HTML—学习笔记
1 、表格
<br/>换行
<p> align top<img src="./julizi.png" align="top" ></p>
<tr>:表示行数
<td>:表示一行的列数
colspan:控制此单位所占列数
rowspan:控制此单位所占行数
2、 HTML列表
(1).有序列表
有序列表始于 < ol> 标签。每个列表项始于 < li> 标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
我们再加上字母排序和罗马数字排序
这里就只需要添加type属性就可以了,"a"表示以小写字母来排序;"A"就是使用大写字母来排序;"i"就是以小写罗马数字来排序;"I"就是以大写罗马数字来排序。
这里还可以添加start属性,决定起始地。
(2).无序列表
说完了有序列表,下面来讲讲无序列表。无序列表在HTML中还是很常用的。
无序列表始于 < ul> 标签。每个列表项始于 < li>(有序无序是一样的)。
无需列表排序的时候就是给每个列表项加各种小符号其中分为Disc(默认)实心黑点;Circle小圈;square方点,与有序列表的属性都是用的一样的
3、HTML块
首先 我们要知道,HTML元素被定义为块级元素或内联元素。那么什么是块级元素,什么是内联元素呢:
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;就像以前用到的 < h1>, < p>, < ul>, < table>标签。
内联元素(inline)特性:
和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;以前用到的< b>, < td>, < a>, < img>标签。
< div>用来定义文档中的分区或节(division/section),没有特定的含义。它是可用于组合其他 HTML 元素的容器
< span>用来组合文档中的行内元素,也没有特定的含义
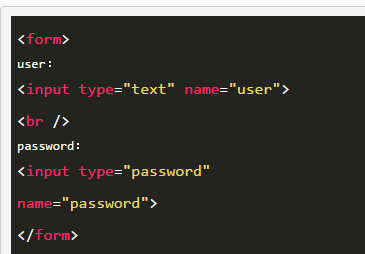
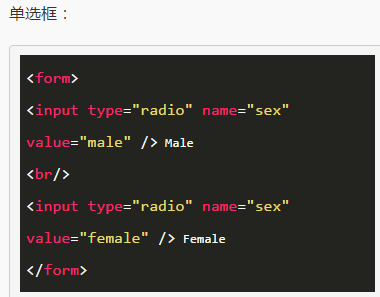
4、 HTML表单
学习表单首先我们要知道,表单标签是什么,表单标签就是用于网页中的数据提交,比如我们注册网页,在留言板中留言、评论等可以填写数据,提交处理地方都需要表单标签,form表单标签内有输入框input、单选、多选、select下拉列表菜单与跳转菜单、提交按钮等标签内容。



当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
1、外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head>
2、内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head><style type="text/css">body {background-color: red}p {margin-left: 20px}</style></head>
3、内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px">This is a paragraph</p>





HTML—学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
- ucos实时操作系统学习笔记——任务间通信(消息)
ucos另一种任务间通信的机制是消息(mbox),个人感觉是它是queue中只有一个信息的特殊情况,从代码中可以很清楚的看到,因为之前有关于queue的学习笔记,所以一并讲一下mbox.为什么有了qu ...
随机推荐
- 设置element表格透明样式
1.element table 表格 修改背景为透明并去除边框 .el-table{ /* 表格字体颜色 */ color:white; /* 表格边框颜色 */ /* border: 0.5px s ...
- 2018-2019 ACM-ICPC Brazil Subregional Programming Contest F. Music Festival
题目:https://codeforces.com/gym/101908/problem/F 题意:给你n个舞台,每个舞台有很多个节目,每个节目有个开始时间,结束时间,价值,每个舞台至少出演过一个节目 ...
- 2018-2019-2 20175120 实验五《Java网络编程》实验报告
实验报告封面 课程:Java程序设计 班级:1751班 姓名:彭宇辰 学号:20175120 指导教师:娄嘉鹏 实验日期:2019年5月26日 实验时间:13:10 - 15:25 实验序号:20 实 ...
- spring-cloud config配置中心
这里那些概念不说,主要是记录下spring cloud config配置中心的服务端和客户端的一个demo. 服务端即提供统一配置文件 客户端即从服务端读取配置 1.新建一个spring boot项目 ...
- spring4.1.8扩展实战之三:广播与监听
提到广播与监听,我们常常会想到RabbitMQ.Kafka等消息中间件,这些常用于分布式系统中多个应用之间,有时候应用自身内部也有广播和监听的需求(例如某个核心数据发生变化后,有些业务模块希望立即被感 ...
- python 自动把mysql备份文件发送邮箱
import os import time import sched import smtplib from email.mime.text import MIMEText from email.he ...
- 实验报告(七)&第九周课程总结
班级 计科二班 学号 20188425 姓名 IM 完成时间2019/10/24 评分等级 实验任务详情: 完成火车站售票程序的模拟. 要求: (1)总票数1000张: (2)10个窗口同时开始卖票: ...
- mybatis小技巧
本节主要讲解mybatis如下五个方面的内容: foreach 批量插入 模糊查询like的写法 #{}和${}的区别 解决实体类中的属性名和表中的字段名不一致问题 由于每次建立工程比较复杂,可以参考 ...
- 阿里云 消息队列mq
使用阿里云消息队列 控制台地址:http://ons.console.aliyun.com/#/home/topic Demo: 支付消息mq工厂类: public class DfacePayCon ...
- IDEA compile successfully many errors still occur
Compile and install successfully with maven in IDEA, but error prompt still popup. Your local enviro ...
