12、jquery的tree组件
1、
<!--jquery 的主文件...-->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<!--jquery easyui 的主文件...-->
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<!--jQuery 的主样式文件...
<link type="text/css" rel="stylesheet" href="../../js/themes/default/easyui.css">
--> <link type="text/css" rel="stylesheet" href="../../js/themes/bootstrap/easyui.css">
<!--jQuery 的图标文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/icon.css">
<script type="text/javascript" src="../../js/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ $("#easyUITree").tree({
url:"treedata.json",
dnd:true,
animate:true,
checkbox:true,
lines:true,
onClick:function(node){
//alert(node.text);
//控制台打印
//console.info(node);
//$("#easyUITree").tree("getChildren",node)
var children=node.children;
alert(children.length)
}
}) }) </script> </head> <body>
<ul id="easyUITree">
</ul>
</body>
treedata.json
[
{
"id":1,
"text":"北京市传智播客教育有限公司",
"iconCls":"icon-add",
"children":[
{
"id":3,
"text":"高教产品研发部"
},{
"id":4,
"text":"战略规范部"
}
]
},{
"id":2,
"text":"北京市黑马程序员",
"children":[
{
"id":5,
"text":"java 教研部"
},{
"id":6,
"text":"IOS 教研部"
}
,{
"id":7,
"text":"美女学工部"
}
]
} ]
2、window弹出框
<!--jquery 的主文件...-->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<!--jquery easyui 的主文件...-->
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<!--jQuery 的主样式文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/default/easyui.css">
<!--jQuery 的图标文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/icon.css"> <script type="text/javascript" src="../../js/locale/easyui-lang-zh_CN.js"></script>
<!--直接找图标的网站... www.iconfinder.com--> <script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#window").window({
title:"搜索",
height:300,
width:200,
//modal:true
}) }) $("#btn-1").click(function(){
$.messager.confirm('确认','您确认想要退出系统吗?',function(r){
if (r){
alert('确认删除');
}
});
}) $.messager.show({
title:'我的消息',
msg:'消息将在5秒后关闭。',
timeout:5000,
width:350,
height:200,
showType:'slide'
}); }) </script> </head> <body>
<!--把按钮渲染在这个a 标签上面... -->
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
<div id="window"></div>
<div style="float:right">
<a id="btn-1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">退出系统</a>
</div>
</body>



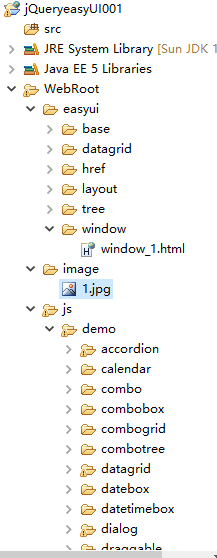
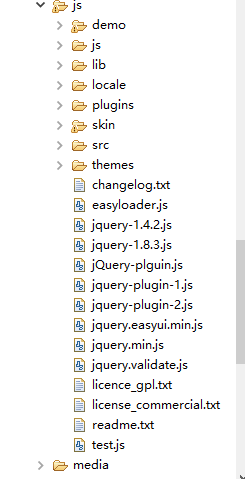
3、jQueryEasyUI的配置


12、jquery的tree组件的更多相关文章
- JQuery EasyUI Tree组件的Bug记录
记录一下使用项目中使用EasyUI遇到的bug,废话少说直接上菜 - _-(bug)..... bug :: .netcore创建一个web应用时候,会自动引入jQuery库以及一些插件,但是在 ...
- C#结合Jquery LigerUI Tree插件构造树
Jquery LigerUI Tree是Jquery LigerUI()的插件之一,使用它可以快速的构建树形菜单.呵呵 废话不说了,直入正题,下面介绍C#结合ligerui 构造树形菜单的两种方法 1 ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- 轻量jquery框架之--组件交互基础设计
概要 组件交互基础,即考虑在JQUERY对象下($)下扩展所有组件都需要用到的通用api,如ajax入口.对表单的操作.html片段加载.通用的配合datagrid通用的curd客户端对象等. 扩展a ...
- Element-ui tree组件自定义节点使用方法
工作上使用到element-ui tree 组件,主要功能是要实现节点拖拽和置顶,通过自定义内容方法(render-content)渲染树代码如下~ <template> <di ...
- Vue iview Tree组件实现文件目录-高级实现
Tree组件实现文件目录-基础实现 封装文件目录组件 src\views\folder-tree\folder-tree.vue <template> <div class=&quo ...
- Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用 Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
- jquery的tree table(树表)
因项目需要,需要在表格中加入tree,使用了jquery的tree table,经美化,完美兼容各种框架的table: 请移步下载tree table 的js文件及css文件等,http://ludo ...
- [置顶] Flex中Tree组件无刷新删除节点
在Tree组件中经常要删除某个节点,而删除之后重新刷新加载该Tree组件会影响整个操作效果和效率,因此,无刷新删除就比较好,既删除了节点也没有刷新tree,而使Tree的状态处于删除之前的状态. 无刷 ...
随机推荐
- zabbix历史数据全部清楚
#这种方法会出现 监控项不可用的情况 1.停掉zabbix_server 2.重重名表 RENAME TABLE history to history_20180117; RENAME TABLE h ...
- JS基础入门篇(二十七)—BOM
虽然上次写到js基础篇(二十四),这次直接写到(二十七).是为了提醒自己中间有几篇没写.特此说明一下啊. 1.window.open() 使用a标签呢,点击一下a标签页面才会跳转,有时候我们需要做的操 ...
- linux日常---1、linux下安装、查看、卸载包常用命令
linux日常---1.linux下安装.查看.卸载包常用命令 一.总结 一句话总结: 对比学习 1.linux如何查看系统中安装的程序? rpm -qa # 查看所有安装的软件包 2.linux ...
- 前端工程师技能图谱skill-map
# 前端工程师技能图谱 ## 浏览器 - IE6/7/8/9/10/11 (Trident) - Firefox (Gecko) - Chrome/Chromium (Blink) - Safari ...
- networkComms 通信框架之 消息处理器
经常做Tcp通信的朋友知道,客户端发送数据到服务器 或者 服务器发送消息到客户端,接收端都要有相对应的处理器来对消息进行处理. 这里有两个概念 需要进行区别 消息类型 实际的数据类型 这里指的是未被 ...
- IOU计算python实现
def compute_iou(rec1, rec2): """ computing IoU :param rec1: (y0, x0, y1, x1), which r ...
- Module not found: Error: Can't resolve '@babel/runtime/helpers/classCallCheck' and Module not found: Error: Can't resolve '@babel/runtime/helpers/defineProperty'
These two mistakes are really just one mistake, This is because the following file @babel/runtime ca ...
- 转 JMeter基础之--元件的作用域与执行顺序
前面有介绍过jmeter的元件类别,对于新手来说,jmeter的元件是还是不少的,如果我们按照每一个元件的每一个参数的含义去学习,无疑会降低学习性能测试的热情,就算我们熟悉了所有元件以及元件上的参数了 ...
- scp指定端口 从远程机器复制目录到本机器目录
scp -P 22622 -r root@192.168.70.63:/root/iNmon ./ -P port 注意是大写的P, port是指定数据传输用到的端口 root@192.168.70 ...
- [轉]Exploit The Linux Kernel NULL Pointer Dereference
Exploit The Linux Kernel NULL Pointer Dereference Author: wztHome: http://hi.baidu.com/wzt85date: 20 ...
