day31—CSS Reset 与页面居中布局
转行学开发,代码100天——2018-04-16
报名的网易前端开发课程今天正式开课了,这也是毕业后首次付费进行的正式培训课程学习。以此,记录每天学习内容。
今天学了两个方面的知识:
1、 CSS Reset
2、页面居中布局:水平居中,垂直居中,居中(垂直+水平)
其中,对于1未曾知晓,简单地说就是对HTML标签的样子进行重置,以求实现全局样式定义的目的。(不知这样说是否全面,总之就是根据开发项目的特点,对原有的样式进行统一的重置和匹配,以求快速开发)
CSS Reset主要是针对HTML基础样式进行整理。
可将常用的CSS样式设置写在一个reset.css文件中,在下次使用时首先引用即可。
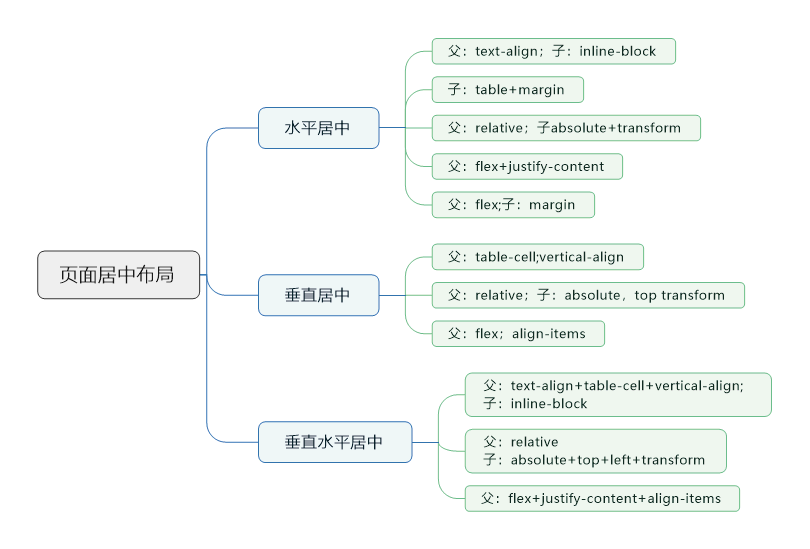
对于内容2 ,前期已经学习过,但是未曾归纳整理,今天趁此学习机会,将其关键知识整理成导图形式,如下:

案例及详解,参考前文:
day07——css布局解决方案之居中布局
day31—CSS Reset 与页面居中布局的更多相关文章
- 前端开发工程师 - 04.页面架构 - CSS Reset & 布局解决方案 & 响应式 & 页面优化 &规范与模块化
04.页面架构 第1章--CSS Reset 第2章--布局解决方案 居中布局 课堂交流区 水平列表的底部对齐 如图所示,一个水平排列的列表,每项高度都未知,但要求底部对齐,有哪些方法可以解决呢? & ...
- 网站怎么布局能解决不同浏览器对CSS解析的差异,使用css reset
很多地方都提到过CSS Reset这个概念,而且细心的朋友会发现,许多大网站的CSS文件中也含有CSS Reset内容. CSS Reset是什么? 在HTML标签在浏览器里有默认的样式,例如 p 标 ...
- ife任务刷题总结(一)-css reset与清除浮动
本文同时发布于本人的个人网站www.yaoxiaowen.com 百度创办的前端技术学院,是一个面向大学生的前端技术学习平台.虽然只有大学生才有资格报名,提交代码进行比赛排名.但是这并不妨碍我们这些初 ...
- HTML常用命名和CSS reset代码【收集总结】
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:l ...
- CSS reset的审视
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=758 一.CSS re ...
- css学习笔记 --初学 css代码风格、布局误区
初学css,记录下初学者需要注意的事项. 一.css 代码风格 1.css 命名语义化. 如类名: main 主体 container 内容 footer 站底 right.center ...
- 【CSS】340- 常用九宫格布局的几大方法汇总
对,就是类似这样的布局~ 目录 1 margin负值实现 2 祖父和亲爹的里应外合 3 换个思路 - li生个儿子帮大忙 4 借助absolute方位值,实现自适应的网格布局 5 cloumn多 ...
- 由css reset想到的深入理解margin及em的含义
由css reset想到的深入理解margin及em的含义 原文地址:http://www.ymblog.net/content_189.html 经常看到这样语句,*{ margin:0px;pad ...
- CSS补充之--页面布局、js补充,dom补充
CSS补充之--页面布局 主站一:(下面是一个大致的模板) <div class="pg-header"> <div style="width: 120 ...
随机推荐
- spring-第十六篇之AOP面向切面编程之Spring AOP
1.上一篇介绍了AspectJ在AOP的简单应用,让我们了解到它的作用就是:开发者无需修改源代码,但又可以为这些组件的方法添加新的功能. AOP的实现可分为两类(根据AOP修改源码的时机划分): 1& ...
- A*(A_star)搜索总结
\(A^*(A star)\)搜索总结 标签:算法--搜索 阅读体验:https://zybuluo.com/Junlier/note/1299772 定义 先复制一则定义 \(A^*\)算法在人工智 ...
- vue观察模式浅析
以下是我对vue观察者模式的理解:github L6zt 加入tip 2018-10-14 最近又看到<js设计模式设计>书 推荐去搂搂不要对框架的偏见, 你真的了解jquery.angu ...
- Codeforces Round #545 (Div. 2) C. Skyscrapers (离散化)
题目传送门 题意: 给你n*m个点,每个点有高度h [ i ][ j ] ,用[1,x][1,x]的数对该元素所处十字上的所有元素重新标号, 并保持它们的相对大小不变.n,m≤1000n,m≤1000 ...
- [小试牛刀]部署在IDEA的JFinal 3.0 demo
进入JFinal 极速开发市区:http://www.jfinal.com/ 如上图,点击右边的最新下载:JFinal 3.0 demo - 此过程跳过注册\登录过程, 进入到如下,下载 下载并解压到 ...
- 发布程序包到Nuget
今天想着别人都把自己做的程序包发布到nuget上去开放给别人使用,那么我是否也能这么干呢,于是就研究了一番,发现还真可以,而且非常简单,接下来就介绍下发布自己的程序包到nuget上的方法. 一.创建公 ...
- 模块(os模块)
一.模块 一个python文件就是一个模块. 模块可分为: 1.标准模块:python自带的模块是标准模块,可以直接import进行使用的. eg:import json.import random. ...
- CSS3 flexbox弹性布局实例
常用例子 1.居中对齐 <!DOCTYPE html> <head> <meta charset="utf-8"> <style type ...
- Ajax工作原理及C/S与B/S的区别
工作原理 Ajax 基本上就是把 JavaScript 技术和 XMLHttpRequest 对象放在 Web 表单和服务器之间.当用户填写表单时,数据发送给一些 JavaScript 代码而不是直接 ...
- 机器学习:2.NPL自然语言处理
1. 词带的简单解释: 每一个词出现了多少次,缺点是不知道顺序 2.seq2seq自然语言处理的核心 RNN: 一对一:输入一个,输出一个 一对多:输入一个,输出多个 多对一:输入多个,输出一个 多对 ...
