微信小程序学习笔记(三)--框架-逻辑层
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
App(Object)注册程序
App() 函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
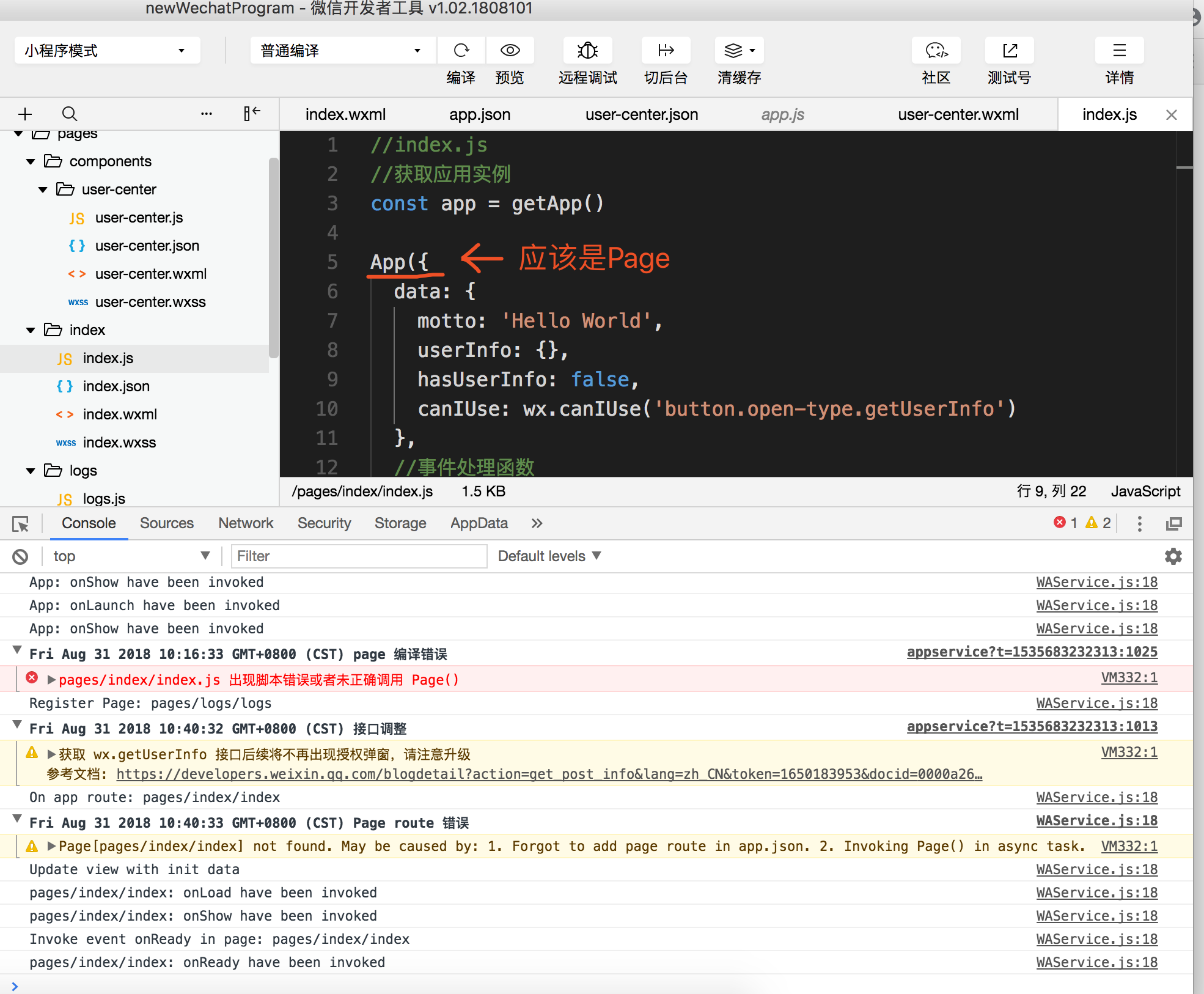
试着在index.js里面把Page()改成了App(),报了如下的错:

不过这可能只是其中一种情况。
App(Object) ,Object参数说明:

前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
在基础库版本 1.4.0之后,小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。我当前使用的基础库是2.0.4 。
onLaunch(Object)
小程序初始化完成时触发,全局只触发一次。
关于onLaunch()、onShow()等的参数设置,参考 https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
对于getApp(Object)
- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
场景值
即操作场景对应的数值,基础库 1.1.0 开始支持,低版本需做兼容处理:
可以在 App 的 onLaunch 和 onShow 中获取上述场景值,部分场景值下还可以获取来源应用、公众号或小程序的appId,详见 。感觉用来后台统计数据会用得上。
Tip: 由于Android系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值。
具体参考 场景值。
页面 Page
Page(object),函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
具体参考 注册页面
data
data 是页面第一次渲染使用的初始数据。参考
生命周期回调函数
1、onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
2、onShow()
3、onReady()
4、onHide()
