MTV和MVC的区别
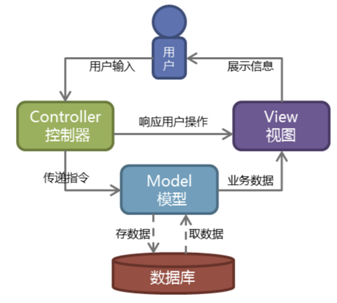
著名的MVC模式:方便解藕
所谓的MVC就是把web应用分为三层
1.模型层: model 负责业务对象和数据库的对象(ORM)的映射
2.视图层 views 负责与用户的交互(书写逻辑)
3.控制器 Controller 完成用户对模型层和视图层调用,来完成用户的请求
他们之间已一种插件式的,松耦合的方式连接在一起,

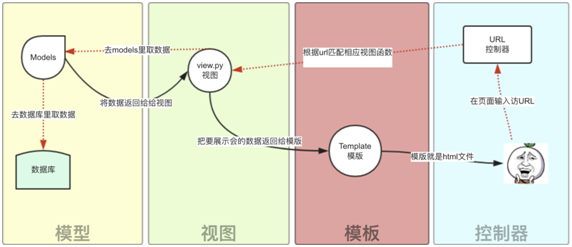
Django的MTV模式本质上和MVC没有什么大的差别,也是为了实现解藕性,只是定义上有些不同
1.模型层: model 负责业务对象与数据库的对象(ORM)的映射
2.模板层 Template 负责如何把页面展示给用户(html)
3.视图层: View 负责业务逻辑,并在适当的时候调用Model和Template
另外:Django还有一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的视图,视图在调用相对的模板和Model

区别:
MVC中的View的目的是「呈现哪一个数据」,而MTV的View的目的是「数据如何呈现」。
也就是把MVC中的View分成了视图(展现哪些数据)和模板(如何展现)2个部分,而Contorller这个要素由框架自己来实现了,我们需要做的就是把(带正则表达式的)URL对应到视图就可以了,通过这样的URL配置,系统将一个请求发送到一个合适的视图。
MTV和MVC的区别的更多相关文章
- 2019年6月14日 Web框架之Django_07 进阶操作(MTV与MVC、多对多表三种创建方式、前后端传输数据编码格式contentType、ajax、自定义分页器)
摘要 MTV与MVC 多对多表三种创建方式 ajax ,前后端传输数据编码格式contentType 批量插入数据和自定义分页器 一.MVC与MTV MVC(Model View Controller ...
- Django与AJAX-choice字段-MTV和MVC模型-sweetalert搭建页面
Django中的choice字段 应用的场景: 用户信息举列:如用户性别.婚否.学历.工作状态等可以列举出来供选择的信息 书写models创建表模型: 数据的获取和查询: 总结: "&quo ...
- 【转】MVP和MVC的区别
转自:http://www.cnblogs.com/end/archive/2011/06/02/2068512.html MVC和MVP到底有什么区别呢? 从这幅图可以看到,我们可以看到在MVC里, ...
- 理解django框架中的MTV与MVC模式
1.Models:一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的.权威的信息源.它包含你所储存数据的必要字段和行为.通常,每个模型对应数据库中唯一的一张表. from dja ...
- MVVM和MVC的区别,以及MVVM的缺点
MVVM和MVC的区别 MVC和MVVM的区别其实并不大.都是一种设计思想. 主要就是MVC中Controller演变成MVVM中的viewModel. MVVM主要解决了MVC中大量的DOM操作使页 ...
- Django多对多表的三种创建方式,MTV与MVC概念
MTV与MVC MTV模型(django): M:模型层(models.py) T:templates V:views MVC模型: M:模型层(models.py) V:视图层(views.py) ...
- django----orm查询优化 MTV与MVC模型 choice参数 ajax serializers
目录 orm查询优化 only defer select_related 与 prefetch_related MTV 与 MVC 模型 choice参数 Ajax 前端代码 后端代码 前后端传输数据 ...
- django ajax MTV与MVC 多对多创建方式
MTV与MVC MTV模型(django): M:模型层(models.py) T:templates V:views MVC模型: M:模型层(models.py) V:视图层(views.py) ...
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
随机推荐
- What does the dot after dollar sign mean in jQuery when declaring variables?
https://stackoverflow.com/questions/22156664/what-does-the-dot-after-dollar-sign-mean-in-jquery-when ...
- ELK实时日志分析平台环境部署--完整记录(ElasticSearch+Logstash+Kibana )
https://blog.csdn.net/oLevin/article/details/81020794
- nginx代理前端项目
参考:https://segmentfault.com/a/1190000013980557 https://segmentfault.com/a/1190000013267839 注意 1.只能有 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第6节 static静态_14_静态static的内存图
输出room的时候,推荐用类名称点的形式 方法区内有,有个独立的空间叫做静态区,专门用来存储静态static的数据 下图红色箭头的部分,全程和对象没有关系.
- unittest框架扩展(自动生成用例)自动化-上
一.思想: 基于数据驱动和代码驱动结合的自动化测试框架. 二.自动化测试框架步骤: 1.获取用例,用例格式:.ymal 2.调用接口 3.校验结果 4.发送测试报告 5.异常处理 6.日志模块 三.基 ...
- 【GTS】关于GtsTetheringTestCases模块的几个失败项
GTS---关于GtsTetheringTestCases模块的几个失败项 1.run gts -m GtsTetheringTestCases -t com.google.android.tethe ...
- fiddler之简单的接口性能测试
在针对某一个/某一些接口,发送相同的请求,不考虑参数的变化时,可以使用fiddler进行简单的性能测试.(使用功能为:replay) 一.replay功能调用 (1.Reissue Requests: ...
- 应用安全-Web安全-CSRF攻防整理
原理 - 登录受信任网站A,并在本地生成Cookie.在不登出A的情况下,访问危险网站B. #csrfdemo.php <?php $data = json_decode(file_get_co ...
- pandas入门(1)
import pandas as pd import numpy as np # 自动创建索引 obj = pd.Series([4, 7, -5, 2]) print(obj, type(obj)) ...
- 一篇包含了react所有基本点的文章
去年,我写了一本关于学习React.js的小书,原来是大约100页. 今年我要挑战自己,把它归纳为一篇文章. 本文不会涵盖什么是React,或者为什么要学习它. 相反,这是面向已经熟悉JavaScri ...
