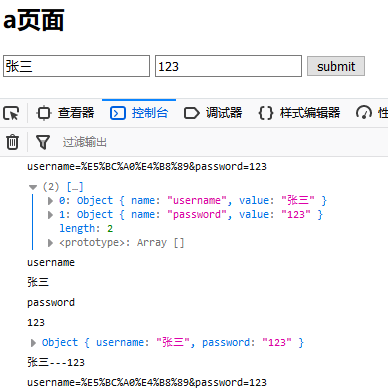
结果:

jquery扩展方法(表单数据格式化为json对象)的更多相关文章
- 拓展jQuery的serialize(),将form表单转化为json对象
jQuery 的 serialize() 方法经常会报 Uncaught TypeError: JSON.serializeObject is not a function 的错误, 原装的方法真的一 ...
- jQuery表单验证以及将表单序列化为json对象小练习
jquery表单验证(非实时验证),同时,将表单序列化为json对象提交表单. <!DOCTYPE html> <html lang="en"> <h ...
- 023-将表单序列化为json对象
使用jQuery将表单序列化为json对象,其中serializeJson方法的名字任意,serializeArray()这个jQuery提供的方法.this指的就是谁调用了这个方法. $.fn.se ...
- 将表单序列化为JSON对象
将表单序列化为JSON对象的工具方法: $(function() { //工具方法,可以将指定的表单中的输入项目序列化为JSON数据 $.fn.serializeJson = function() { ...
- Jquery 将表单序列化为Json对象
大家知道Jquery中有serialize方法,可以将表单序列化为一个“&”连接的字符串,但却没有提供序列化为Json的方法.不过,我们可以写一个插件实现. 我在网上看到有人用替换的方法,先用 ...
- jQuery实现form表单序列化转换为json对象功能示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- jQuery form表单序列化为JSON对象!
/* 来源于博客园http://www.cnblogs.com/nixil/archive/2010/12/08/1900745.html */ function paramString2obj(se ...
- js 表单序列化为json对象
$.fn.serializeJson = function () { var o = {}; var a = this.serializeArray(); $.each(a, function () ...
- From 表单序列化为json对象(代码片段)
$.fn.serializeJson=function(){ var serializeObj={}; var array=this.serializeArray(); $(array).each(f ...
随机推荐
- java课堂疑问解答与思考2
问题一 编写一个方法,使用以上算法生成指定数目(比如1000个)的随机整数. 答:Xn+1=(7^5*Xn)mod(2^31-1) 程序源码: import java.util.Random; imp ...
- value(C# )
上下文关键字 value 用在普通属性声明的 set 访问器中. 此关键字类似于方法的输入参数. 关键字 value 引用客户端代码尝试分配给属性的值. 在以下示例中,MyDerivedClass 有 ...
- MSF魔鬼训练营-3.1.1信息收集-通过DNS和IP地址挖掘目标网络信息
情报搜集环境站渗透测试全过程的80%~90% 一.外围信息搜集(公开渠道信息搜集OSINT open source intelligence) 3.1.1信息收集-通过DNS和IP地址挖掘目标网 ...
- Spring数据库主从分离
1.spring+spring mvc +mybatis+druid 实现数据库主从分离 2.Spring+MyBatis主从读写分离 3.MyCat痛点 4.Spring+MyBatis实现数据库读 ...
- java按值传递?
原文链接:https://blog.csdn.net/scholar_man/article/details/80900212 在Java中,参数都是按值传递的.被传递到方法中的拷贝值,要不就是一个引 ...
- .net core 调用webservice
原文:.net core 调用webservice 1.点击core项目添加链接的服务 2.键入对应的webservice地址,下载对应的代理服务 4.由于.net core 代理类只支持异步方法 ...
- vlang
参考 V语言中文教程 - 基础部分
- 关于chrome请求被挂起页面加载缓慢问题的追查
请参考FEX团队探究结果 http://fex.baidu.com/blog/2015/01/chrome-stalled-problem-resolving-process/ 结论如下: 请求成功构 ...
- 定义一个数组,并对这个数组进行动态初始化,使用sort方法进行排序后,再将数组中的元素倒置过来。
Sort方法,生序排序 package com.fs.array; import java.util.Arrays; public class ArraySort { public static vo ...
- cx_Oracle 操作oracle数据库
cx_Oracle 操作oracle数据库 class MyOracle(): def __init__(self, host_name="ip", port=1521, sid= ...