5、onUnload()
页面事件处理函数
1、onPullDownRefresh()
2、onReachBottom()
3、onPageScroll(Object)
4、onPageScroll(Object)
5、onShareAppMessage(Object)
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
6、onTabItemTap(Object)
组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。
Page.route
到当前页面的路径,类型为String
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。在方法中使用
getAppInfo: function (e) {
var appInfo = getApp().globalData;
this.setData({
userInfo:appInfo.userInfo.nickName
})
}
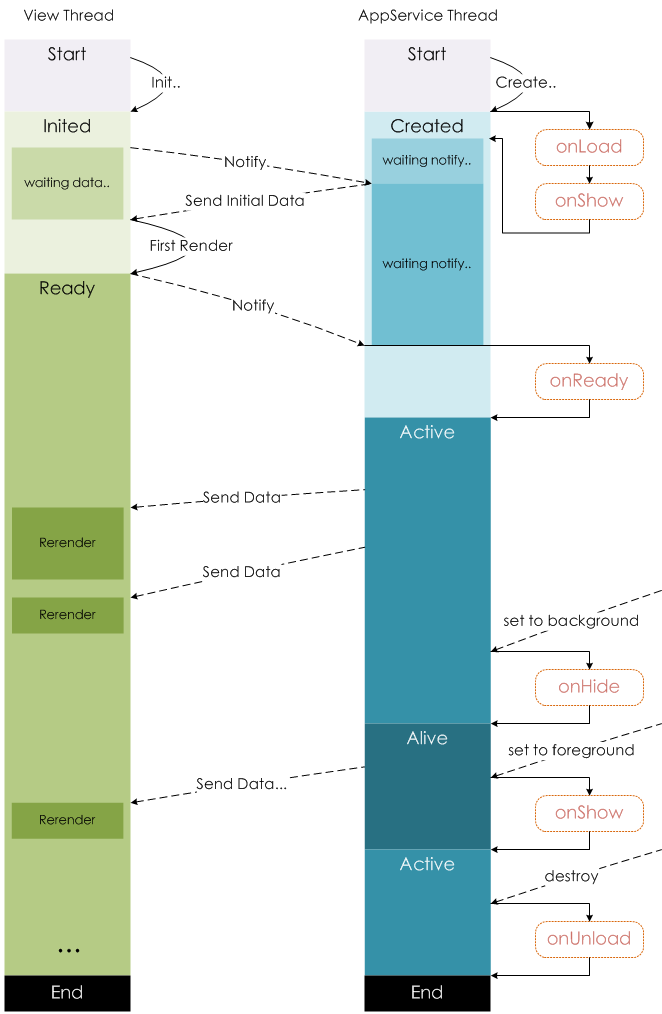
页面生命周期

页面路由
在小程序中所有页面的路由全部由框架进行管理。
页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
getCurrentPages()
- 不要尝试修改页面栈,会导致路由以及页面状态错误。
- 不要在
App.onLaunch的时候调用getCurrentPages(),此时page还没有生成。
微信小程序学习笔记(三)--框架-逻辑层的更多相关文章
- 微信小程序学习笔记三 路由的基本使用
小程序中路由的使用 1.1 页面路由 在小程序中, 所有页面的路由全部由框架进行管理 1.2 页面栈 框架以栈的形式维护了当前的所有页面, 当发生路由切换的时候, 页面栈的表现如下: 1.3 获取当前 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序-05-详解介绍.js 逻辑层文件
上一篇介绍了关于.json 的配置文件,本篇介绍关于.js 逻辑层文件 微信小程序-05-详解介绍.js 逻辑层文件 宝典官方文档: https://developers.weixin.qq.com/ ...
