CSS:CSS 下拉菜单
| ylbtech-CSS:CSS 下拉菜单 |
| 1.返回顶部 |
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
下拉菜单实例
实例演示 1

实例演示 2

基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。
实例
<style>
.dropdown {
position: relative;
display: inline-block;
} .dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
} .dropdown:hover .dropdown-content {
display: block;
}
</style> <div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
实例解析
HTML 部分:
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:

这个实例类似前面的实例,当我们在下拉列表中添加了链接,并设置了样式:
实例
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
} /* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
} /* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
} /* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
} /* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {background-color: #f1f1f1} /* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
} /* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style> <div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
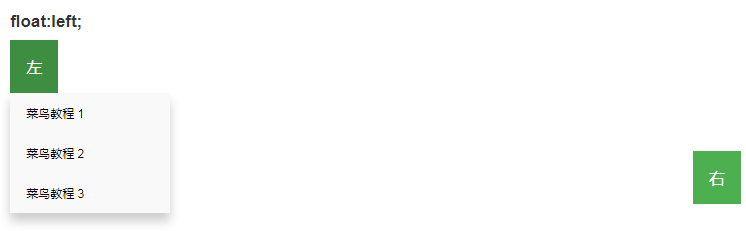
下拉内容对齐方式
float:left;

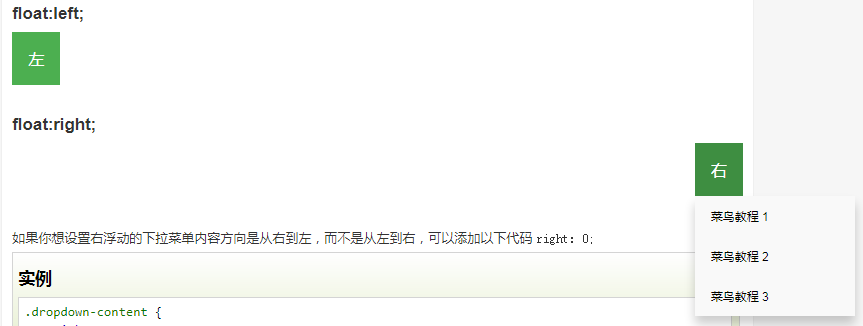
float:right;

如果你想设置右浮动的下拉菜单内容方向是从右到左,而不是从左到右,可以添加以下代码 right: 0;
更多实例
图片下拉
该实例演示了如何如何在下拉菜单中添加图片。
导航条下拉
该实例演示了如何在导航条上添加下拉菜单。
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
CSS:CSS 下拉菜单的更多相关文章
- CSS+JS下拉菜单和纯CSS下拉菜单
下拉菜单 (思路:先把二级定位到屏幕外,鼠标悬停重新定位回来:另一个就是ul浮动,li也浮动) 下拉菜单的一般思路就是把子导航嵌套在无序列表中,把列表定位到屏幕之外,当鼠标悬停在其父列表项上时,重新定 ...
- HTML+CSS写下拉菜单
今天学习了使用HTML+CSS实现下拉菜单效果,在这个例子中,我学到了如下知识点: 设置背景图片(background-image.background-size) 如何让无序列表横向显示(float ...
- CSS的下拉菜单被挡住,修改Z-INDEX也不成功
CSS的下拉菜单被挡住,修改Z-INDEX也不成功 做了一个鼠标放上去就出现的下拉菜单,但是这个下拉的内容被挡住了. Z-INDEX 是设置不同块的层次的,我修改了问题还是有. 后来发现是必须要把该便 ...
- 纯CSS实现下拉菜单及下拉容器等(纯CSS实现导航条及导航下拉容器)
虽然网上类似甚至相同的案例有很多,但是我还是写下,以记下笔记,也可供大家参考 希望大家可以指导批评~~ 首先我们以列表ul li 来开始我们菜单也可以说导航条的制作: 在页面中我们首先构建以下XHTM ...
- 纯css实现下拉菜单
今天给大家分享一个纯html+css实现的下拉菜单.在此声明一点,源码并非出自本人之手,是同项目组一兄弟PLUTO写的.好东西嘛,所以果断拿出来和大家分享.如果有更好的想法或者建议,一定记得留言哦!好 ...
- 纯洁CSS实现下拉菜单和下拉容器(纯洁CSS导航栏和导航下拉容器)
虽然网上课程似即使案件大同小异,但我还是写,记笔记,也为您提供参考 我希望你能指导批评~~ 首先,我们必须列出ul li 开始我们的导航栏菜单也能说生产: 在下面的页面,我们先建XHTML结构体: & ...
- html5 css练习 下拉菜单制作
*{ margin: 0; padding: 0;}li{ list-style-type: none;}a{ text-decoration: none;}.ul1{marg ...
- 11.css定义下拉菜单
注意点: 1.设置a标签的width 和 height 的时候,直接设置是没用的,可以以这样两种方式设置 (1). display:block; (2). float:left; 2.设置下拉菜单,最 ...
- html/css 实现下拉菜单效果
demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 用纯css实现下拉菜单的几种方式
第一种:display:none和display:block切换 <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- sqlserver2008新建查询,表名下出现红波浪线,显示“表名无效”,但仍然可以查询得到结果(转)
转:http://zhidao.baidu.com/link?url=82Xf_uK9VgIeYM_1kczmvKhiEQKLCqhN4_Tfe_cvriqkeP7Wggy5D60VTnMxFREwz ...
- cassandra百亿级数据库迁移实践
迁移背景 cassandra集群隔段时间出现rt飙高的问题,带来的影响就是请求cassandra短时间内出现大量超时,这个问题发生已经达到了平均两周一次的频率,已经影响到正常业务了.而出现这些问题的原 ...
- 求最小生成树(暴力法,prim,prim的堆优化,kruskal)
求最小生成树(暴力法,prim,prim的堆优化,kruskal) 5 71 2 22 5 21 3 41 4 73 4 12 3 13 5 6 我们采用的是dfs的回溯暴力,所以对于如下图,只能搜索 ...
- CSS 设置鼠标显示形状
CSS 设置鼠标显示形状 <style type="text/css"><!-- span {display:block;line-height:30px;mar ...
- winform DataGridView的虚模式填充,CellValueNeeded事件的触发条件
虚模式填充常用来处理大量数据,某个字段的显示问题. DataGridView是.net 2.0新增的表格数据编辑和显示控件,简单的数据显示和编辑,只需直接和数据源绑定就可以了. 对于 一些特殊情况,我 ...
- laravel定义全局变量
laravel中config()函数可以获取 bootstrap/cache/config.php中的内容,而config文件夹下的所有配置文件夹中的内容可以通过 php artisan confi ...
- interleave two text files with specified lines
a_file=$1 a_step=$2 b_file=$3 b_step=$4 a_start=1 let a_end=$a_start+$a_step b_start=1 let b_end=$b_ ...
- 力扣算法——135Candy【H】
老师想给孩子们分发糖果,有 N 个孩子站成了一条直线,老师会根据每个孩子的表现,预先给他们评分. 你需要按照以下要求,帮助老师给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果.相邻的孩子中,评分高 ...
- Apache和Tomcat的区别是什么?
Apache 和 Tomcat 都是web网络服务器,两者既有联系又有区别,在进行HTML.PHP.JSP.Perl等开发过程中,需要准确掌握其各自特点,选择最佳的服务器配置. Apache是web服 ...
- Spring Enable高级应用及原理
Enable* 之前的文章用到了一些Enable*开头的注解,比如EnableAsync.EnableScheduling.EnableAspectJAutoProxy.EnableCaching等, ...