- 微信小程序-06-详解介绍.js 逻辑层文件-注册页面
上一篇介绍的是 app.js 逻辑层文件中注册程序,对应的每个分页面都会有的 js 文件中 page() 函数注册页面 微信小程序-06-详解介绍.js 逻辑层文件-注册页面 宝典官方文档: http ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
- 微信小程序学习笔记(三)
一般setData方法多用于点击后改变页面信息或者刷新后与后台交互获取最新的信息 注意: 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 ...
- 微信小程序学习笔记(1)-微信小程序样式设置逻辑
1.微信小程序的样式设置统一在每一页的.wxss的样式文件中,所有的样式设置代码统一写入这个文件中: 2.样式主要是通过.wxml里面控件的“class”属性来调用,此处调用会有几个细节要注意: 1) ...
随机推荐
- UOJ 450 【集训队作业2018】复读机——单位根反演
题目:http://uoj.ac/problem/450 重要式子: \( e^x = \sum\limits_{i=0}^{\infty} \frac{x^i}{i!} \) \( ( e^{a*x ...
- 正确设置nginx/php-fpm/apache权限 提高网站安全性 防止被挂木马
核心总结:php-fpm/apache 进程所使用的用户,不能是网站文件所有者. 凡是违背这个原则,则不符合最小权限原则. 根据生产环境不断反馈,发现不断有 php网站被挂木马,绝大部分原因是因为权限 ...
- [杂题]:staGame(博弈论+Trie树+DFS)
题目描述 $pure$和$dirty$决定玩$T$局游戏.对于每一局游戏,有$n$个字符串,并且每一局游戏由$K$轮组成.具体规则如下:在每一轮游戏中,最开始有一个空串,两者轮流向串的末尾添加一个字符 ...
- Linux 下 VIM 的操作
其实VI 和vim本质上没有多大区别,,但是VIM 可以高亮关键字,使得更受青睐 vim里面有3种模式:命令模式,编辑模式,末行模式 1. vim--->:set number VIM 打开文档 ...
- Python Django 编写一个简易的后台管理工具2-创建项目
django-admin 创建项目 pycharm 创建项目
- java多线程学习笔记(六)
本节开始synchronized关键字的最后一部分内容: 静态同步方法synchronized方法与synchronized(class)代码块 关键字synchronized还可以用在static静 ...
- 【计算机网络】两个网络模型——OSI参考模型和TCP/IP模型
计算机网络 两个网络模型 计算机网络模型 分层机制----规划通讯细节 层与层之间之间是独立的.屏蔽的,下层为上层提供服务. 一些概念 实体: 任何发送/接收信息的软件/硬件进程. 对等层: 两个不同 ...
- Python 学习笔记12 函数模块
函数的优点之一,使用它们可将代码块与主程序分离.通过给函数指定描述性的名称.可以让主程序非常好理解.但是如果将过多的函数和主程序放置在一起,会让文件显得非常凌乱.太多的代码混杂在一起,不方便管理.我们 ...
- python基础----斐波那契数列
python实现斐波那契数列的三种方法 """ 斐波那契数列 0,1,1,2,3,5,8,13,21,... """ # 方法一:while ...
- SSOJ 317 Fast Ride
317. Fast Ride Time limit per test: 0.25 second(s) Memory limit: 65536 kilobytes input: standard ou ...
